Los entornos de desarrollo locales cambian las reglas del juego para los desarrolladores y diseñadores de WordPress. Te permiten experimentar, probar y construir sin poner en riesgo tu sitio web en vivo.
Vagrant es una potente herramienta que facilita enormemente la creación de entornos de desarrollo locales.
En este tutorial, te guiaré a través de la instalación de WordPress utilizando Vagrant.
Tanto si eres un desarrollador principiante como un diseñador web experto, esta guía te ayudará a configurar un entorno local de WordPress sólido como una roca.
Al final de este post, sabrás cómo hacerlo:
- Entender qué es Vagrant y por qué es útil
- Instale Vagrant en su ordenador
- Configurar un sitio WordPress en un entorno virtual
- Pruebe su nueva instalación de WordPress
¿Estás listo para mejorar tu flujo de trabajo de desarrollo en WordPress? ¡Vamos allá!
Índice
¿Qué es Vagrant?
Vagrant es una herramienta para crear y gestionar entornos de máquinas virtuales. Simplifica el proceso de creación de configuraciones de desarrollo coherentes en distintos ordenadores.
Las máquinas virtuales son entornos que se ejecutan dentro de tu ordenador principal. Vagrant automatiza el proceso de creación y configuración de estas máquinas virtuales.
Con Vagrant, los desarrolladores pueden:
- Crear entornos de desarrollo idénticos para equipos enteros
- Probar software sin afectar a la configuración de su ordenador principal
- Configurar y eliminar rápidamente entornos de servidor
- Mantener limpios y organizados los espacios de trabajo de desarrollo
Para los desarrolladores de WordPress, Vagrant proporciona una forma fiable de crear entornos aislados para probar temas, plugins y cambios de código sin arriesgar un sitio web activo.
La principal ventaja es la coherencia. Cada miembro del equipo puede trabajar en un entorno idéntico, lo que reduce los problemas de "funciona en mi máquina" que suelen afectar al desarrollo de software.
¿Por qué instalar WordPress en Vagrant?
Los entornos de desarrollo locales son cruciales para los profesionales de WordPress. Hay muchas opciones disponibles, pero Vagrant tiene varias ventajas.
Un entorno de desarrollo con Vagrant proporciona un aislamiento completo para sus proyectos de WordPress. Puede probar temas, plugins y cambios de código sin afectar a su sitio web en vivo. Esto significa que puedes experimentar libremente sin ningún riesgo.
Los desarrolladores aprecian Vagrant por su capacidad para reproducir entornos de servidor específicos. Si estás construyendo un proyecto que tiene que coincidir con una configuración de alojamiento en particular, Vagrant te permite reflejar esa configuración exactamente.
El coste es otra gran ventaja. En lugar de mantener varias cuentas de alojamiento para las pruebas, puede crear tantos entornos de desarrollo como necesite en su máquina local. Esto ahorra dinero y reduce la complejidad.
La velocidad es importante en el desarrollo, y los entornos Vagrant se cargan rápidamente. Puede realizar cambios, probar inmediatamente y solucionar problemas sin tener que esperar a que se carguen en línea o a limitaciones del servidor en vivo.
Para desarrolladores, diseñadores y programadores de WordPress, Vagrant es una potente herramienta para crear flujos de trabajo de desarrollo reproducibles, seguros y eficientes.
Cómo instalar WordPress en Vagrant
Ahora que conoces los beneficios de usar Vagrant, querrás empezar. Hablemos de cómo configurar WordPress en Vagrant.
Paso 1: Instalar Vagrant
Para empezar, tendrás que instalar un software de virtualización como VirtualBox o Docker. Esto te permite crear máquinas virtuales en tu ordenador.
En la mayoría de los casos, VirtualBox es lo mejor. Sin embargo, los usuarios de macOS deberían descargar Docker en su lugar.
En primer lugar, ve al sitio web de VirtualBox o Docker. Descarga la versión que coincida con tu sistema operativo (SO).
Abra el archivo descargado y siga las instrucciones de instalación.
Una vez instalado esto, es hora de instalar Vagrant.
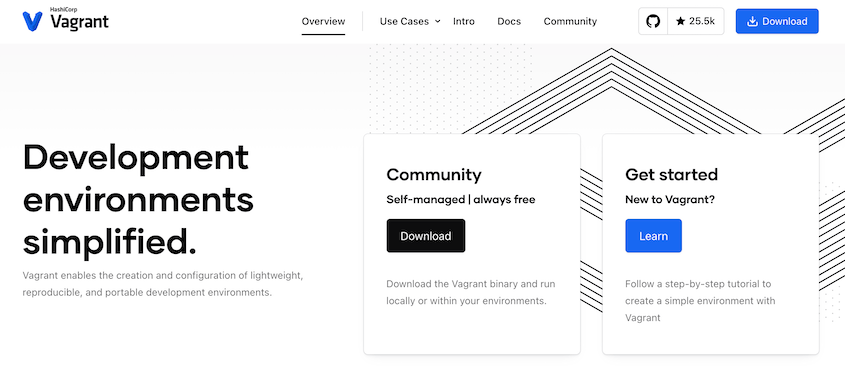
Visita la página de descargas, donde encontrarás versiones para macOS, Windows y Linux. Descarga la que mejor se adapte a tu sistema.
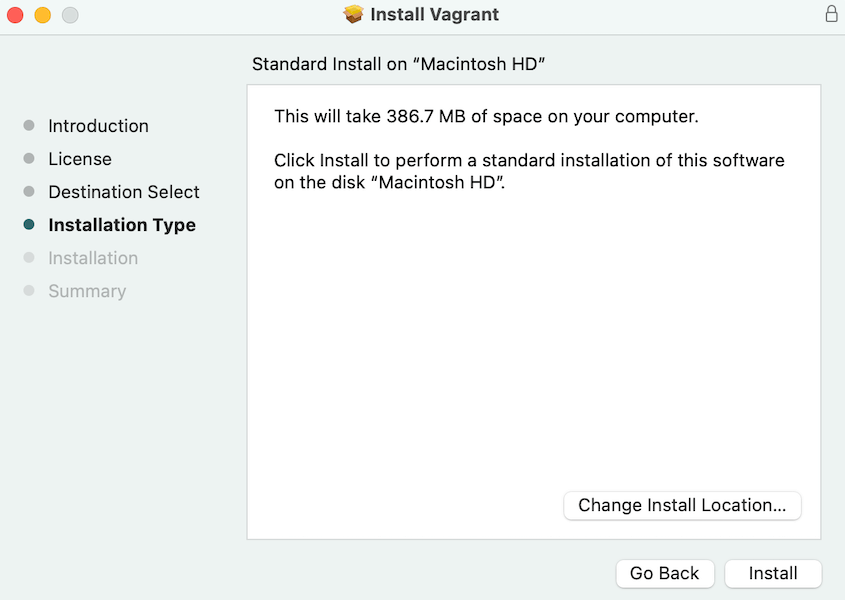
Abra el archivo y siga los pasos de instalación.
Después de esto, abra la línea de comandos. Ejecute este comando:
vagrant -v
Si Vagrant se instaló correctamente, te mostrará qué versión se está ejecutando.
Paso 2: Instalar WordPress
Ahora que tienes Vagrant instalado, vamos a configurar tu entorno WordPress.
Asegúrate de tener instalado Git.
Usted podría configurar Vagrant desde cero, pero es más fácil utilizar una configuración pre-construida de WordPress. Para este tutorial, usaremos Vagrant Vagrant.
Para los usuarios de Mac, abra su terminal. Utilice estos comandos para instalar VVV:
git clone -b stable https://github.com/Varying-Vagrant-Vagrants/VVV.git ~/vvv-local
cd ~/vvv-local
vagrant plugin install --local
Los usuarios de Windows pueden utilizar estos comandos en su lugar:
git clone -b stable https://github.com/Varying-Vagrant-Vagrants/VVV.git %systemdrive%%homepath%/vvv-local
cd %systemdrive%%homepath%/vvv-local
vagrant plugin install --local
A continuación, ejecute este comando en Mac:
cd ~/vvv-local
vagrant up
Para Windows:
cd %systemdrive%%homepath%/vvv-local
vagrant up
Cuando Vagrant y VVV se inicien, verás un osito de peluche y un mensaje de confirmación.
Paso 3: Pruebe su nueva instalación de WordPress
Ahora es el momento de verificar que la configuración de WordPress funciona correctamente.
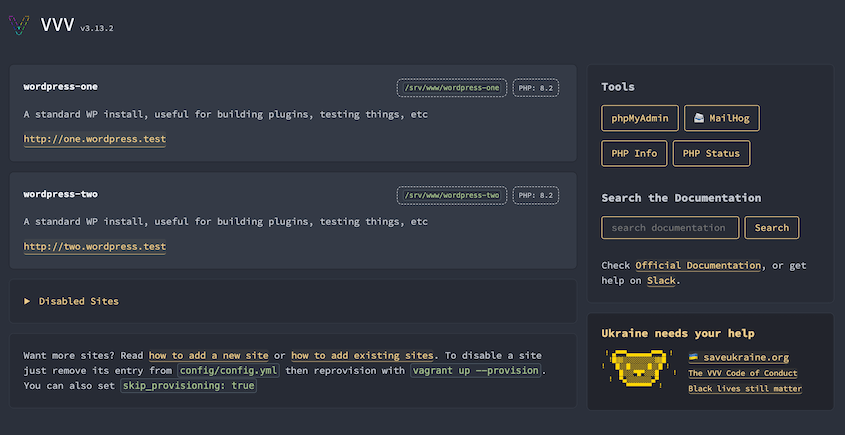
Visita tu panel de control en http://vvv.test/. Verás un par de sitios de prueba diferentes disponibles.
Aquí tienes las credenciales para acceder a tu panel de WordPress:
- Nombre de usuario: admin
- Contraseña: password
Para editar la base de datos, utilice estas credenciales:
- Nombre de usuario: wp
- Contraseña: wp
Para SFTP, SSH y otras conexiones, vea todas las credenciales por defecto de VVV.
Si todo se carga y funciona correctamente, ¡enhorabuena! Has instalado con éxito WordPress en Vagrant.
Preguntas más frecuentes (FAQ)
¿Cómo se instala WordPress en un equipo local?
Instala WordPress en una máquina local descargando e instalando primero Vagrant y VirtualBox (Docker para macOS). A continuación, crea un archivo Vagrantfile con un entorno de desarrollo de WordPress como Varying Vagrant Vagrants (VVV). Ejecute vagrant up para inicializar el entorno y acceder a WordPress localmente a través de la URL proporcionada.
¿Cómo configuro WordPress en un VPS?
Configura WordPress en un VPS instalando un servidor web (como Apache o Nginx), configurando PHP y MySQL, y descargando los archivos de WordPress desde WordPress.org. Configura el archivo wp-config.php, súbelo a tu servidor y ejecuta el script de instalación de WordPress a través de tu navegador.
¿Cuál es la diferencia entre Vagrant, MAMP y XAMPP?
La principal diferencia entre Vagrant, MAMP y XAMPP es su uso previsto. Vagrant es una herramienta para gestionar entornos de desarrollo utilizando máquinas virtuales. MAMP es un entorno de servidor local para macOS y Windows diseñado para el desarrollo web. XAMPP es una pila de servidores locales multiplataforma con Apache, MySQL, PHP y Perl preconfigurados para el desarrollo web.
¿Puedo crear varios sitios WordPress con Vagrant?
Sí, puedes crear múltiples sitios WordPress usando Vagrant. Vagrant le permite configurar y gestionar entornos virtuales aislados para cada sitio. Configurando varios archivos Vagrant o utilizando herramientas como VVV (Varying Vagrant Vagrants), puede gestionar eficazmente varias instalaciones de WordPress en el mismo sistema.
¿Qué necesito para utilizar Vagrant para WordPress?
Para utilizar Vagrant para WordPress, necesitarás un software de virtualización como VirtualBox o Docker, el propio Vagrant, Git y una caja Vagrant preconstruida como Varying Vagrant Vagrants (VVV). Instalar VirtualBox o Docker, descargar Vagrant, y configurar un entorno de desarrollo de WordPress utilizando una caja Vagrant pre-construida o una configuración personalizada.
Reflexiones finales
Vagrant proporciona un entorno local aislado y consistente para probar y construir sitios web. A estas alturas, ¡ya está todo listo para empezar a desarrollar sitios de WordPress en Vagrant!
Ya que estás aquí, puede que te gusten estas guías adicionales sobre WordPress:
¿Listo para simplificar tus migraciones y copias de seguridad de WordPress? Descargue Duplicator Pro para migraciones de arrastrar y soltar, copias de seguridad automáticas, almacenamiento en la nube y mucho más.
Joella es una escritora con años de experiencia en WordPress. En Duplicator, se especializa en el mantenimiento de sitios web, desde copias de seguridad básicas hasta migraciones a gran escala. Su objetivo final es asegurarse de que su sitio web WordPress es seguro y está listo para crecer.