Gli ambienti di sviluppo locali sono una svolta per gli sviluppatori e i designer di WordPress. Permettono di sperimentare, testare e costruire senza mettere a rischio il vostro sito web live.
Ecco Vagrant: un potente strumento che rende facile la creazione di ambienti di sviluppo locali.
In questa esercitazione, vi guiderò nell'installazione di WordPress utilizzando Vagrant.
Che siate sviluppatori principianti o web designer esperti, questa guida vi aiuterà a creare un ambiente WordPress locale solido come una roccia.
Alla fine di questo post, saprete come fare:
- Capire cos'è Vagrant e perché è utile
- Installare Vagrant sul computer
- Configurare un sito WordPress in un ambiente virtuale
- Testate la nuova installazione di WordPress
Siete pronti a migliorare il vostro flusso di lavoro per lo sviluppo di WordPress? Immergiamoci!
Indice dei contenuti
Che cos'è Vagrant?
Vagrant è uno strumento per creare e gestire ambienti di macchine virtuali. Semplifica il processo di creazione di configurazioni di sviluppo coerenti su diversi computer.
Le macchine virtuali sono ambienti che vengono eseguiti all'interno del computer principale. Vagrant automatizza il processo di creazione e configurazione di queste macchine virtuali.
Con Vagrant, gli sviluppatori possono:
- Creare ambienti di sviluppo identici per interi team
- Testare il software senza influire sulla configurazione del computer principale
- Configurazione e rimozione rapida di ambienti server
- Mantenere uno spazio di lavoro pulito e organizzato per lo sviluppo
Per gli sviluppatori di WordPress, Vagrant offre un modo affidabile per creare ambienti isolati per testare temi, plugin e modifiche al codice senza rischiare di avere un sito web attivo.
Il vantaggio principale è la coerenza. Ogni membro del team può lavorare in un ambiente identico, riducendo i problemi di "funziona sulla mia macchina" che spesso affliggono lo sviluppo del software.
Perché installare WordPress su Vagrant?
Gli ambienti di sviluppo locali sono fondamentali per i professionisti di WordPress. Sono disponibili molte opzioni, ma Vagrant presenta diversi vantaggi.
Un ambiente di sviluppo con Vagrant fornisce un isolamento completo per i vostri progetti WordPress. Potete testare temi, plugin e modifiche al codice senza avere un impatto sul vostro sito web live. Ciò significa che potete sperimentare liberamente senza alcun rischio.
Gli sviluppatori apprezzano Vagrant per la sua capacità di riprodurre ambienti server specifici. Se state costruendo un progetto che deve corrispondere a una particolare configurazione di hosting, Vagrant vi permette di riprodurre esattamente quella configurazione.
Il costo è un altro grande vantaggio. Invece di mantenere più account di hosting per i test, è possibile creare tutti gli ambienti di sviluppo necessari sul proprio computer locale. In questo modo si risparmia denaro e si riduce la complessità.
La velocità è importante nello sviluppo e gli ambienti Vagrant si caricano rapidamente. È possibile apportare modifiche, testare immediatamente e risolvere i problemi senza dover attendere i caricamenti online o i vincoli del server live.
Per gli sviluppatori, i designer e i progettisti di WordPress, Vagrant è uno strumento potente per creare flussi di lavoro di sviluppo riproducibili, sicuri ed efficienti.
Come installare WordPress su Vagrant
Ora che conoscete i vantaggi dell'utilizzo di Vagrant, vorrete iniziare. Parliamo di come configurare WordPress su Vagrant!
Passo 1: Installare Vagrant
Per iniziare, è necessario installare un software di virtualizzazione come VirtualBox o Docker. Questo permette di creare macchine virtuali sul computer.
Nella maggior parte dei casi, VirtualBox è la soluzione migliore. Tuttavia, gli utenti di macOS dovrebbero scaricare Docker.
Innanzitutto, visitare il sito web di VirtualBox o Docker. Scaricare la versione corrispondente al proprio sistema operativo (OS).
Aprire il file scaricato e seguire le istruzioni di installazione.
Una volta installato, è il momento di installare Vagrant.
Visitate la pagina dei download, dove troverete le versioni per macOS, Windows e Linux. Scaricate quella giusta per il vostro sistema.
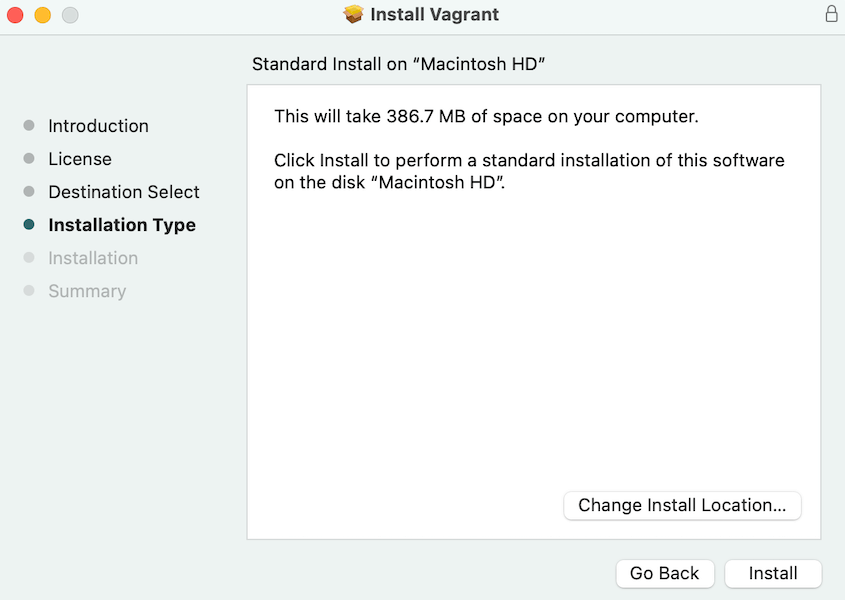
Aprite il file e seguite la procedura di installazione.
Successivamente, aprire la riga di comando. Eseguire questo comando:
vagrant -v
Se Vagrant è stato installato correttamente, mostrerà quale versione è in esecuzione.
Passo 2: Installare WordPress
Ora che avete installato Vagrant, configuriamo il vostro ambiente WordPress.
Assicuratevi di aver installato Git.
È possibile configurare Vagrant da zero, ma è più facile utilizzare una configurazione di WordPress preconfezionata. Per questa esercitazione, utilizzeremo Varying Vagrant.
Per gli utenti Mac, aprire il terminale. Utilizzate questi comandi per installare VVV:
git clone -b stable https://github.com/Varying-Vagrant-Vagrants/VVV.git ~/vvv-local
cd ~/vvv-local
vagrant plugin install --local
Gli utenti di Windows possono invece utilizzare questi comandi:
git clone -b stable https://github.com/Varying-Vagrant-Vagrants/VVV.git %systemdrive%%homepath%/vvv-local
cd %systemdrive%%homepath%/vvv-local
vagrant plugin install --local
Quindi, eseguire questo comando su Mac:
cd ~/vvv-local
vagrant up
Per Windows:
cd %systemdrive%%homepath%/vvv-local
vagrant up
Quando Vagrant e VVV si avviano, si vedrà un orsetto e un messaggio di conferma.
Passo 3: Testare la nuova installazione di WordPress
Ora è il momento di verificare che la configurazione di WordPress funzioni correttamente.
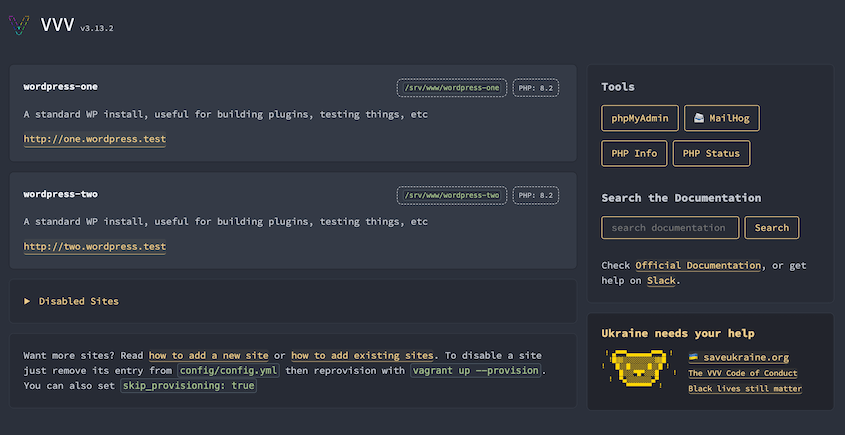
Visitate la vostra dashboard su http://vvv.test/. Saranno disponibili un paio di siti di prova diversi.
Ecco le credenziali per accedere alla dashboard di WordPress:
- Nome utente: admin
- Password: password
Per modificare il database, utilizzare queste credenziali:
- Nome utente: wp
- Password: wp
Per le connessioni SFTP, SSH e altre, vedere tutte le credenziali predefinite di VVV.
Se tutto viene caricato e funziona correttamente, congratulazioni! Avete installato con successo WordPress su Vagrant.
Domande frequenti (FAQ)
Come si installa WordPress su un computer locale?
Installate WordPress su una macchina locale scaricando e installando Vagrant e VirtualBox (Docker per macOS). Quindi, create un file Vagrant con un ambiente di sviluppo WordPress come Varying Vagrant Vagrants (VVV). Eseguire vagrant up per inizializzare l'ambiente e accedere a WordPress localmente tramite l'URL fornito.
Come si configura WordPress su un VPS?
Configurate WordPress su un VPS installando un server web (come Apache o Nginx), configurando PHP e MySQL e scaricando i file di WordPress da WordPress.org. Configurare il file wp-config.php, caricarlo sul server ed eseguire lo script di installazione di WordPress tramite il browser.
Qual è la differenza tra Vagrant, MAMP e XAMPP?
La differenza principale tra Vagrant, MAMP e XAMPP è la loro destinazione d'uso. Vagrant è uno strumento per la gestione di ambienti di sviluppo tramite macchine virtuali. MAMP è un ambiente server locale per macOS e Windows progettato per lo sviluppo web. XAMPP è uno stack di server locali multipiattaforma con Apache, MySQL, PHP e Perl preconfigurati per lo sviluppo web.
Posso creare più siti WordPress utilizzando Vagrant?
Sì, è possibile creare più siti WordPress utilizzando Vagrant. Vagrant vi permette di configurare e gestire ambienti virtuali isolati per ogni sito. Impostando più file Vagrant o utilizzando strumenti come VVV (Varying Vagrant Vagrants), potete gestire in modo efficiente più installazioni di WordPress sullo stesso sistema.
Di cosa ho bisogno per utilizzare Vagrant per WordPress?
Per utilizzare Vagrant per WordPress, è necessario un software di virtualizzazione come VirtualBox o Docker, Vagrant stesso, Git e un box Vagrant precostituito come Varying Vagrant Vagrants (VVV). Installate VirtualBox o Docker, scaricate Vagrant e configurate un ambiente di sviluppo WordPress utilizzando un box Vagrant precostituito o una configurazione personalizzata.
Pensieri finali
Vagrant fornisce un ambiente locale isolato e coerente per testare e costruire siti web. A questo punto siete pronti per iniziare a sviluppare siti WordPress su Vagrant!
Già che ci siete, potreste gradire queste altre guide su WordPress:
Siete pronti a semplificare le migrazioni e i backup di WordPress? Scaricate Duplicator Pro per migrazioni drag-and-drop, backup automatici, archiviazione su cloud e altro ancora!
Joella è una scrittrice con anni di esperienza in WordPress. In Duplicator è specializzata nella manutenzione dei siti, dai backup di base alle migrazioni su larga scala. Il suo obiettivo finale è assicurarsi che il vostro sito WordPress sia sicuro e pronto per la crescita.