デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動
デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動

 ジョン・ターナー
ジョン・ターナー
 ジョン・ターナー
ジョン・ターナー
ローカル開発環境は、WordPress開発者やデザイナーにとって画期的なものです。これにより、本番のウェブサイトを危険にさらすことなく、実験、テスト、構築を行うことができます。
Vagrantの登場:ローカル開発環境を簡単に作成できる強力なツール。
このチュートリアルでは、Vagrantを使ってWordPressをインストールする方法を説明します。
このガイドを読めば、開発初心者でも、ウェブデザイナーのエキスパートでも、WordPressの強固なローカル環境を構築することができます。
この記事が終わる頃には、あなたはどうすればいいのかわかるだろう:
WordPress開発のワークフローをレベルアップする準備はできましたか?さあ、始めましょう!
Vagrantは仮想マシン環境を構築・管理するツールです。異なるコンピュータ間で一貫した開発セットアップを作成するプロセスを簡素化します。
仮想マシンは、メインコンピュータの内部で動作する環境です。Vagrant は仮想マシンの作成と設定を自動化します。
Vagrantを使えば、開発者は次のことができる:
WordPressの開発者にとって、Vagrantはテーマやプラグイン、コードの変更をテストするための隔離された環境を、ライブのウェブサイトを危険にさらすことなく作成する信頼性の高い方法を提供します。
重要な利点は一貫性だ。すべてのチームメンバーが同じ環境で作業できるため、ソフトウェア開発でよくある「私のマシンではうまくいったのに」という問題を減らすことができる。
WordPressのプロフェッショナルにとって、ローカル開発環境は非常に重要です。多くの選択肢がありますが、Vagrantにはいくつかの利点があります。
Vagrantの開発環境は、WordPressのプロジェクトを完全に分離します。テーマやプラグイン、コードの変更を、本番サイトに影響を与えることなくテストできます。つまり、リスクなく自由に実験できるのです。
特定のサーバ環境を再現できるVagrantは、開発者にとってありがたいものです。特定のホスティング環境と一致させる必要があるプロジェクトを構築している場合、Vagrant を使えばその設定を正確にミラーリングすることができます。
コスト面も大きなメリットだ。テスト用に複数のホスティングアカウントを維持する代わりに、ローカルマシン上に必要な数の開発環境を作成できます。これにより、コストを削減し、複雑さを軽減することができます。
開発にはスピードが重要であり、Vagrant環境は素早くロードされます。オンラインアップロードやライブサーバの制約を待つことなく、変更、即座のテスト、トラブルシューティングが可能です。
WordPressの開発者、デザイナー、デベロッパーにとって、Vagrantは再現性のある、安全で効率的な開発ワークフローを作るための強力なツールです。
Vagrantを使うメリットがわかったところで、さっそく始めましょう。VagrantでWordPressをセットアップする方法を説明しましょう!
始めるには、VirtualBoxや Dockerのような仮想化ソフトウェアをインストールする必要がある。これにより、コンピューター上に仮想マシンを作成することができる。
まず、VirtualBoxまたはDockerのウェブサイトにアクセスする。あなたのオペレーティング・システム(OS)に合ったバージョンをダウンロードする。
ダウンロードしたファイルを開き、インストール手順に従ってください。
これがインストールできたら、次はVagrantをインストールしよう。
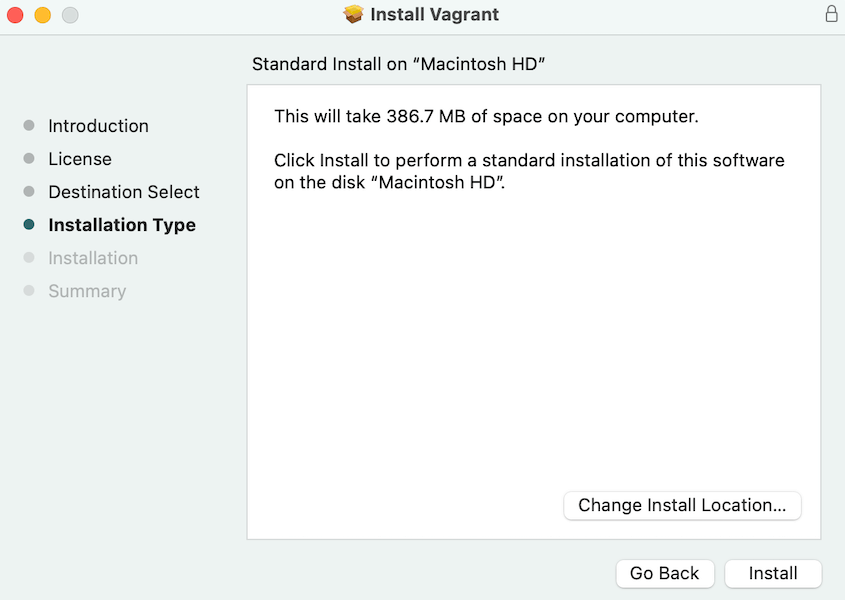
ダウンロードページにアクセスすると、macOS、Windows、Linux用のバージョンが表示されます。あなたのシステムに合ったものをダウンロードしてください。
ファイルを開き、インストール手順に従ってください。

この後、コマンドラインを開く。このコマンドを実行する:
vagrant -v
Vagrantが正しくインストールされていれば、実行中のバージョンが表示されます。
Vagrantがインストールできたので、WordPressの環境を構築しましょう。
Vagrant をゼロからセットアップすることもできますが、あらかじめ構築されている WordPress の設定を使う方が簡単です。このチュートリアルでは、Vagrant の Vagrant を使用します。
Mac ユーザーの場合は、ターミナルを開いてください。以下のコマンドでVVVをインストールしてください:
git clone -b stable https://github.com/Varying-Vagrant-Vagrants/VVV.git ~/vvv-local
cd ~/vvv-local
vagrant plugin install --localWindowsユーザーは、代わりにこれらのコマンドを使うことができる:
git clone -b stable https://github.com/Varying-Vagrant-Vagrants/VVV.git %systemdrive%%homepath%/vvv-local
cd %systemdrive%%homepath%/vvv-local
vagrant plugin install --local次に、Macでこのコマンドを実行する:
cd ~/vvv-local
vagrant upWindows用:
cd %systemdrive%%homepath%/vvv-local
vagrant upVagrantとVVVが起動すると、テディベアと確認メッセージが表示されます。
それでは、WordPressのセットアップが正しく機能していることを確認しましょう。
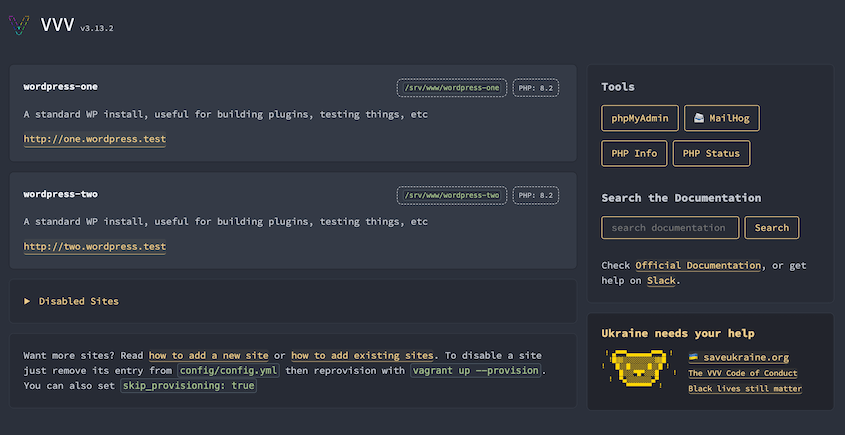
http://vvv.test/、ダッシュボードにアクセスしてください。テストサイトがいくつか表示されます。

以下は、WordPressダッシュボードにログインするための認証情報です:
データベースを編集するには、これらの認証情報を使用する:
SFTP、SSH、およびその他の接続については、VVV のデフォルト認証情報のすべてを参照してください。
すべてが正しく読み込まれ、機能したら、おめでとうございます!Vagrant への WordPress のインストールは成功です。
まずVagrantとVirtualBox(macOSはDocker)をダウンロードしてインストールし、ローカルマシンにWordPressをインストールします。次に、Varying Vagrant Vagrants (VVV)のようなWordPress開発環境のVagrantfileを作成します。実行 vagrant up で環境を初期化し、指定されたURL経由でローカルにWordPressにアクセスする。
ウェブサーバー(ApacheやNginxなど)をインストールし、PHPとMySQLを設定し、WordPress.orgからWordPressファイルをダウンロードして、VPSにWordPressをセットアップします。wp-config.phpファイルを設定し、サーバーにアップロードして、ブラウザからWordPressインストールスクリプトを実行します。
Vagrant、MAMP、XAMPPの主な違いは用途です。Vagrantは仮想マシンを使って開発環境を管理するツールです。MAMPはウェブ開発用に設計されたmacOSとWindows用のローカルサーバ環境です。XAMPPは、ウェブ開発用にApache、MySQL、PHP、Perlがあらかじめ設定された、クロスプラットフォームのローカルサーバスタックです。
はい、Vagrantを使って複数のWordPressサイトを作成することができます。Vagrantを使えば、サイトごとに隔離された仮想環境を設定・管理することができます。複数の Vagrant ファイルを設定したり、VVV (Varying Vagrant Vagrants) のようなツールを使うことで、同じシステム上で複数の WordPress インストールを効率的に管理することができます。
WordPressでVagrantを使うには、VirtualBoxやDockerなどの仮想化ソフトウェア、Vagrant本体、Git、Varying Vagrant Vagrants (VVV)のようなVagrantボックスが必要です。VirtualBoxやDockerをインストールし、Vagrantをダウンロードし、Vagrantボックスやカスタムセットアップを使ってWordPressの開発環境を構築します。
Vagrantは、ウェブサイトのテストや構築のために、隔離された一貫性のあるローカル環境を提供します。これで Vagrant 上で WordPress サイトを開発する準備が整いました!
ここにいる間に、これらのWordPressガイドも気に入るかもしれない:
WordPressの移行とバックアップを簡素化する準備はできましたか? Duplicator Proをダウンロードをダウンロードして、ドラッグ&ドロップで移行、自動バックアップ、クラウドストレージなどをご利用ください!
情報開示私たちのコンテンツは読者支援型です。つまり、あなたが私たちのリンクをクリックした場合、私たちはコミッションを得る可能性があります。私たちは、読者に付加価値をもたらすと信じる製品のみを推薦します。
