デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動
デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動

 ジョン・ターナー
ジョン・ターナー
 ジョン・ターナー
ジョン・ターナー
WordPressサイトのエラーを見つめ、まったく無力だと感じたことはないだろうか?私はその経験がある。
適切なデバッグ・ツールを発見するまで、追跡不可能と思われる不可解な問題に何度遭遇したことか。
WordPressサイトは、多くの可動部分を持つ複雑なシステムです。テーマ、プラグイン、WordPressのコアファイル、すべてが完璧に連動する必要があります。何かがうまくいかないとき、その原因を見つけることは不可能に感じるかもしれません。
しかし、そうである必要はない。
適切なWordPressデバッグツールを使えば、通常であれば何時間もかかってしまうような問題を素早く特定し、解決することができます。
プラグインのコンフリクト、パフォーマンスの問題、謎のPHPエラーなど、適切なツールキットがあればすべてが違ってくる。
このガイドでは、私が個人的にテストし、頼りにしている最も効果的なWordPressデバッグツールを紹介します。さっそく始めましょう!
具体的なツールの説明に入る前に、あなたが取り組める実際の問題について説明しよう。
これらの一般的な問題を理解することで、いつ、どのようにデバッグツールキットを使えばよいかを正確に知ることができる。
サイトが突然真っ白な画面しか表示されなくなる瞬間は、パニックを引き起こす可能性がある。
デバッグ・ツールは、この問題の原因をたどることができ、多くの場合、PHPエラーやメモリ制限の問題です。何が問題だったのかを推測する代わりに、正確なエラーメッセージやスタックトレースから問題のあるコードを特定することができます。
サイトが遅いようだが、原因がわからない。
デバッグツールは隠れたボトルネックを明らかにします。各ページ要素の読み込みにかかる時間、データベースクエリの実行が遅いもの、過剰なリソースを消費しているプラグインなどがわかります。
WordPressの問題で最もイライラさせられるのは、プラグインやテーマが競合するソフトウェアを持っている場合だ。
試行錯誤しながら問題を解決するのは、困難で時間のかかることです。デバッグ・ツールは、どのコンポーネントがコンフリクトしているのか、どのようなエラーを発生させているのか、コードのどこでコンフリクトが発生しているのかを正確に示してくれる。
あるページが瞬時に読み込まれるのに、別のページには時間がかかるのを不思議に思ったことはないだろうか?多くの場合、それは非効率的なデータベースクエリが原因です。
デバッグツールは、ページ上で実行されているすべてのクエリ、それぞれの実行にかかる時間、どのクエリが冗長であるか、最適化されていないかを表示することができます。
WordPressの問題の多くは、一般ユーザーには見えないPHPの問題に起因しています。これらの問題は、単純な通知からサイトをクラッシュさせる致命的なエラーまで、さまざまなものがあります。
適切なデバッグ・ツールを使えば、それが可能だ:
WordPressのデバッグに関しては、単一のツールですべてを行うことはできません。そのため、プロの開発者はデバッグソリューションのツールキットを維持しています。
WordPressに内蔵されているデバッグ機能から、最も効果的なツールを探ってみよう。
WordPressには、多くのユーザーがその存在すら知らない強力なデバッグ機能が搭載されています。私たちは何十ものサイトでこれらの機能を徹底的にテストし、初期の問題診断に非常に役立つことを発見しました。
組み込みのデバッグシステムは、wp-config.phpファイルに特定の定数を追加することで機能します。有効にすると、通常は表示されないエラー、警告、通知を表示します。
WordPressのデバッグモードを有効にするには、wp-config.phpファイルに以下の行を追加する必要があります:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );
テスト中に最も印象に残ったのは以下の点だ:
WordPressのデバッグログ機能は、すべてのエラーの詳細な記録を作成し、問題の追跡を可能にします。これは、エラーが画面に直接表示されないホスティング環境に対応する際に特に便利です。
我々が遭遇した顕著な欠点は、デバッグ出力が初心者には圧倒される可能性があるということだ。実際に問題を引き起こしていない通知が表示されることもあり、本当の問題を特定するのが難しくなる。
WordPressのネイティブデバッグは、他のすべてのデバッグツールの基礎を提供します。追加のプラグインを必要とせず、WordPressの操作の最も深いレベルで問題をキャッチできるため、エラー診断の最初のステップとなることが多い。
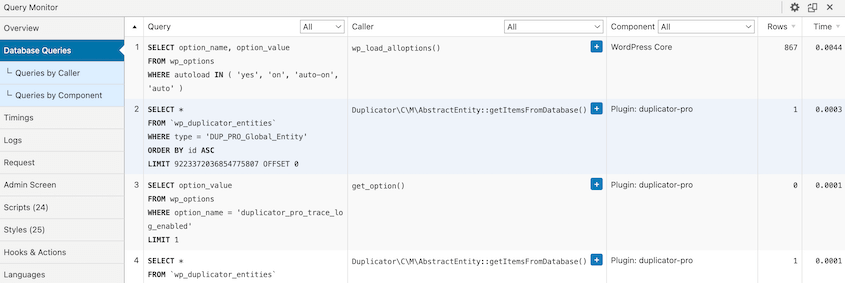
Query Monitorは、WordPressデバッグプラグインのトップチョイスに浮上した。この無料ツールは、あなたのサイトの操作に対する深い洞察を提供します。さらに、新しい開発者でも操作できる使いやすいインターフェイスを持っています。
Query Monitorプラグインの特徴は、包括的なデータベースクエリ分析です。実行時間、呼び出し関数、コンポーネントでクエリをソートする機能により、最適化が必要な箇所を正確に特定することが容易になります。

特に、Query Monitorがページのロード時間をコンポーネントごとに分解してくれるのはありがたい。サイトの特定の部分がユーザーのエクスペリエンスにどのような影響を与えるかを示すことができます。
Query Monitorは、無料のWordPressデバッグツールの中で最も優れたツールの1つです。パフォーマンスの問題やデータベースの問題をデバッグするのに重宝します。
WordPress専用ではありませんが、Chrome DevToolsはワークフローのデバッグに最適です。ネットワークパネルとパフォーマンスプロファイラにより、WordPressプラグインにはない洞察を得ることができる。
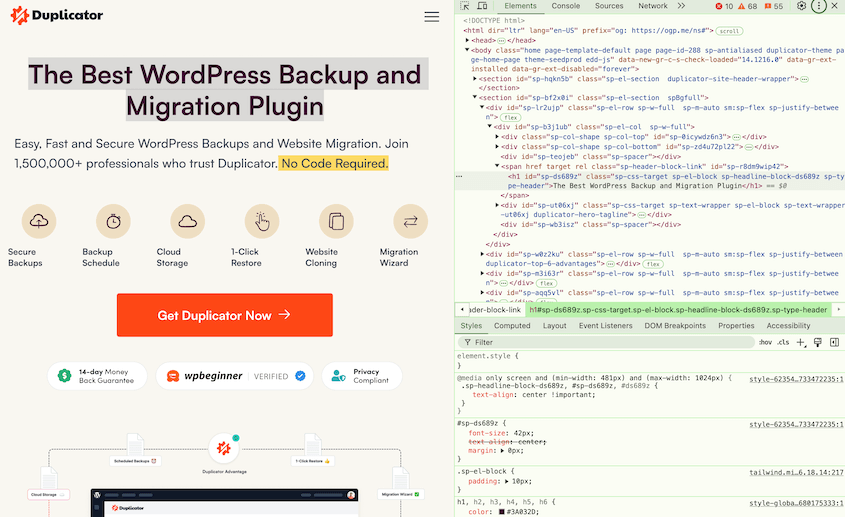
Chrome ブラウザを使用している場合、Web サイトの要素を右クリックして検査できます。Chrome DevToolsが自動的に開き、サイトのHTMLコードにすばやくアクセスできます。

Chrome DevTools を使用すると、サイトのパフォーマンスの監視、JavaScript のデバッグ、CSS の改善点の特定などを行うことができます。
その強力なフロントエンドデバッグ機能により、WordPress専用ツールを補完する不可欠なツールとなっています。JavaScriptをデバッグし、ネットワークリクエストを詳細に分析する機能は、WordPressデバッグツールの重要なギャップを埋めます。
Duplicatorは主にバックアップとマイグレーション機能で知られていますが、デバッグのための貴重なツールでもあることをご存知ですか?
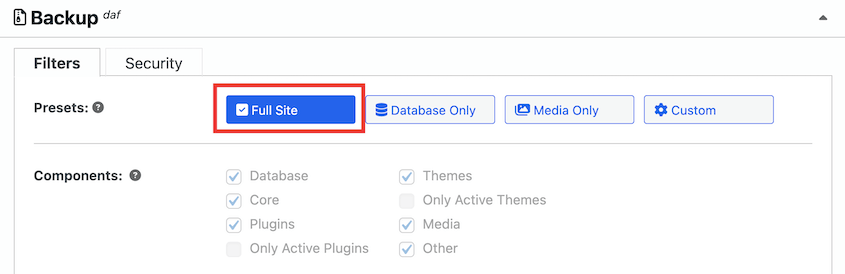
デバッグ中に変更を加える前に、最新のバックアップを取っておくことが重要です。Duplicatorは、ファイルやデータベースを含むサイトの完全なバックアップを作成することができます。

ライブサイトでのデバッグは危険です。Duplicator を使用すると、ステージング環境をすばやく作成できます。このステージングサイトは本番サイトをミラーリングし、問題を安全にテストおよびデバッグできる場所を提供します。
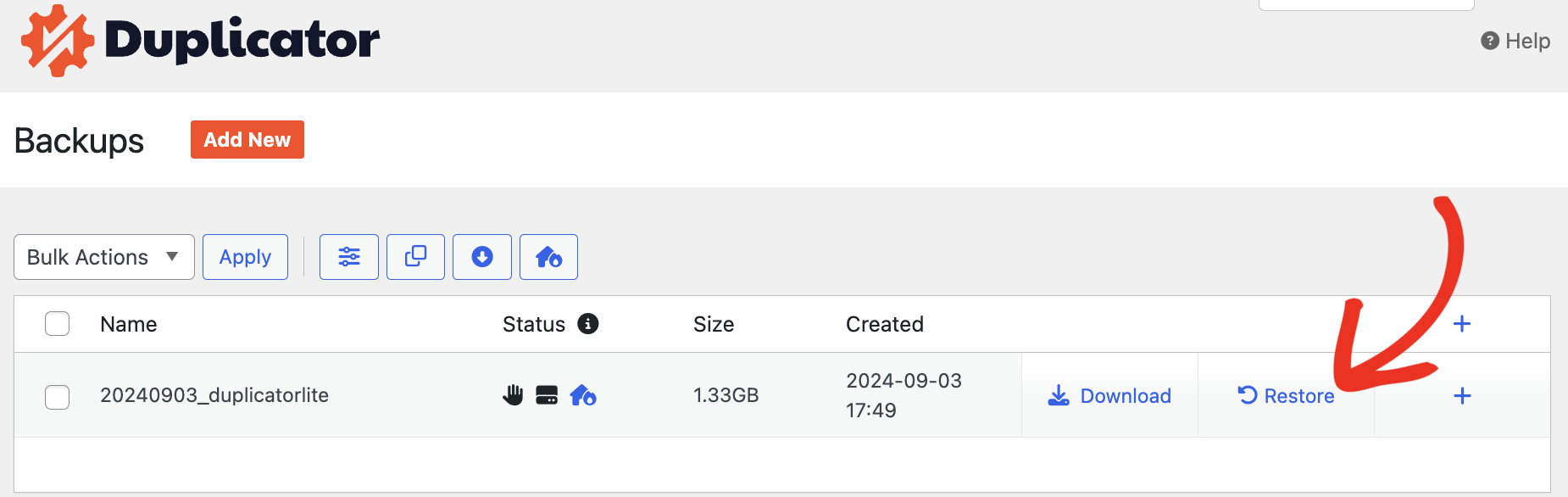
正確な問題を特定する代わりに、バックアップを復元することができます。Duplicatorを使えば、ワンクリックでサイトをリストアでき、重大なエラーは即座にロールバックされます。

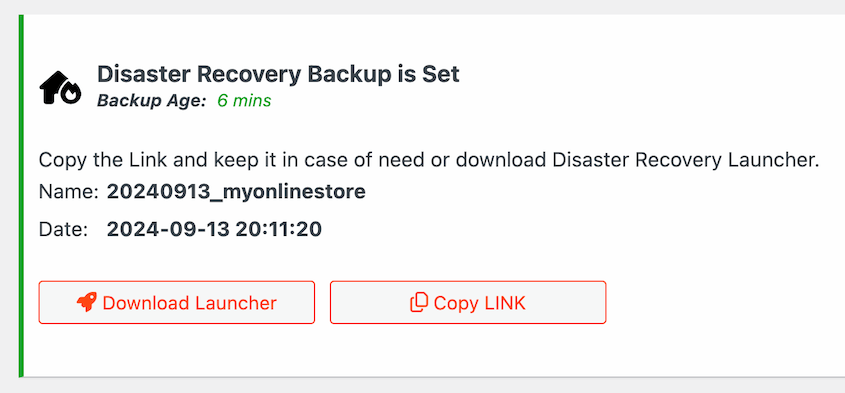
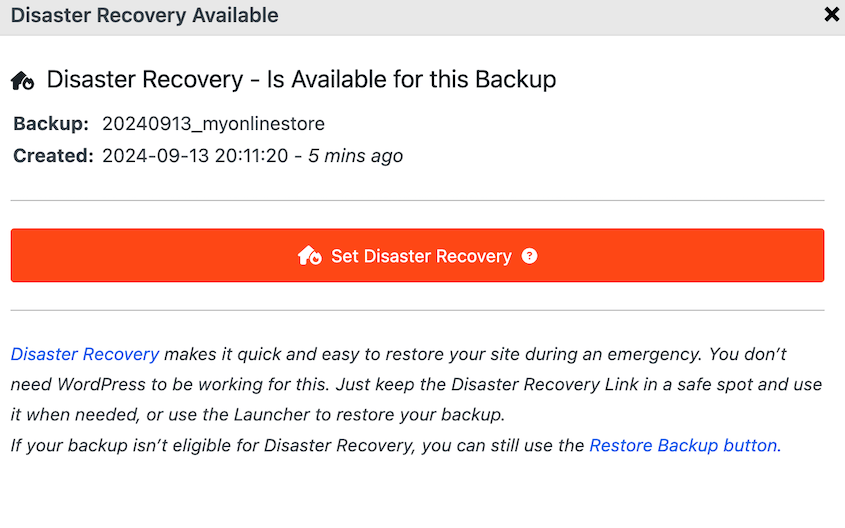
さらに、サイトが完全にオフラインになった場合のディザスタリカバリもある。

Duplicatorはバックアップのセーフティネットを提供し、ステージング環境に簡単にアクセスできる。リストア機能により、デバッグツールキットには欠かせないものとなっています。
WordPressでデバッグを始めたいが、全くの初心者である場合は、WP Debuggingのインストールを検討してください。このプラグインは、あなたのためにWordPressの組み込みデバッグモードを有効にします。
デバッグが終了したら、WP Debuggingを無効にしてください。サイトファイルからデバッグ定数が自動的に削除されます。
しかし、もしあなたがwp-config.phpファイルを編集することに慣れているなら、このプラグインはスキップしてください。デバッグを有効にしてエラー表示を少し設定する以上の追加機能はありません。
シンプルなので、設定ファイルを編集せずにWordPressのデバッグ機能に素早くアクセスしたいユーザーに最適です。
WPCodeは、テーマのfunctions.phpファイルを編集することなく、WordPressサイトに直接カスタムコードスニペットを挿入することができます。
WPCodeを使えば、サイトのコードスニペットを簡単に追加・管理することができます。エラー追跡機能があるので、PHPコードの問題を即座に知ることができます。
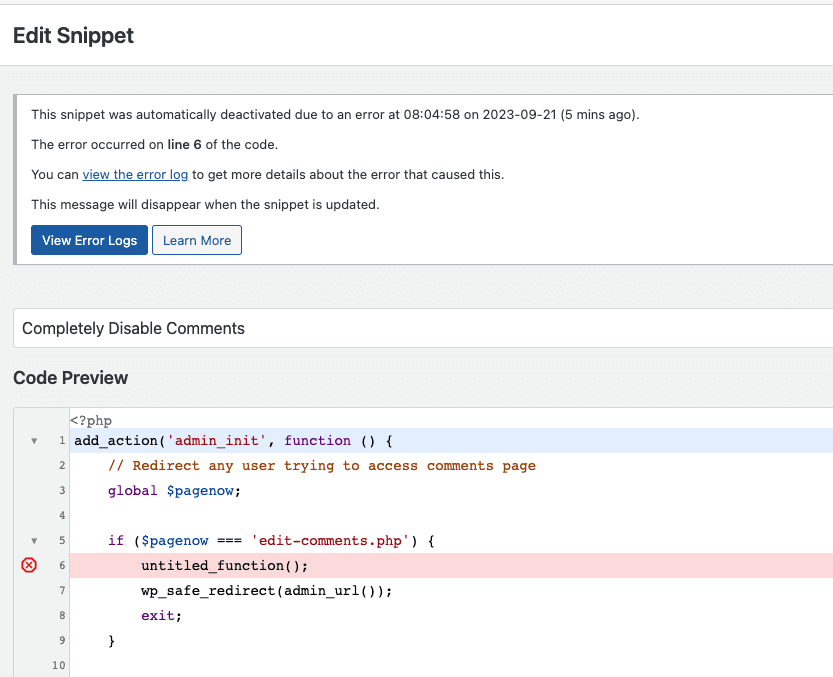
WPCodeは自動的に悪いスニペットを無効にします。エラーの原因となったコード行もハイライトされるので、簡単に修正することができます。

WPCodeは、テーマファイルを編集することなく、カスタムコードの問題をデバッグするのに役立つ素晴らしいプラグインです。エラーログを記録することで、デバッグの貴重な武器になります。
サイトの最近のバックアップなしにデバッグを開始しないでください。トラブルシューティング中に一歩間違えれば、問題がさらに大きくなる可能性があります。
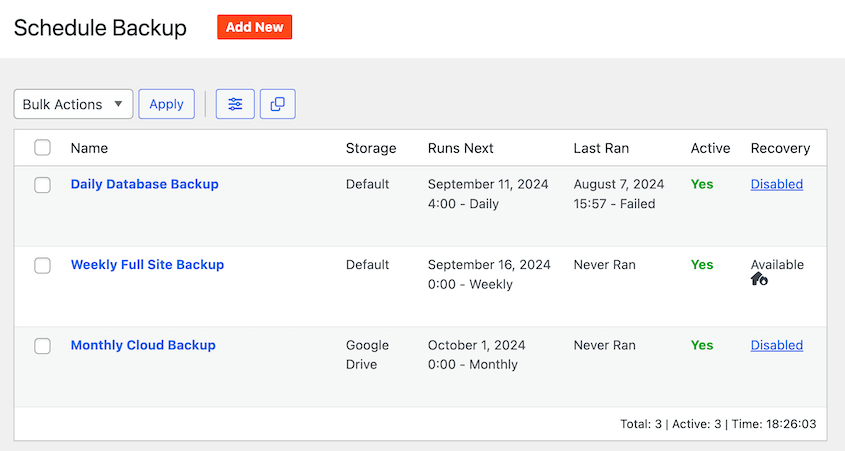
自動バックアップの作成にはDuplicator Proを使うことをお勧めする。いつでもクリーンなバックアップを取ることができます。

デバッグの前に、リカバリポイントとしてフルバックアップを設定してください。サイトが壊れたとしても、これ以上データを失いたくないはずです。Duplicatorは何か問題が発生した場合、サイトを開始時の状態にロールバックします。

決して本番サイトでデバッグしないでください。本番サイトと同じステージング環境を用意し、そこで安全にテストやデバッグを行いましょう。
Duplicator Proは、数回クリックするだけで、ステージング環境にあなたのサイトの正確なクローンを作成することができ、このプロセスをシームレスにします。オリジナルサイトをバックアップし、このバックアップをステージングエリアにドロップするだけです。

デバッグログには機密情報が含まれている可能性があることを忘れないでください。最初に機密データを確認し、編集することなく、生のデバッグログを決して公に共有しないでください。
デバッグ中はサーバーのリソースに注意してください。デバッグツールの中にはリソースを大量に消費するものがあるので、デバッグ中は一時的に他の必要のないプラグインを無効にする必要があるかもしれません。
デバッグ中は、すべてを文書化すること。詳細なメモを残しておくこと:
この文書は、将来同じような問題が発生したときに貴重なものとなる。
wp-config.phpファイルでデバッグモードを有効にしてWordPressをデバッグする。次の行を追加します。 define('WP_DEBUG', true); を有効にしてください。デバッグログ(wp-content/debug.log)でエラーを確認する。プラグインを1つずつ無効にしてプラグインの競合をチェックし、デフォルトのテーマでテストする。
ウェブブラウザでF12またはCtrl + Shift + I(Windows)またはCmd + Option + I(Mac)を押して、WordPress開発用のツールを開きます。ブラウザの開発者ツールが開き、デバッグのためにHTMLを検査することができます。
wp-config.phpファイルでデバッグを有効にすることで、WordPressのすべてのエラーを確認できます。画面上にエラーを表示するには define('WP_DEBUG_DISPLAY', true);.サーバーの PHP 設定でエラー報告が有効になっていることを確認してください。
WordPressでデバッグモードを有効にするには、wp-config.phpファイルを編集して、以下を含めます。 define('WP_DEBUG', true);.その他のプラットフォームについては、そのプラットフォーム固有のデバッグ設定を参照してください。デバッグモードはエラーの特定に役立ち、トラブルシューティングのためにログに記録されます。
最高のWordPressデバッグプラグインはQuery Monitorだ。データベースクエリ、PHPエラー、フック、エンキューされたスクリプトに関する詳細な洞察を提供します。開発者がパフォーマンスの問題や競合を特定するのに役立ちます。その他の人気オプションには、Debug Bar、WP Debugging、Debug This、Debug Log Manager などがあります。
効果的なデバッグは健全な WordPress サイトを維持するために不可欠ですが、無理に行う必要はありません。適切なツールとアプローチで、ユーザーに影響が及ぶ前に問題を素早く特定し、解決することができます。
デバッグは、積極的に行うことが最も効果的であることを忘れないでください。定期的なサイトのメンテナンスとモニタリングは、潜在的な問題が致命的な問題になる前にキャッチすることができます。
ここにいる間に、他のWordPressガイドも気に入ると思う:
プロフェッショナルなデバッグワークフローを導入する準備はできていますか?今すぐDuplicator Pro を試して、より安全なデバッグのためのシームレスなサイトバックアップとステージング環境の作成を体験してください。
情報開示私たちのコンテンツは読者支援型です。つまり、あなたが私たちのリンクをクリックした場合、私たちはコミッションを得る可能性があります。私たちは、読者に付加価値をもたらすと信じる製品のみを推薦します。
