デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動
デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動

 ジョン・ターナー
ジョン・ターナー
 ジョン・ターナー
ジョン・ターナー
あなたが熟練した開発者であれ、好奇心旺盛なサイトオーナーであれ、デバッグはより健全で幸せなウェブサイトのための秘密兵器です。
このガイドでは、WordPressのデバッグの世界に飛び込みます。ご心配なく - 怖いと思うほどではありません。デバッグとは何か、なぜデバッグが重要なのか、そしてデバッグを効果的に行う方法を説明します。
この記事を読み終わる頃には、WordPressサイトをスムーズに運営するためにエラーを発見し、修正するためのノウハウが身に付いていることだろう。
WordPressのトラブルシューティングのプロになる準備はできていますか?さっそく始めましょう!
デバッグはウェブサイトの健康診断だと考えてください。WordPressサイトのコードの問題を見つけて修正するプロセスです。
このような問題は、ちょっとしたしゃっくりから大きな頭痛まで、多岐にわたる:
しかし、デバッグはうまくいかないときだけのものではありません。デバッグは、すべてがうまくいっているように見えるときでも、サイトを最適化する強力な方法でもあるのです。デバッグは、潜在的な問題が本当の問題になる前に、それをキャッチするのに役立ちます。
そのため、壊れたプラグインを修正しようとしている場合でも、単にサイトの動作を高速化したい場合でも、デバッグは頼りになる戦略です。健全で高パフォーマンスのWordPressサイトを維持したい人には必須のスキルです。
デバッグは本当に必要なのだろうか?その理由を説明しよう。
定期的なデバッグは定期的なメンテナンスのようなものだ。小さな問題が大きな、費用のかかる問題に発展する前に発見することができます。小さな不具合を早期に修正することで、サイトの順調な運営を維持することができます。
遅いウェブサイトを見たことがあるだろうか?イライラするでしょ?
デバッグは、サイトを遅くしている原因を特定するのに役立ちます。かさばるプラグインや非効率的なデータベースクエリが原因かもしれません。原因がわかれば、それを修正し、サイトの速度を上げることができます。
ハッカーはウェブサイトの脆弱性を悪用するのが大好きです。デバッグは、潜在的なセキュリティ上の弱点を見つけるのに役立ちます。これらを修正することで、サイトのドアに強固な鍵をかけることになります。
バグの多いサイトは、あっという間に訪問者を遠ざけてしまいます。定期的にデバッグを行うことで、サイトが正常に動作し、訪問者を満足させ、また訪れてもらえるようになります。
確かに、デバッグにはある程度の時間がかかります。しかし、サイトがクラッシュしたり、最新のアップデートがなぜすべてを壊してしまったのかを解明するのに費やす時間に比べれば、大したことはない。
定期的なデバッグによってサイトが十分にメンテナンスされていれば、アップデートの適用も非常にスムーズになります。互換性の問題や予期せぬ不具合に遭遇する可能性も低くなります。
WP_DEBUGはWordPressに組み込まれているデバッグモードです。サイトの診断モードをオンにするスイッチだと思ってください。有効にすると、水面下に隠れているかもしれない問題を発見するのに役立ちます。
WP_DEBUGでできることは以下の通りです:
WP_DEBUG はデバッグツールのひとつに過ぎませんが、強力なツールであることを覚えておいてください。賢く使えば、WordPressサイトを最適化するために役立つデバッグ情報を得ることができます。
WordPressでデバッグを有効にするにはいくつかの方法があり、それぞれに利点があります。最も簡単な方法から、より高度なテクニックまで、これらの方法をひとつずつ説明していきます。
初めてデバッグを行う場合や、ユーザーフレンドリーなアプローチを好む場合、WordPress デバッグプラグインはあなたの強い味方です。コードに潜ることなく問題を特定し、トラブルシューティングするためのシンプルで視覚的な方法を提供します。
シンプルなプラグインにWP Debuggingがあります。これはWP_Debugモードを有効にしてくれるので、ファイルの編集を心配する必要がありません。
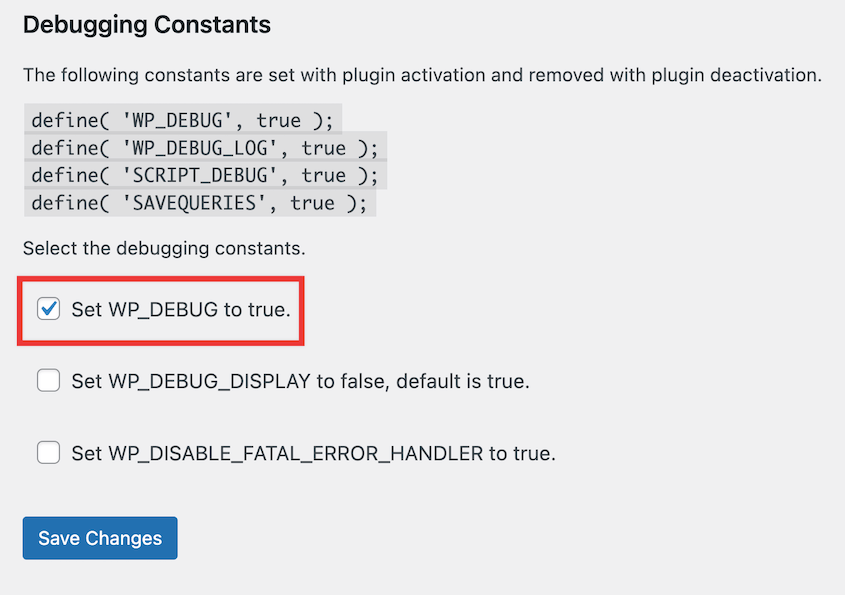
有効化したら、Tools " WP Debuggingに進みます。Set WP_DEBUG to trueにチェックを入れます。変更を保存します。

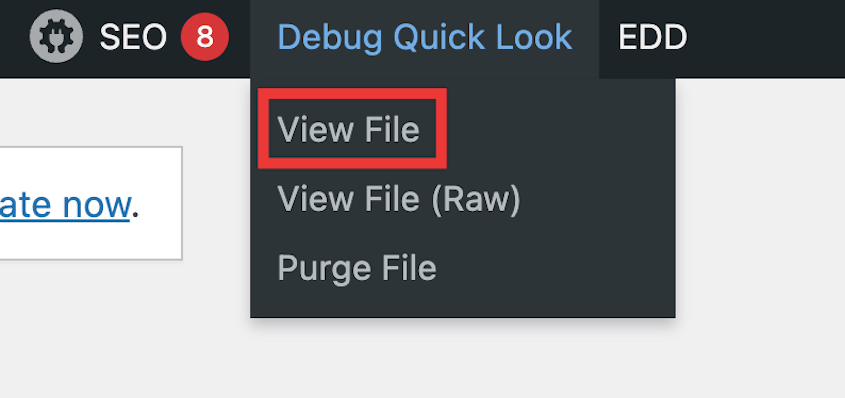
すると、ダッシュボードの上部に新しいボタンが表示されます。Debug Quick Lookにカーソルを合わせ、View Fileをクリックします。

新しいウィンドウでデバッグログが開きます。これでエラーをチェックして、素早く修正することができます。
デバッグ・プラグインは、WordPressのトラブルシューティングの世界へのやさしい入門を提供します。初心者の方や、サイトのパフォーマンスを素早くチェックしたい方に最適です。デバッグに慣れてきたら、次に紹介するより高度な方法を試してみましょう。
これらのプラグインは非常に便利ですが、サイトにオーバーヘッドを追加する可能性があることを覚えておいてください。特にライブ・サイトでは、積極的にデバッグしていないときは、これらのプラグインを無効にするのがベストだ。
デバッグ・スキルをさらに高める準備はできていますか?手動でデバッグモードを有効にすることもできます。この方法では、舞台裏で起こっていることをよりコントロールし、洞察することができます。
次に、ファイルにアクセスする必要があります。これは、ホスティングプロバイダのファイルマネージャ(cPanelなど)またはFTPクライアントから行うことができます。
サイトに接続したら、WordPressのルート・ディレクトリ(public_html)を開きます。wp-config.phpファイルを見つけてください。
このファイルをテキストエディタで開く。編集を中止してください!ハッピー・パブリッシング。(WordPress 5.0などの古いバージョンを使っている場合は、代わりにHappy bloggingと表示されます)。
その直前に次の行を加える:
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true);
define( 'WP_DEBUG_DISPLAY', false );それぞれの役割を説明しよう:
変更を保存し、ファイルをサーバーにアップロードしてください。
WordPressは、すべてのエラー、警告、通知をdebug.logファイルに記録します。このファイルにアクセスすると、サイトのフードの下で何が起こっているかを確認できます。
あなたが解決しようとしている問題は、PHPコードではなくWordPressスクリプトにあるかもしれません。そこで便利なのが SCRIPT_DEBUG です。
Script Debugは、WordPressがデフォルトで使用する最小化されたバージョンの代わりに、コアCSSとJavaScriptファイルの完全なバージョンを使用するように強制する定数です。テーマやプラグインの開発者、またはJavaScriptやCSSの問題を扱っている場合に特に便利です。
前の方法と同じように、wp-config.phpファイルにアクセスする必要があります。
次の行を追加する:
define( 'SCRIPT_DEBUG', true );その後、ファイルを保存して再アップロードする。
エラーが発生した場合は、より正確な行番号と明確なエラーメッセージが表示される。これは、最小化されていないスクリプトの方が読みやすく、デバッグしやすいからです。一行ずつコードをたどることができるので、問題が発生しそうな箇所を簡単に見つけることができる。
SCRIPT_DEBUGは、デバッグ中にのみ使用してください。デバッグが終了したら、ライブサイトでは必ずSCRIPT_DEBUGをオフにしてください。
WordPressのエラーの原因がデータベースクエリにあることがあります。データベースとのやり取りが遅かったり、問題があったりすると、サイトのパフォーマンスに大きく影響します。
そこで、データベース・クエリ・ロギングが役に立ちます。SAVEQUERIES定数を使用すると、ページ上で実行されたすべてのデータベースクエリに関する情報を保存することができます。これには以下が含まれます:
SAVEQUERIES定数を有効にするには、wp-config.phpファイルに以下の行を追加します:
define( 'SAVEQUERIES', true );他のデバッグ方法とは異なり、SAVEQUERIESはその結果を自動的に表示しません。データを見るには、テーマにコードを追加する必要があります。
このコードをテーマのfooter.phpファイルに追加します(デバッグが終わったら削除することを忘れないでください):
<?php
if ( current_user_can( 'administrator' ) ) {
global $wpdb;
echo "<pre>";
print_r( $wpdb->queries );
echo "</pre>";
}
?>これにより、クエリー情報がページの下部に表示されます。
PHPのエラーレポートを有効にすることで、WordPressの内蔵デバッグツールでは表示されないようなエラーを検出することができます。
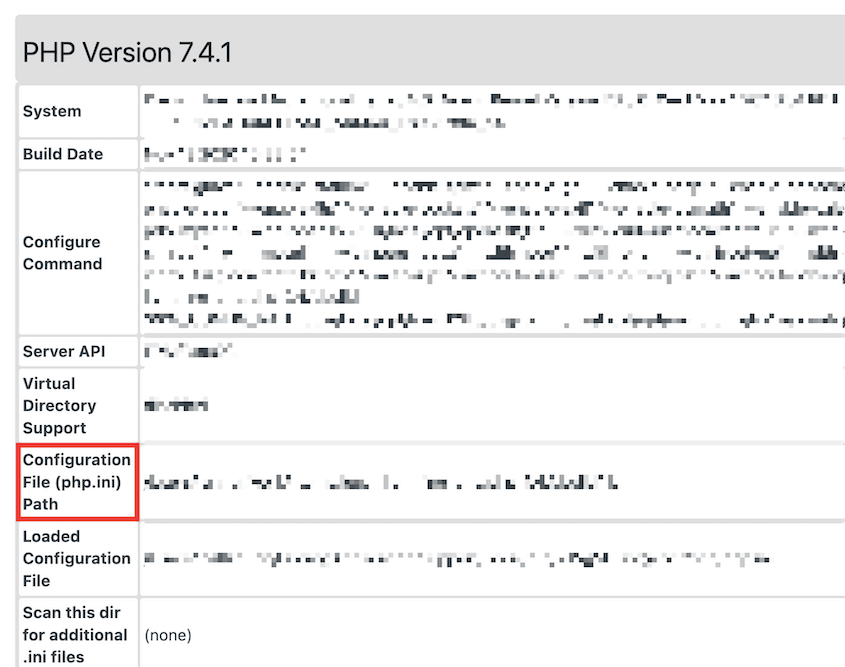
まず、php.iniファイルを見つける必要があります。これはDuplicatorでできます!Duplicator Pro " Toolsにアクセスしてください。サーバー設定と PHP情報の中にphp.iniファイルのパスがあります。

WordPressのルートディレクトリに新しいファイルを作成し、phpinfo.phpと命名することもできます。そこに以下のコードを追加する:
<?php phpinfo(); ?>ブラウザからこのファイルにアクセスしてください(例:yourdomain.com/phpinfo.php)。これでPHPの設定が表示されます。
phpinfoの出力で、Loaded Configuration Fileの項目を探します。これは、php.iniファイルの場所を示します。
php.ini ファイルを開き、以下のコードを探してください:
error_reporting = E_ALL
display_errors = Onなければ追加する。存在するが異なる値に設定されている場合は、上記のコードと一致するように変更する。
php.iniにアクセスできない場合は、.htaccessファイルに以下の行を追加してください:
php_value error_reporting E_ALL
php_flag display_errors onまたは、wp-config.phpファイルの先頭に以下を追加してください:
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
ini_set('error_reporting',E_ALL);WordPressには_doing_it_wrong()というユニークな関数があり、開発者やサイトオーナーにとって非常に便利です。この関数は、WordPressがあなたに何かを正しく使っていないことを伝える方法です。
まず、wp-config.phpファイルでWP_DEBUGが有効になっていることを確認してください。
デバッグを有効にすると、WordPressは関数やAPIの不適切な使用を検出したときにメッセージを表示するようになります。
これらのメッセージは通常次のようなものだ:
Warning: {function_name}() was called incorrectly. {message} in {file} on line {line_number}doing_it_wrong()関数は、次のような貴重な情報を提供してくれる:
あなたが開発したプラグインやテーマに問題がある場合は、正しい方法を使用するようにコードを更新してください。サードパーティのプラグインやテーマに問題がある場合は、開発者に報告してください。
すべてのdoing_it_wrong()メッセージが重大なエラーを示すわけではありませんが、すべて対処する価値があります。これらのメッセージに基づいて変更を加えた後は、常に徹底的にテストしてください。
デバッグのためのプロレベルの戦略をいくつか紹介しよう。これらのヒントは、あなたがより効率的で効果的なトラブルシューターとなり、長い目で見れば時間と頭痛の種を節約するのに役立ちます。
WordPressは通常、wp-contentディレクトリにエラーログを保存します。debug.logという名前のファイルを探してください。見つからない場合は、手動で作成するか、ホスティングプロバイダーに正しい場所を確認してください。
ログの各エントリーは通常、次のような形式をとる:
[Date and Time] PHP Error level: Error message in /path/to/file.php on line Xログを確認する際には、以下の点に注意すること:
WordPressデバッグの基本的なルールのひとつに、「ライブサイトではデバッグしない」というものがある。ステージングサイトの出番だ。
ステージングサイトでは、ライブサイトを壊すストレスなしにデバッグや実験を行うことができます。これは、プライベートで安全なテストエリアにあるあなたのウェブサイトの正確なコピーです。
厄介なバグのトラブルシューティングであれ、大規模なサイトのオーバーホールのテストであれ、ステージング環境はそれを行うのに最適な場所です。ステージング環境は、サイトの安定性と安心感を得るための投資です。
多くのホスティングプロバイダーは、ワンクリックでステージングサイトを作成できる。また、ローカルの開発環境をセットアップすることもできます。
ステージングサイトを利用して学んだアドバイスをいくつか紹介しよう:
サーバーはWordPressサイトを動かすエンジンです。スムーズに動作させるには適切な設定が必要です。
.htaccessファイルは、あなたのサイトがサーバーとどのようにやりとりするかで重要な役割を果たします。.htaccessファイルには、パーマリンク(カスタムURL)や書き換えなどのルールが含まれています。特に最近変更を加えた場合は、.htaccessファイルが正しく設定されていることを確認してください。
WordPressには特定のPHPバージョン要件があります。サーバーのPHPバージョンを確認し、現在インストールされているWordPressの最低推奨バージョンを満たしていることを確認してください。PHPのバージョンが古い場合、互換性の問題やセキュリティの脆弱性が発生する可能性があります。
サーバーに起因するエラーが発生することもあります。デバッグしても問題が解決しない場合は、ホスティング・プロバイダーに問い合わせてみてください。あなたのサイトに影響を及ぼしている可能性のあるサーバー固有の問題を診断する手助けをしてくれるでしょう。
ウェブブラウザには、強力なデバッグツールのセットが付属しています。これらの効果的な使い方を学ぶことで、WordPress のデバッグスキルを大幅に向上させることができます。
多くの開発者は、Chrome DevToolsや Firefox Developer Toolsのようなブラウザ拡張機能を使用しています。これらは、サイトのフロントエンドにおける問題のトラブルシューティングに役立ちます。
これらのツールで何ができるかを紹介しよう:
WP-CLI(WordPress Command Line Interface)は、WordPressサイトをデバッグするための強力で効率的な方法を提供します。WP-CLIは、WordPressのインストールをコマンドで直接操作できるツールです。
WP-CLIを使えば、トラブルシューティングのワークフローを効率化できます。コマンドの実行は、ファイルの編集や管理ダッシュボードを使用するよりもはるかに速くなります。また、繰り返しのタスクを自動化したり、特定のデバッグニーズのためにカスタムスクリプトを作成することもできます。
WP-CLIを初めて使う方もご安心ください!簡単な紹介をします。
インストールが完了したら、コマンドラインを使ってWordPressのディレクトリに移動し、WP-CLIコマンドを実行することができる。これらのコマンドは通常、wpで始まり、特定のアクション(例えば、wp user list)が続きます。
デバッグを始めるのに便利なコマンドをいくつか紹介しよう:
これらはほんの一例に過ぎない。公式ドキュメントには、各コマンドの包括的なリストと詳細な説明があります。
WP-CLIを効果的に使うには、コマンドラインにある程度慣れている必要があることを忘れないでください。しかし、その効率とパワーは、デバッグプロセスをスピードアップさせたい経験豊富なユーザーにとって貴重なツールとなる。
WP Debugは強力なツールですが、常時使用するものではないことを覚えておくことが重要です。
デバッグモードは、ページの読み込み時間を遅くする可能性があります。これは、詳細なエラーメッセージが表示され、通常の操作には必要のない情報が記録されるためです。
ライブサイトでデバッグを有効にしたままにすると、エラーメッセージやデータベースクエリなどの機密情報が公開されます。この情報はハッカーに悪用される可能性があります。
ですから、デバッグを一時的に有効にするのは、問題のトラブルシューティングを積極的に行っているときだけにすることが重要です。ベストプラクティスをいくつか紹介しよう:
これらのガイドラインに従うことで、サイトのパフォーマンスやセキュリティを損なうことなくトラブルシューティングを行うことができます。
デバッグプラグインは、WordPressでデバッグを有効にする便利な方法を提供します。しかし、あまり多くのプラグインに依存しすぎると、デメリットが生じる可能性があります。
各プラグインは、サイトにコードとリソースを追加します。複数のデバッグプラグインを同時に実行すると、ウェブサイトのパフォーマンスが低下する可能性があります。
異なるデバッグ・プラグインは機能が重複している可能性があります。これは、サイト上で競合や予期せぬ動作につながる可能性があります。
デバッグ・プラグインを使うための、より戦略的なアプローチを紹介しよう:
デバッグ・プラグインをインストールする前に、トラブルシューティングしようとしている問題を明確に定義してください。その特定のニーズに対応するプラグインを調査する。
信頼性と使いやすさで定評のあるデバッグプラグインをインストールしましょう。人気のあるオプションには、Query Monitor、Debug Bar、WP Debuggingなどがあります。
多くのデバッグ・プラグインはさまざまな機能を提供しています。リソースの消費を最小限に抑えるため、現在使用していないものは非アクティブにしてください。
子テーマは、テーマファイルを直接編集することなく、テーマの機能や外観を変更する安全で効果的な方法を提供します。これはテーマ関連の問題をデバッグする際に特に役立ちます。
子テーマで変更を加えるので、元のテーマファイルはそのまま残ります。新しいテーマのアップデートでカスタマイズした内容が上書きされることはありません。
テーマのコードに関連する問題が発生した場合、子テーマファイルにデバッグ作業を集中させることができます。これにより、潜在的な問題の原因を切り分けることができ、トラブルシューティングが簡単になります。
子テーマを使用することで、カスタマイズのために別のコードベースを維持することができます。これにより、変更を追跡したり、必要に応じて以前のバージョンに戻したり、他の開発者とコラボレーションしたりすることが容易になります。
トラブルシューティングを始める前に、最初の子テーマを作成する方法を説明します。
WordPressサイトに大きな変更を加えたものの、後になって重大な問題が発生した。時間を巻き戻して以前のバージョンに戻せたら便利だと思いませんか?
バージョン管理によって、WordPressサイトのファイルに加えられたすべての変更を長期にわたって追跡することができます。これにより、サイトのリビジョンの履歴が作成されます。
コード修正後に問題が発生した場合、簡単に以前の安定バージョンに戻すことができる。これは、開発中やデバッグ中に何か問題が発生した場合の救世主となります。
異なるバージョン間で行われた変更を分析することで、バグを引き起こした可能性のある変更を正確に突き止めることができます。デバッグ作業を大幅に効率化できる。
GitはWordPressのバージョン管理に広く使われています。コードの変更を管理したいなら、ここから始めることをお勧めします。
古い WordPress サイトの問題をデバッグするのは、動く標的を追いかけるようなものです。定期的なアップデートにより、最新の安定したバージョンで作業できるため、デバッグがより効率的で信頼できるものになります。
一貫した更新ルーチンに従うことで、安全で安定した、よく機能するWordPressウェブサイトを維持することができます。大規模なデバッグが必要な問題に遭遇する可能性も低くなり、長期的には時間の節約になります。
経験豊富なWordPress開発者であっても、さらなるサポートを必要とする課題に直面します。質問することを恐れず、同じ分野の人たちから学ぶべきです。
多くのオンラインフォーラムが WordPress のトラブルシューティングに特化しています。デバッグの問題を説明し、エラーメッセージを共有し、他のユーザーや開発者から貴重な洞察を得ることができます。
WordPress Stack Exchange は、WordPress 関連の問い合わせの宝庫です。あなたの問題に対する既存の解決策を検索するか、コミュニティの支援のために詳細な質問を投稿してください。
WordPress.orgでは、テーマやプラグインの専用サポートも提供しています。特定のプラグインやテーマで問題が発生した場合は、サポートフォーラムに投稿してトラブルシューティングのガイダンスを受けてください。
技術的な経験が乏しいウェブサイトオーナーなら、プロのWordPress開発者を雇うことを検討してください。彼らはあなたの問題を分析し、根本的な原因を特定し、解決策を実装することができ、あなたの貴重な時間と労力を節約することができます。
デバッグエラーを修正する具体的な手順は、問題の性質によって異なります。しかし、一般的なプロセスでは、WPのデバッグモードを有効にし、ログとエラーメッセージを分析し、修正を実施し、最後にデバッグを無効にします。
デバッグとは、WordPressサイトの問題を特定し、解決するプロセスです。デバッグモードを有効にし、エラーログを読み、不具合の根本原因を突き止めます。これらの問題を解決することで、WordPressサイトが最高レベルで機能するようになります。
デバッグモードは、問題のトラブルシューティングを積極的に行う場合にのみ、一時的に有効にしてください。オンにしたままにしておくと、パフォーマンスに悪影響を与えたり、機密情報を公開したり、不要なメッセージで管理ダッシュボードを混乱させたりする可能性があります。問題が解決したら、安全でパフォーマンスの高いウェブサイトを維持するためにデバッグを無効にしてください。
wp-config.phpを見直す:次のようなコード・スニペットを探してください。 define('WP_DEBUG', true) または define('WP_DEBUG_LOG', true) あなたの wp-config.php ファイルに追加される。これらの行は、デバッグが有効になっていることを示す。
適切なツールと知識があれば、効果的に問題を解決し、健全なWordPressサイトを維持することができます!
ここにいる間、私はあなたがこれらの余分なWordPressガイドを気に入ると思います:
エラーやトラブルシューティングの失敗の後、素早くサイトをロールバックしたいですか?Duplicator Pro にアップグレードして、ワンクリックでリストアし、簡単にディザスタリカバリを行いましょう!
情報開示私たちのコンテンツは読者支援型です。つまり、あなたが私たちのリンクをクリックした場合、私たちはコミッションを得る可能性があります。私たちは、読者に付加価値をもたらすと信じる製品のみを推薦します。
