Che siate sviluppatori esperti o proprietari di siti curiosi, il debug è la vostra arma segreta per un sito web più sano e felice.
In questa guida ci immergiamo nel mondo del debug di WordPress. Non preoccupatevi, non è così spaventoso come sembra. Vi spiegheremo cos'è il debug, perché è importante e come farlo in modo efficace.
Alla fine di questo post, avrete il know-how necessario per individuare e correggere gli errori e far funzionare il vostro sito WordPress senza problemi.
Siete pronti a diventare dei professionisti della risoluzione dei problemi di WordPress? Iniziamo!
Indice dei contenuti
Che cos'è il debug in WordPress?
Pensate al debug come a un check-up della salute del vostro sito web. È il processo di individuazione e correzione dei problemi nel codice del vostro sito WordPress.
Questi problemi possono andare da piccoli singhiozzi a forti mal di testa, tra cui:
- Errori di sintassi: Quando c'è un errore di battitura o un errore nel codice
- Errori logici: Quando il codice non fa ciò che ci si aspetta che faccia.
- Problemi di compatibilità: Quando diverse parti del sito non funzionano insieme
- Colli di bottiglia delle prestazioni: Quando qualcosa rallenta il vostro sito
Ma il punto è che il debug non serve solo quando le cose vanno male. È anche un modo efficace per ottimizzare il sito, anche quando tutto sembra a posto. Il debug può aiutarvi a individuare i potenziali problemi prima che diventino reali.
Quindi, sia che stiate cercando di riparare un plugin non funzionante o che vogliate semplicemente rendere il vostro sito più veloce, il debug è la vostra strategia preferita. È un'abilità essenziale per chiunque voglia mantenere un sito WordPress sano e performante.
Perché il debug è importante?
Potreste chiedervi: "Ho davvero bisogno di preoccuparmi del debug?". La risposta breve è sì e vi spiego perché.
1. Mantiene il sito in funzione senza problemi
Il debug regolare è come la manutenzione ordinaria. Vi aiuta a individuare i piccoli problemi prima che si trasformino in grandi e costosi problemi. Risolvendo tempestivamente i piccoli inconvenienti, il vostro sito continuerà a funzionare bene.
Avete mai visitato un sito web lento? Frustrante, vero?
Il debug può aiutare a identificare ciò che rallenta il sito. Forse si tratta di un plugin ingombrante o di una query di database inefficiente. Una volta individuato il colpevole, è possibile risolverlo e aumentare la velocità del sito.
3. Migliora la sicurezza
Gli hacker amano sfruttare le vulnerabilità dei siti web. Il debug può aiutarvi a individuare i potenziali punti deboli della sicurezza. Correggendoli, in sostanza, si mettono delle serrature più forti alle porte del sito.
4. Migliora l'esperienza dell'utente
Un sito pieno di bug può allontanare i visitatori molto rapidamente. Un debug regolare assicura che il vostro sito funzioni come dovrebbe, facendo sì che i vostri visitatori siano contenti e tornino a visitarlo.
5. Risparmio di tempo (e di mal di testa) a lungo termine
Certo, il debug richiede un po' di tempo in anticipo. Ma non è nulla in confronto al tempo che passerete a gestire un crash del sito o a cercare di capire perché l'ultimo aggiornamento ha rotto tutto.
6. Facilita gli aggiornamenti
Quando il vostro sito è ben curato attraverso un debug regolare, l'applicazione degli aggiornamenti diventa molto più agevole. È meno probabile che si verifichino problemi di compatibilità o interruzioni impreviste.
Che cos'è WP Debug?
WP_DEBUG è una modalità di debug integrata in WordPress. Consideratela come un interruttore che attiva la modalità diagnostica del vostro sito. Se attivata, aiuta a individuare i problemi che potrebbero nascondersi sotto la superficie.
Ecco cosa può fare WP_DEBUG:
- Scoprire gli errori che potrebbero bloccare il sito
- Individuare i potenziali problemi prima che si verifichino
- Correggere i conflitti tra i plugin
- Debug del codice personalizzato
- Scrivere codice migliore vedendo gli errori durante lo sviluppo
Ricordate che WP_DEBUG è solo uno strumento del vostro arsenale di debug, ma è molto potente. Usato con saggezza, può fornire informazioni utili per il debug, in modo da ottimizzare il vostro sito WordPress.
Come attivare il debug di WordPress
Esistono diversi modi per abilitare il debug in WordPress, ognuno con i propri vantaggi. Esamineremo questi metodi uno per uno, iniziando dai più semplici e passando per le tecniche più avanzate.
Metodo 1. Utilizzare un plugin di debug di WordPress
Se siete alle prime armi con il debug o preferite un approccio user-friendly, i plugin di debug di WordPress sono i vostri migliori amici. Forniscono un modo semplice e visivo per identificare e risolvere i problemi senza immergersi nel codice.
Un semplice plugin è WP Debugging. Questo abilita la modalità WP_Debug, in modo da non doversi preoccupare della modifica dei file.
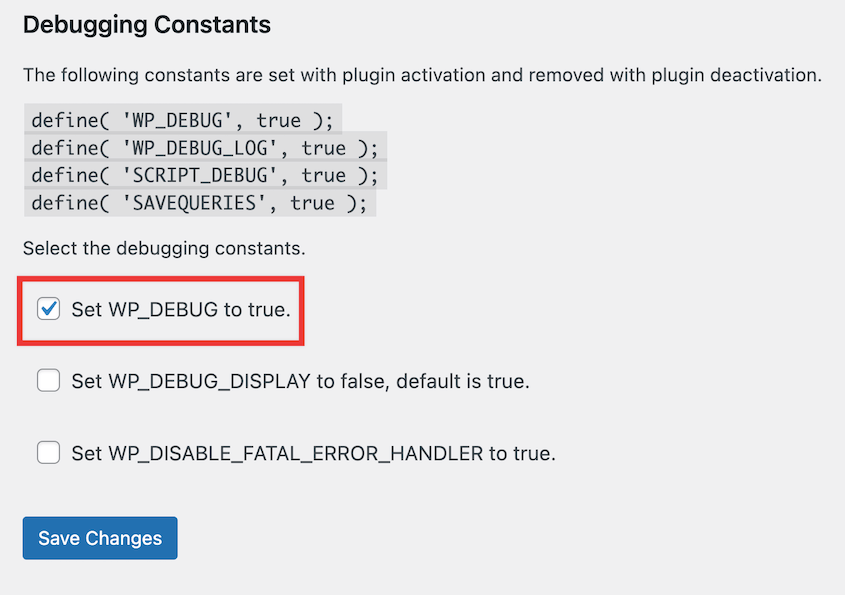
Una volta attivato, andare su Strumenti " WP Debugging. Selezionate la casella accanto a Imposta WP_DEBUG su true. Salvate le modifiche.
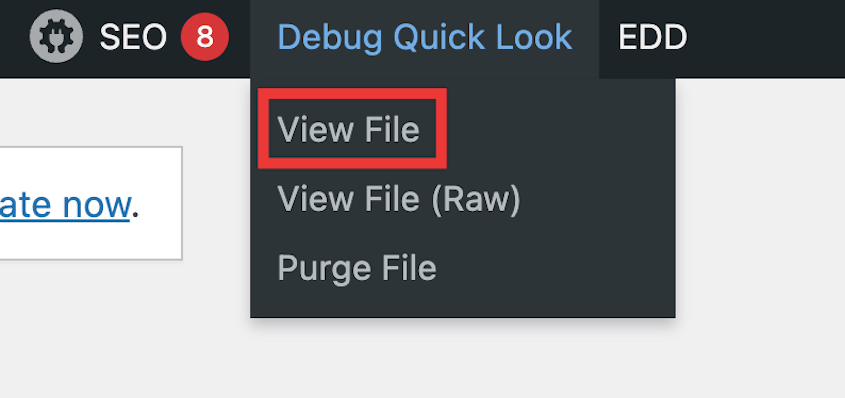
Quindi, si vedrà un nuovo pulsante nella parte superiore della dashboard. Passare il mouse su Debug Quick Look e fare clic su Visualizza file.
Questo apre il registro di debug in una nuova finestra. È possibile verificare la presenza di eventuali errori e risolverli rapidamente.
I plugin di debug offrono una delicata introduzione al mondo della risoluzione dei problemi di WordPress. Sono perfetti per i principianti o per un rapido controllo delle prestazioni del sito. Una volta acquisita una maggiore dimestichezza con il debug, potreste voler esplorare alcuni dei metodi più avanzati che tratteremo in seguito.
Ricordate che questi plugin, pur essendo incredibilmente utili, possono aggiungere un certo sovraccarico al vostro sito. È meglio disattivarli quando non si esegue attivamente il debug, soprattutto su un sito in funzione.
Metodo 2. Abilitare manualmente il debug di WordPress
Siete pronti a migliorare le vostre capacità di debug? Potete anche attivare manualmente la modalità di debug. Questo metodo offre un maggiore controllo e una maggiore comprensione di ciò che accade dietro le quinte.
Prima di iniziare, vi consiglio di fare un backup del vostro sito. Apporterete modifiche ai file del sito, quindi è meglio prevenire che curare!
Ora è necessario accedere ai file. Potete farlo attraverso il file manager del vostro provider di hosting (come cPanel) o un client FTP.
Una volta collegato il sito, aprire la directory principale di WordPress(public_html). Trovare il file wp-config.php.
Aprite questo file in un editor di testo. Scorrere fino alla riga che dice Questo è tutto, smettere di modificare! Buona pubblicazione. (Se si utilizza una versione precedente, come WordPress 5.0, la dicitura sarà invece Happy blogging ).
Aggiungete queste righe subito prima:
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true);
define( 'WP_DEBUG_DISPLAY', false );
Analizziamo le funzioni di ciascuno di essi:
- WP_DEBUG: Attiva la modalità di debug di WordPress.
- WP_DEBUG_LOG: Salva tutti gli errori in un file debug.log nella cartella wp-content.
- WP_DEBUG_DISPLAY: impedisce la visualizzazione degli errori sul front-end del sito.
Salvare le modifiche e caricare il file sul server.
WordPress ora registrerà tutti gli errori, gli avvisi e le notifiche nel file debug.log. Potete accedere a questo file per vedere cosa succede sotto il cofano del vostro sito.
Metodo 3. Utilizzare il debug degli script
Il problema che state cercando di risolvere potrebbe non essere nel codice PHP, ma negli script di WordPress. È qui che SCRIPT_DEBUG si rivela utile.
Script Debug è una costante che costringe WordPress a utilizzare le versioni complete dei file CSS e JavaScript principali, invece delle versioni minificate utilizzate di default. È particolarmente utile per gli sviluppatori di temi e plugin o quando si hanno problemi con JavaScript e CSS.
Come nel metodo precedente, è necessario accedere al file wp-config.php.
Aggiungere questa riga:
define( 'SCRIPT_DEBUG', true );
Quindi, salvare e caricare nuovamente il file.
In caso di errore, si otterrà un numero di riga più preciso e un messaggio di errore più chiaro. Questo perché gli script non modificati sono più facili da leggere e da debuggare. È possibile scorrere il codice riga per riga, rendendo più facile individuare il punto in cui si verifica un problema.
Si tenga presente che gli script non modificati possono rallentare il sito, quindi si utilizzi SCRIPT_DEBUG solo quando si sta eseguendo attivamente il debug. Disattivatelo sempre su un sito attivo una volta terminato.
Metodo 4. Abilitare la registrazione delle query del database
A volte, la causa degli errori di WordPress è da ricercare nelle query del database. Interazioni lente o problematiche con il database possono avere un impatto significativo sulle prestazioni del vostro sito.
È qui che si rivela utile la registrazione delle query del database. Si può usare la costante SAVEQUERIES per salvare le informazioni su tutte le query del database eseguite sulla pagina. Queste includono:
- La query SQL stessa
- Tempo di esecuzione della query
- Quali funzioni hanno chiamato la query
Per abilitare la costante SAVEQUERIES, aggiungere questa riga al file wp-config.php:
define( 'SAVEQUERIES', true );
A differenza di altri metodi di debug, SAVEQUERIES non visualizza automaticamente i risultati. È necessario aggiungere del codice al tema per visualizzare i dati.
Aggiungere questo codice al file footer.php del tema (ricordarsi di rimuoverlo una volta terminato il debug):
<?php
if ( current_user_can( 'administrator' ) ) {
global $wpdb;
echo "<pre>";
print_r( $wpdb->queries );
echo "</pre>";
}
?>
In questo modo, le informazioni sulla query verranno visualizzate in fondo alle pagine.
Metodo 5. Verifica degli errori PHP
Abilitando la segnalazione degli errori PHP, è possibile individuare gli errori che potrebbero non essere visibili attraverso gli strumenti di debug integrati di WordPress.
Utilizzare questo metodo di debug solo in un ambiente di sviluppo. Mostrerà tutti gli errori sul front-end, cosa che non si vuole che appaia sul sito reale.
Per prima cosa, è necessario trovare il file php.ini. È possibile farlo con Duplicator! Andare su Duplicator Pro " Strumenti. Il percorso del file php.ini si trova in Impostazioni del server e Informazioni PHP.
Potete anche creare un nuovo file nella directory principale di WordPress e chiamarlo phpinfo.php. Aggiungete questo codice:
<?php phpinfo(); ?>
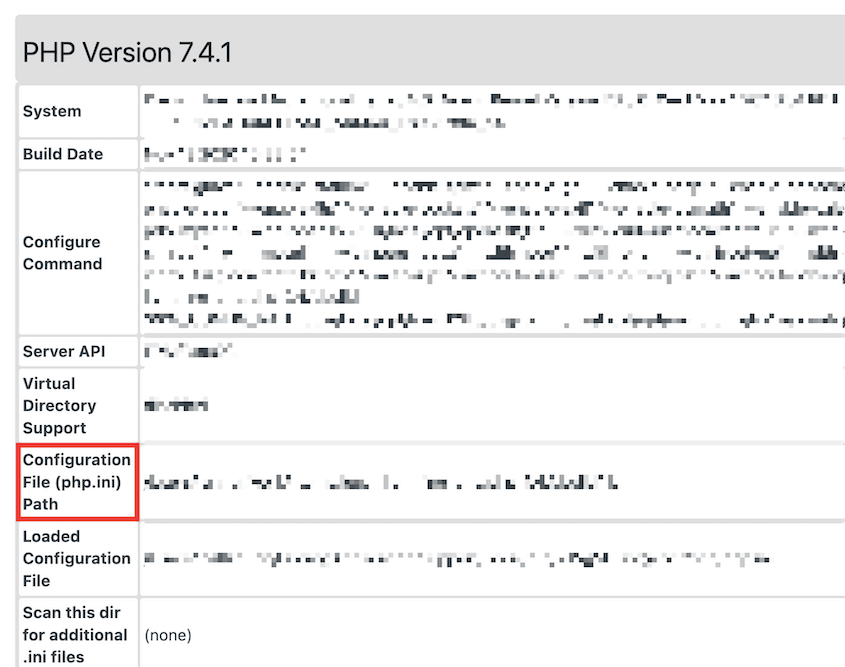
Accedere a questo file tramite il browser (ad esempio, yourdomain.com/phpinfo.php). Questo mostrerà la configurazione di PHP.
Nell'output di phpinfo, cercare la voce Loaded Configuration File. Questa voce indica dove si trova il file php.ini.
Aprire il file php.ini e cercare il seguente codice:
error_reporting = E_ALL
display_errors = On
Se non ci sono, aggiungerli. Se ci sono ma sono impostati su valori diversi, modificarli in modo che corrispondano al codice precedente.
Se non si ha accesso a php.ini, si possono aggiungere queste righe al file.htaccess:
php_value error_reporting E_ALL
php_flag display_errors on
Oppure, aggiungete questo in cima al file wp-config.php:
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
ini_set('error_reporting',E_ALL);
Alcuni host non consentono di modificare le impostazioni PHP. In questo caso, potrebbe essere necessario contattare il proprio host per ricevere assistenza.
Metodo 6. Controllo di doing_it_wrong()
WordPress ha una funzione unica chiamata _doing_it_wrong() che può essere incredibilmente utile per gli sviluppatori e i proprietari di siti. Questa funzione è il modo in cui WordPress vi dice che non state usando qualcosa in modo corretto.
Per prima cosa, assicurarsi che WP_DEBUG sia abilitato nel file wp-config.php.
Con il debug abilitato, WordPress ora mostra i messaggi quando rileva un uso improprio di funzioni o API.
Questi messaggi hanno in genere il seguente aspetto:
Warning: {function_name}() was called incorrectly. {message} in {file} on line {line_number}
La funzione doing_it_wrong() fornisce informazioni preziose come:
- Il nome della funzione utilizzata in modo errato
- Un messaggio che spiega il problema
- Il numero di file e di riga in cui si verifica il problema
Se si tratta di un plugin o di un tema sviluppato da voi, aggiornate il codice per utilizzare il metodo corretto. Se si tratta di un plugin o di un tema di terze parti, segnalate il problema allo sviluppatore.
Non tutti i messaggi di doing_it_wrong() indicano errori critici, ma tutti meritano di essere affrontati. Eseguire sempre test approfonditi dopo aver apportato modifiche basate su questi messaggi.
11 suggerimenti di esperti per il debug di WordPress
Scopriamo alcune strategie di livello professionale per il debug. Questi suggerimenti vi aiuteranno a diventare un risolutore di problemi più efficiente ed efficace, facendovi risparmiare tempo e mal di testa nel lungo periodo.
1. Esaminare i file di registro degli errori
WordPress di solito salva i log degli errori nella directory wp-content. Cercate un file chiamato debug.log. Se non riuscite a trovarlo, potrebbe essere necessario crearlo manualmente o verificare con il vostro provider di hosting la posizione corretta.
Ogni voce del registro segue solitamente questo formato:
[Date and Time] PHP Error level: Error message in /path/to/file.php on line X
Quando si esaminano i registri, prestare attenzione a:
- Errori ricorrenti: Alcuni problemi si verificano ripetutamente?
- Tempistica degli errori: I problemi si verificano in momenti specifici o dopo determinate azioni?
- Gravità degli errori: Concentrarsi prima sugli errori critici e sugli avvisi.
Se si sta eseguendo il debug di un problema specifico, cancellare il file di log prima di riprodurre il problema. In questo modo, si vedranno solo gli errori rilevanti relativi al problema corrente.
2. Utilizzare un sito di sosta
Una delle regole fondamentali del debug di WordPress è: mai eseguire il debug su un sito live. È qui che entrano in gioco i siti di staging.
Un sito di staging consente di eseguire il debug e di sperimentare senza lo stress di interrompere il sito live. È una copia esatta del vostro sito web in un'area di test privata e sicura.
Che si tratti di risolvere un bug difficile o di testare un'importante revisione del sito, l'ambiente di staging è il luogo perfetto per farlo. È un investimento che si ripaga con la stabilità e la tranquillità del sito.
Molti provider di hosting offrono la possibilità di creare un sito di staging con un solo clic. È anche possibile creare un ambiente di sviluppo locale.
Ecco alcuni consigli che ho imparato utilizzando i siti di staging:
- Sincronizzate regolarmente il sito di staging con il sito live per assicurarvi di eseguire i test su una versione aggiornata.
- Popolate il vostro sito di staging con i contenuti reali del vostro sito live per ottenere test più accurati.
- Proteggete con una password il vostro sito di staging per tenerlo lontano da occhi indiscreti e dai motori di ricerca.
- Utilizzate il vostro sito di staging per testare gli aggiornamenti, i nuovi plugin e le modifiche ai temi prima di applicarli al vostro sito live.
- Tenete un registro delle modifiche apportate al sito di staging, in modo da poter replicare facilmente le modifiche apportate sul sito live.
Impostate un flusso di lavoro in cui tutte le modifiche passano attraverso lo staging prima di arrivare al sito live. In questo modo è possibile individuare molti problemi prima che raggiungano gli utenti.
3. Controllare la configurazione del server
Il vostro server è il motore che alimenta il vostro sito WordPress. Ha bisogno delle giuste impostazioni per funzionare senza problemi.
Il file .htaccess svolge un ruolo cruciale nel modo in cui il sito interagisce con il server. Può contenere regole per cose come i permalink (URL personalizzati) e le riscritture. Assicuratevi che il file .htaccess sia configurato correttamente, soprattutto se avete apportato modifiche di recente.
WordPress ha requisiti specifici per la versione di PHP. Controllate la versione PHP del vostro server e assicuratevi che soddisfi la versione minima raccomandata per la vostra attuale installazione di WordPress. Versioni PHP non aggiornate possono causare problemi di compatibilità e vulnerabilità di sicurezza.
A volte gli errori possono provenire dal server stesso. Se i metodi di debug non risolvono il problema, si consiglia di contattare il provider di hosting per ulteriore assistenza. Questi può aiutarvi a diagnosticare eventuali problemi specifici del server che potrebbero interessare il vostro sito.
Il vostro browser web è dotato di un potente set di strumenti di debug. Imparare a usarli in modo efficace può migliorare notevolmente le vostre capacità di debug di WordPress.
Molti sviluppatori utilizzano estensioni del browser come Chrome DevTools o Firefox Developer Tools. Queste estensioni aiutano a risolvere i problemi sul front-end del sito.
Ecco cosa potete fare con questi strumenti:
- Ispezione di HTML, CSS e JavaScript da un browser web
- Analizzare le richieste e le risposte HTTP
- Modificare la struttura HTML o lo stile CSS
- Esecuzione del codice
- Impostazione dei punti di interruzione
- Identificare le risorse lente
- Individuare i colli di bottiglia delle prestazioni
- E non solo!
Per aiutarvi a diventare esperti, abbiamo trovato i migliori strumenti per sviluppatori WordPress!
5. Utilizzare WP_CLI
WP-CLI (WordPress Command Line Interface) offre un modo potente ed efficiente per eseguire il debug del vostro sito WordPress. È uno strumento che consente di interagire con l'installazione di WordPress direttamente tramite comandi.
Con WP-CLI, potrete semplificare il flusso di lavoro per la risoluzione dei problemi. L'esecuzione dei comandi può essere molto più veloce della modifica dei file o dell'utilizzo della dashboard di amministrazione. È inoltre possibile automatizzare attività ripetitive o creare script personalizzati per esigenze specifiche di debug.
Se siete nuovi a WP-CLI, non preoccupatevi! Ecco una rapida introduzione.
Una volta installato, è possibile navigare nella directory di WordPress utilizzando la riga di comando ed eseguire i comandi WP-CLI. Questi comandi iniziano tipicamente con wp seguito da un'azione specifica (ad esempio, wp user list).
Ecco alcuni utili comandi di debug per iniziare:
- wp db check: Controlla la salute del database di WordPress.
- stato dei plugin wp: Elenca tutti i plugin di WordPress installati e il loro stato attuale (attivo, inattivo, ecc.).
- Stato del tema wp: Elenca tutti i temi installati e il loro stato attuale.
- wp debug log: Visualizza il contenuto del file di log di debug di WordPress.
Questi sono solo alcuni esempi. La documentazione ufficiale fornisce un elenco completo e spiegazioni dettagliate per ogni comando.
Ricordate che l'uso efficace di WP-CLI richiede una certa familiarità con la riga di comando. Tuttavia, la sua efficienza e potenza lo rendono uno strumento prezioso per gli utenti esperti che vogliono accelerare il processo di debug.
6. Attivare il debug solo temporaneamente
Sebbene WP Debug sia uno strumento potente, è importante ricordare che non è destinato a un uso permanente.
La modalità di debug può potenzialmente rallentare i tempi di caricamento delle pagine. Infatti, visualizza messaggi di errore dettagliati e registra informazioni non necessarie per il normale funzionamento.
Lasciare il debug abilitato su un sito live espone informazioni sensibili come i messaggi di errore e le query del database. Queste informazioni potrebbero essere sfruttate dagli hacker.
È quindi importante attivare temporaneamente il debug solo quando si sta attivamente risolvendo un problema. Ecco alcune buone pratiche:
- Una volta implementata la soluzione, disattivare il debug rimuovendo il relativo frammento di codice dal file wp-config.php (per il debug manuale) o disattivando il plugin di debug.
- L'ideale è utilizzare un sito di staging per il debug. Si possono sperimentare liberamente i metodi di debug senza intasare il sito live.
- Stabilire un flusso di lavoro chiaro per il debug. Ciò potrebbe comportare l'attivazione del debug, l'analisi dei log e dei messaggi di errore, la risoluzione del problema e infine la disattivazione del debug.
Seguendo queste linee guida, potrete risolvere i problemi senza compromettere le prestazioni o la sicurezza del vostro sito.
7. Non usare troppi plugin di debug
I plugin di debug offrono un modo comodo per abilitare il debug in WordPress. Tuttavia, c'è un potenziale svantaggio nell'affidarsi a troppi di essi.
Ogni plugin aggiunge codice e risorse al sito. L'esecuzione contemporanea di più di un plugin di debug può rallentare le prestazioni del sito.
Diversi plugin di debug possono avere funzionalità che si sovrappongono. Questo può portare a conflitti e a comportamenti inaspettati sul vostro sito.
Ecco un approccio più strategico all'uso dei plugin di debug:
- Identificare le proprie esigenze
Prima di installare un plugin di debug, definire chiaramente il problema che si sta cercando di risolvere. Ricercare i plugin che rispondono a questa specifica esigenza.
- Iniziare con un singolo plugin
Installate un plugin di debug ben recensito, noto per la sua affidabilità e facilità d'uso. Le opzioni più diffuse sono Query Monitor, Debug Bar e WP Debugging.
- Disattivare le funzioni non utilizzate
Molti plugin di debug offrono una serie di funzioni. Disattivate quelli che non utilizzate al momento per ridurre al minimo il consumo di risorse.
8. Utilizzare un tema figlio
I temi figlio offrono un modo sicuro ed efficace per modificare la funzionalità e l'aspetto del tema senza modificare direttamente i file del tema. Ciò è particolarmente utile per il debug di problemi legati ai temi.
Poiché le modifiche vengono apportate nel tema figlio, i file del tema originale rimangono intatti. I nuovi aggiornamenti del tema non sovrascriveranno le vostre personalizzazioni.
Se si riscontra un problema legato al codice del tema, è possibile concentrare gli sforzi di debug sui file del tema figlio. Questo semplifica la risoluzione dei problemi, isolando la potenziale fonte del problema.
L'uso di un tema figlio consente di mantenere una base di codice separata per le personalizzazioni. In questo modo è più facile tenere traccia delle modifiche, tornare alle versioni precedenti se necessario e collaborare con altri sviluppatori.
Prima di iniziare la risoluzione dei problemi, ecco come creare il primo tema figlio.
9. Implementare il controllo della versione
Avete apportato modifiche significative al vostro sito WordPress, per poi riscontrare un problema critico. Non sarebbe utile riavvolgere il tempo e tornare a una versione precedente?
Il controllo delle versioni consente di tenere traccia di tutte le modifiche apportate ai file del vostro sito WordPress nel corso del tempo. In questo modo si crea una cronologia delle revisioni del sito.
Se si riscontrano problemi dopo le modifiche al codice, è possibile tornare facilmente a una versione stabile precedente. Questo può essere un salvavita se qualcosa va storto durante lo sviluppo o il debug.
Analizzando le modifiche apportate tra le diverse versioni, è possibile individuare l'esatta modifica che potrebbe aver introdotto un bug. In questo modo si snellisce notevolmente il processo di debugging.
Git è ampiamente utilizzato per il controllo di versione di WordPress. Vi consiglio di iniziare da qui se volete gestire le modifiche al codice.
10. Mantenere WordPress aggiornato
Eseguire il debug di un problema su un sito WordPress obsoleto può essere come inseguire un bersaglio mobile. Gli aggiornamenti regolari vi garantiscono di lavorare con l'ultima versione stabile, rendendo il debugging più efficiente e affidabile.
Seguendo una routine di aggiornamento costante, potete mantenere un sito web WordPress sicuro, stabile e ben funzionante. È meno probabile che si verifichino problemi che richiedono un debugging approfondito, con un conseguente risparmio di tempo nel lungo periodo.
11. Collaborare e chiedere aiuto
Anche gli sviluppatori WordPress più esperti devono affrontare sfide che richiedono un ulteriore supporto. Non dovete mai avere paura di fare domande e di imparare da altre persone nel vostro campo.
Molti forum online sono dedicati alla risoluzione dei problemi di WordPress. È possibile descrivere il proprio problema di debug, condividere i messaggi di errore e ottenere preziose indicazioni da altri utenti e sviluppatori.
WordPress Stack Exchange è una miniera d'oro per le domande relative a WordPress. Cercate le soluzioni esistenti al vostro problema o inviate una domanda dettagliata per ottenere l'assistenza della comunità.
Su WordPress.org è possibile trovare anche un supporto dedicato a temi e plugin. Se riscontrate un problema con un plugin o un tema specifico, scrivete nel forum di supporto per ottenere indicazioni sulla risoluzione dei problemi.
Se siete proprietari di un sito web con un'esperienza tecnica limitata, prendete in considerazione l'assunzione di uno sviluppatore WordPress professionista. Questi possono analizzare il problema, identificare la causa principale e implementare una soluzione, facendovi risparmiare tempo e fatica.
Domande frequenti sul debug di WordPress
Come si risolvono gli errori di debug in WordPress?
I passaggi specifici per risolvere gli errori di debug dipendono dalla natura del problema. Tuttavia, il processo generale prevede l'attivazione della modalità di debug di WP, l'analisi dei log e dei messaggi di errore, l'implementazione di una soluzione e infine la disattivazione del debug.
A cosa serve il debug?
Il debug è il processo di identificazione e risoluzione dei problemi del vostro sito WordPress. Comporta l'attivazione della modalità di debug, la lettura dei registri degli errori e la ricerca della causa principale dei malfunzionamenti. Risolvendo questi problemi, potete assicurarvi che il vostro sito WordPress funzioni al massimo livello.
Il debug deve essere attivato o disattivato?
La modalità di debug deve essere attivata solo temporaneamente quando si risolve attivamente un problema. Lasciarla attiva può avere un impatto negativo sulle prestazioni, esporre informazioni sensibili e ingombrare la dashboard dell'amministratore con messaggi non necessari. Una volta risolto il problema, disattivate il debug per mantenere un sito web sicuro e performante.
Come faccio a sapere se il debug di WP è abilitato?
Esaminare wp-config.php: Cercare frammenti di codice come define('WP_DEBUG', true) o define('WP_DEBUG_LOG', true) all'interno del vostro wp-config.php file. Queste righe indicano che il debug è abilitato.
Conclusione
Con gli strumenti e le conoscenze giuste, potete risolvere efficacemente i problemi e mantenere un sito WordPress sano!
Mentre siete qui, penso che vi piaceranno queste altre guide di WordPress:
Volete ripristinare rapidamente il vostro sito dopo un errore o un errore di risoluzione dei problemi? Passate a Duplicator Pro per ripristinare il sito con un solo clic e facilitare il disaster recovery!
Joella è una scrittrice con anni di esperienza in WordPress. In Duplicator è specializzata nella manutenzione dei siti, dai backup di base alle migrazioni su larga scala. Il suo obiettivo finale è assicurarsi che il vostro sito WordPress sia sicuro e pronto per la crescita.