Immaginate di passare ore e ore su una nuova funzionalità per poi ritrovarvi con un sito non funzionante.
Un sito di staging evita questo problema, consentendo di sperimentare e risolvere i problemi in un ambiente privo di rischi. Una volta soddisfatti delle modifiche, potrete facilmente trasferirle al vostro sito live senza alcun problema.
L'impostazione di un sito di staging di WordPress può sembrare intimidatoria, ma è una parte importante del funzionamento del vostro sito web. È il luogo in cui potete testare in sicurezza le modifiche prima di renderle pubbliche.
In questo tutorial vi mostrerò come creare un sito di staging per WordPress!
Indice dei contenuti
Riepilogo rapido: come creare un sito WordPress di staging
Vi mostrerò come rendere operativo un sito di staging di WordPress. Lungo il percorso, vi illustrerò i passaggi dettagliati e gli strumenti consigliati per il processo.
Ma per ora, ecco una breve panoramica per iniziare.
1. Costruire un'area di sosta.
Esistono diversi modi per creare un sito di staging, ma vi consiglio di crearne uno sul vostro server live. Molti host web lo fanno per voi. Tuttavia, potrebbe essere necessario aggiungere un nuovo sottodominio e creare un nuovo database per il sito di staging.
2. Eseguite il backup del vostro sito web live.
Duplicator è lo strumento migliore per creare siti di staging. Con Duplicator, iniziate a eseguire il backup dell'intero sito WordPress. Verranno forniti due file da scaricare: l'archivio e il programma di installazione.
3. Importare il backup nel sito di staging.
Se ci sono file nella directory principale del sito di staging, eliminarli. Quindi, caricare i file di backup di Duplicator.
4. Terminare l'installazione.
È possibile avviare l'installazione guidata di Duplicator incollando questo URL in una nuova finestra del browser:"https://subdomain.example.com/installer.php".Immettere i dettagli del nuovo database e consentire a Duplicator di completare l'installazione.
Che cos'è un sito di staging di WordPress?
Un sito di staging WordPress è una copia, o clone, del vostro sito web live. Questo sito di staging è esattamente uguale al vostro sito web, ma non può essere visualizzato pubblicamente dai vostri visitatori. Se apportate delle modifiche al sito di staging, queste non influiranno sul vostro blog o sito aziendale.
Qual è il vantaggio di avere un sito WordPress di staging?
I siti di staging sono utilizzati per testare le modifiche in un ambiente sicuro. È possibile eseguire aggiornamenti, modificare la codifica o eseguire una riprogettazione completa senza interrompere il sito web. Quando si è pronti, si possono rendere operative le modifiche.
Che siate blogger o proprietari di un sito di e-commerce, potete trarre vantaggio dalla creazione di un sito di staging. Vi permette di modificare il vostro sito web senza alcun rischio.
In definitiva, i siti di staging possono fungere da rete di sicurezza per il vostro sito WordPress. Se decidete di apportare una modifica significativa al vostro sito live, potreste accidentalmente interromperne la funzionalità. A quel punto, dovrete affrontare il processo di ripristino del vostro sito web da un backup.
D'altra parte, un sito di staging non avrà alcun effetto sul vostro sito live.
È possibile modificare i file, il design o altri elementi fino a ottenere un aspetto perfetto. Poiché il vostro sito di staging sarà privato, qualsiasi modifica non avrà alcun impatto sulla vostra SEO.
Quando utilizzare un sito di staging di WordPress
Ecco quando è opportuno utilizzare un sito di staging di WordPress.
- Installazione di nuovi temi e plugin
I nuovi temi e plugin potrebbero entrare in conflitto con altri software installati. Un sito di staging vi aiuterà a vedere come un nuovo software influirà sul vostro sito.
- Aggiornamento del nucleo, dei temi e dei plugin di WordPress
Anche se può far risparmiare tempo al vostro flusso di lavoro, non dovreste aggiornare il vostro sito WordPress dal vivo. In questo modo potreste pubblicare errori visibili al vostro pubblico. Quando si vuole evitare un'elevata frequenza di rimbalzo o tempi di inattività, è importante avere un sito di staging.
A volte si possono riscontrare errori inattesi o bug sul sito web che danneggiano l'esperienza dell'utente. Se volete risolvere i problemi in modo sicuro senza causare ulteriori problemi, utilizzate un sito di staging.
- Implementazione delle modifiche basate sul codice
Un ambiente di staging può essere un sito di prova per giocare con il codice, provare nuove funzionalità e regolare il sito in modo sicuro.
- Prima di creare un sito WordPress
Potete creare un nuovo sito di staging prima di creare un sito web. Sarete in grado di progettare completamente il vostro sito WordPress e di renderlo operativo quando avrete un piano di hosting.
Come creare un sito WordPress di prova
Ora che conoscete i vantaggi dei siti di staging, probabilmente vorrete costruirne uno tutto vostro. Per tranquillizzarvi, vi spieghiamo come creare un sito di staging, passo dopo passo!
Metodo 1. Creare un sito WordPress di prova con un plugin
Se il vostro host web non dispone di una funzione di sito di prova con un solo clic, potete creare facilmente il vostro sito di prova. Si tratta di clonare il sito originale e caricarlo su un nuovo sottodominio del server. Non preoccupatevi, non è così difficile come sembra.
Fase 1: costruire l'area di sosta
È possibile impostare un sito di staging direttamente sul server di hosting. In questo modo si evitano potenziali errori durante la migrazione delle modifiche tra il server di staging e il server live.
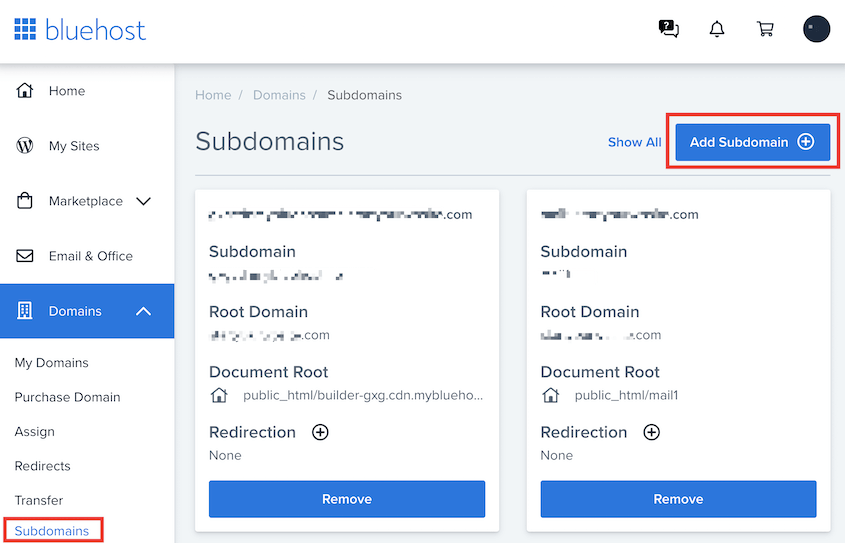
Per iniziare, aprite la dashboard del vostro account di hosting WordPress. Per questo tutorial, utilizzerò Bluehost. Trovate la voce Domini " Sottodomini " Aggiungi sottodominio.
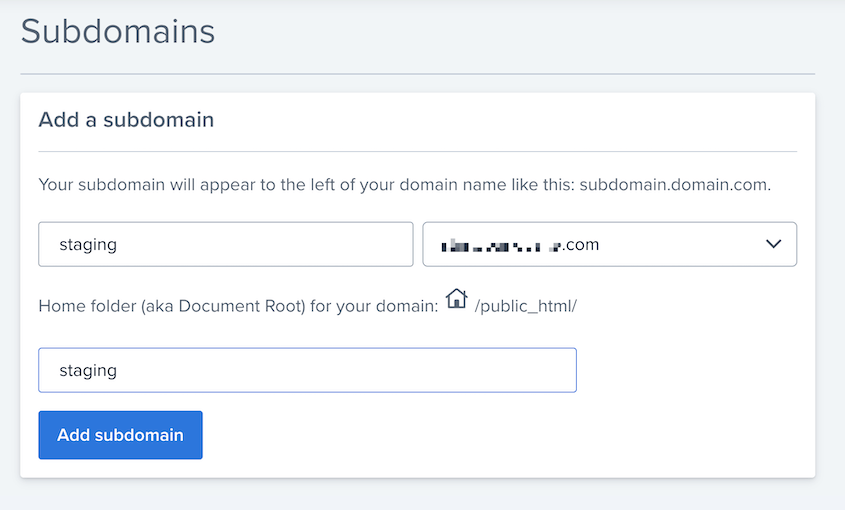
Si può quindi assegnare un nome al sottodominio Staging e premere Aggiungi sottodominio.
Potete anche creare un sito di staging locale di WordPress con servizi come Local by Flywheel, MAMP, WAMP o XAMPP.
Passo 2: Installare Duplicator
Ora è necessario clonare il sito web live e spostarlo sul sito di staging.
A tal fine, consigliamo di installare Duplicator Pro. Questo plugin crea copie del vostro sito web in pochi secondi, quindi è utile per clonare, migrare e fare backup.
Scoprite come Rock Lobster Webdesign migliora l'efficienza della progettazione creando siti di prova con Duplicator!
Per iniziare a usare Duplicator, selezionate un abbonamento che soddisfi le vostre esigenze. Sebbene esista una versione gratuita, le migrazioni drag-and-drop di Duplicator Prosemplificano l'invio di contenuti da e verso il sito di staging.
Scaricare il plugin e copiare la chiave di licenza unica. Quindi, aprite la dashboard di WordPress del vostro sito web e installate Duplicator Pro come nuovo plugin.
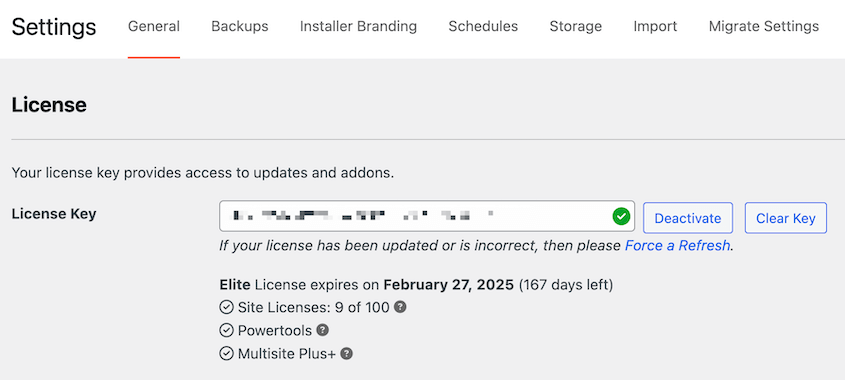
Infine, è necessario attivare la chiave di licenza. Andate su Duplicator Pro " Impostazioni. Qui, incollare la chiave di licenza.
Quindi, premere Attiva. Ora sarete in grado di creare una copia del vostro sito web e di spostarlo facilmente sul vostro sito di staging!
Passo 3: creare un backup
Con Duplicator, potete facilmente compilare il contenuto del vostro sito web live, i file WordPress, i plugin, i temi e le tabelle del database in un unico file di backup. Quindi, sarete in grado di spostare tutti questi dati su un sito di staging.
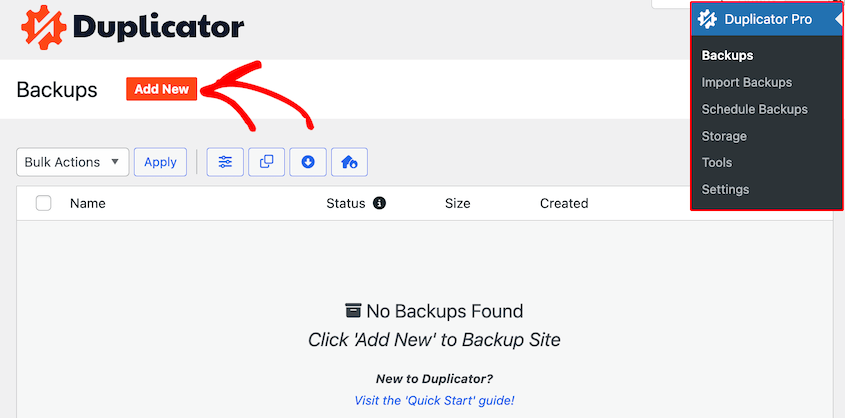
In Duplicator, andare su Backup " Aggiungi nuovo.
Assegnare un nome al backup in modo da poterlo ritrovare facilmente in seguito. Quindi, fare clic su Avanti.
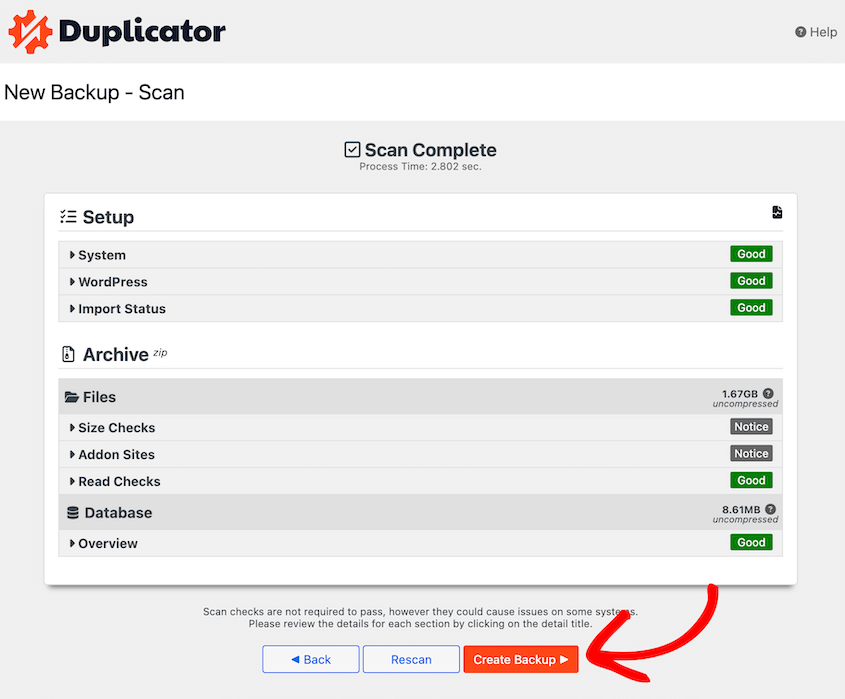
Prima di creare il backup, Duplicator esegue una scansione del sito web in uso. È importante esaminare tutti gli avvisi per vedere se influiscono sulla creazione.
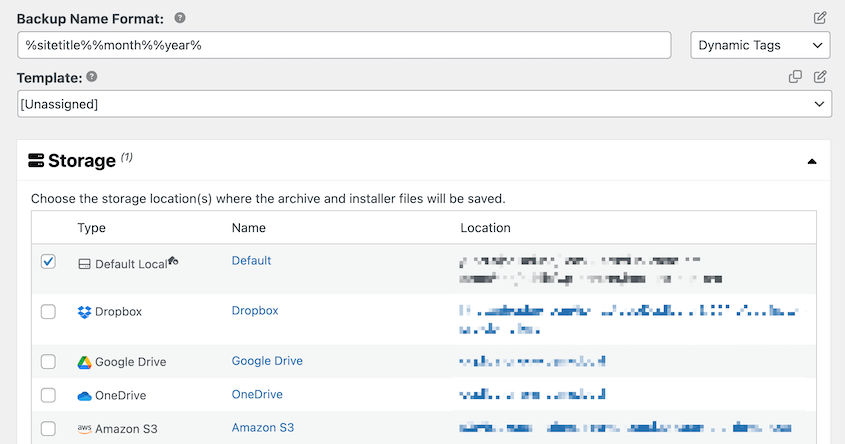
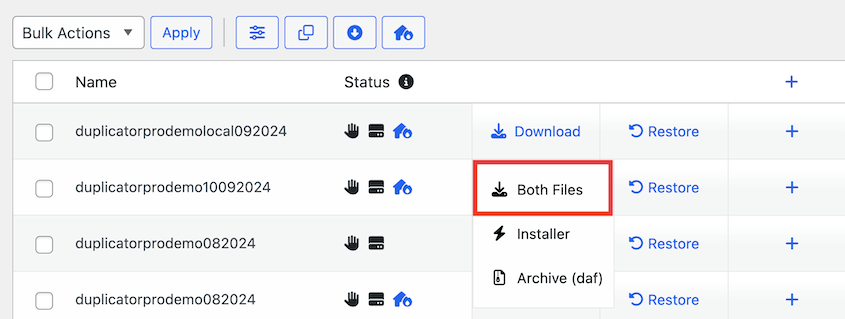
Per continuare, selezionare Crea backup. Una volta terminato, si trova di nuovo la pagina Backup. Qui, fare clic su Scarica " Entrambi i file accanto al backup appena creato.
In questo modo si scaricheranno sul computer sia l'archivio che il file di installazione.
Il file di archivio conterrà i file e il database del sito web. Il programma di installazione è un file PHP che distribuisce il file di archivio quando lo si aggiunge al sito di staging.
Fase 4: Importare il backup nel sito di staging
Una volta scaricato un clone del vostro sito web, è il momento di caricarlo sul sito di staging.
Per caricare i file su un sito WordPress, avrete bisogno di un client FTP (File Transfer Protocol) o di cPanel. Entrambe le opzioni vi permetteranno di collegarvi al server del vostro host web e di modificare i file del vostro sito.
Di solito, la società di hosting consiglia un file manager specifico per questo processo.
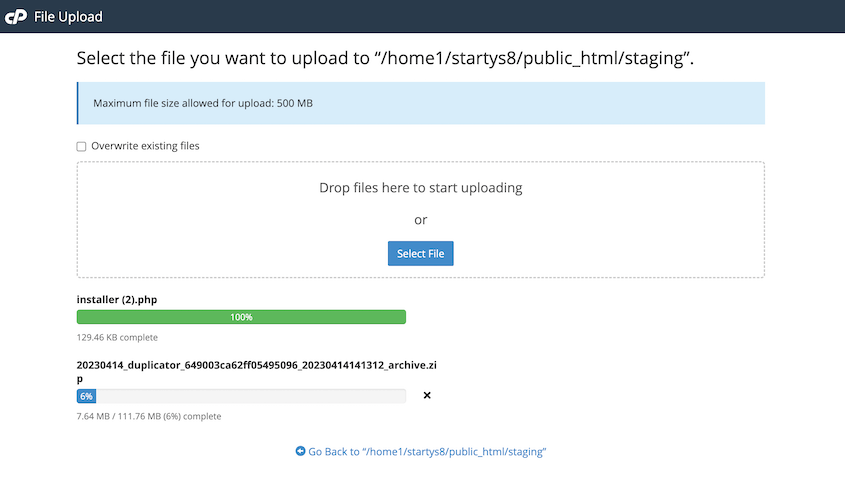
In questa guida utilizzerò cPanel. Una volta effettuato l'accesso, aprire la directory principale del sottodominio creato. Eliminare completamente tutti i file presenti in questa cartella e caricare i file di backup.
Avete appena clonato il vostro sito web nell'area di staging!
Passo 5: Creare un nuovo database
Prima di poter iniziare a modificare il sito di staging, è necessario creare un nuovo database. Il processo di creazione dipende dal vostro provider di hosting.
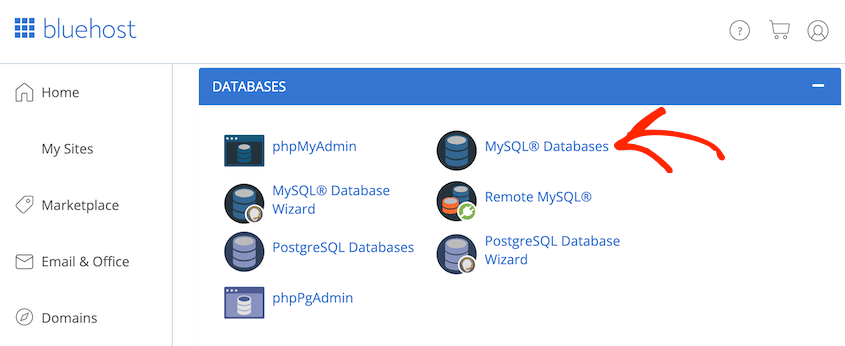
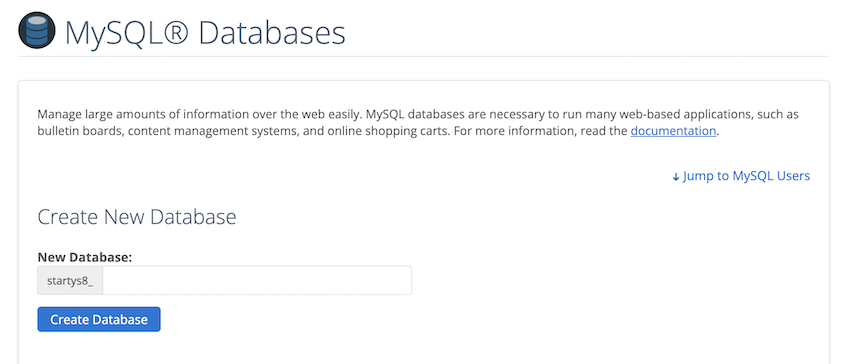
Per gli utenti di Bluehost, aprire il pannello di controllo e trovare il pulsante Database MySQL.
Quindi, si può dare un nome al database del nuovo sito di staging e premere Crea database.
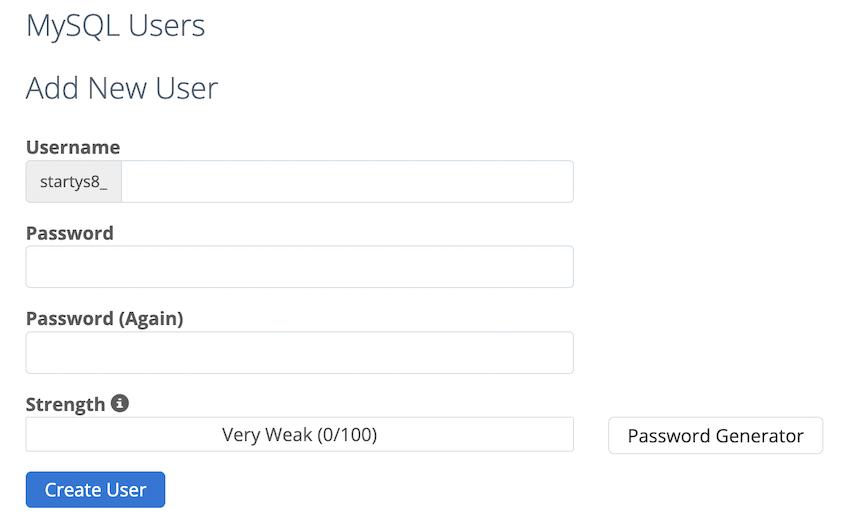
Trovate la sezione Utenti MySQL. Inserite un nome utente e una password per il nuovo utente.
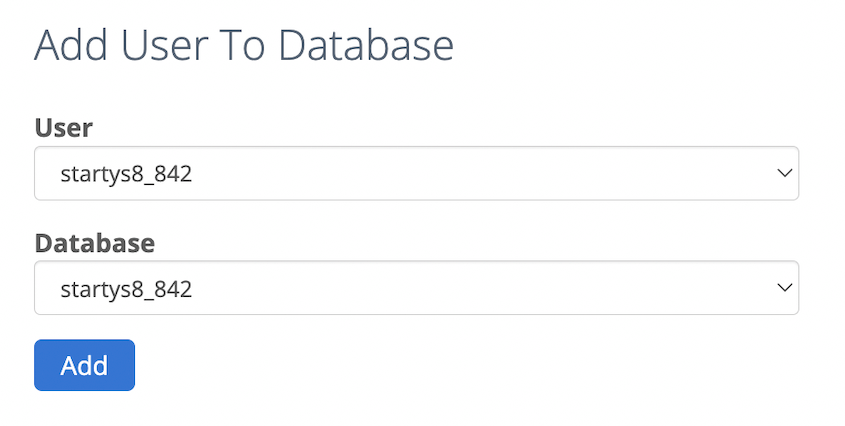
Quindi, scorrere verso il basso fino a visualizzare Aggiungi utente al database. In questa sezione, selezionate il nuovo database e l'utente nei menu a discesa.
Prima di passare alla fase successiva, è possibile assegnare tutti i privilegi al nuovo utente. In questo modo l'utente potrà controllare completamente il database.
Passo 6: Eseguire il programma di installazione di Duplicator
È il momento di installare il backup del sito originale nell'ambiente di staging di WordPress. Per farlo, aprite una nuova finestra del browser e incollate questo URL:
https://subdomain.example.com/installer.php
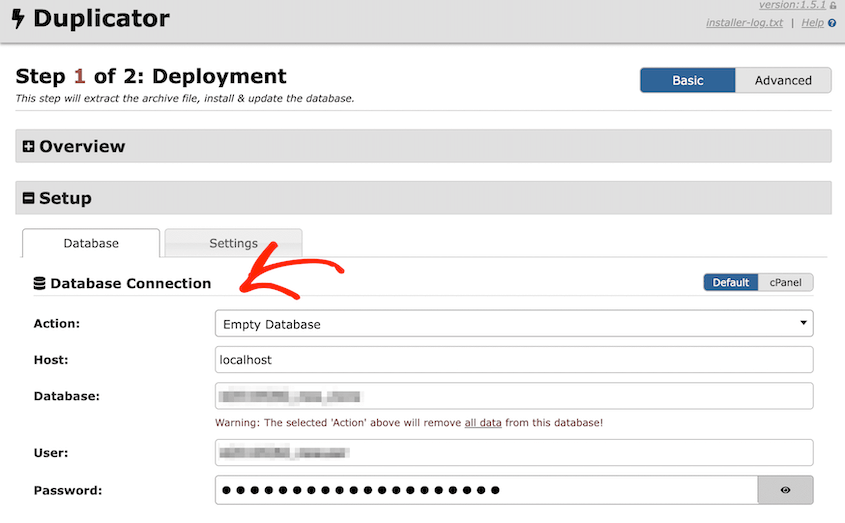
Si aprirà automaticamente l'installazione guidata di Duplicator. In Configurazione, inserire i dettagli del nuovo database.
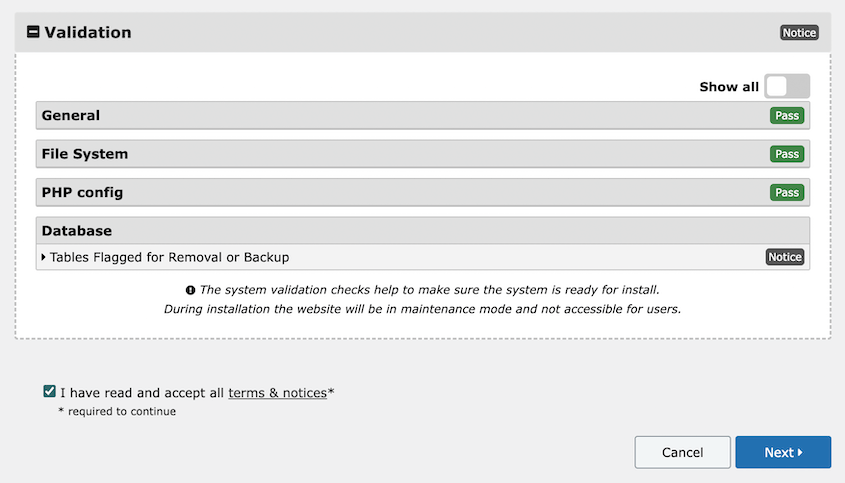
Quindi, premere il pulsante Convalida. Prima di accettare i termini e le condizioni, accertatevi di aver letto tutti gli avvisi.
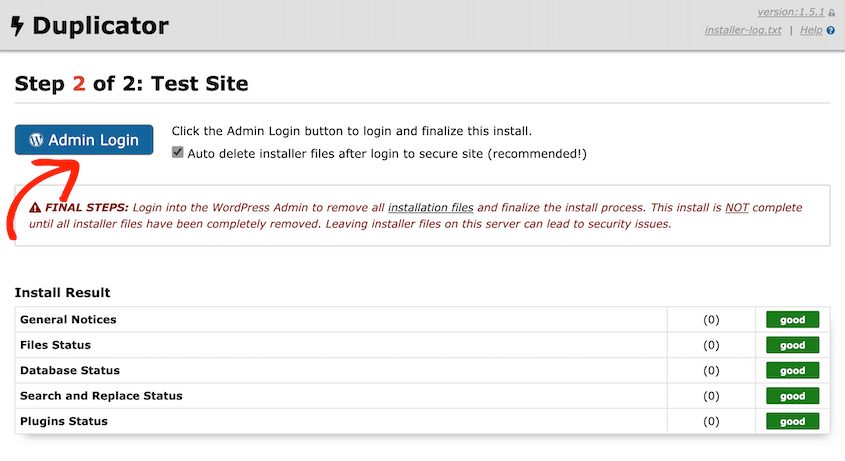
Una volta completata l'installazione, sarà possibile accedere al sito di staging.
Cliccate su Admin Login per iniziare a modificare la versione clonata del vostro sito di produzione!
Passo 7: Aggiungere la protezione con password
Per essere sicuri che nessun altro possa accedere al vostro sito di staging, considerate la possibilità di aggiungere una password di protezione. In questo modo l'area di sviluppo sarà nascosta ai motori di ricerca e agli occhi del pubblico.
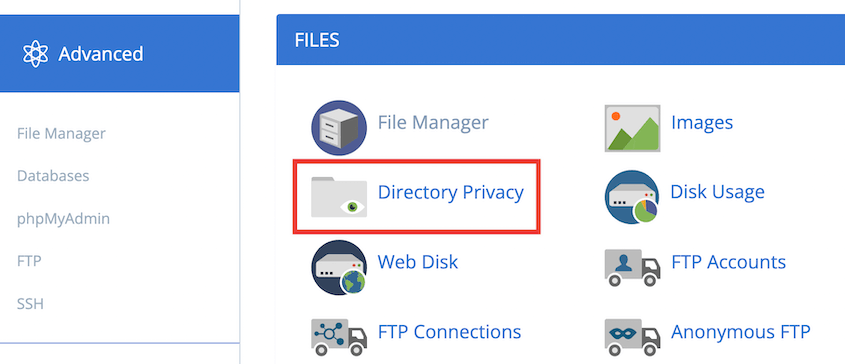
Per fare questo con Bluehost, andare su Advanced " Directory Privacy nel pannello di controllo.
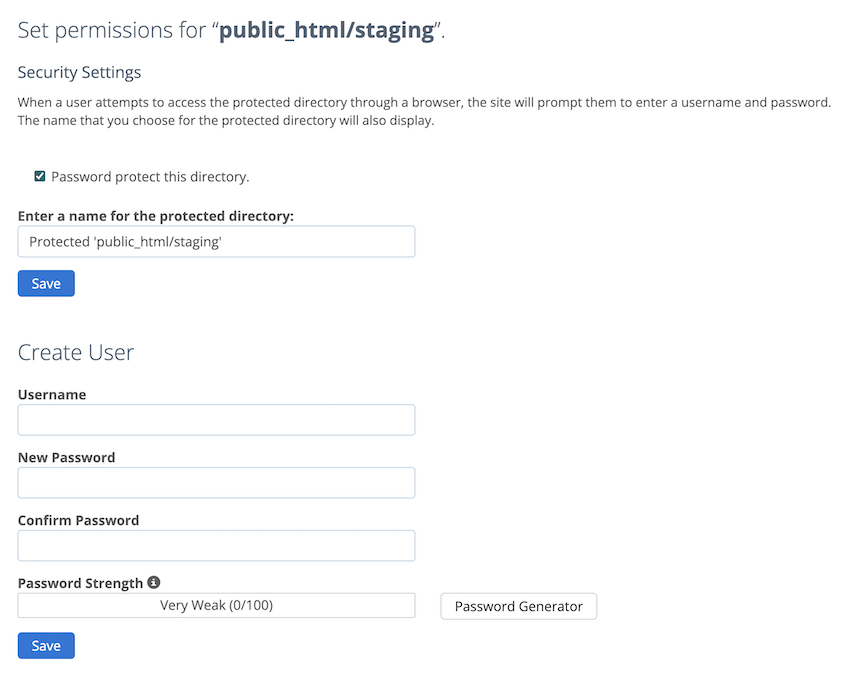
Ora è necessario trovare la cartella del sottodominio. Quindi, selezionare la casella accanto a Protezione con password di questa cartella.
Aggiungete un nome per la directory protetta. Infine, scegliere un nome utente e una password per poter accedere al sito.
Dopo aver salvato queste modifiche, sarete gli unici a poter modificare il vostro sito di staging!
Metodo 2. Creare un sito di prova con il vostro host web
Alcuni provider di hosting WordPress consentono di creare siti di staging con un solo clic. Si tratta di un modo semplice per clonare il vostro sito web e ospitarlo sullo stesso server.
Vi mostrerò come creare siti di staging con Bluehost, SiteGround e WP Engine. Se avete un altro host web, dovrete verificare se offre una funzione di staging integrata.
Creazione di un sito di prova con Bluehost
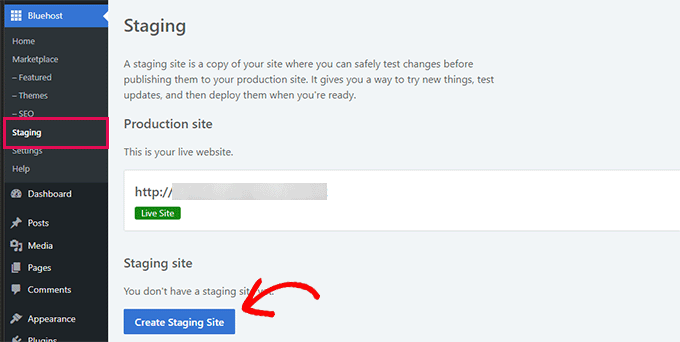
Ogni piano di hosting Bluehost supporta lo staging con un solo clic. Tutto ciò che dovete fare è accedere alla vostra dashboard di WordPress e trovare la pagina Bluehost Staging.
Quindi, fare clic sul pulsante Crea sito di prova. Bluehost creerà automaticamente il vostro sito di prova!
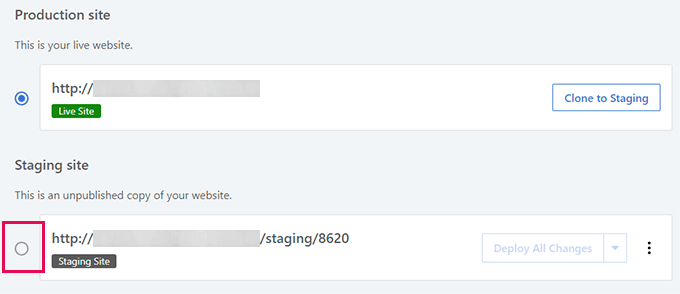
In caso di necessità, è possibile passare dal sito di produzione all'area di staging.
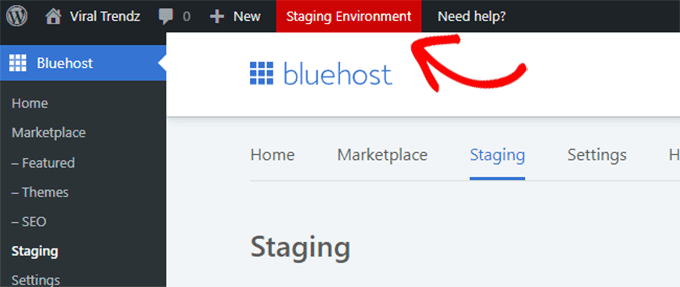
Verrà visualizzata una copia clonata dell'intero sito web. Nella parte superiore della pagina, ci sarà una barra rossa che indica che si tratta dell'ambiente di stadiazione.
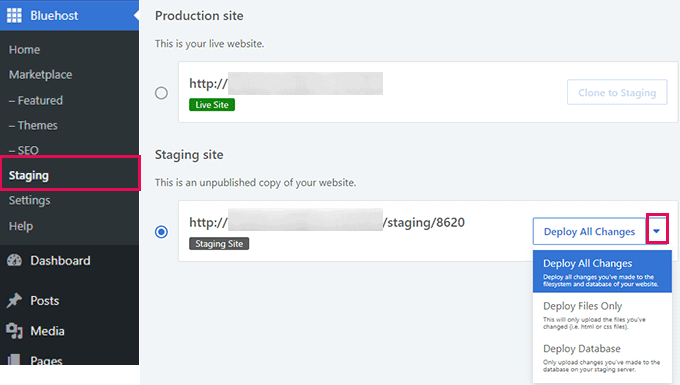
Continuare ad apportare qualsiasi modifica senza preoccuparsi che possa influenzare il sito live. Quando si è pronti a distribuirle, andare su Bluehost " Staging e premere Deploy All Changes.
Creazione di un sito di prova con SiteGround
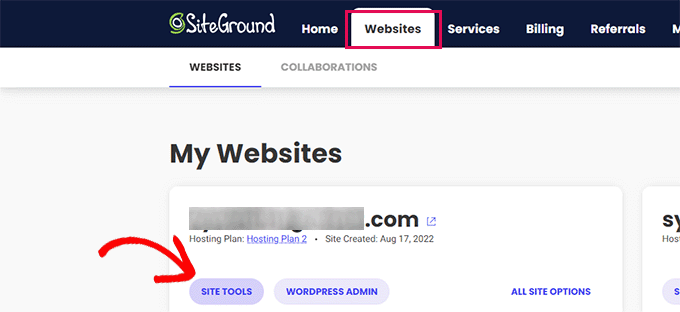
Se siete utenti di SiteGround, iniziate ad accedere al vostro pannello di controllo dell'hosting. Fare clic sulla scheda Siti web e selezionare Strumenti sito.
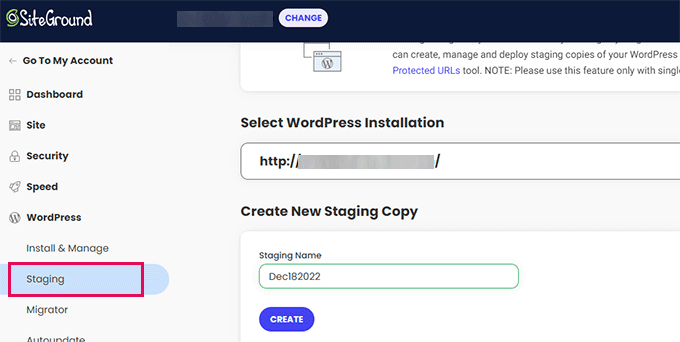
Successivamente, andare su WordPress " Staging. Selezionate il vostro sito web e create un nome per il sito di staging. Infine, fare clic su Crea.
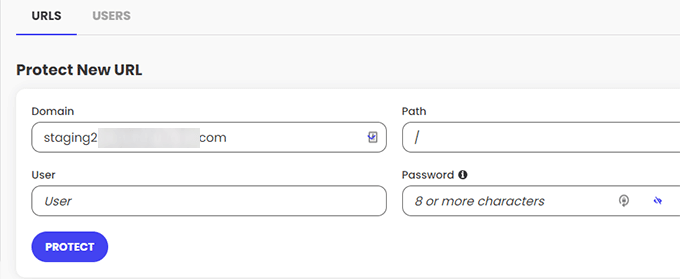
Per evitare che utenti non autorizzati accedano ai contenuti di staging, è possibile aggiungere una password di protezione. Nel proprio account SiteGround, fare clic su Vai agli URL protetti. Quindi, aggiungere un nome utente e una password per il sito di staging.
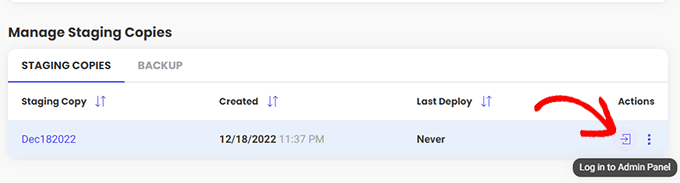
Ora è possibile accedere al nuovo sito di staging.
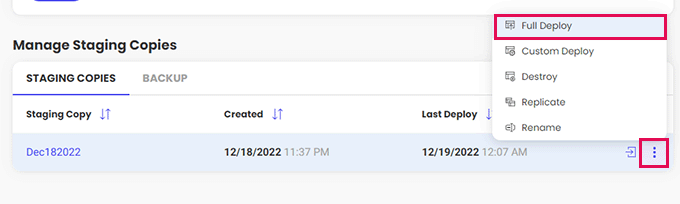
Per trasferire le modifiche di staging al sito web live, tornare a questa pagina del pannello di controllo. Fate clic sull'icona con i tre puntini e selezionate Full Deploy.
Creare un sito di prova con WP Engine
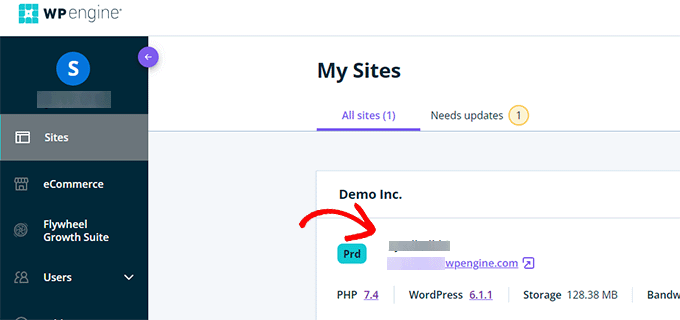
WP Engine è un altro host WordPress che include lo staging con un solo clic in tutti i suoi piani. Per iniziare, selezionate il vostro sito nel pannello di controllo di WP Engine.
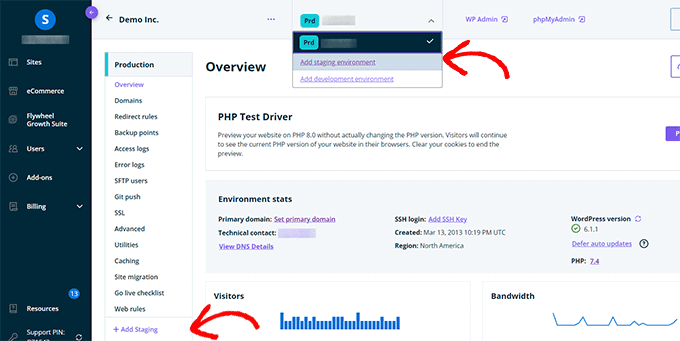
Quindi, fare clic su Aggiungi stazionamento.
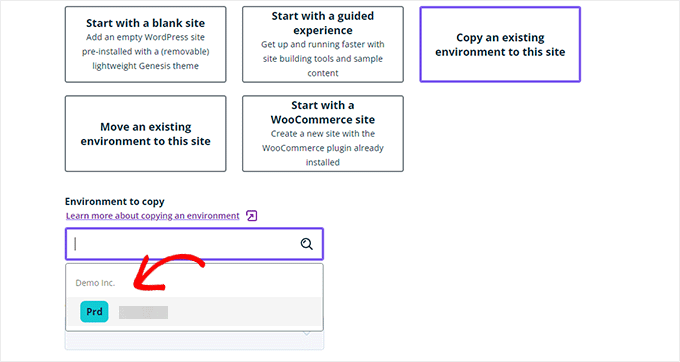
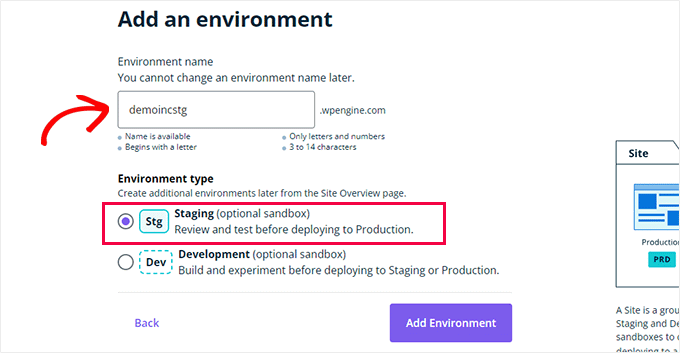
Dall'elenco delle opzioni, scegliere Copia di un ambiente esistente in questo sito. Quindi, selezionare il sito di produzione che si desidera clonare.
Assegnare un nome al sito di staging. Assicurarsi che il tipo di ambiente sia Staging.
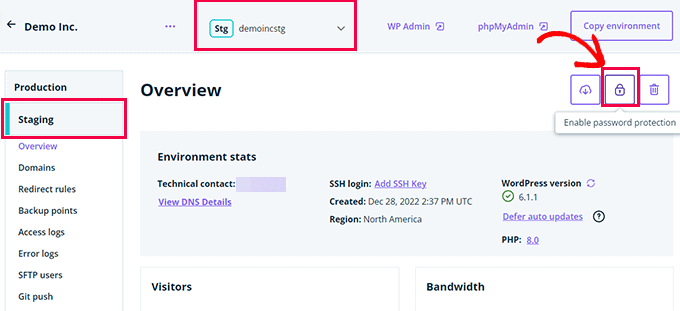
Una volta creato il sito di staging, è possibile aggiungere una password di protezione. Basta andare su Staging e cliccare sull'icona del lucchetto.
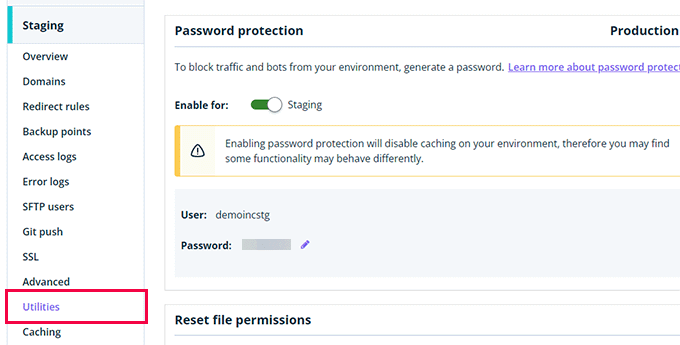
Individuare la scheda Utilità e copiare il nome utente e la password della dashboard di staging.
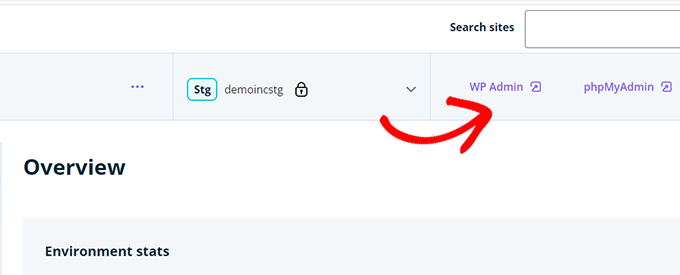
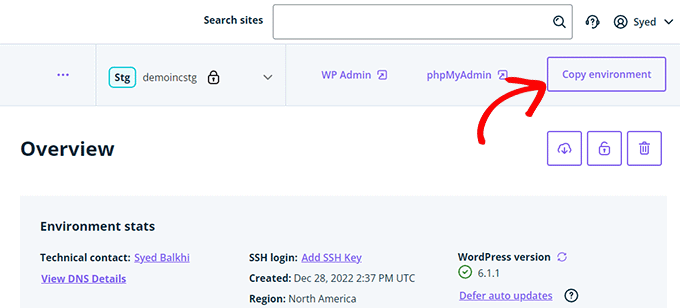
Per iniziare a modificare il sito di staging, premere WP Admin.
Quando si è pronti a rendere effettive le modifiche, fare clic su Copia ambiente.
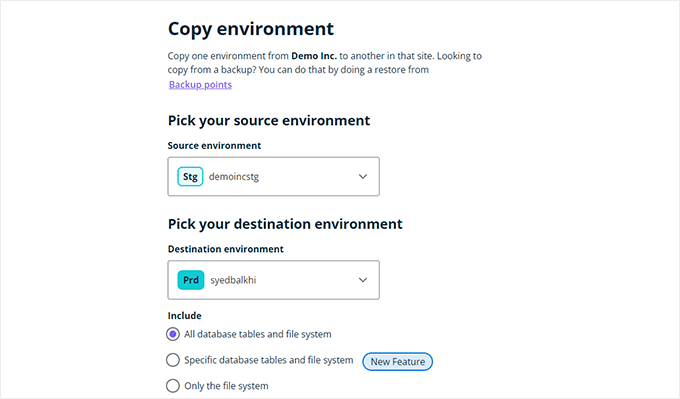
Infine, scegliere il sito di staging come ambiente sorgente. L'ambiente di destinazione deve essere il sito live.
Domande frequenti (FAQ)
Come posso testare il mio sito WordPress prima di andare in onda?
Prima di andare in onda, è una buona idea testare il vostro sito WordPress in un ambiente di staging. Utilizzando un sito di staging, potete implementare il codice, installare software o effettuare aggiornamenti in tutta sicurezza. Poi, quando sarete pronti, potrete semplicemente trasferire il vostro sito di staging su un server live.
Qual è la differenza tra un sito di produzione e un sito di staging?
Un sito web di produzione è il sito live che viene visualizzato dai visitatori online. Un sito di staging è un ambiente di prova in cui è possibile eseguire modifiche senza influenzare il sito live.
Quanto tempo occorre per creare un sito di staging?
Il tempo necessario per creare un sito di staging dipende dal metodo scelto. Alcune società di hosting WordPress gestite offrono funzioni di staging integrate per creare immediatamente nuovi siti di staging con un solo clic. In alternativa, basteranno pochi minuti per installare un plugin come Duplicator e clonare il vostro sito web nell'area di staging.
Come faccio a spostare il mio sito web dalla fase di staging a quella di produzione?
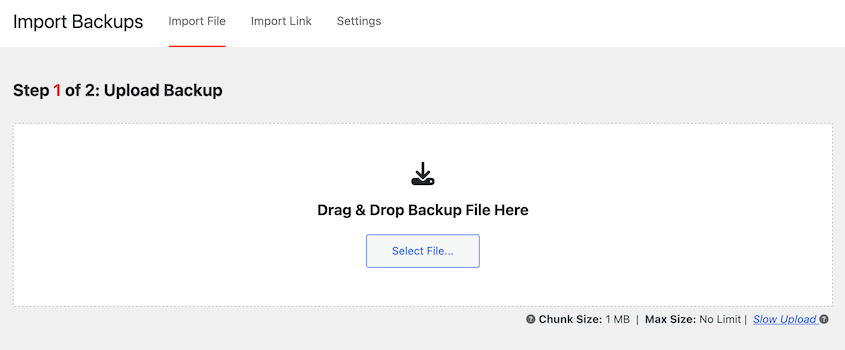
È possibile spostare il sito web dalla fase di staging a quella di produzione creando un backup del sito di staging con Duplicator Pro. Quindi, installate Duplicator sul sito di produzione e trascinate il file di archivio del backup nella casella di importazione.
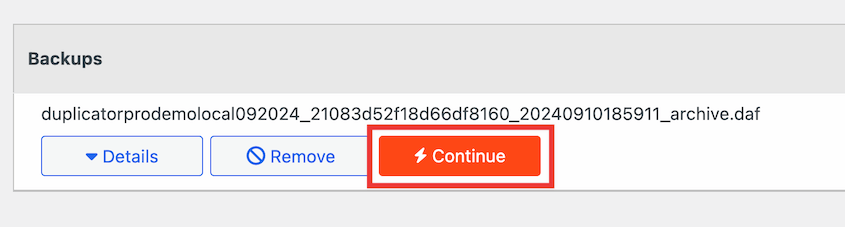
Per importare il backup, premere Continua.
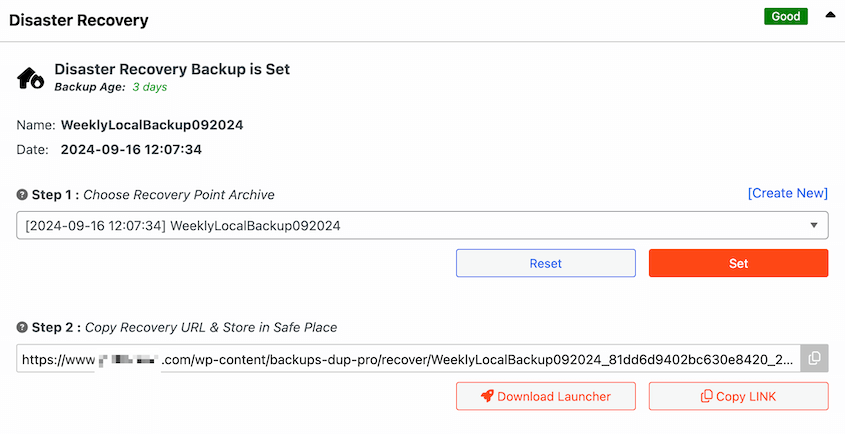
Come precauzione di sicurezza, considerate la possibilità di impostare un punto di ripristino di emergenza. In sostanza, è possibile scegliere un backup precedente del sito di produzione da ripristinare in caso di problemi.
Selezionare un backup e premere Imposta. A questo punto, copiare l'URL o scaricare il launcher per un ripristino rapido e semplice.
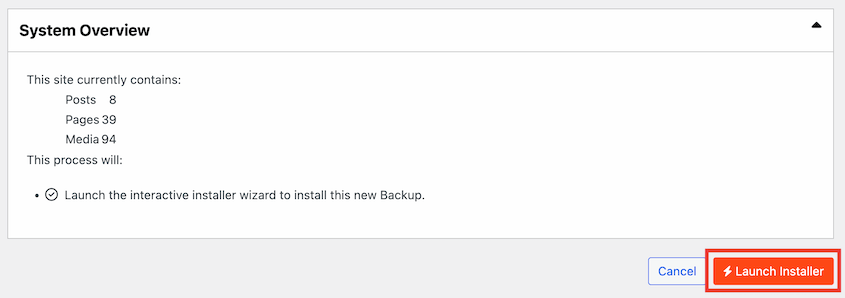
Scorrete quindi verso il basso fino alla fine della pagina. Fare clic su Avvia installatore.
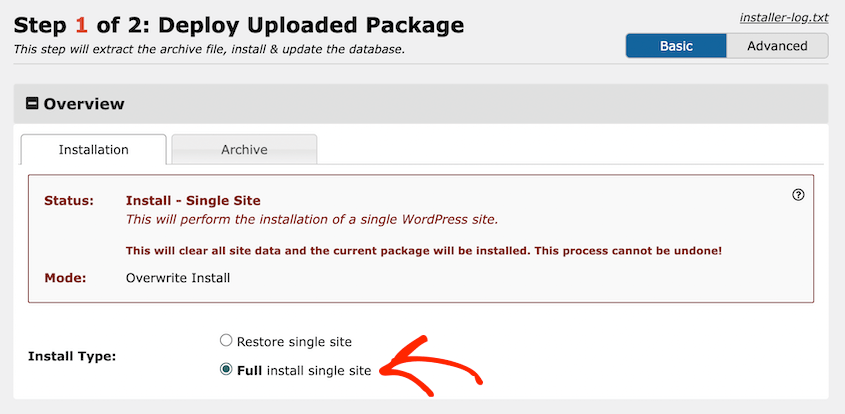
Nel programma di installazione di Duplicator, selezionare Installazione completa sito singolo per sovrascrivere il sito di produzione.
Dovrete anche controllare gli avvisi per vedere se hanno un impatto sull'installazione. A questo punto, accettate i termini e le avvertenze e fate clic su Avanti.
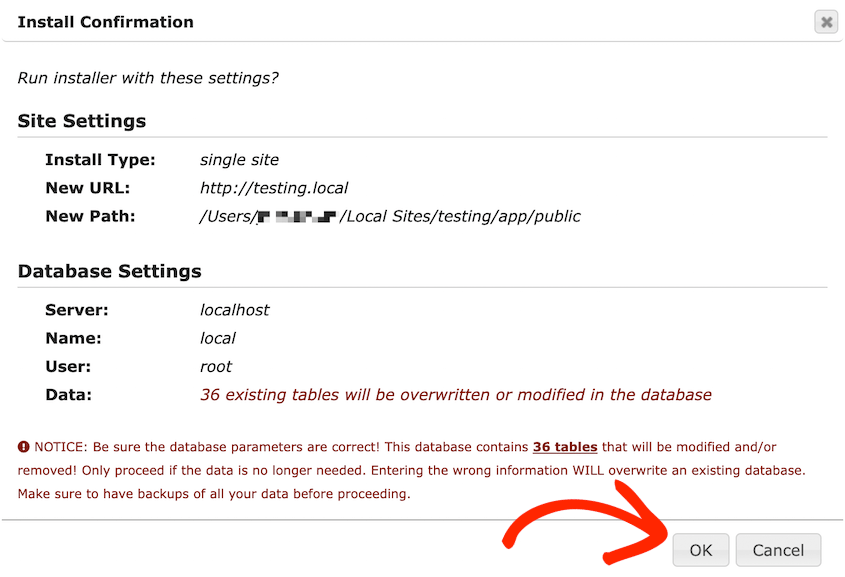
Infine, utilizzare il pop-up per confermare che si desidera procedere con l'installazione.
In questo modo le modifiche apportate al sito di staging verranno automaticamente trasferite al sito live!
Come si crea un sito di staging gratuito su WordPress?
Per creare un sito di staging di WordPress gratuitamente, installate il plugin Duplicator Lite. Con questo strumento gratuito, potete creare un backup completo del vostro sito live. Quindi, configurate il vostro ambiente di staging utilizzando LocalWP, MAMP, WAMP o XAMPP (tutti strumenti gratuiti).
Creare un nuovo database per il sito di staging. Quindi, richiamare i file del sito di staging e caricare i file dell'archivio e del programma di installazione scaricati in precedenza.
Infine, avviare l'installazione guidata di Duplicator.
Per maggiori dettagli, consultate queste esercitazioni sull'installazione locale di WordPress:
Alternative: Il plugin WP Staging è un altro strumento gratuito per creare siti di staging per WordPress. Se desiderate funzioni estese come lo staging con un solo clic o la protezione con password per il vostro sito di sviluppo locale, WP Stagecoach è un popolare plugin premium per siti di staging.
Conclusione
Ecco fatto! Avete creato il vostro sito di staging di WordPress.
Mentre siete qui, potreste anche apprezzare queste altre esercitazioni su WordPress:
Siete pronti a creare il vostro sito di staging? Provate Duplicator Pro per migrare il vostro sito web live su un sito di staging senza alcun tempo di inattività!
Joella è una scrittrice con anni di esperienza in WordPress. In Duplicator è specializzata nella manutenzione dei siti, dai backup di base alle migrazioni su larga scala. Il suo obiettivo finale è assicurarsi che il vostro sito WordPress sia sicuro e pronto per la crescita.