Imaginez que vous passiez des heures à mettre au point une nouvelle fonctionnalité et qu'elle ne fonctionne pas sur votre site.
Un site d'essai permet d'éviter ce problème en vous permettant d'expérimenter et de résoudre les problèmes dans un environnement sans risque. Une fois que vous êtes satisfait des modifications apportées, vous pouvez facilement les transférer sur votre site réel sans aucun problème.
La mise en place d'un site de test WordPress peut sembler intimidante, mais il s'agit d'un élément important pour le bon fonctionnement de votre site web. C'est l'endroit où vous pouvez tester les modifications en toute sécurité avant de les rendre publiques.
Dans ce tutoriel, je vous montrerai comment créer un site de démonstration WordPress !
Table des matières
Résumé rapide : Comment créer un site de mise à l'essai de WordPress
Je vais vous montrer comment mettre en place un site de démonstration WordPress et le faire fonctionner. En cours de route, vous obtiendrez des étapes détaillées et des outils recommandés pour le processus.
Mais pour l'instant, voici un bref aperçu pour vous aider à démarrer.
1. Construire une zone de transit.
Il existe plusieurs façons de créer un site d'essai, mais je vous recommande d'en installer un sur votre serveur principal. De nombreux hébergeurs s'en chargent. Cependant, vous devrez peut-être ajouter un nouveau sous-domaine et créer une nouvelle base de données pour le site de démonstration.
2. Sauvegardez votre site web.
Duplicator est le meilleur outil pour créer des sites de démonstration. Avec Duplicator, commencez par sauvegarder l'intégralité de votre site WordPress. Il vous donnera deux fichiers à télécharger : l'archive et l'installateur.
3. Importez la sauvegarde dans le site de transit.
S'il y a des fichiers dans le répertoire racine de votre site de démonstration, supprimez-les. Ensuite, téléchargez les fichiers de sauvegarde de Duplicator.
4. Terminez l'installation.
Vous pouvez lancer l'assistant d'installation de Duplicator en collant cette URL dans une nouvelle fenêtre de navigateur :"https://subdomain.example.com/installer.php".Entrez les détails de la nouvelle base de données et laissez Duplicator terminer l'installation.
Qu'est-ce qu'un site de démonstration WordPress ?
Un site de démonstration WordPress est une copie, ou un clone, de votre site web. Ce site de démonstration est exactement le même que votre site web, sauf qu'il ne peut pas être consulté publiquement par vos visiteurs. Si vous apportez des modifications au site de démonstration, cela n'affectera pas votre blog ou votre site de petite entreprise.
Quel est l'avantage d'avoir un site de démonstration WordPress ?
Les sites de démonstration sont utilisés pour tester les modifications dans un environnement sûr. Vous pouvez effectuer des mises à jour, peaufiner le codage ou procéder à une refonte complète de votre site web sans l'endommager. Lorsque vous êtes prêt, vous pouvez mettre ces changements en ligne.
Que vous soyez blogueur ou propriétaire d'un site de commerce électronique, vous pouvez tirer profit de la création d'un site de démonstration. Il vous permet de modifier votre site web sans risque.
En fin de compte, les sites de démonstration peuvent servir de filet de sécurité pour votre site web WordPress. Si vous décidez d'apporter une modification importante à votre site réel, vous risquez d'en interrompre accidentellement le fonctionnement. Vous devrez alors restaurer votre site web à partir d'une sauvegarde.
D'autre part, un site d'essai n'affectera pas du tout votre site réel.
Vous pouvez ajuster vos fichiers, votre conception ou d'autres éléments jusqu'à ce que tout soit parfait. Étant donné que votre site de démonstration sera privé, toute modification n'aura pas d'incidence sur votre référencement.
Quand utiliser un site de mise en scène WordPress
Voici quelques exemples de situations dans lesquelles vous pouvez utiliser un site de démonstration WordPress.
- Installation de nouveaux thèmes et plugins
Les nouveaux thèmes et plugins peuvent entrer en conflit avec d'autres logiciels installés. Un site de démonstration vous permettra de voir comment un nouveau logiciel affectera votre site.
- Mise à jour du noyau, des thèmes et des plugins de WordPress
Bien que cela puisse vous faire gagner du temps, vous ne devriez pas mettre à jour votre site WordPress en direct. Vous risquez de publier des erreurs visibles pour votre public. Pour éviter des taux de rebond élevés ou des temps d'arrêt, il est important de disposer d'un site de démonstration.
Il peut arriver que votre site web contienne des erreurs ou des bogues inattendus qui nuisent à l'expérience de l'utilisateur. Si vous souhaitez les dépanner en toute sécurité sans provoquer d'autres problèmes, utilisez un site de démonstration.
- Mise en œuvre des modifications basées sur le code
Un environnement d'essai peut être un site de test pour jouer avec le code, essayer de nouvelles fonctionnalités et ajuster votre site en toute sécurité.
- Avant de créer un site WordPress
Vous pouvez mettre en place un nouveau site de démonstration avant même de créer un site web. Vous pourrez concevoir entièrement votre site WordPress et le mettre en ligne lorsque vous disposerez d'un plan d'hébergement.
Comment créer un site de démonstration WordPress
Maintenant que vous connaissez les avantages des sites de démonstration, vous voudrez probablement créer le vôtre. Pour vous rassurer, nous allons vous expliquer comment créer un site de démonstration, étape par étape !
Méthode 1. Créer un site de mise à l'essai WordPress à l'aide d'un plugin
Si votre hébergeur ne dispose pas d'une fonction de site de test en un clic, vous pouvez facilement créer votre propre site de test. Il s'agit de cloner votre site original et de le télécharger dans un nouveau sous-domaine sur votre serveur. Ne vous inquiétez pas, ce n'est pas aussi difficile qu'il n'y paraît.
Étape 1 : Construction de la zone de transit
Vous pouvez créer un site d'essai directement sur votre serveur d'hébergement. Cela permet d'éviter toute erreur potentielle lorsque vous migrez des modifications entre un serveur d'essai et votre serveur réel.
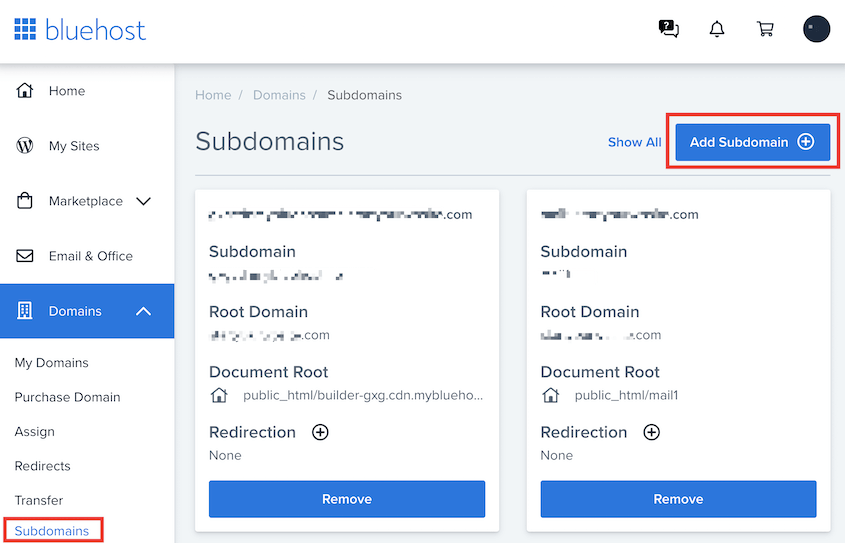
Pour commencer, ouvrez le tableau de bord de votre compte d'hébergement WordPress. Pour ce tutoriel, j'utiliserai Bluehost. Trouvez les Domaines " Sous-domaines " Ajouter un sous-domaine.
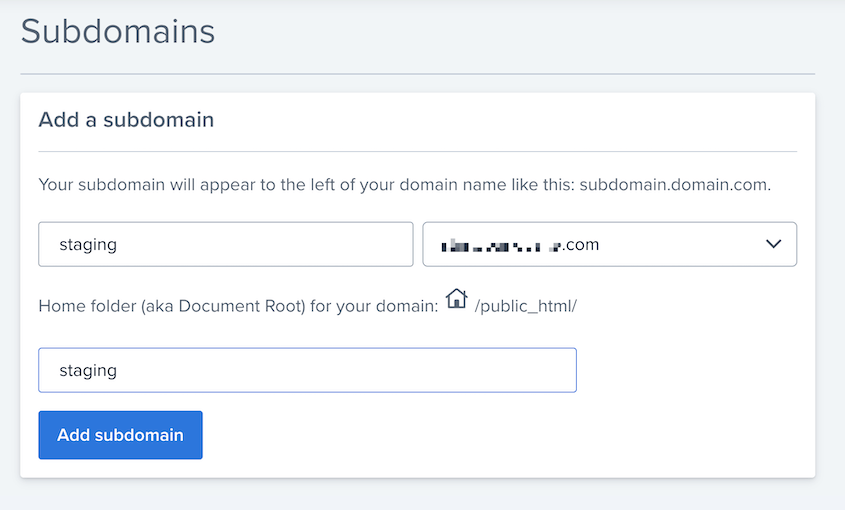
Vous pouvez alors nommer votre sous-domaine Staging et cliquer sur Ajouter un sous-domaine.
Vous pouvez également créer un site de test WordPress local avec des services tels que Local by Flywheel, MAMP, WAMP ou XAMPP.
Étape 2 : Installer Duplicator
Vous devez maintenant cloner votre site web en ligne et le déplacer sur le site de mise à l'essai.
Pour ce faire, nous vous recommandons d'installer Duplicator Pro. Ce plugin crée des copies de votre site web en quelques secondes, il est donc utile pour le clonage, les migrations et les sauvegardes.
Découvrez comment Rock Lobster Webdesign améliore l'efficacité de sa conception en mettant en place des sites de démonstration avec Duplicator !
Pour commencer à utiliser Duplicator, choisissez un abonnement qui répond à vos besoins. Bien qu'il existe une version gratuite, les migrations par glisser-déposer de Duplicator Profacilitent le transfert de contenu depuis et vers votre site de test.
Téléchargez le plugin et copiez votre clé de licence unique. Ensuite, ouvrez le tableau de bord WordPress de votre site web et installez Duplicator Pro en tant que nouveau plugin.
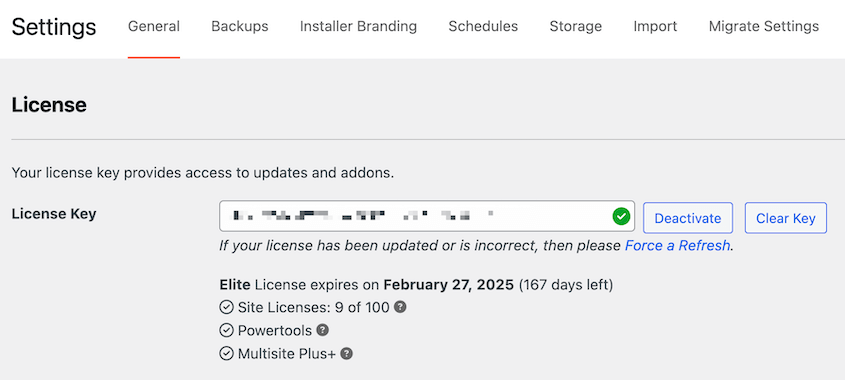
Enfin, vous devez activer votre clé de licence. Rendez-vous dans Duplicator Pro " Paramètres. Collez-y votre clé de licence.
Cliquez ensuite sur Activer. Vous pouvez maintenant créer une copie de votre site web et la déplacer facilement vers votre site de démonstration !
Étape 3 : Créer une sauvegarde
Avec Duplicator, vous pouvez facilement compiler le contenu de votre site web, les fichiers WordPress, les plugins, les thèmes et les tables de base de données dans un seul fichier de sauvegarde. Ensuite, vous pourrez déplacer toutes ces données vers un site de démonstration.
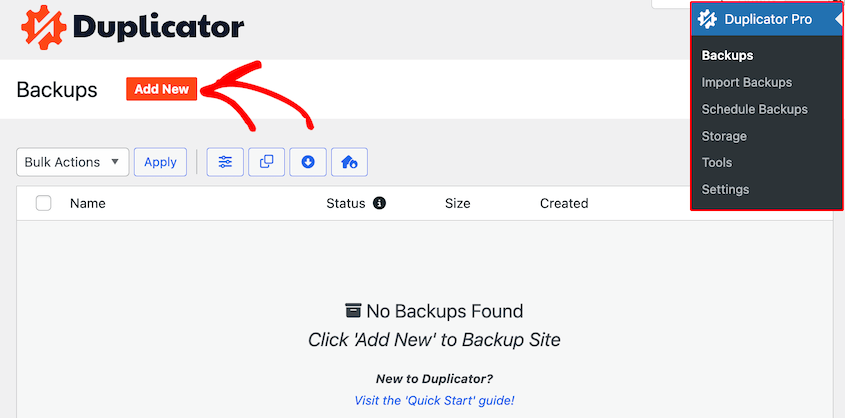
Dans Duplicator, allez dans Sauvegardes " Ajouter un nouveau.
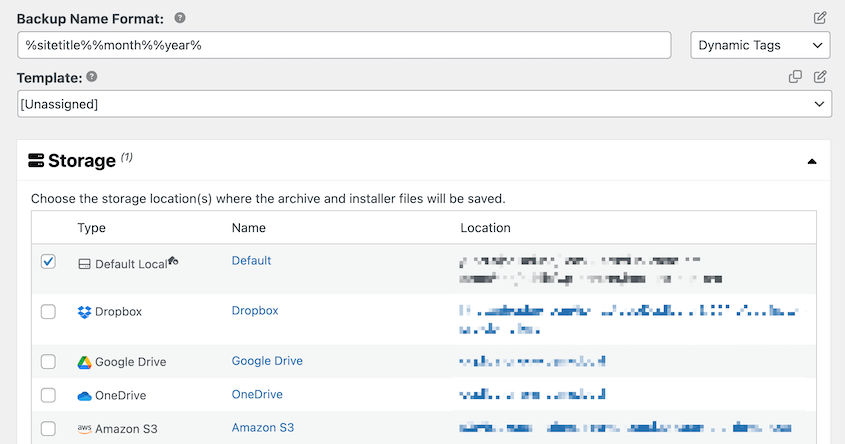
Donnez un nom à votre sauvegarde afin de pouvoir la retrouver facilement par la suite. Cliquez ensuite sur Suivant.
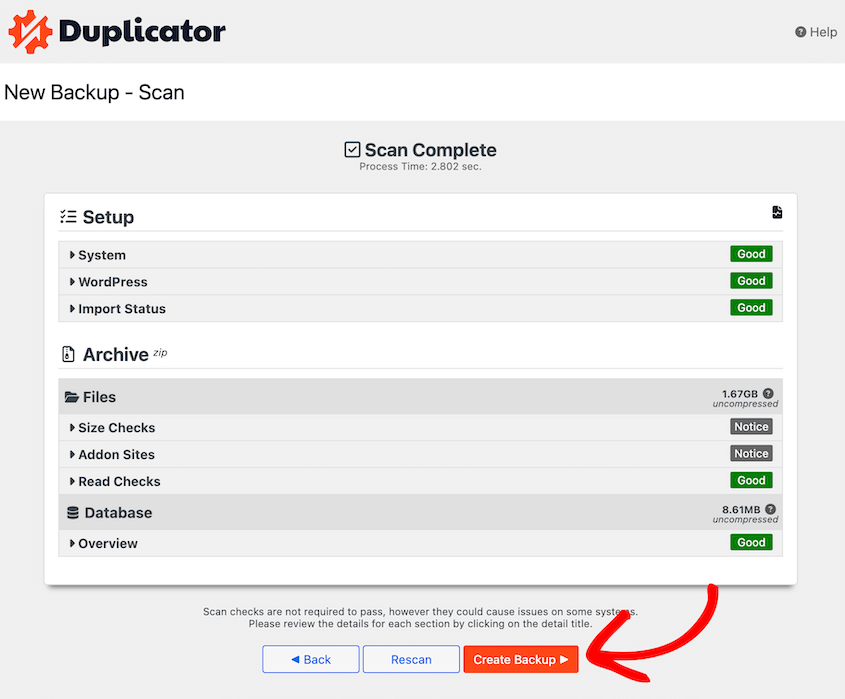
Avant que Duplicator ne construise votre sauvegarde, il va scanner votre site web. Il est important d'examiner toutes les notifications pour voir si elles affecteront la construction.
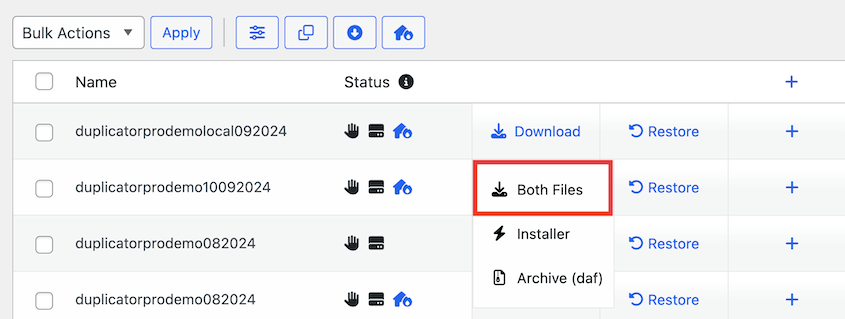
Pour continuer, sélectionnez Créer une sauvegarde. Une fois la sauvegarde terminée, retrouvez la page Sauvegardes. Cliquez sur Télécharger " Les deux fichiers " à côté de la sauvegarde que vous venez de créer.
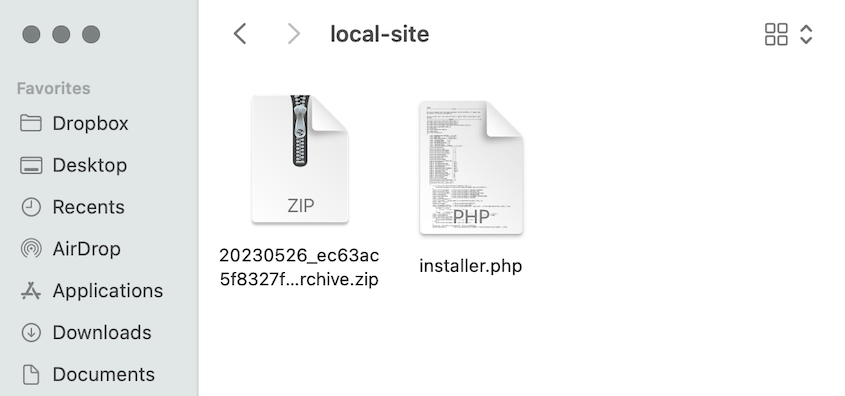
Cette opération permet de télécharger une archive et un fichier d'installation sur votre ordinateur.
Le fichier d'archive contient les fichiers et la base de données de votre site web. Le programme d'installation est un fichier PHP qui déploie le fichier d'archive lorsque vous l'ajoutez à votre site de démonstration.
Étape 4 : Importer votre sauvegarde dans le site de démonstration
Une fois que vous avez téléchargé un clone de votre site web, il est temps de le télécharger sur le site de démonstration.
Pour télécharger des fichiers sur un site web WordPress, vous aurez besoin d'un client FTP (File Transfer Protocol) ou de cPanel. L'une ou l'autre de ces options vous permettra de vous connecter au serveur de votre hébergeur et de modifier les fichiers de votre site.
En général, votre société d'hébergement vous recommandera un gestionnaire de fichiers spécifique pour ce processus.
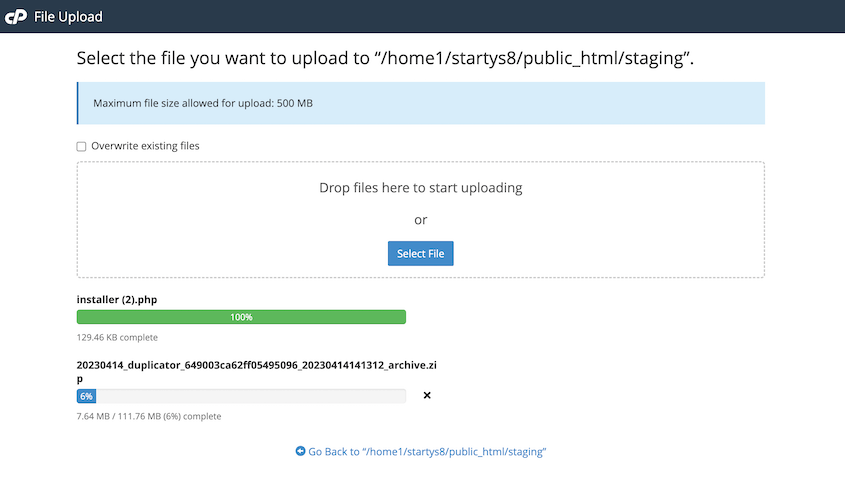
Dans ce tutoriel, j'utiliserai cPanel. Une fois connecté, ouvrez le répertoire racine du sous-domaine que vous avez créé. Supprimez complètement tous les fichiers de ce répertoire et téléchargez vos fichiers de sauvegarde.
Vous venez de cloner votre site web dans la zone de transit !
Étape 5 : Créer une nouvelle base de données
Avant de pouvoir commencer à modifier votre site de démonstration, vous aurez besoin d'une nouvelle base de données. La procédure de création d'une base de données dépend de votre fournisseur d'hébergement.
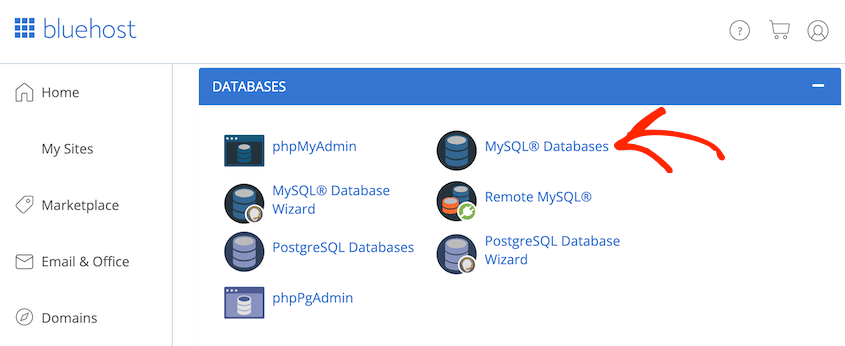
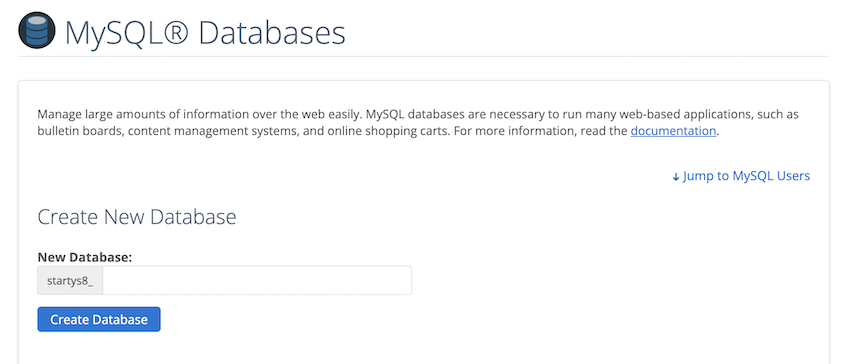
Pour les utilisateurs de Bluehost, ouvrez votre panneau de contrôle et trouvez le bouton Bases de données MySQL.
Ensuite, vous pouvez nommer la base de données de votre nouveau site de démonstration et cliquer sur Créer une base de données.
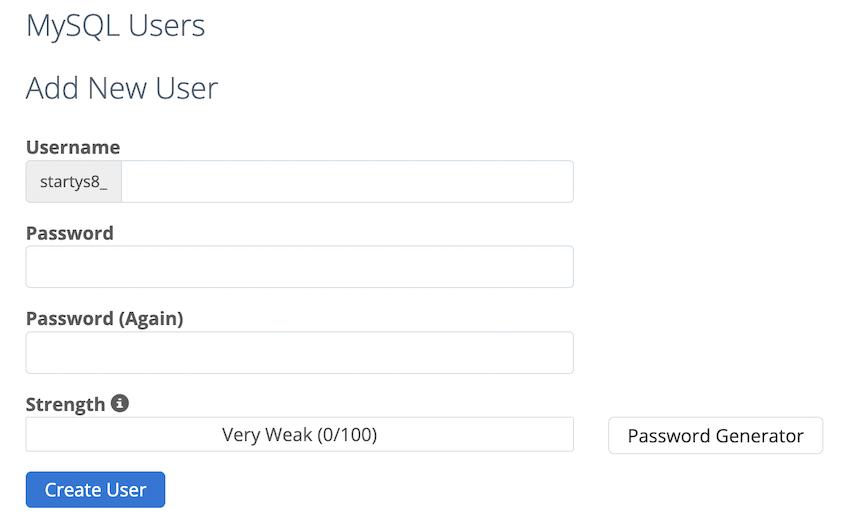
Trouvez la section Utilisateurs MySQL. Saisissez un nom d'utilisateur et un mot de passe pour le nouvel utilisateur.
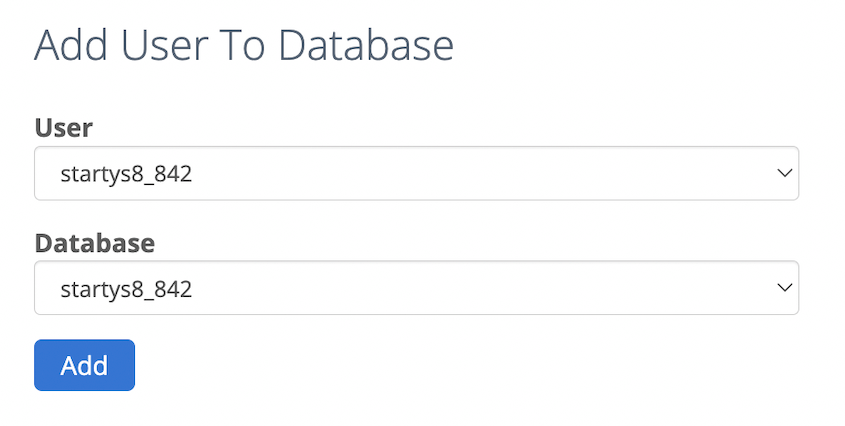
Ensuite, faites défiler vers le bas jusqu'à ce que vous voyiez Ajouter un utilisateur à la base de données. Dans cette section, sélectionnez la nouvelle base de données et l'utilisateur dans les menus déroulants.
Avant de passer à l'étape suivante, vous pouvez attribuer tous les privilèges au nouvel utilisateur. Cela lui permettra de contrôler entièrement la base de données.
Étape 6 : Exécuter le programme d'installation de Duplicator
Il est temps d'installer la sauvegarde de votre site d'origine dans l'environnement de mise en scène de WordPress. Pour ce faire, ouvrez une nouvelle fenêtre de navigateur et collez cette URL :
https://subdomain.example.com/installer.php
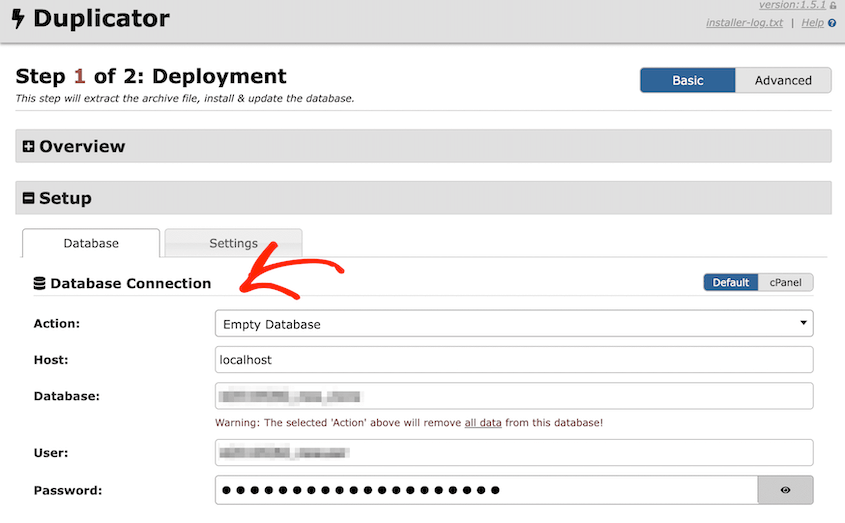
L'assistant d'installation de Duplicator s'ouvre alors automatiquement. Sous Configuration, entrez les détails de votre nouvelle base de données.
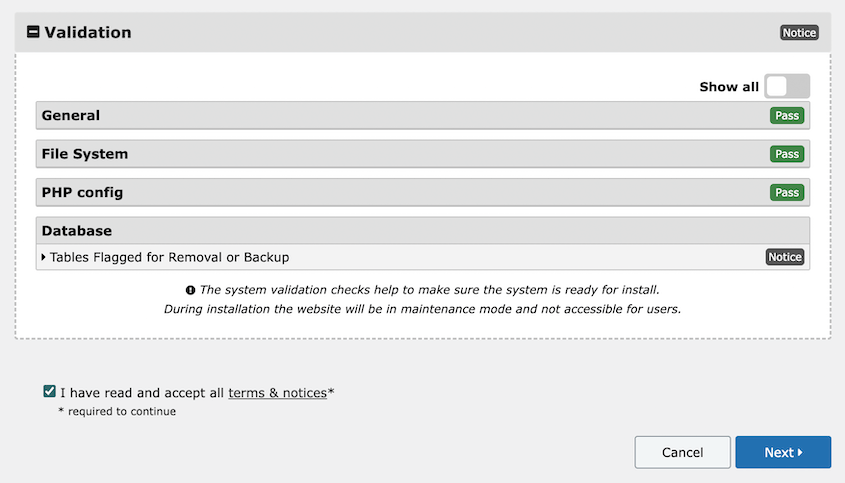
Cliquez ensuite sur le bouton Valider. Veillez à prendre connaissance des éventuels avis avant d'accepter les conditions générales.
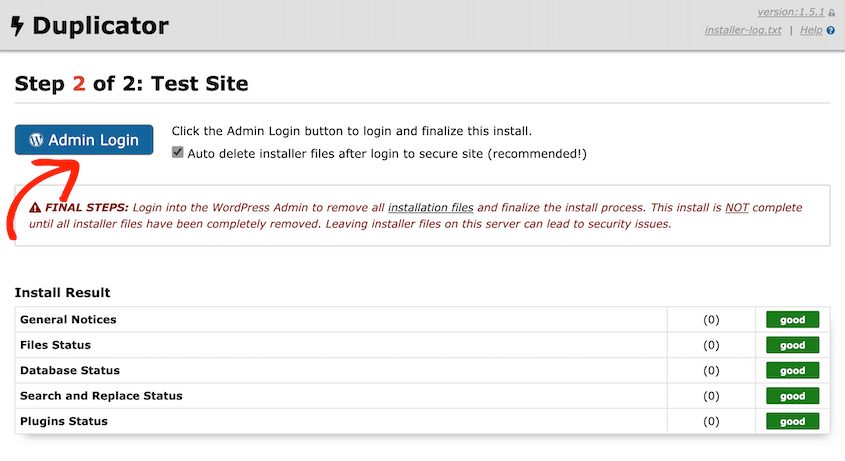
Une fois l'installation terminée, vous pourrez vous connecter à votre site d'essai.
Cliquez sur Admin Login pour commencer à éditer la version clonée de votre site de production !
Étape 7 : Ajouter une protection par mot de passe
Pour vous assurer que personne d'autre ne peut accéder à votre site de démonstration, envisagez d'ajouter une protection par mot de passe. La zone de développement sera ainsi dissimulée aux moteurs de recherche et au public.
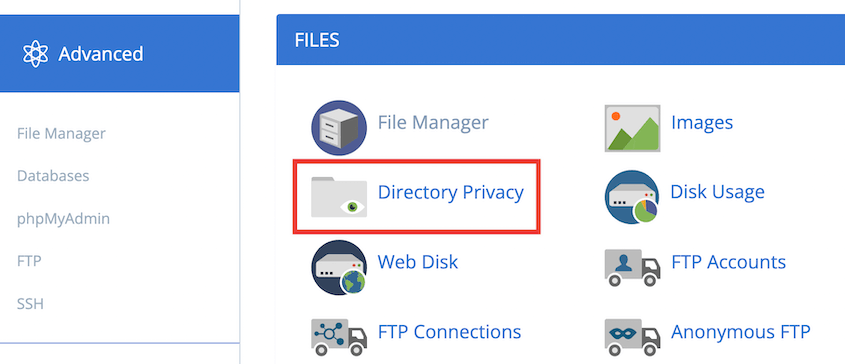
Pour ce faire avec Bluehost, naviguez vers Avancé " Confidentialité des répertoires dans votre panneau de contrôle.
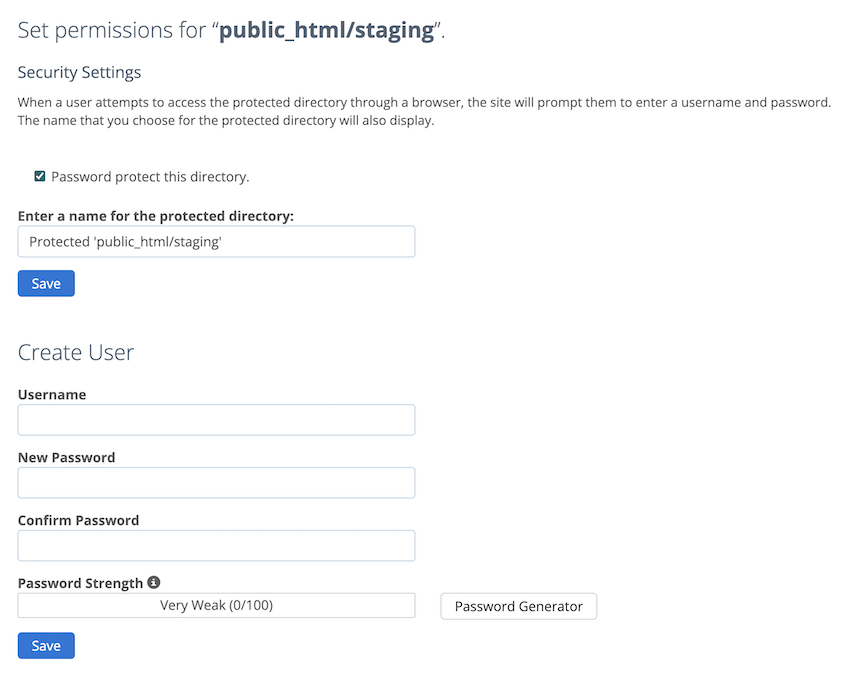
Vous devez maintenant trouver le dossier du sous-domaine. Ensuite, cochez la case à côté de Protéger ce répertoire par un mot de passe.
Ajoutez un nom pour le répertoire protégé. Enfin, choisissez un nom d'utilisateur et un mot de passe pour pouvoir accéder au site.
Après avoir enregistré ces modifications, vous serez le seul à pouvoir modifier votre site de démonstration !
Méthode 2. Créer un site de démonstration avec votre hébergeur
Certains fournisseurs d'hébergement WordPress vous permettent de créer des sites de démonstration en un seul clic. Il s'agit d'un moyen simple de cloner votre site web et de l'héberger sur le même serveur.
Je vous montrerai comment créer des sites de démonstration avec Bluehost, SiteGround et WP Engine. Si vous avez un autre hébergeur, vous devrez vérifier s'il propose une fonction de test intégrée.
Créer un site de démonstration avec Bluehost
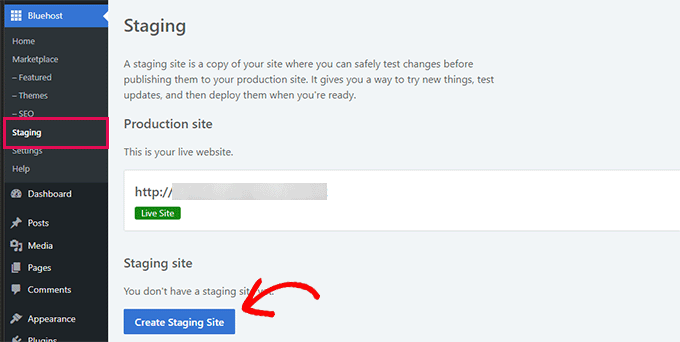
Chaque plan d'hébergement Bluehost prend en charge la mise en scène en un clic. Tout ce que vous avez à faire est de vous connecter à votre tableau de bord WordPress et de trouver la page Bluehost Staging.
Ensuite, cliquez sur le bouton Créer un site de démonstration. Bluehost construira automatiquement votre site de démonstration !
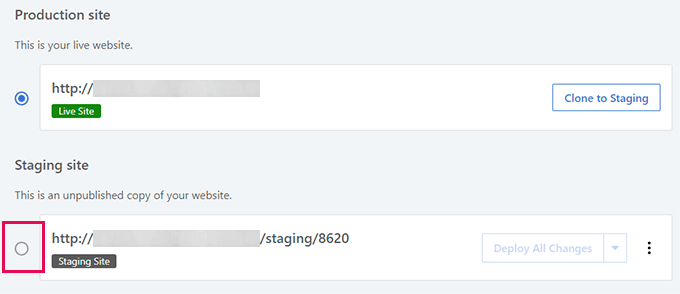
Chaque fois que vous en avez besoin, vous pouvez passer de votre site de production à la zone d'essai.
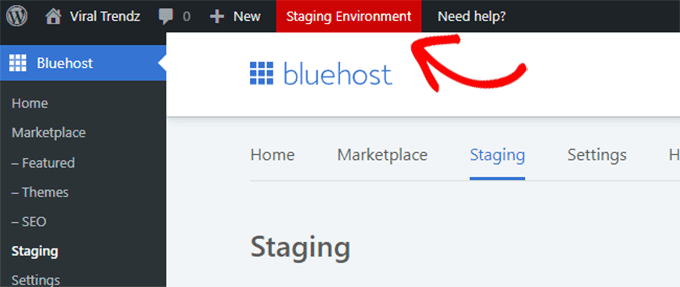
Vous verrez une copie clonée de l'ensemble de votre site web. En haut de la page, une barre rouge indique qu'il s'agit de l'environnement de test.
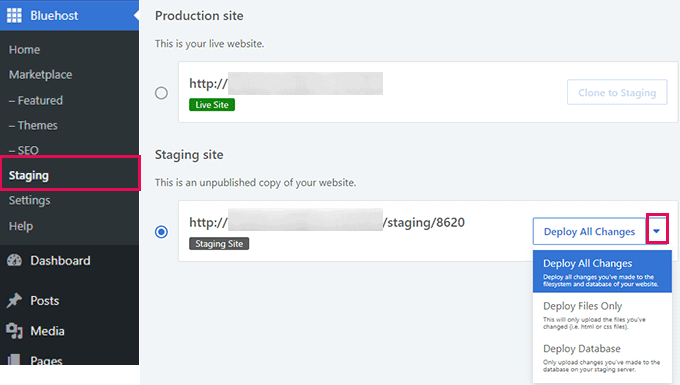
Continuez à faire des changements sans vous soucier qu'ils affectent votre site en direct. Lorsque vous êtes prêt à les déployer, allez dans Bluehost " Staging et cliquez sur Deploy All Changes.
Créer un site de démonstration avec SiteGround
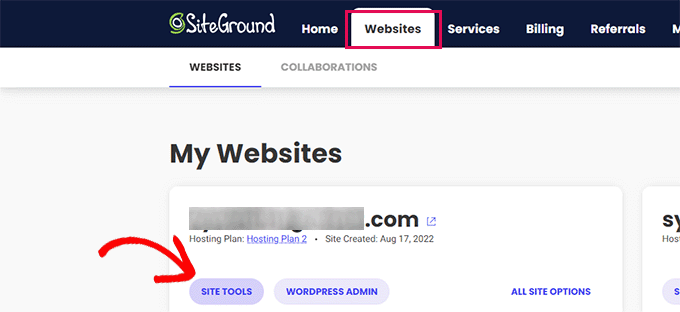
Si vous êtes un utilisateur de SiteGround, commencez par vous connecter à votre panneau de contrôle d'hébergement. Cliquez sur l'onglet Sites Web et sélectionnez Outils de site.
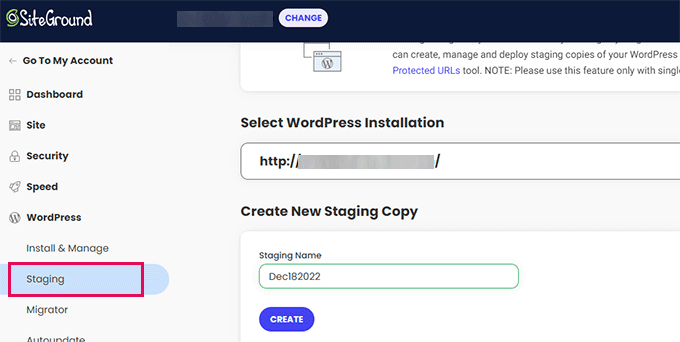
Ensuite, naviguez vers WordPress " Staging. Sélectionnez votre site web et créez un nom de site de démonstration. Enfin, cliquez sur Créer.
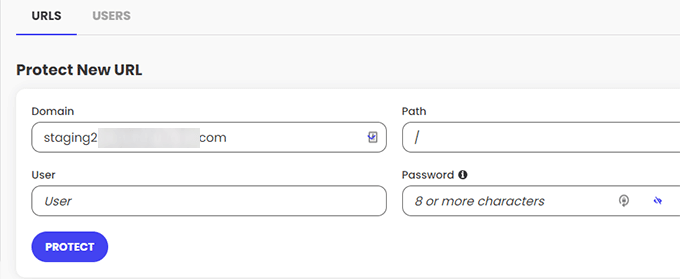
Pour empêcher les utilisateurs non autorisés d'accéder à votre contenu d'essai, vous pouvez ajouter une protection par mot de passe. Dans votre compte SiteGround, cliquez sur Aller aux URLs protégées. Ensuite, ajoutez un nom d'utilisateur et un mot de passe pour le site de démonstration.
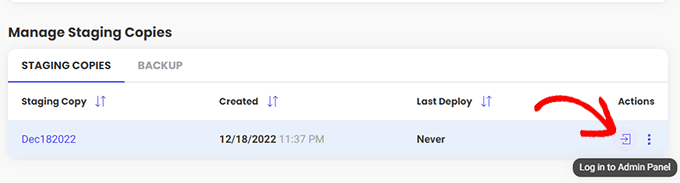
Vous pouvez maintenant vous connecter à votre nouveau site de démonstration.
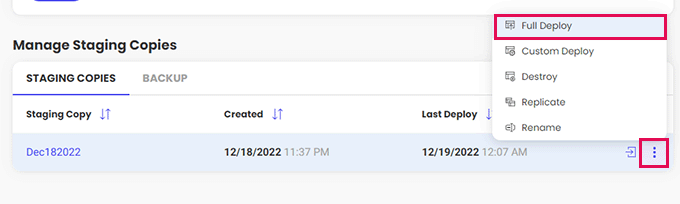
Pour transférer les modifications de la phase d'essai vers votre site web en ligne, retournez sur cette page dans votre panneau de contrôle. Cliquez sur l'icône à trois points et cliquez sur Déploiement complet.
Créer un site de démonstration avec WP Engine
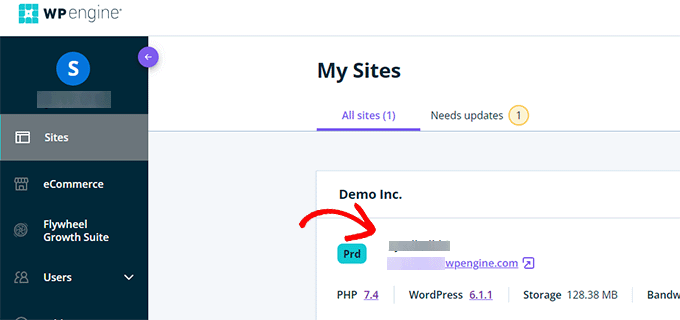
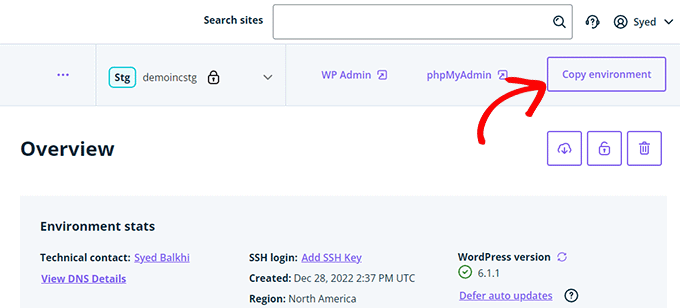
WP Engine est un autre hébergeur WordPress qui inclut la mise en scène en un clic dans toutes ses offres. Pour commencer, sélectionnez votre site dans le panneau de contrôle de WP Engine.
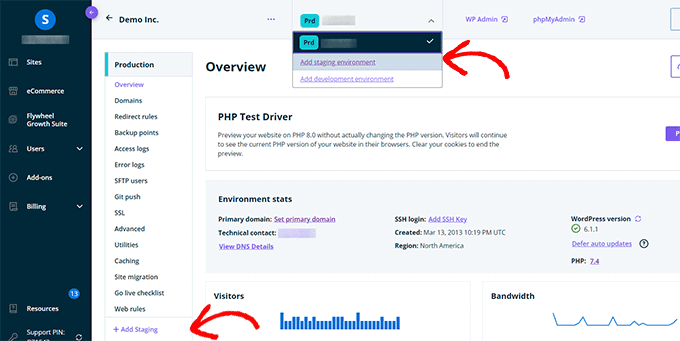
Cliquez ensuite sur Add Staging.
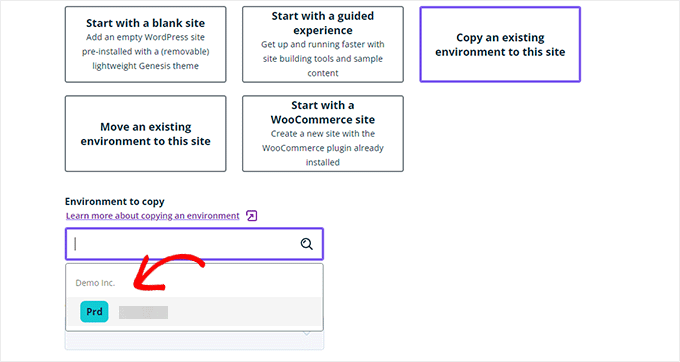
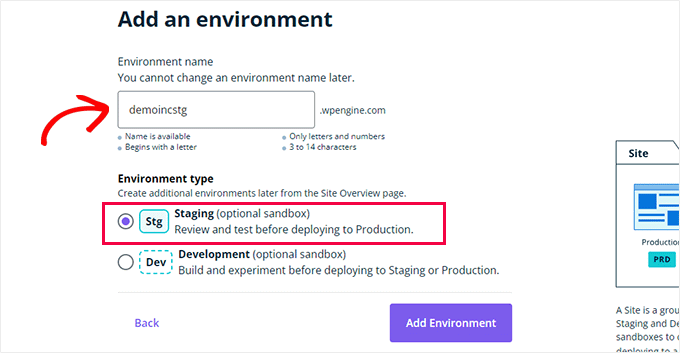
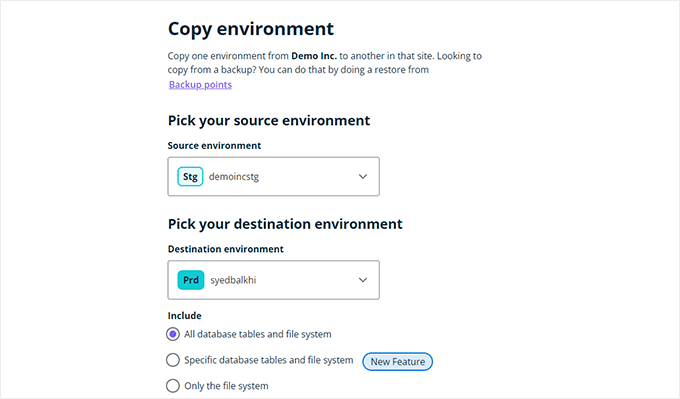
Dans la liste des options, choisissez de Copier un environnement existant sur ce site. Sélectionnez ensuite le site de production que vous souhaitez cloner.
Nommez le site de transit. Assurez-vous que le type d'environnement est Staging.
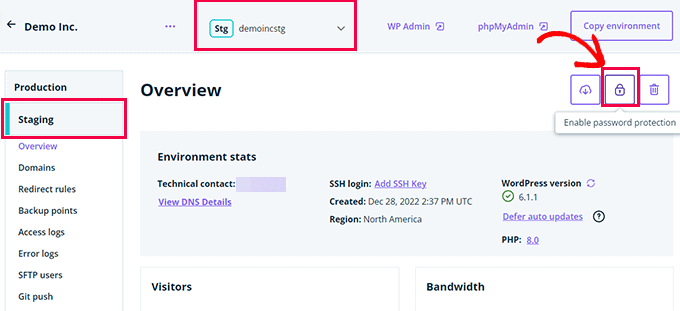
Une fois votre site de démonstration créé, vous pouvez ajouter une protection par mot de passe. Il vous suffit d'aller sur Staging et de cliquer sur l'icône du cadenas.
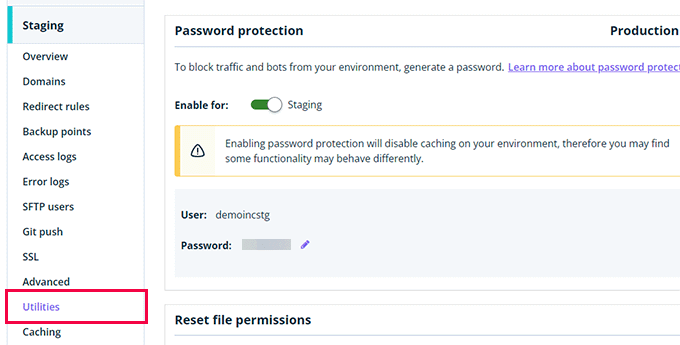
Trouvez l'onglet Utilities et copiez le nom d'utilisateur et le mot de passe de votre tableau de bord de staging.
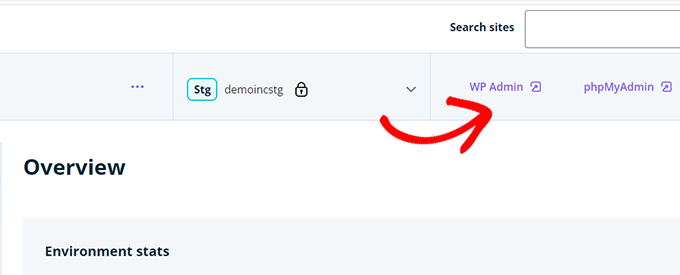
Pour commencer à modifier le site de démonstration, cliquez sur WP Admin.
Une fois que vous êtes prêt à mettre en œuvre vos modifications, cliquez sur Copier l'environnement.
Enfin, choisissez le site d'essai comme environnement source. L'environnement de destination doit être votre site réel.
Foire aux questions (FAQ)
Comment puis-je tester mon site WordPress avant de le mettre en ligne ?
Avant de mettre votre site en ligne, il est conseillé de le tester dans un environnement de mise en scène. En utilisant un site de démonstration, vous pouvez implémenter du code, installer des logiciels ou effectuer des mises à jour en toute sécurité. Ensuite, il vous suffit de transférer votre site de démonstration sur un serveur réel lorsque vous êtes prêt.
Quelle est la différence entre un site de production et un site d'essai ?
Un site web de production est le site en direct qui est affiché à vos visiteurs en ligne. Un site d'essai est un environnement de test dans lequel vous pouvez effectuer des modifications sans affecter votre site de production.
Combien de temps faut-il pour créer un site d'essai ?
Le temps nécessaire à la création d'un site de démonstration dépend de la méthode choisie. Certains hébergeurs WordPress infogérés proposent des fonctions de simulation intégrées qui permettent de créer immédiatement de nouveaux sites de simulation en un seul clic. Sinon, il vous faudra quelques minutes pour installer un plugin comme Duplicator et cloner votre site web dans la zone de test.
Comment transférer mon site web de la phase d'essai à la phase de production ?
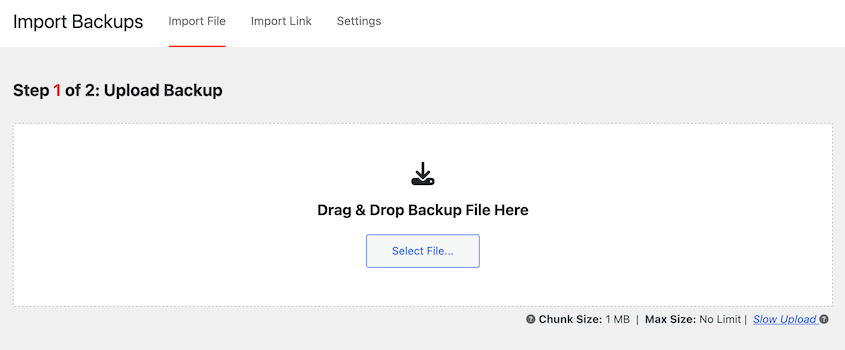
Vous pouvez transférer votre site web de la phase de test à la phase de production en créant une sauvegarde du site de test avec Duplicator Pro. Ensuite, installez Duplicator sur votre site de production et glissez-déposez le fichier d'archive de la sauvegarde dans la boîte d'importation.
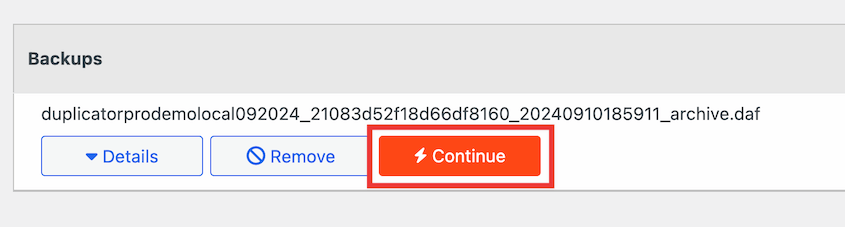
Pour importer la sauvegarde, cliquez sur Continuer.
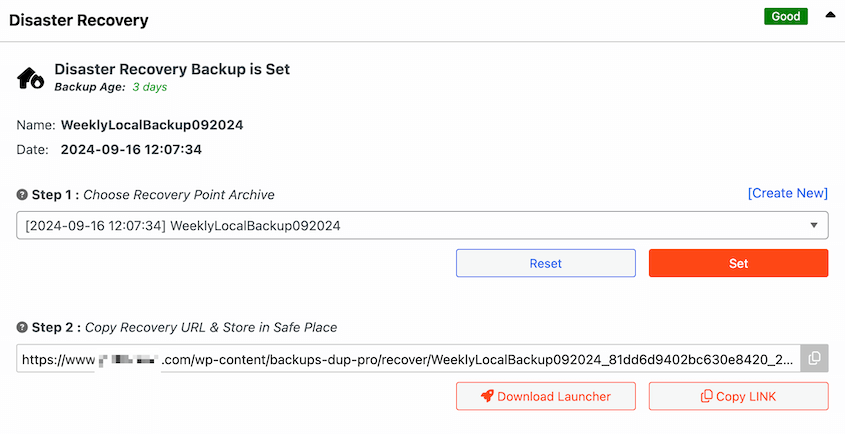
Par mesure de sécurité, envisagez de définir un point de reprise après sinistre. Essentiellement, vous pouvez choisir une sauvegarde antérieure de votre site de production pour le récupérer en cas de problème.
Sélectionnez une sauvegarde et cliquez sur Définir. Ensuite, copiez l'URL ou téléchargez le lanceur pour une récupération rapide et facile.
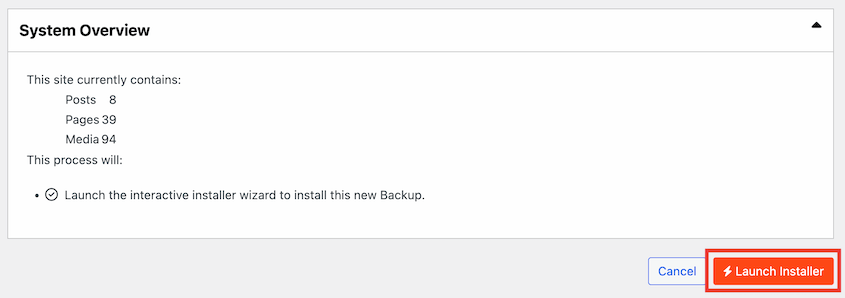
Ensuite, descendez jusqu'au bas de la page. Cliquez sur Lancer l'installateur.
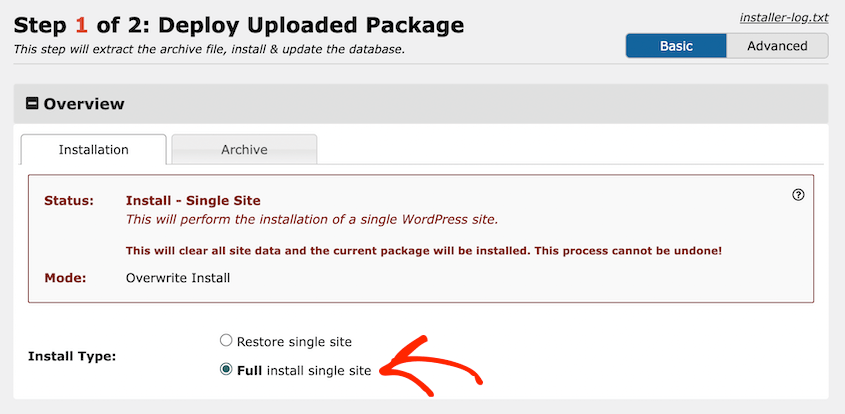
Dans le programme d'installation du Duplicator, sélectionnez Installation complète d'un site unique pour écraser le site de production.
Vous devrez également vérifier les avis pour voir s'ils ont une incidence sur l'installation. Ensuite, acceptez les conditions et les avis et cliquez sur Suivant.
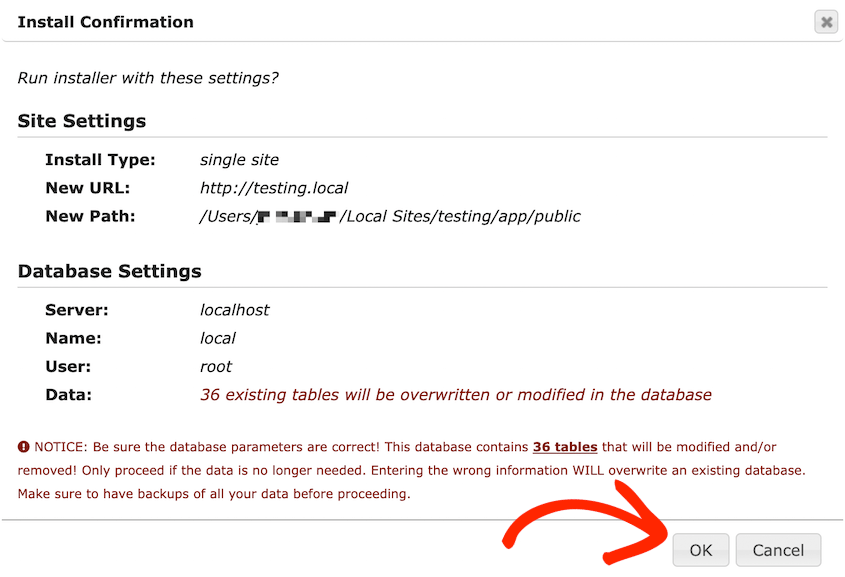
Enfin, utilisez la fenêtre contextuelle pour confirmer que vous souhaitez procéder à l'installation.
Cela permettra de transférer automatiquement les modifications apportées à votre site de démonstration vers votre site réel !
Comment créer un site de démonstration gratuit sur WordPress ?
Pour créer gratuitement un site de démonstration WordPress, installez le plugin Duplicator Lite. Cet outil gratuit vous permet de créer une sauvegarde complète de votre site réel. Ensuite, configurez votre environnement de test en utilisant LocalWP, MAMP, WAMP ou XAMPP (tous des outils gratuits).
Créez une nouvelle base de données pour votre site de démonstration. Ensuite, ouvrez les fichiers de votre site de démonstration et téléchargez les fichiers d'archive et d'installation que vous avez téléchargés plus tôt.
Enfin, lancez l'assistant d'installation de Duplicator.
Pour plus de détails, consultez ces tutoriels d'installation locale de WordPress :
Alternatives: Le plugin WP Staging est un autre outil gratuit pour créer des sites de démonstration WordPress. Si vous souhaitez des fonctionnalités étendues telles que la mise en scène en un clic ou la protection par mot de passe de votre site de développement local, WP Stagecoach est un plugin de site de mise en scène premium très populaire.
Conclusion
Voilà, c'est fait ! Vous avez créé votre site de démonstration WordPress.
Pendant que vous êtes ici, vous aimerez peut-être aussi ces tutoriels WordPress supplémentaires :
Êtes-vous prêt à mettre en place votre site de démonstration ? Essayez Duplicator Pro pour migrer votre site web vers un site d'essai sans interruption de service !
Joella est une rédactrice qui a des années d'expérience avec WordPress. Chez Duplicator, elle se spécialise dans la maintenance de sites - des sauvegardes de base aux migrations à grande échelle. Son but ultime est de s'assurer que votre site WordPress est sûr et prêt pour la croissance.