Il vostro sito web ha ancora l'aspetto di qualche anno fa? Un sito web può sembrare rapidamente obsoleto e potreste notare che non cattura più l'attenzione dei visitatori come un tempo.
Non si tratta solo di un nuovo look: volete che il vostro sito web sia uno strumento potente che faccia progredire la vostra attività.
Una riprogettazione è una mossa strategica per rinfrescare la vostra presenza online e garantire che il vostro sito WordPress lavori al meglio per voi.
Se fatto correttamente, un redesign può aumentare il coinvolgimento, le conversioni e la consapevolezza del marchio. Ma come si fa?
In questo tutorial vi mostrerò come riprogettare il vostro sito WordPress!
Indice dei contenuti
Riepilogo rapido: come riprogettare un sito WordPress
1. Eseguire il backup del sito web live
Utilizzando
Duplicator, create un backup completo del vostro sito WordPress live. Scaricate i file di backup.
2. Creazione di un sito di staging
Se non ne avete già uno, dovrete creare un sito di prova. Potete farlo con il vostro host web o utilizzare un ambiente di sviluppo locale come LocalWP.
3. Spostare il backup in staging
Una volta installato WordPress sul sito di staging, trascinate il backup del vostro sito live nella pagina Importa backup di Duplicator. Seguite la guida passo passo per importare i file originali.
4. Iniziare la riprogettazione
Ora che avete una copia del vostro sito, sentitevi liberi di modificare il vostro design web. Aggiungete nuovo codice o utilizzate un costruttore di temi WordPress come
SeedProd per semplificare questo processo.
5. Spostare le modifiche dallo staging alla produzione
Una volta che il sito ha l'aspetto e le funzioni che avete immaginato, eseguite il backup del sito di staging. Trascinate e rilasciate il backup nel vostro sito live. Duplicator riscriverà il vecchio design con quello nuovo!
Perché dovreste prendere in considerazione la riprogettazione del vostro sito WordPress
Potreste rimandare la riprogettazione del vostro sito perché temete che richieda troppo tempo o che metta il vostro sito in modalità di manutenzione. Tuttavia, ecco alcune situazioni in cui una riprogettazione sarebbe utile.
Se il vostro sito web ha un aspetto obsoleto, manca di funzioni moderne o non soddisfa gli standard di design attuali, potrebbe essere il momento di riprogettarlo.
Un design aggiornato del sito web può migliorare l'esperienza dei visitatori e rendere il sito più coinvolgente e professionale.
- Scarsa esperienza dell'utente
Se gli utenti hanno difficoltà a navigare nel vostro sito web o sperimentano tempi di caricamento delle pagine lenti, ciò può portare a un'elevata frequenza di rimbalzo e a una diminuzione delle conversioni.
Riprogettare il vostro sito WordPress concentrandosi sulla User Experience (UX) può aiutare a risolvere questi problemi e a mantenere il vostro pubblico impegnato.
- Non reattivo o non compatibile con i dispositivi mobili
Molte persone utilizzano i loro dispositivi mobili per navigare in Internet. È quindi importante avere un sito web reattivo che si adatti alle diverse dimensioni dello schermo.
Se il vostro sito web attuale non è mobile-friendly o manca di reattività, potrebbe essere il momento di riprogettarlo per massimizzare l'accessibilità.
- Modifiche al marchio o al messaggio
Se il vostro marchio ha subito cambiamenti significativi o volete rinnovare la vostra messaggistica, una riprogettazione del sito web può darvi una nuova identità di marca. La coerenza del marchio e della messaggistica rafforzerà la vostra immagine complessiva e vi aiuterà a raggiungere il vostro pubblico di riferimento.
- Miglioramenti all'ottimizzazione dei motori di ricerca (SEO)
I motori di ricerca aggiornano frequentemente i loro algoritmi e le best practice SEO cambiano nel tempo. La riprogettazione di un sito web offre l'opportunità di ottimizzare la struttura del sito, migliorare la velocità di caricamento delle pagine e implementare elementi SEO-friendly per aumentare il traffico organico.
Con l'evolversi della vostra attività, potreste aver bisogno di aggiungere al vostro sito web un negozio di e-commerce, un blog o i feed dei social media. Con una riprogettazione, potete integrare queste nuove funzionalità senza problemi e assicurarvi che siano in linea con il vostro design generale e con l'esperienza dell'utente.
Prima di riprogettare il vostro sito WordPress
Più avanti vi mostreremo come riprogettare completamente il vostro sito WordPress. Tuttavia, ci sono alcuni passi da fare prima.
Valutare il progetto attuale
Prima di riprogettare il vostro sito web, prendete in considerazione il suo design attuale. Dovrete essere consapevoli delle sue caratteristiche positive e di tutto ciò che vorreste migliorare.
Prendete nota di ciò che vi piace del vostro sito web originale. Durante la riprogettazione, vorrete mantenere queste caratteristiche e funzionalità.
Ma considerare le sue aree deboli è importante per una buona riprogettazione. Correggendo i layout e le palette di colori inadeguati, otterrete un sito web che funziona bene ed è piacevole da vedere.
Verificate i vostri attuali benchmark
Per capire se la riprogettazione è stata efficace, è necessario conoscere le statistiche attuali del sito.
Potete facilmente controllare i vostri benchmark attuali installando MonsterInsights. Si tratta di un plugin che collega Google Analytics al back-end di WordPress, raccogliendo tutti i dati sulle prestazioni in un'unica posizione.
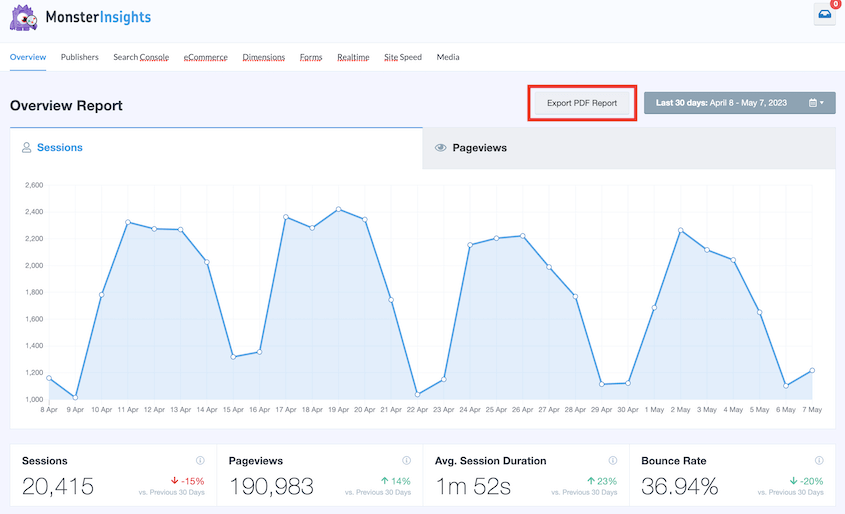
Una volta aggiunto MonsterInsights al vostro sito web, trovate il rapporto Top Posts/Pages. Qui vedrete quanti visitatori ricevete:
Se si desidera salvare i dati di MonsterInsights, premere il pulsante Esporta rapporto PDF. Verrà scaricato un file zip con le visualizzazioni di pagina, le sessioni utente, la frequenza di rimbalzo e altro ancora:
Salvando queste statistiche, potrete facilmente verificare se la riprogettazione è valsa la pena. Sarete in grado di confrontare le analisi prima e dopo la pubblicazione del nuovo design.
Volete vedere cos'altro può fare MonsterInsights? Leggete la nostra recensione completa!
Obiettivi per la riprogettazione
Una volta conosciuti i parametri di riferimento delle prestazioni, è possibile stabilire gli obiettivi per la riprogettazione.
Con una buona riprogettazione, è possibile:
- Velocizzare i tempi di caricamento
- Aumentare i tassi di conversione
- Ridurre la frequenza di rimbalzo
- Aumentare il tempo medio sulla pagina
- Migliorare l'esperienza dell'utente
- E non solo!
Potreste anche provare un rebrand con nuovi colori, loghi o layout. Assicuratevi di registrare i parametri di performance prima e dopo la riprogettazione. Queste metriche vi aiutano a decidere se la riprogettazione ha avuto successo o meno.
Stabilire un budget
Infine, dovrete decidere quale sarà il vostro budget per il progetto. Alcuni costi di base per una riprogettazione includono l'acquisto di un nuovo tema o l'assunzione di un web designer professionista.
Se volete risparmiare denaro per altre aree della vostra attività, vi consigliamo di realizzare da soli la riprogettazione. Con un buon costruttore di temi, non dovrete avere alcuna competenza di codifica per costruire il vostro nuovo sito.
Come riprogettare un sito WordPress
Una volta deciso di migliorare il design del vostro sito, potreste non sapere come procedere. Non preoccupatevi, vi guideremo in ogni fase del processo!
Passo 1: Installare Duplicator Pro
Se state pensando a una riprogettazione, non vorrete creare un'installazione di WordPress completamente nuova da zero. Anche se state rifacendo l'intero sito web, è importante mantenere tutti i post, le pagine, i plugin e altri dettagli chiave.
Per evitare perdite di dati, vi consigliamo di creare una copia del vostro sito web live e di spostarlo su un sito di staging. Qui è possibile creare un nuovo design senza influenzare gli utenti in carne e ossa.
Lo strumento migliore per questo lavoro è Duplicator. Questo plugin per WordPress è un potente strumento per backup, migrazioni e clonazioni. Scarica l'intero sito web come un singolo file zip, rendendolo facile da spostare.
Non siete sicuri di aver bisogno di Duplicator durante il processo di riprogettazione? Scoprite come Rock Lobster Webdesign aumenta l'efficienza della progettazione con Duplicator!
Innanzitutto, selezionare un abbonamento a Duplicator Pro. È disponibile una versione gratuita, ma Duplicator Pro è dotato di migrazioni drag-and-drop. Questo può aiutarvi a rendere operativo il vostro redesign in pochissimo tempo.
Al termine dell'acquisto, copiare la chiave di licenza. Quindi, aprite la dashboard del vostro sito WordPress e installate Duplicator.
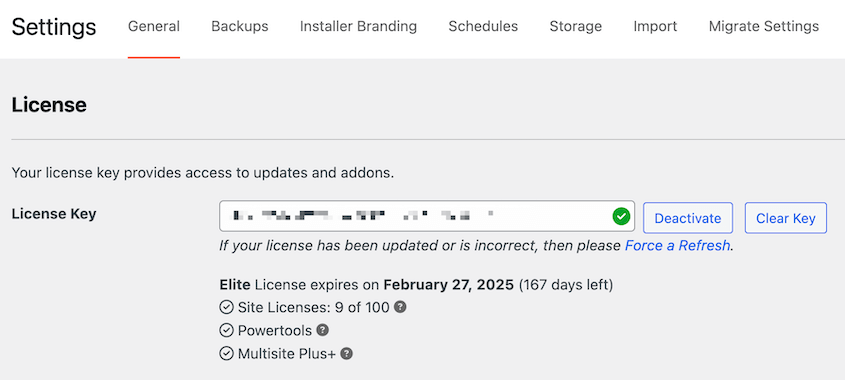
Quindi, andare su Duplicator Pro " Impostazioni " Generale.
Incollare la chiave di licenza e fare clic sul pulsante Attiva. Ora siete pronti per iniziare il processo di riprogettazione!
Fase 2: Creare una copia del sito web dal vivo
Per il prossimo passo, dovrete creare una copia (o backup) del vostro sito web. Il backup manuale può essere un lavoro duro, ma Duplicator lo rende semplice per i principianti.
Duplicator funziona eseguendo il backup di tutti i file, i temi, i plugin e le tabelle del database di WordPress in un file zip. Una volta creato il backup, è possibile spostarlo facilmente su un server completamente nuovo.
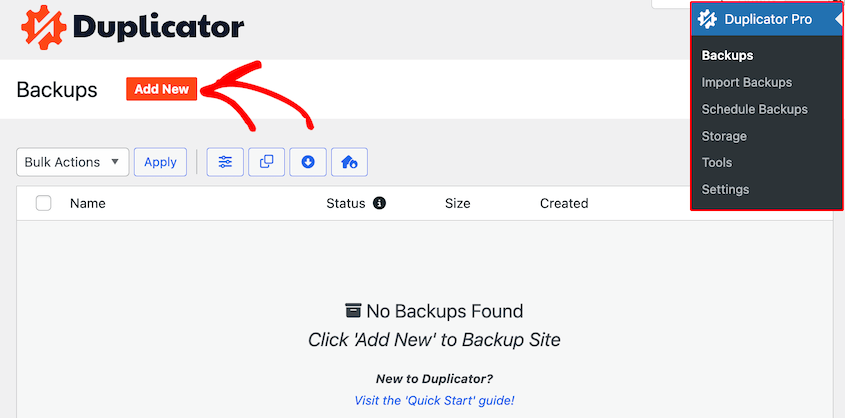
Per prima cosa, andare su Backup " Aggiungi nuovo.
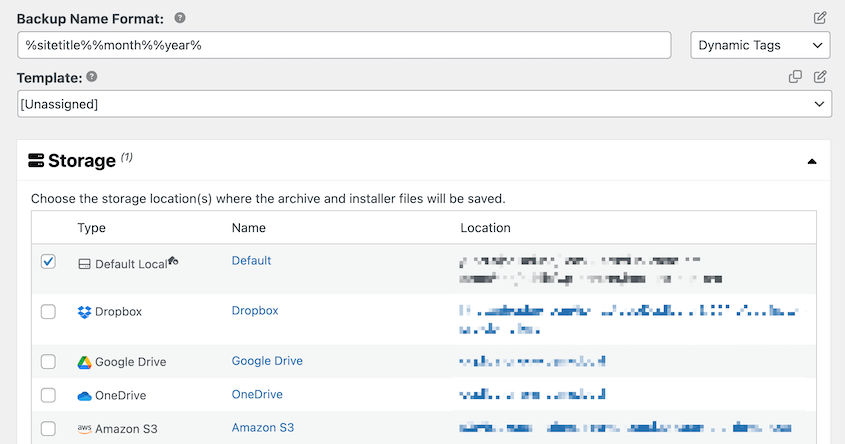
È possibile utilizzare tag dinamici per denominare il backup. In Archiviazione, selezionare Locale.
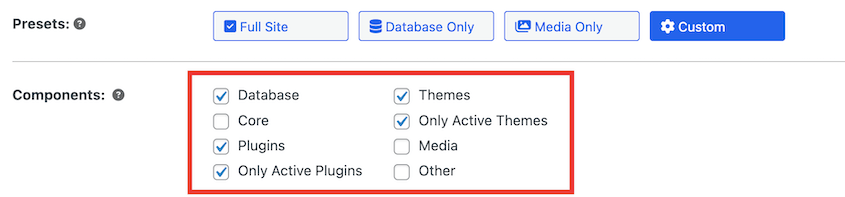
Durante la riprogettazione, è possibile che si vogliano eliminare alcune parti del sito. In questo caso, è possibile personalizzare il file di archivio. È sufficiente espandere la sezione Backup e deselezionare i componenti che non si desidera includere.
Per eseguire il backup dell'intero sito, non apportare alcuna modifica. Quindi, premere Avanti.
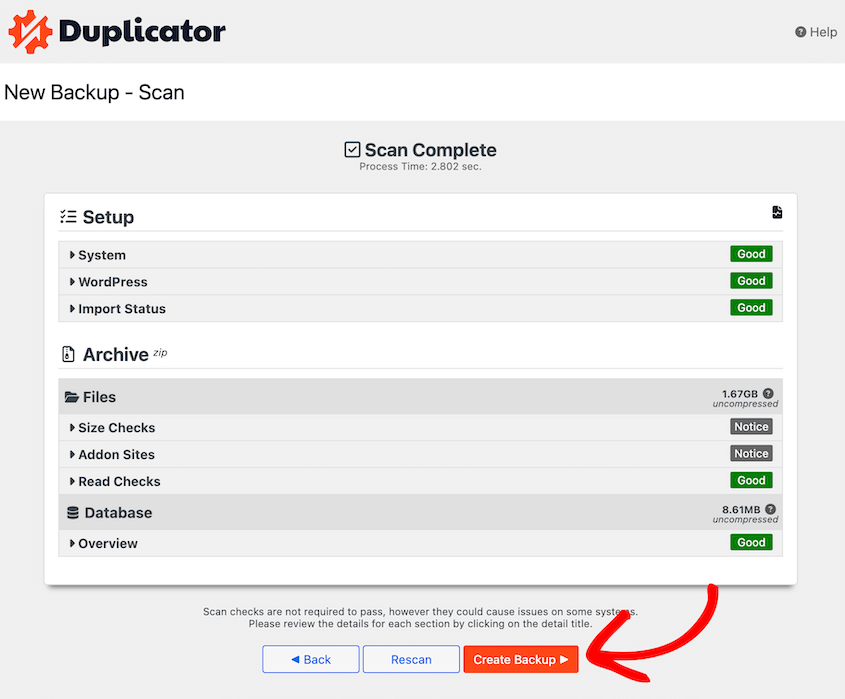
Duplicator completerà una scansione completa del sito web in uso. Prima di creare il backup, accertarsi di controllare gli eventuali avvisi.
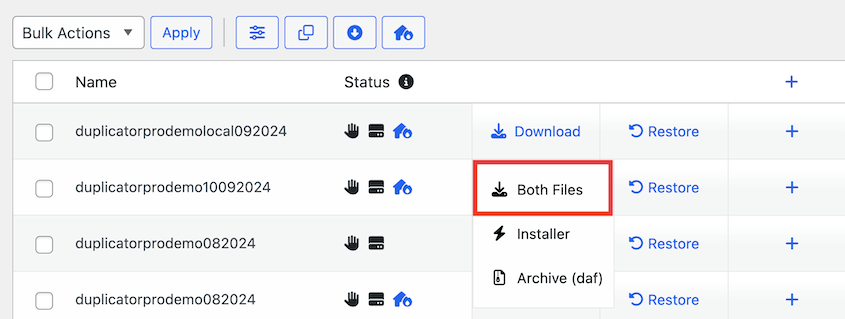
Una volta creato il backup, è possibile scaricarlo.
Se avete intenzione di utilizzare un ambiente di staging locale come LocalWP, questo software spesso installa WordPress per voi. In questo caso, dovrete solo scaricare il file di archivio.
Tuttavia, per caricare il backup direttamente su un server con un client FTP o cPanel, assicuratevi di salvare anche lo script installer.php.
Fase 3: Creare un sito di prova
Quando ci si prepara a un'attività importante come una riprogettazione, è importante avere un sito di staging. Si tratta di una versione clonata del vostro sito web che potete utilizzare per testare le modifiche senza influenzare la funzionalità o l'aspetto del sito reale.
Se riprogettate il vostro sito web dal vivo, potreste accidentalmente pubblicare dei difetti al vostro pubblico.
Utilizzando un sito di staging, avrete uno spazio sicuro e controllato per assicurarvi che tutto funzioni correttamente prima di andare in onda. Inoltre, non dovrete mettere il vostro sito web esistente in modalità di manutenzione mentre lo riprogettate.
A volte il vostro provider di web hosting crea automaticamente un'area di staging per voi. Tuttavia, potete anche crearla facilmente da soli o con un plugin di staging per WordPress.
Per questa esercitazione utilizzeremo LocalWP, un software di sviluppo locale adatto ai principianti. Permette di configurare e ospitare un'installazione di WordPress sul vostro computer personale. Inoltre, è gratuito.
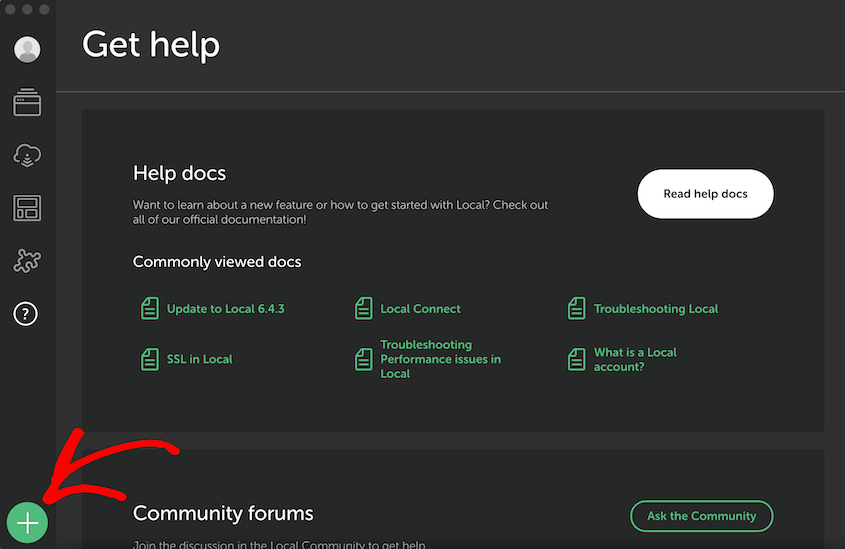
Per iniziare, assicuratevi di scaricare la versione di LocalWP corrispondente al sistema operativo del vostro computer. Quindi, aggiungete un nuovo sito facendo clic sull'icona +.
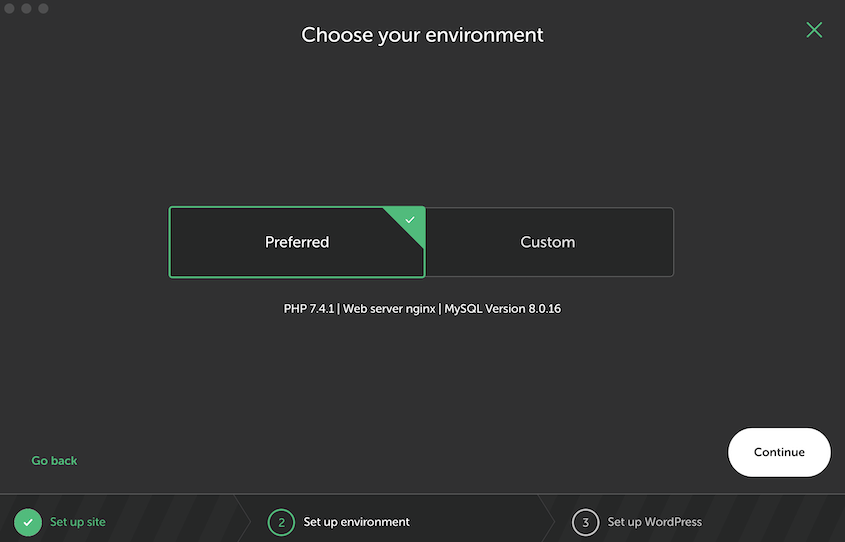
Quindi, date un nome al vostro sito di staging. Se siete sviluppatori, potete impostare una versione personalizzata di PHP, Apache e MySQL. In alternativa, l'opzione Preferito creerà un sito WordPress di base.
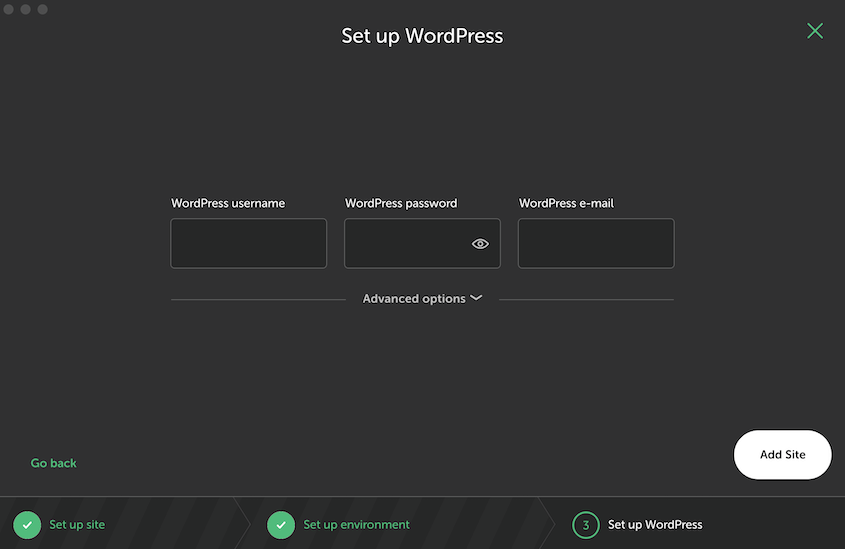
Come ultimo passo, inserire un nome utente, una password e un indirizzo e-mail di WordPress. Queste credenziali verranno utilizzate per accedere alla dashboard del sito di staging.
È consigliabile ospitare il sito di staging sullo stesso server del sito web live. In questo modo non si verificheranno errori durante la migrazione delle modifiche tra i due siti.
Per aiutarvi a farlo, consultate il nostro tutorial sulla creazione di un sito di staging di WordPress.
Fase 4: Importare il backup
Dopo che LocalWP avrà creato il sito di staging, questo sarà un'installazione predefinita di WordPress. Per renderla identica al vostro sito live, potete semplicemente importare il vostro backup salvato.
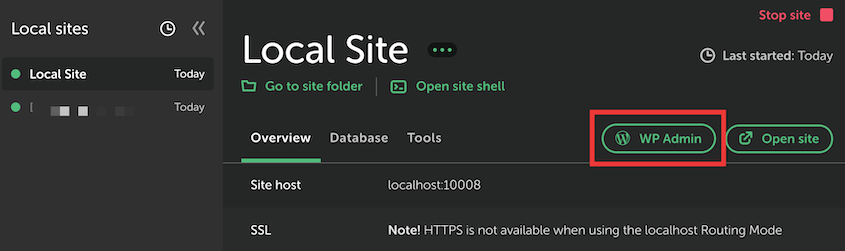
Nell'applicazione Local, selezionare il sito e premere WP Admin. Si aprirà la dashboard del sito locale.
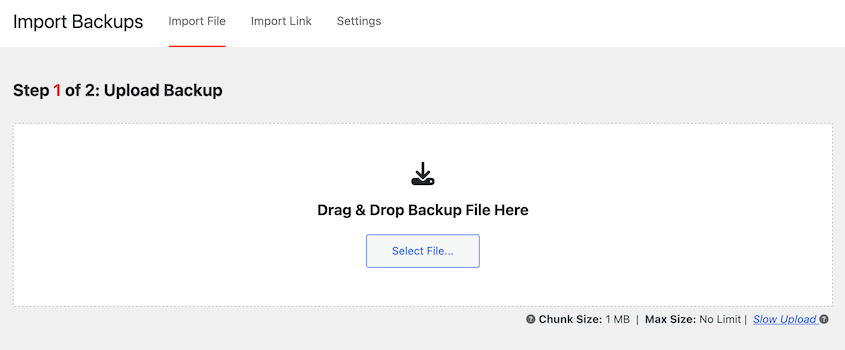
Qui, installare e attivare Duplicator Pro come plugin. Quindi, trovare la pagina Importa backup e caricare il file di archivio salvato in precedenza.
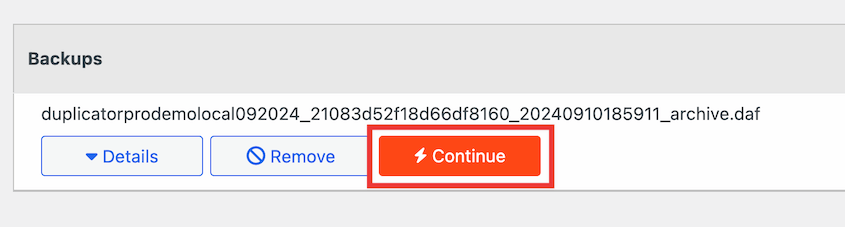
Duplicator vi avviserà quando il backup verrà caricato. Fare clic su Continua per avviare l'installazione.
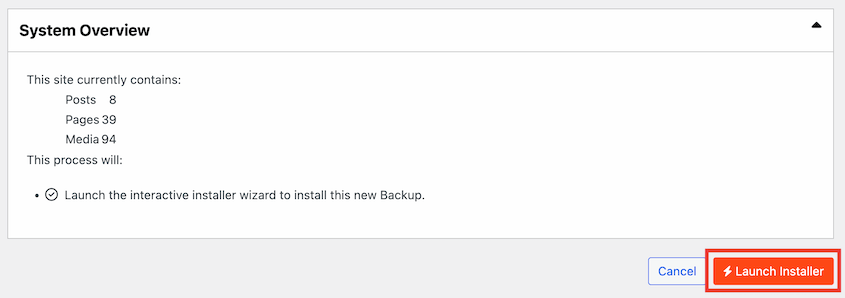
Nella pagina successiva, premere Avvia installatore.
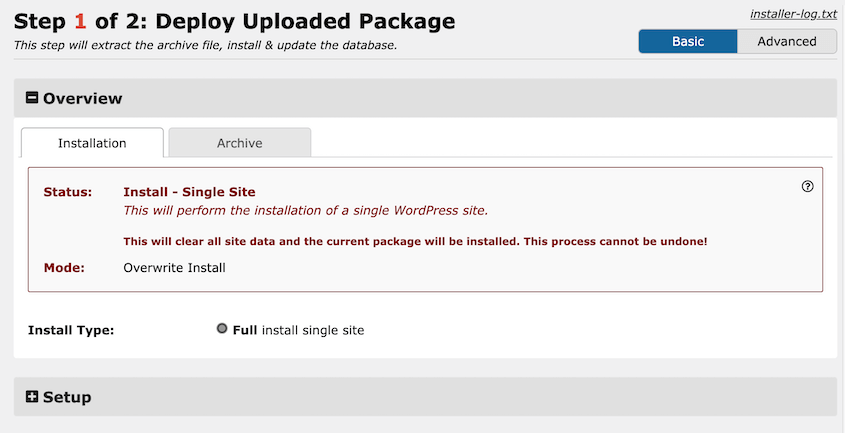
Successivamente, verranno visualizzate le istruzioni passo-passo per la distribuzione dell'installazione del sito.
Accettare i termini e le avvertenze. Quindi, fare clic su Avanti.
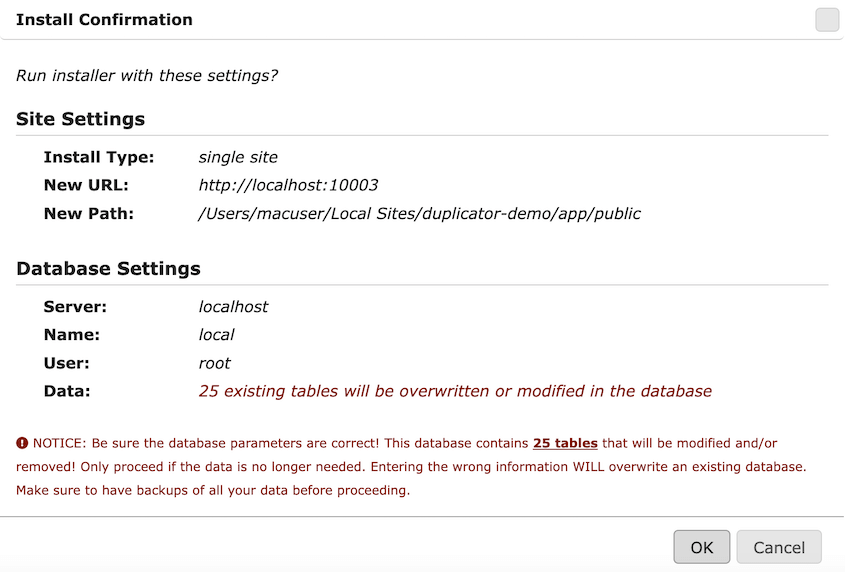
Infine, controllate le impostazioni di installazione. Se sembrano corrette, premere OK.
Duplicator sostituirà quindi il sito locale predefinito con una copia esatta del vostro sito live! È possibile utilizzare il pulsante Admin Login per accedere alla nuova dashboard.
Fase 5: Creare il nuovo design
Ora che avete un sito di staging, potete eseguire una riprogettazione completa mentre il vostro sito originale è ancora attivo.
Anche se potete progettare il vostro sito web con gli editor integrati di WordPress, questi non sono molto facili da usare o flessibili.
Per progettare facilmente qualsiasi tipo di sito web, consiglio di utilizzare SeedProd. SeedProd è il miglior costruttore di siti web perché offre la possibilità di modificare con il drag-and-drop, oltre 150 modelli di pagine di destinazione e persino temi di siti web precostituiti.
Sebbene SeedProd sia nato come costruttore di pagine di destinazione, si è evoluto per personalizzare ogni parte del vostro sito web. Utilizzando il suo costruttore di temi, è possibile progettare facilmente nuove pagine, intestazioni, piè di pagina e altro ancora.
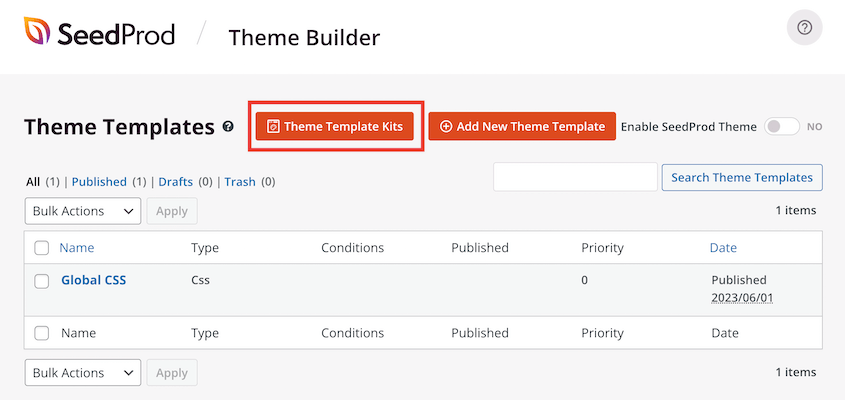
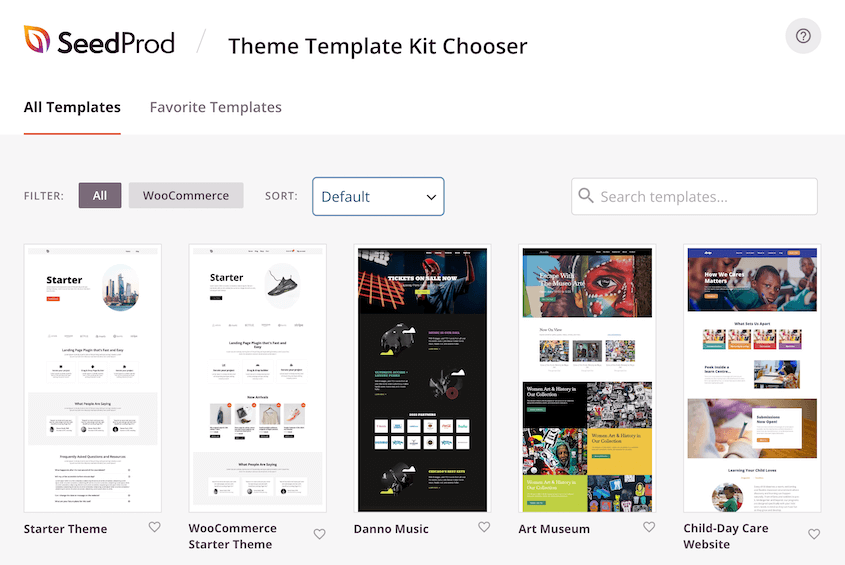
Per usufruire di tutte queste funzioni, installare e attivare SeedProd sul proprio sito WordPress locale. Quindi, andare su SeedProd " Costruttore di temi " Kit di modelli di temi.
In questo modo avrete a disposizione molti kit di temi pre-progettati tra cui scegliere. Piuttosto che codificare manualmente ogni modello di pagina da zero, SeedProd può dare il via al processo di progettazione.
Troverete siti web per portafogli, aziende online, blog e molto altro ancora.
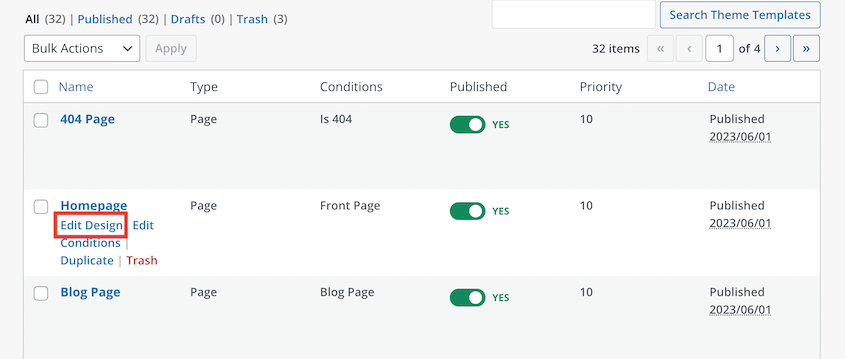
Una volta selezionato un nuovo tema, si avranno a disposizione i modelli per la pagina iniziale, i post, le intestazioni e i piè di pagina. Per modificare uno di questi modelli, fare clic su Modifica design.
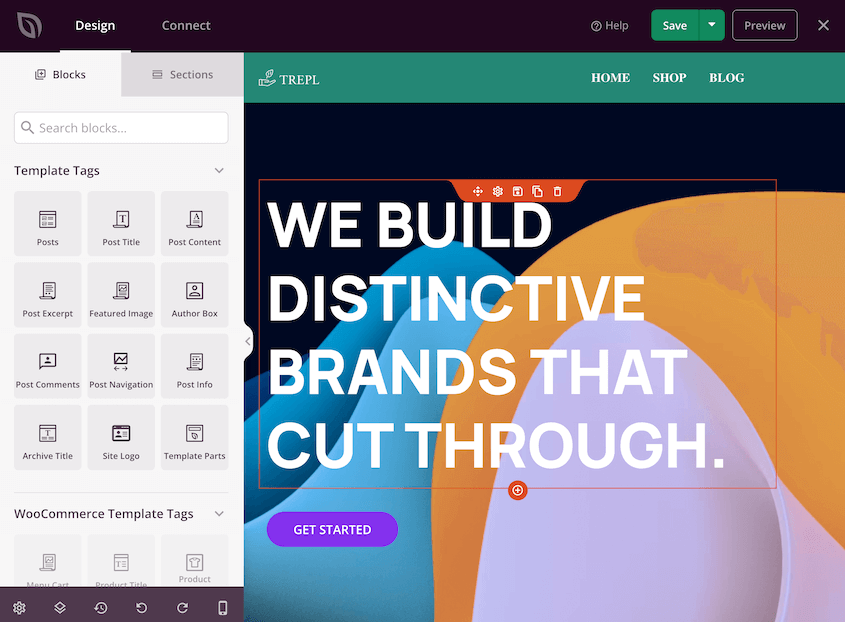
È quindi possibile utilizzare il costruttore di pagine SeedProd per personalizzare completamente il tema. Potete trascinare e rilasciare nuovi blocchi sulla pagina, modificare i caratteri, aggiornare i colori predefiniti e apportare qualsiasi altra modifica.
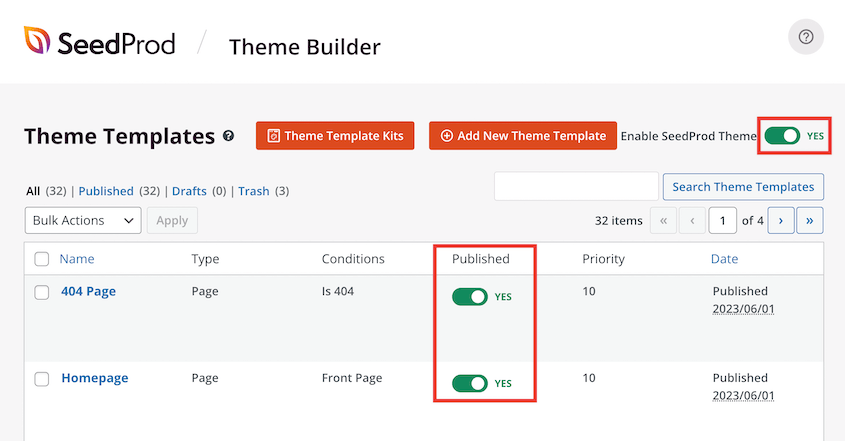
Assicurarsi di salvare le modifiche una volta terminate. Quindi, pubblicare ogni modello di tema. Nella parte superiore della pagina, attivare il nuovo tema SeedProd.
Se volete una guida più approfondita sulla progettazione di un sito web con SeedProd, date un'occhiata a questo post su come creare un tema WordPress personalizzato senza codice.
Fase 6: lancio del nuovo sito web
Una volta ridisegnato completamente il vostro nuovo sito web, è il momento di pubblicare le modifiche!
Con Duplicator, tutto ciò che dovrete fare è creare un backup del sito di staging. Quindi, scaricare il file di archivio del backup.
Prima di importare il tutto nel vostro sito web, considerate la possibilità di impostare un punto di ripristino d'emergenza. In pratica, si tratta di salvare un backup del sito prima di aggiornarne il design. Se notate errori critici che vi sono sfuggiti durante lo sviluppo, potete semplicemente tornare a questo backup.
A tale scopo, creare un backup del sito originale. Assicurarsi di selezionare Locale come posizione di archiviazione.
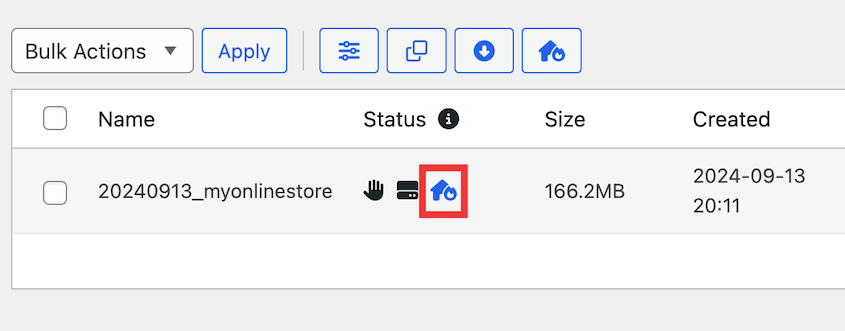
Continuare a creare il backup. Al termine, fare clic sull'icona della casa blu.
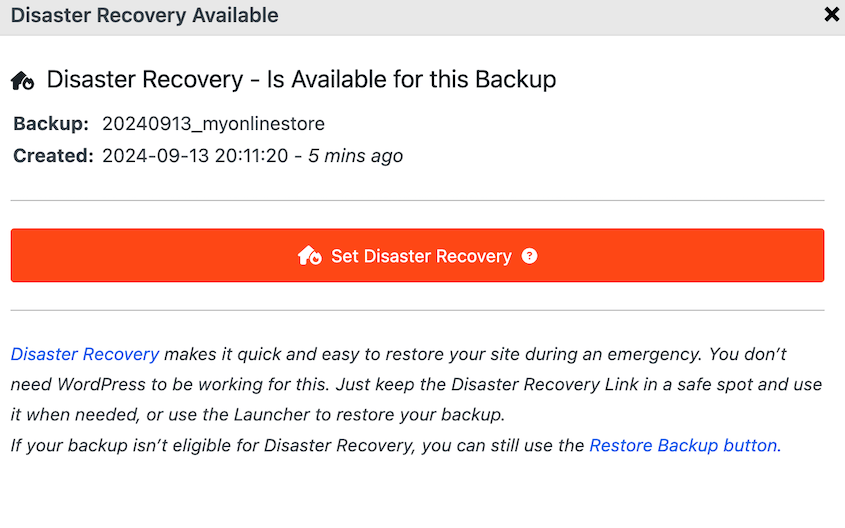
Hit Set Disaster Recovery.
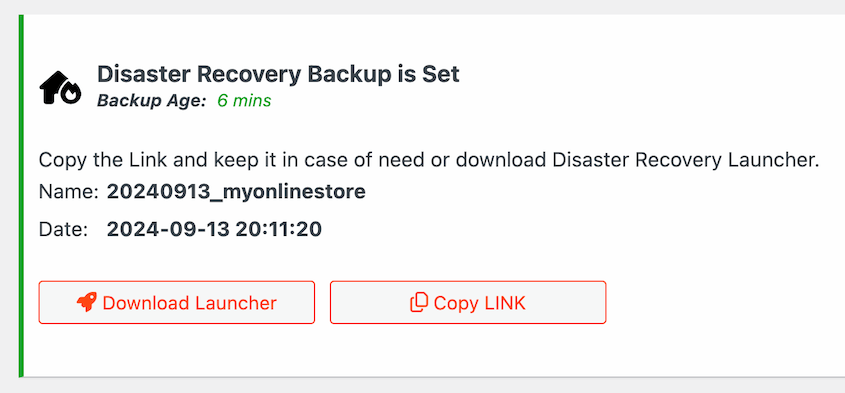
A questo punto, copiare il link di ripristino o scaricare il file di avvio. Se li salvate in un luogo sicuro, potrete utilizzarli per ripristinare immediatamente il vostro sito.
Ora è il momento di importare la riprogettazione. Per farlo, andare alla pagina Importa backup e caricare il file zip del sito di staging. Duplicator vi spiegherà come importare il vostro backup nel sito.
Per maggiori dettagli, consultate il nostro tutorial su come spostare un sito WordPress locale su un server live.
Fase 7: verifica del sito riprogettato
Anche se avete controllato la presenza di errori sul sito di staging, potrebbe sfuggirvi qualcosa. Dopo aver reso operativa la riprogettazione, è importante controllare a fondo il sito per assicurarsi che abbia un aspetto e un funzionamento corretti.
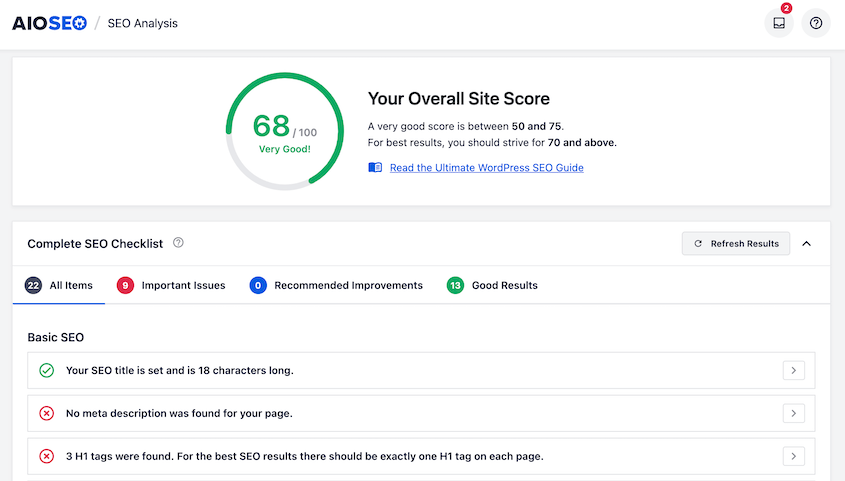
Per assicurarvi che la vostra ottimizzazione per i motori di ricerca (SEO) sia a punto, prendete in considerazione l'idea di fare un audit SEO completo. All-in-One SEO è il miglior plugin SEO per questo scopo, perché fornisce un elenco di suggerimenti SEO per il vostro sito web adatto ai principianti.
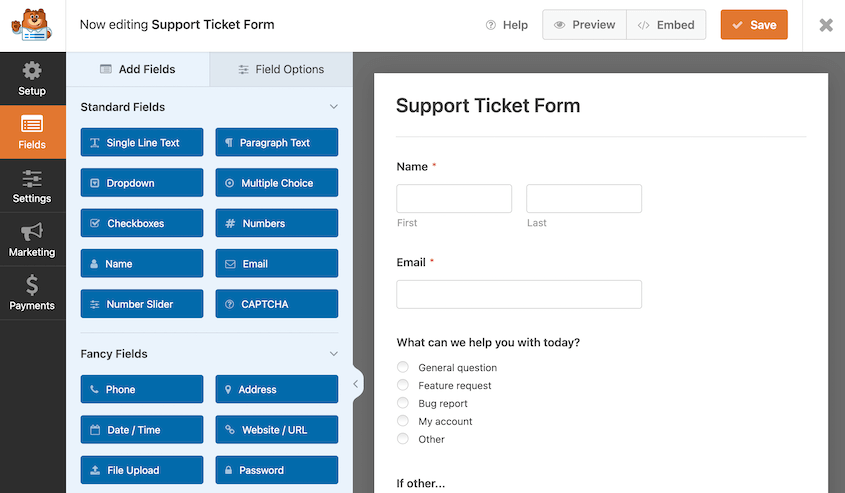
Consigliamo anche di creare un modulo di ticket di assistenza. In questo modo, il vostro pubblico potrà segnalare eventuali bug o errori 404 che influiscono sulla loro esperienza sul vostro sito.
Utilizzando un plugin come WPForms, si può partire da un modello di ticket di assistenza e modificare il modulo di contatto per soddisfare le proprie esigenze specifiche.
Ecco altre attività da svolgere subito dopo una riprogettazione:
Dopo tutto questo, avrete un bellissimo redesign che attirerà nuovi visitatori e li farà tornare al vostro sito web ancora e ancora!
Domande frequenti (FAQ)
Come faccio a riprogettare il mio sito WordPress senza andare in onda?
Creando un sito di staging, potete riprogettare il vostro sito WordPress senza mostrare le modifiche al pubblico. Per farlo, create una copia del vostro sito live con Duplicator Pro. Quindi, potete creare un sito di staging con il vostro provider di hosting o impostarlo su un server locale. Infine, importate il vostro sito clonato nell'area di staging e iniziate a riprogettare segretamente il vostro sito!
Come posso riprogettare il mio sito WordPress senza perdere la SEO?
Il modo migliore per riprogettare il vostro sito WordPress senza perdere la SEO è quello di apportare le modifiche necessarie su un sito di staging. Quindi, utilizzare Duplicator Pro per migrare il sito riprogettato sul server live. Per ottimizzare la SEO dopo una riprogettazione, considerate l'installazione di AIOSEO e il completamento dell'elenco di controllo della verifica SEO.
Come faccio a creare un nuovo sito WordPress mentre il vecchio sito è attivo?
È possibile creare un nuovo sito WordPress su un sito di staging locale. Quando siete pronti, utilizzate Duplicator Pro per creare un backup completo del sito riprogettato. Una volta importato il sito aggiornato, Duplicator sostituirà automaticamente il progetto originale con quello nuovo senza alcun tempo di inattività. Se avete aggiornato delle pagine, assicuratevi di reindirizzarle con AIOSEO.
Come posso cancellare tutti i contenuti e ricominciare da capo in WordPress?
Se utilizzate WordPress.com, andate su Impostazioni " Generali e fate clic su Ripristina il sito. Per WordPress.org, potete installare il plugin WP Reset, che cancellerà i vostri post, pagine, commenti, utenti, tipi di post personalizzati e tabelle di database personalizzate. Tuttavia, consigliamo di eseguire il rollback del sito con Duplicator Pro per evitare di perdere completamente i dati.
Con quale frequenza devo riprogettare il mio sito?
Riprogettate il vostro sito web ogni 2-3 anni per mantenerlo moderno, facile da usare e allineato agli attuali standard di web design. Aggiornate il vostro sito prima se appare obsoleto, se offre un'esperienza utente scadente, se non risponde alle esigenze dei dispositivi mobili o se non riflette più il messaggio e gli obiettivi aziendali del vostro marchio.
Conclusione
Ecco fatto! Avete imparato come riprogettare un sito WordPress.
Mentre siete qui, potreste apprezzare questi tutorial su WordPress e le recensioni dei plugin:
Non dovete perdere molto tempo a spostare manualmente il vostro sito web da e verso un'area di staging. Scaricate Duplicator Pro per iniziare a utilizzare le migrazioni drag-and-drop!
Joella è una scrittrice con anni di esperienza in WordPress. In Duplicator è specializzata nella manutenzione dei siti, dai backup di base alle migrazioni su larga scala. Il suo obiettivo finale è assicurarsi che il vostro sito WordPress sia sicuro e pronto per la crescita.