デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動
デュプリケーターの新しい移行サービス:指一本触れずにウェブサイトを移動

 ジョン・ターナー
ジョン・ターナー
 ジョン・ターナー
ジョン・ターナー
あなたのウェブサイトは数年前のままですか?ウェブサイトはすぐに時代遅れに感じられ、以前のように訪問者の注目を集めることができなくなっているかもしれません。
単に見た目を新しくするだけでなく、ウェブサイトをビジネスを前進させる強力なツールにしたいものです。
再設計は、あなたのオンラインプレゼンスをリフレッシュし、WordPressサイトがあなたのために最大限に機能するようにするための戦略的な動きです。
正しく行えば、リデザインはエンゲージメント、コンバージョン、ブランド認知度を高めることができる。しかし、どうすればいいのでしょうか?
このチュートリアルでは、WordPressウェブサイトのデザインを変更する方法を紹介します!
サイトのリニューアルに時間がかかりすぎる、あるいはメンテナンスモードになることを恐れて、サイトのリニューアルを先延ばしにしているかもしれません。しかし、リデザインが役に立つ状況をいくつか挙げてみましょう。
ウェブサイトが古く見えたり、現代的な機能が欠けていたり、現在のデザイン基準を満たしていない場合は、リデザインの時期かもしれません。
更新されたウェブサイトのデザインは、訪問者の体験を向上させ、あなたのサイトをより魅力的でプロフェッショナルなものにします。
ユーザーがウェブサイトをナビゲートするのが難しかったり、ページの読み込みに時間がかかったりすると、直帰率が高くなり、コンバージョン率が低下する可能性があります。
ユーザーエクスペリエンス(UX)に重点を置いてWordPressサイトを再設計することで、これらの問題に対処し、オーディエンスの関心を維持することができます。
多くの人がモバイル端末を使ってインターネットを閲覧しています。つまり、さまざまな画面サイズに適応するレスポンシブ・ウェブサイトを持つことが重要なのです。
現在のウェブサイトがモバイルフレンドリーでなかったり、応答性に欠けている場合は、アクセシビリティを最大化するために再設計する時期かもしれません。
ブランドが大きく変化した場合、またはメッセージングを刷新したい場合、ウェブサイトの再設計によって新しいブランド・アイデンティティを得ることができます。ブランディングとメッセージングに一貫性を持たせることで、全体的なイメージが強化され、ターゲットオーディエンスにリーチしやすくなります。
検索エンジンは頻繁にアルゴリズムを更新し、SEOのベストプラクティスは時代とともに変化します。ウェブサイトの再設計は、サイト構造を最適化し、ページの読み込み速度を改善し、オーガニックトラフィックを増やすためにSEOに適した要素を実装する機会を提供します。
ビジネスの発展に伴い、ウェブサイトにEコマースストアやブログ、ソーシャルメディアフィードを追加する必要があるかもしれません。デザインを変更することで、これらの新機能をシームレスに統合し、全体的なデザインとユーザーエクスペリエンスに沿ったものにすることができます。
後ほど、WordPressサイトを完全にリデザインする方法をご紹介します。ただし、事前にやっておくべきステップがいくつかあります。
ウェブサイトをリニューアルする前に、現在のデザインについて考えてみましょう。良い点だけでなく、改善したい点も認識しておきたい。
元のウェブサイトの気に入っている点を書き留めておきましょう。リデザインを進めていく中で、これらの特徴や機能は残しておきたいものです。
しかし、良いリデザインをするためには、その弱い部分を考慮することが重要です。貧弱なレイアウトやカラーパレットを修正することで、パフォーマンスが高く、見た目も美しいウェブサイトを手に入れることができる。
デザインの変更が効果的であったかどうかを確認するには、現在のサイトの統計情報を知る必要があります。
MonsterInsightsをインストールすれば、現在のベンチマークを簡単にチェックできます。これは、Google AnalyticsをWordPressのバックエンドに接続するプラグインで、すべてのパフォーマンスデータを一箇所にまとめてくれます。
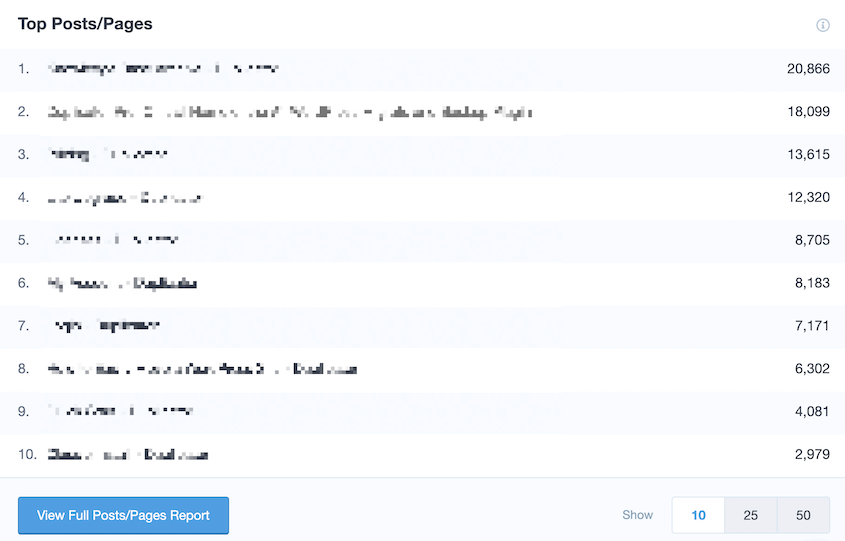
MonsterInsightsをウェブサイトに追加したら、「トップ投稿/ページ」レポートを見つけてください。ここでは、訪問者数がわかります:

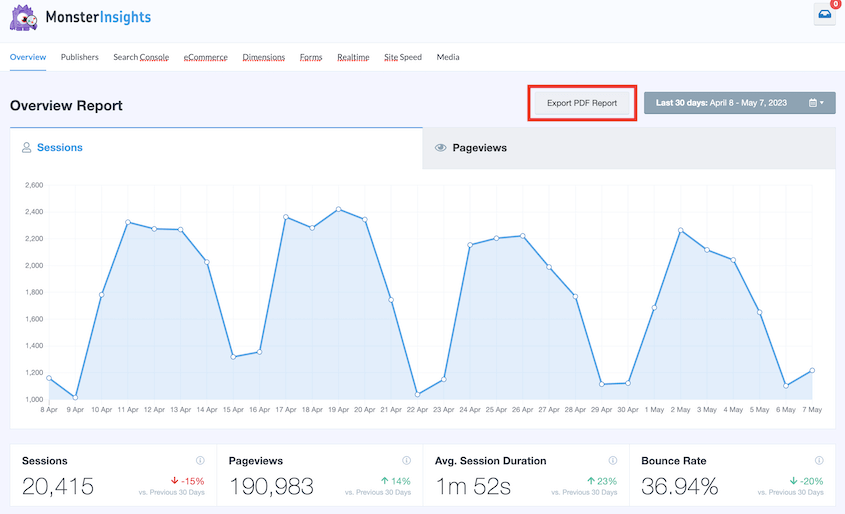
MonsterInsightsのデータを保存したい場合は、「PDFレポートをエクスポート」ボタンを押してください。ページビュー、ユーザーセッション、直帰率などが記載されたZIPファイルがダウンロードされます:

これらの統計を保存することで、再設計の価値があったかどうかを簡単に確認することができます。新デザインの公開前と公開後のアナリティクスを比較することができます。
パフォーマンスのベンチマークがわかれば、再設計の目標を設定できます。
良いデザインに生まれ変わることができる:
また、新しい色、ロゴ、レイアウトでリブランドを試すこともできます。リデザイン前後のパフォーマンスベンチマークを必ず記録してください。これらの指標は、リデザインが成功したかどうかを判断するのに役立ちます。
最後に、プロジェクトの予算を決める必要があります。リデザインにかかる基本的な費用には、新しいテーマの購入やプロのウェブデザイナーへの依頼などがあります。
ビジネスの他の分野にお金を使いたいのであれば、自分でデザインし直すことをお勧めします。優れたテーマビルダーを使えば、コーディングのスキルがなくても新しいサイトを構築することができます。
サイトのデザインを改善しようと思い立っても、どうすればいいのかわからないかもしれません。ご心配なく、私がすべてのステップをご説明します!
リデザインを検討している場合、ゼロからまったく新しいWordPressインストールを構築することはないでしょう。ウェブサイト全体を作り直す場合でも、すべての投稿、ページ、プラグイン、その他の重要な詳細を維持することが重要です。
データの損失を避けるために、ライブウェブサイトのコピーを作成し、ステージングサイトに移動することをお勧めします。ここで、ライブユーザーに影響を与えることなく、新しいデザインを構築することができます。
この作業に最適なツールがDuplicatorだ。このWordPressプラグインは、バックアップ、移行、クローン作成に威力を発揮する。ウェブサイト全体を1つのZIPファイルとしてダウンロードするので、移動が簡単です。
まず、Duplicator Proのサブスクリプションを選択します。無料版もありますが、Duplicator Proはドラッグ&ドロップで移行できます。これによって、デザイン変更をすぐに実行に移すことができます。
購入が完了したら、ライセンスキーをコピーしてください。そして、あなたのWordPressサイトのダッシュボードを開き、Duplicatorをインストールしてください。
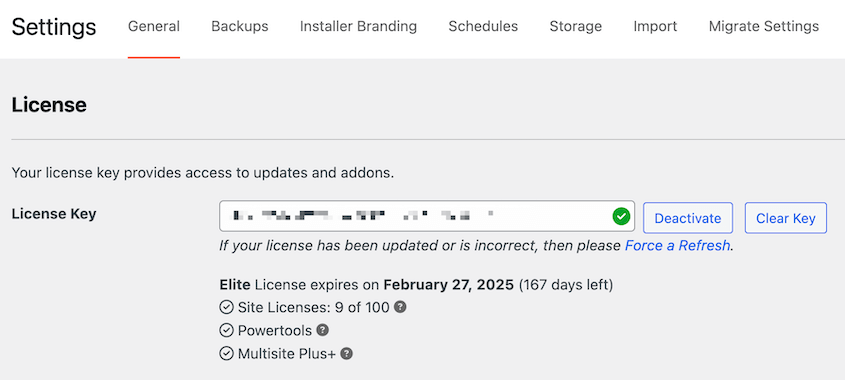
次に、Duplicator Pro " Settings " Generalに進みます。

ライセンスキーを貼り付け、アクティベートボタンをクリックします。これでデザイン変更プロセスを開始する準備ができました!
次のステップでは、ウェブサイトのコピー(またはバックアップ)を作成する必要があります。手作業でのバックアップは大変ですが、Duplicatorなら初心者でも簡単にできます。
DuplicatorはWordPressのファイル、テーマ、プラグイン、データベーステーブルをZIPファイルにバックアップします。一度バックアップを作成すれば、全く新しいサーバーに簡単に移動することができます。
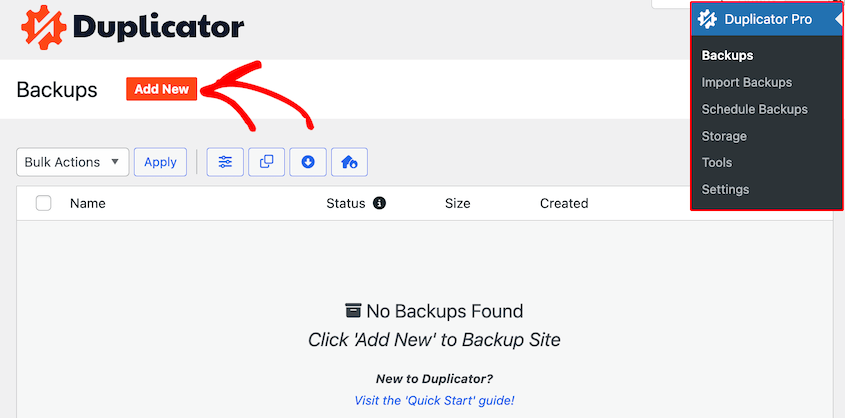
まず、Backups " Add Newにアクセスしてください。

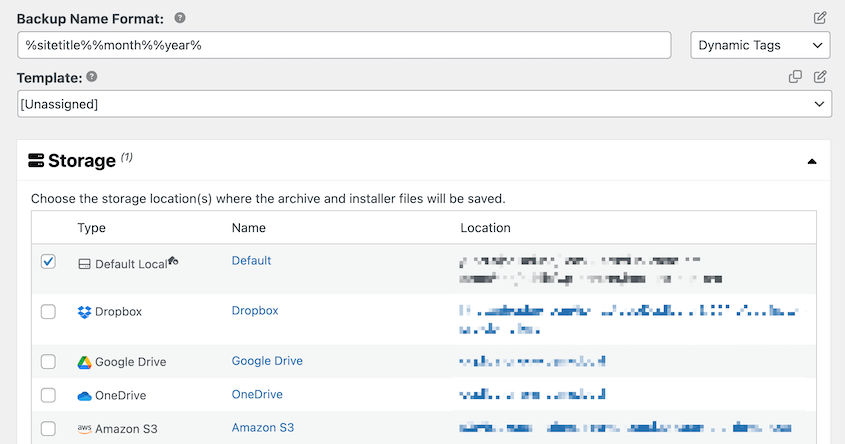
ダイナミックタグを使用してバックアップに名前を付けることができます。ストレージ]で[ローカル]を選択します。

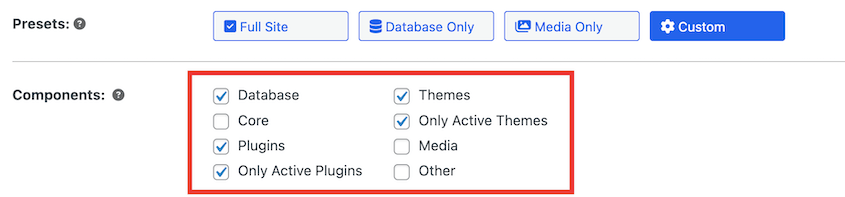
デザインを変更する際、サイトの特定の部分を削除したくなるかもしれません。この場合、アーカイブファイルをカスタマイズすることができます。Backupセクションを展開し、必要ないコンポーネントのチェックを外してください。

サイト全体をバックアップするには、何も変更しないでください。次に「Next」をクリックします。
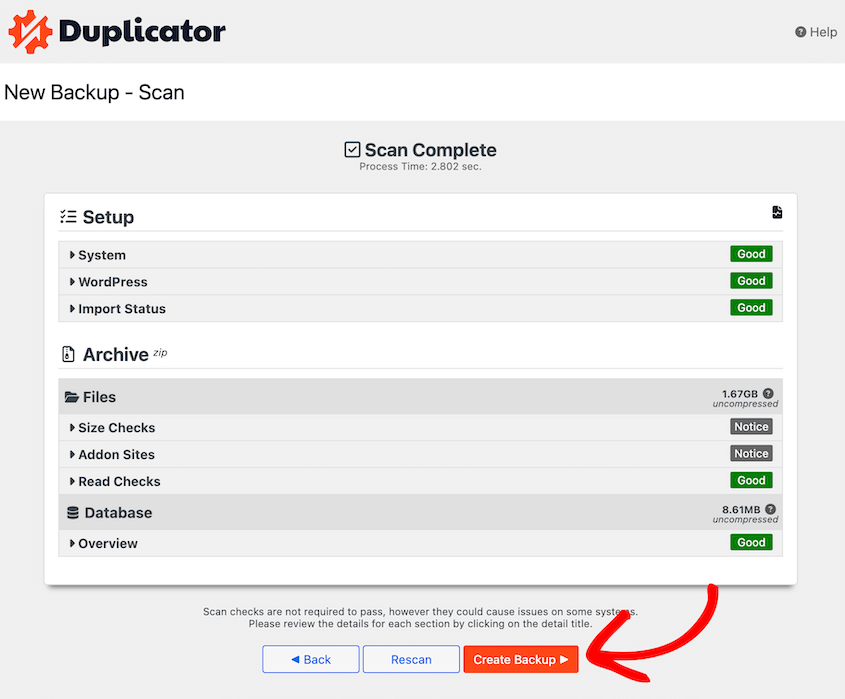
Duplicatorはあなたのライブウェブサイトの完全なスキャンを完了します。バックアップを構築する前に、通知を必ず確認してください。

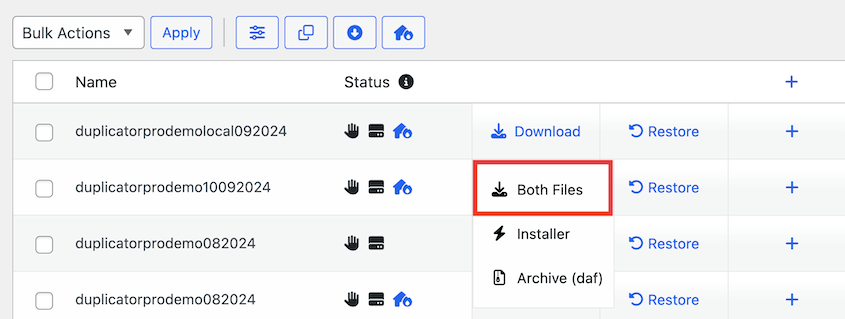
バックアップが作成されたら、それをダウンロードすることができます。

リデザインのような大きな作業の準備には、ステージングサイトを用意することが重要です。これはウェブサイトのクローン版で、本番サイトの機能や外観に影響を与えることなく変更をテストするために使用できます。
本番のウェブサイトをデザインし直すと、誤って不具合を視聴者に公開してしまうかもしれない。
ステージングサイトを利用すれば、本番前にすべてが正しく機能していることを確認するための、安全で管理されたスペースを確保できます。さらに、既存のウェブサイトをメンテナンスモードにする必要もありません。
ウェブホスティングプロバイダーが自動的にステージングエリアを構築してくれることもあります。しかし、自分で、またはWordPressのステージングプラグインを使って簡単に作成することもできます。
このチュートリアルでは、初心者に優しいローカル開発ソフトウェアであるLocalWPを使用します。あなたのパソコンにWordPressのインストールをセットアップし、ホストしてくれます。しかも無料で使えます。

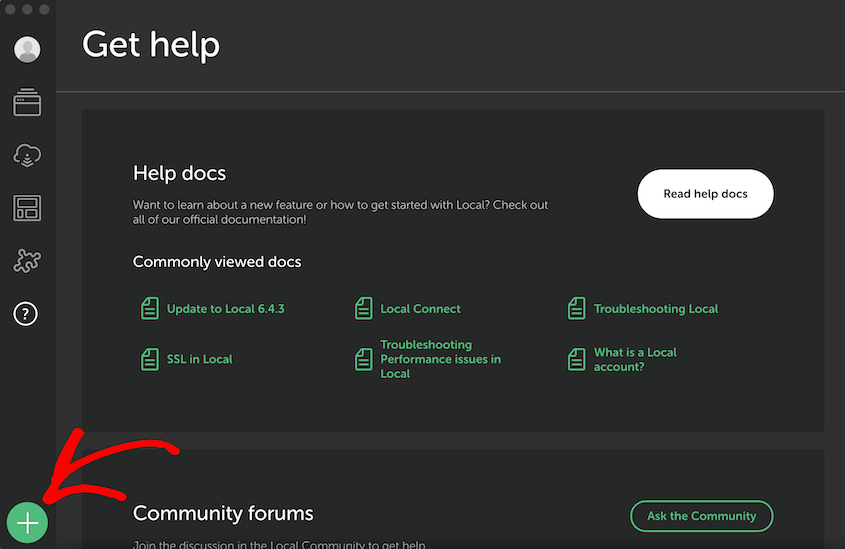
開始するには、お使いのコンピュータのオペレーティングシステムに合ったLocalWPのバージョンをダウンロードしてください。次に、+アイコンをクリックして新しいサイトを追加します。

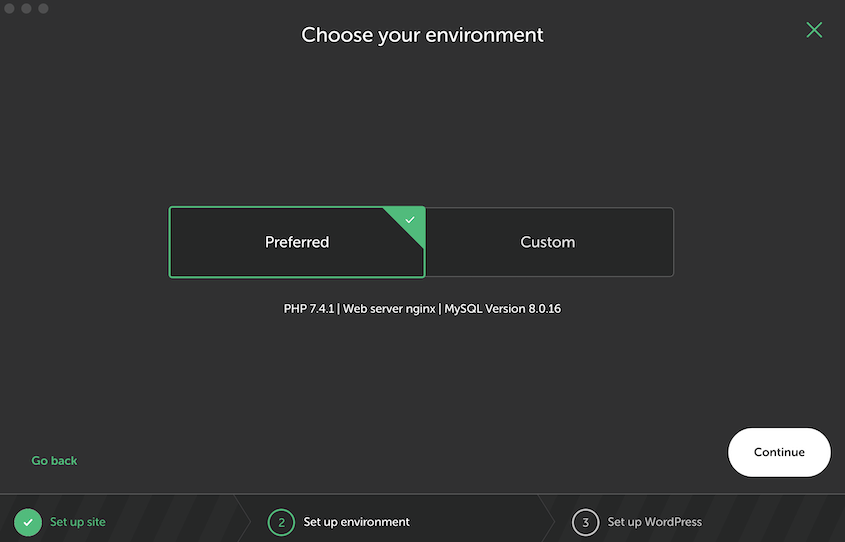
次に、ステージングサイトに名前を付けます。もしあなたが開発者なら、PHP、Apache、MySQLのカスタムバージョンを自由にセットアップしてください。または、Preferredオプションを選択すると、基本的なWordPressサイトが作成されます。

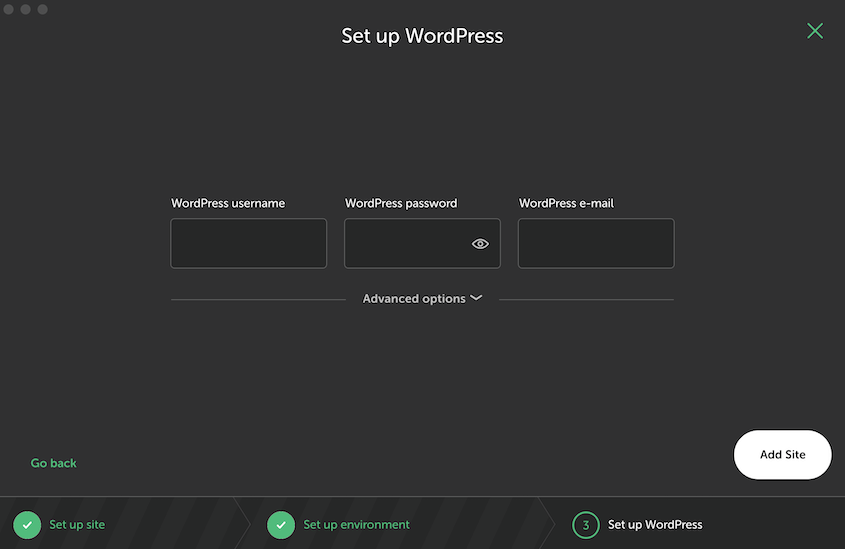
最後のステップとして、WordPressのユーザー名、パスワード、メールアドレスを入力します。これらの認証情報を使ってステージングサイトのダッシュボードにアクセスします。

LocalWPはあなたのステージングサイトを構築した後、それはデフォルトのWordPressのインストールになります。あなたのライブサイトと同じルック&フィールにするには、単に保存したバックアップをインポートすることができます。
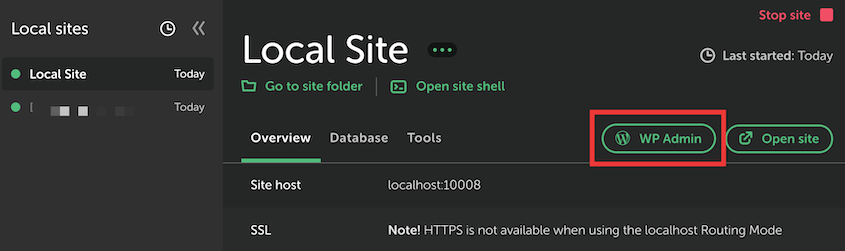
ローカルアプリでサイトを選択し、WP Adminをクリックします。ローカルサイトのダッシュボードが開きます。

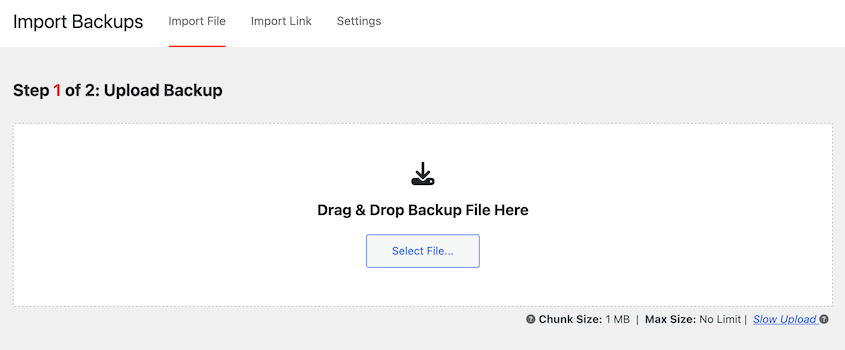
ここで、Duplicator Proをプラグインとしてインストールし、有効化します。そして、バックアップのインポートページを見つけ、先ほど保存したアーカイブファイルをアップロードします。

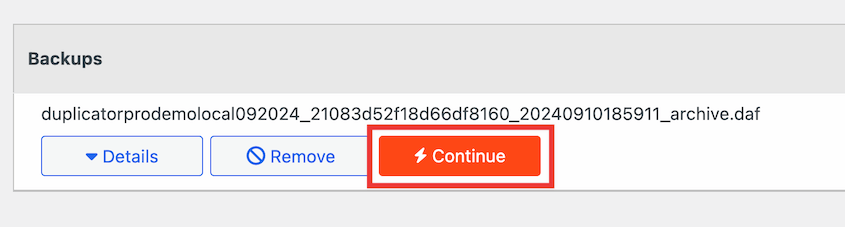
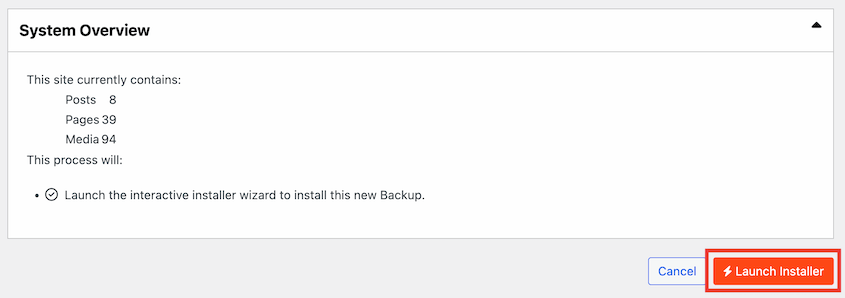
バックアップがアップロードされると、Duplicatorが通知します。続行]をクリックしてインストールを開始します。

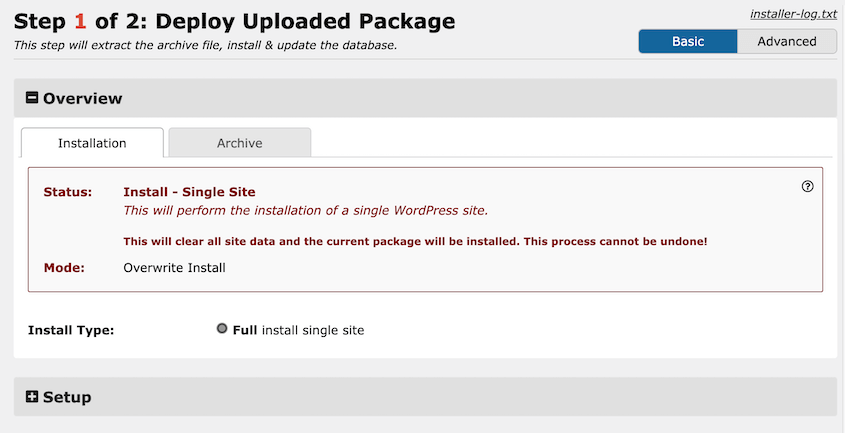
次のページで「Launch Installer」をクリックする。

この後、サイトのインストールを展開するためのステップバイステップの手順が表示されます。

規約と注意事項に同意します。次に、「次へ」をクリックします。
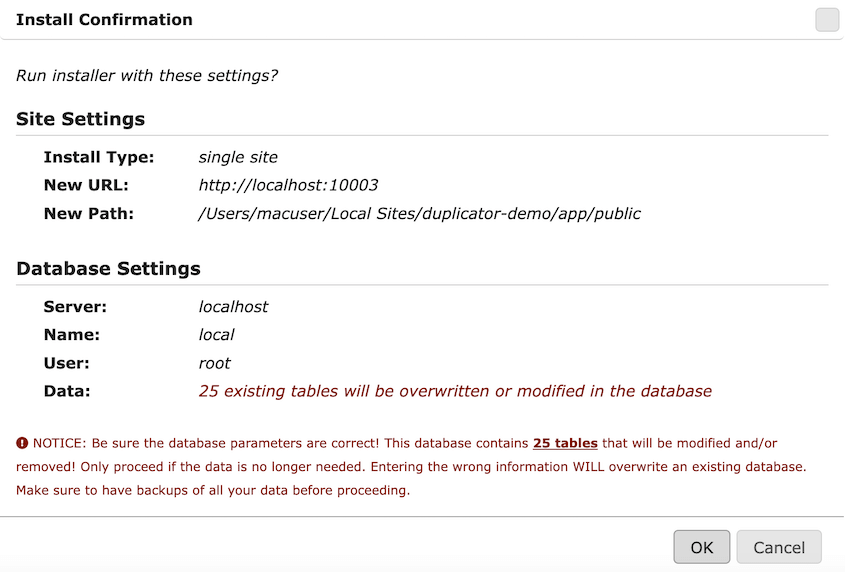
最後に、インストール設定を確認してください。正しければOKを押してください。

Duplicator はデフォルトのローカルサイトをライブサイトの完全なコピーに置き換えます!管理者ログインボタンを使って新しいダッシュボードにアクセスできます。
ステージングサイトができたので、オリジナルのウェブサイトを立ち上げたまま、フルリデザインを行うことができます。
WordPressに内蔵されているエディターを使ってウェブサイトをデザインすることもできるが、これらはあまりユーザーフレンドリーではなく、柔軟性もない。
どんなタイプのウェブサイトでも簡単にデザインするには、SeedProdを使うことをお勧めする。SeedProdは、ドラッグアンドドロップで編集でき、150以上のランディングページテンプレート、そしてあらかじめ用意されたウェブサイトテーマまで備えているので、最高のウェブサイトビルダーだ。
SeedProdはランディングページビルダーとして始まりましたが、ウェブサイトのあらゆる部分をカスタマイズできるように進化しました。テーマビルダーを使えば、新しいページ、ヘッダー、フッターなどを簡単にデザインすることができます。
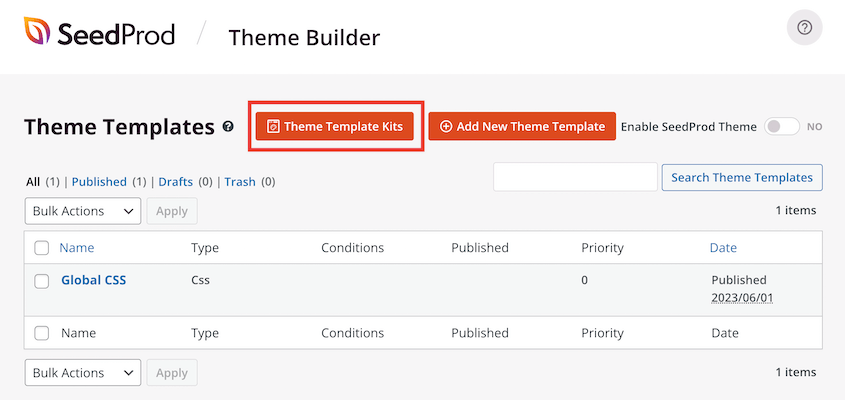
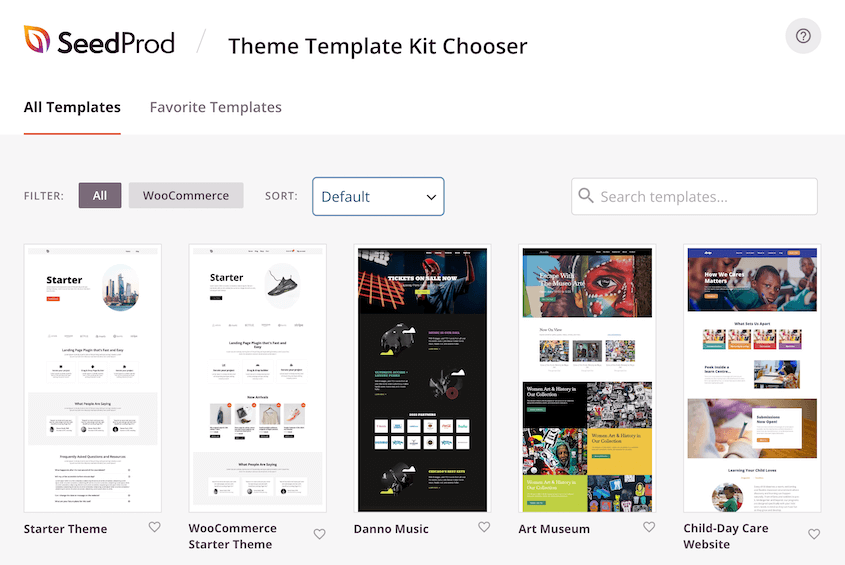
これらの機能を利用するには、ローカルのWordPressサイトにSeedProdをインストールし、有効化してください。そして、SeedProd " Theme Builder " Theme Template Kitsにアクセスしてください。

これにより、多くの異なるデザイン済みのテーマキットから選択することができます。すべてのページテンプレートを一から手作業でコーディングするよりも、SeedProdはデザインプロセスを飛躍的に向上させることができます。
ポートフォリオ、オンライン・ビジネス、ブログなど、さまざまなウェブサイトを見つけることができる。

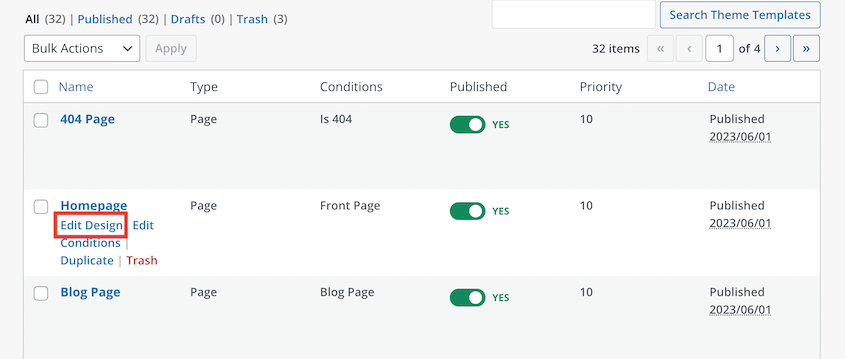
新しいテーマを選択すると、トップページ、投稿、ヘッダー、フッターのテンプレートが用意されます。これらのいずれかを編集するには、デザインの編集をクリックします。

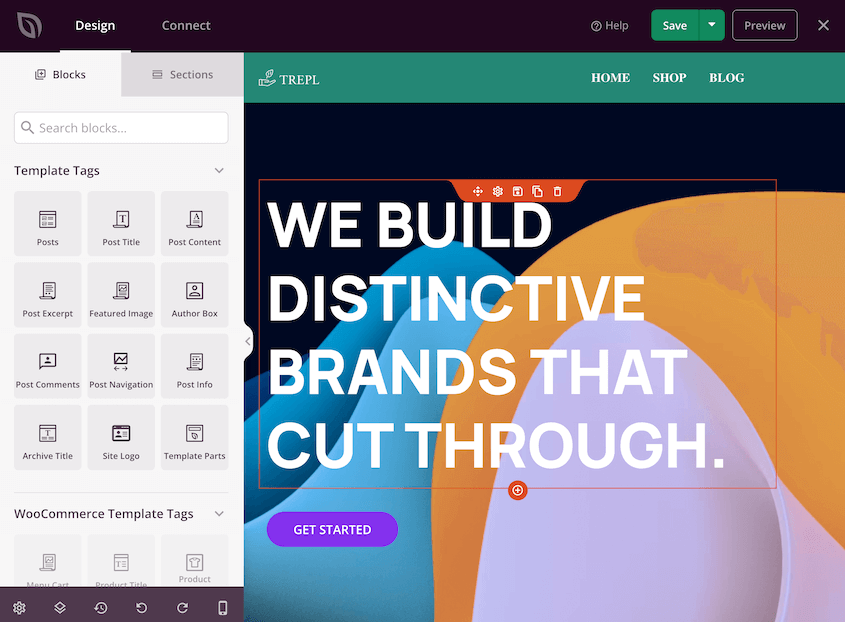
その後、SeedProdページビルダーを使用して、テーマを完全にカスタマイズすることができます。新しいブロックをページにドラッグ&ドロップしたり、フォントを編集したり、デフォルトカラーを更新したり、その他の変更を自由に行ってください。

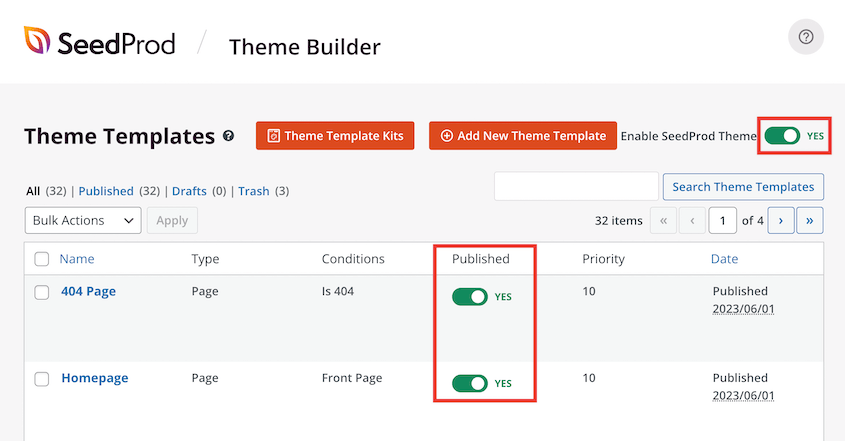
変更が終わったら必ず保存してください。次に、各テーマテンプレートを公開します。ページの上部で、新しいSeedProdテーマを有効にします。

新しいウェブサイトを完全にデザインし直したら、変更を公開しましょう!
Duplicatorを使えば、ステージングサイトのバックアップを作成するだけです。そして、バックアップのアーカイブファイルをダウンロードします。
これを本番のウェブサイトにインポートする前に、災害復旧ポイントの設定を検討してください。基本的に、これはデザインを更新する直前のサイトのバックアップを保存します。開発中に見逃した重大なエラーに気づいた場合は、このバックアップにロールバックするだけです。
これを行うには、元のサイトのバックアップを構築します。保存場所には必ずローカルを選択してください。
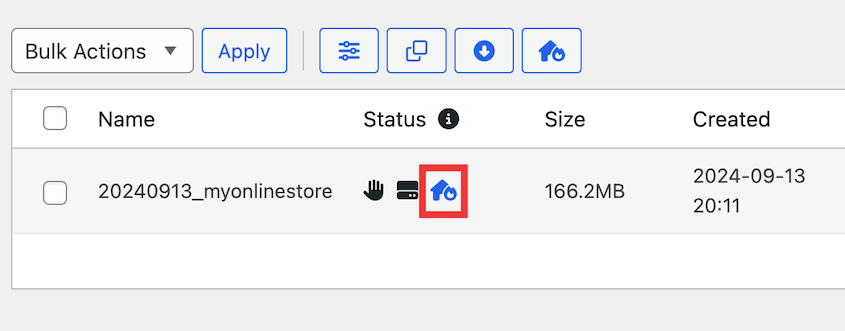
バックアップの作成を続けます。完了したら、青い家のアイコンをクリックします。

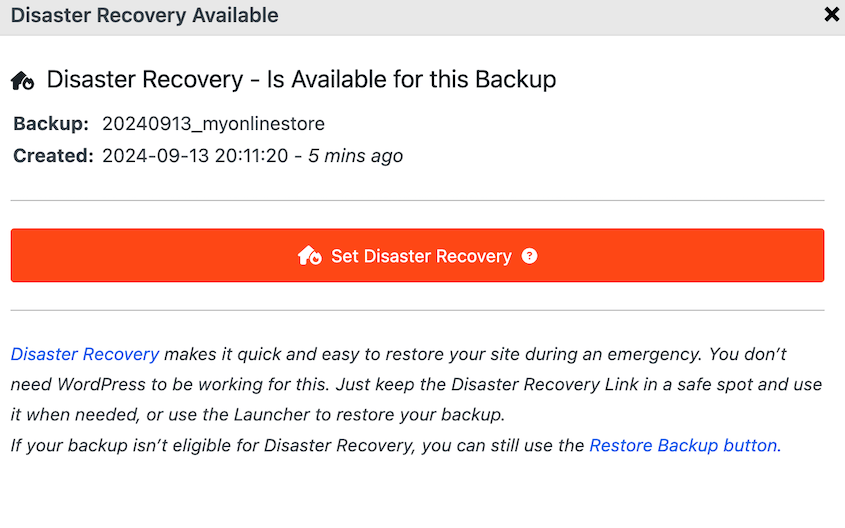
ヒットセット・ディザスターリカバリー

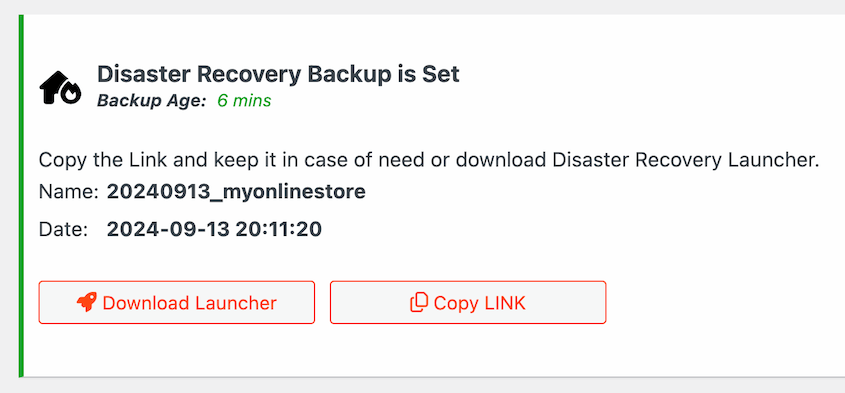
この時点で、復旧リンクをコピーするか、ランチャーファイルをダウンロードしてください。これらを安全な場所に保存しておけば、すぐにサイトを復旧させることができます。

さあ、リデザインをインポートしましょう。これを行うには、バックアップのインポートページに行き、ステージングサイトのzipファイルをアップロードします。その後、Duplicatorがバックアップをウェブサイトにインポートする方法を説明します。
ステージングサイトでエラーをチェックしたとしても、何かを見逃してしまうかもしれません。デザインを変更した後は、ウェブサイトが正しく表示され、機能しているかどうかを徹底的に確認することが重要です。
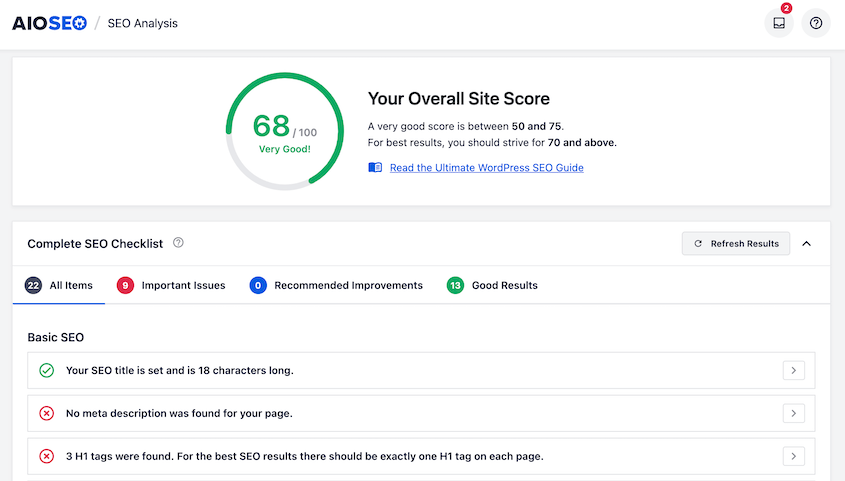
検索エンジン最適化(SEO)が的確であることを確認するために、完全なSEO監査を行うことを検討してください。All-in-One SEOは、あなたのウェブサイトのためのSEOの提案の初心者に優しいリストを与えるので、このために最高のSEOプラグインです。

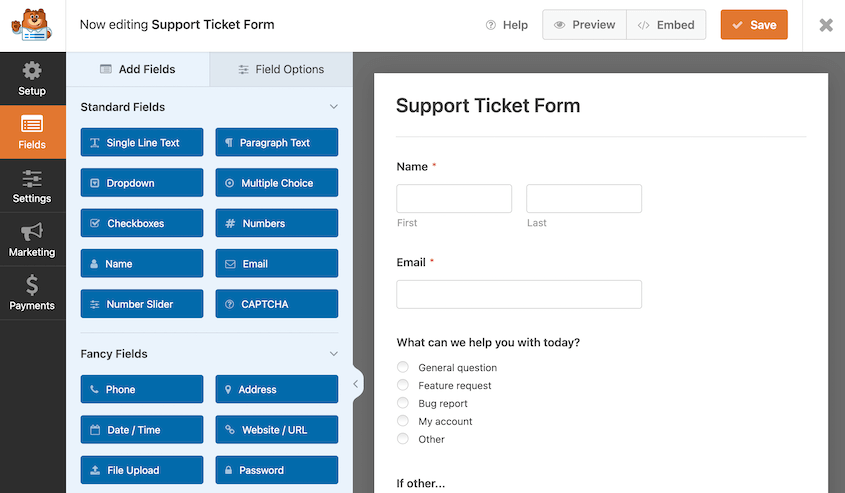
また、サポートチケットフォームを作成することもお勧めします。こうすることで、あなたのサイトでの体験に影響を与えるバグや404エラーを報告することができます。
WPFormsのようなプラグインを使えば、サポートチケットのテンプレートから始めて、特定のニーズに合わせてコンタクトフォームを編集することができます。

デザイン変更直後に行うべきその他の作業をいくつか紹介しよう:
こうして、新しい訪問者を惹きつけ、何度もあなたのウェブサイトを訪れてもらえるような美しいデザインに生まれ変わるのです!
ステージングサイトを作成することで、変更を公開せずにWordPressサイトを再設計することができます。これを行うには、Duplicator Proで本番サイトのコピーを作成します。その後、ホスティングプロバイダーでステージングサイトを構築するか、ローカルサーバーにセットアップします。最後に、クローンサイトをステージングエリアにインポートして、こっそりサイトのデザインを変更しましょう!
SEO を損なうことなく WordPress サイトを再設計する最善の方法は、ステージングサイトで必要な変更を行うことです。その後、Duplicator Pro を使用して、再設計したサイトを本番サーバーに移行します。再設計後にSEOを最適化するには、AIOSEOをインストールし、SEO監査チェックリストを完了することを検討してください。
ローカルのステージングサイトに新しいWordPressサイトを構築できます。準備ができたら、Duplicator Proを使用して、再設計されたサイトの完全なバックアップを作成します。更新されたサイトをインポートすると、Duplicatorはダウンタイムなしで自動的に元のデザインを新しいものに置き換えます。ページを更新した場合は、必ずAIOSEOでリダイレクトしてください。
WordPress.comを使用している場合は、設定 " 一般に進み、サイトをリセットするをクリックします。WordPress.orgの場合、WP Resetプラグインをインストールすることで、投稿、ページ、コメント、ユーザー、カスタム投稿タイプ、カスタムデータベーステーブルを削除することができます。しかし、データを完全に失うことを避けるために、Duplicator Proでサイトをロールバックすることをお勧めします。
ウェブサイトは2~3年ごとにリニューアルし、常にモダンでユーザーフレンドリーな、最新のウェブデザイン標準に沿ったものにしましょう。サイトが古く見えたり、ユーザーエクスペリエンスが低かったり、モバイルに対応していなかったり、ブランドのメッセージやビジネスゴールが反映されていなかったりする場合は、早めに更新しましょう。
バックアップにはDuplicator Pro、ステージングにはLocalWP、ドラッグ&ドロップでページを構築できるSeedProdなどのツールを使ってウェブサイトを再設計しましょう。パフォーマンスベンチマークのトラッキングにはMonsterInsightsを、SEO監査にはAll-in-One SEOをご利用ください。これらのツールは再設計を合理化し、データを保護し、ユーザーエクスペリエンスと検索可視性を向上させます。
以上です!WordPressサイトをリデザインする方法を学びました。
WordPressのチュートリアルやプラグインのレビューもご覧ください:
ステージングエリアとの間でウェブサイトを手動で移動するために多くの時間を費やす必要はありません。Duplicator Proをダウンロードして、ドラッグ&ドロップによる移行を始めましょう!
情報開示私たちのコンテンツは読者支援型です。つまり、あなたが私たちのリンクをクリックした場合、私たちはコミッションを得る可能性があります。私たちは、読者に付加価値をもたらすと信じる製品のみを推薦します。
