Sieht Ihre Website immer noch so aus wie vor ein paar Jahren? Eine Website kann sich schnell veraltet anfühlen, und Sie stellen vielleicht fest, dass sie die Aufmerksamkeit der Besucher nicht mehr ganz so fesselt wie früher.
Es geht nicht nur um ein neues Aussehen, sondern darum, dass Ihre Website ein leistungsfähiges Instrument ist, das Ihr Unternehmen voranbringt.
Ein Redesign ist ein strategischer Schritt, um Ihre Online-Präsenz aufzufrischen und sicherzustellen, dass Ihre WordPress-Website optimal für Sie arbeitet.
Richtig gemacht, kann eine Neugestaltung das Engagement, die Konversionen und die Markenbekanntheit steigern. Aber wie macht man das?
In diesem Tutorial zeige ich Ihnen, wie Sie Ihre WordPress-Website neu gestalten können!
Inhaltsverzeichnis
Kurze Zusammenfassung: Wie man eine WordPress-Website neu gestaltet
1. Sichern Sie Ihre Live-Website
Erstellen Sie mit
Duplicator ein vollständiges Backup Ihrer Live-WordPress-Website. Laden Sie die Sicherungsdateien herunter.
2. Erstellen einer Staging-Site
Wenn Sie noch keine haben, müssen Sie eine Testseite einrichten. Sie können dies bei Ihrem Webhost tun oder eine lokale Entwicklungsumgebung wie LocalWP verwenden.
3. Verschieben Sie die Sicherung ins Staging
Sobald Sie WordPress auf der Staging-Site installiert haben, ziehen Sie das Backup Ihrer Live-Site per Drag & Drop auf die Duplicator-Seite Backups importieren. Folgen Sie der Schritt-für-Schritt-Anleitung, um Ihre Originaldateien zu importieren.
4. Beginn der Neugestaltung
Jetzt, da Sie eine Kopie Ihrer Website haben, können Sie Ihr Webdesign bearbeiten. Fügen Sie neuen Code hinzu oder verwenden Sie einen WordPress Theme Builder wie
SeedProd, um diesen Prozess zu vereinfachen.
5. Verschieben der Änderungen vom Staging in die Produktion
Nachdem Ihre Website genau so aussieht und funktioniert, wie Sie es sich vorgestellt haben, erstellen Sie eine Sicherungskopie der Staging-Site. Ziehen Sie das Backup per Drag & Drop auf Ihre Live-Site. Duplicator wird das alte Design mit dem neuen überschreiben!
Warum Sie eine Neugestaltung Ihrer WordPress-Website in Betracht ziehen sollten
Vielleicht schieben Sie die Neugestaltung Ihrer Website auf, weil Sie befürchten, dass sie zu viel Zeit in Anspruch nimmt oder Ihre Website in den Wartungsmodus versetzt. Es gibt jedoch einige Situationen, in denen eine Neugestaltung sinnvoll wäre.
Wenn Ihre Website veraltet aussieht, moderne Funktionen vermissen lässt oder nicht den aktuellen Designstandards entspricht, ist es vielleicht an der Zeit für ein Redesign.
Ein aktualisiertes Website-Design kann das Erlebnis Ihrer Besucher verbessern und Ihre Website ansprechender und professioneller machen.
- Schlechte Benutzererfahrung
Wenn Nutzer Schwierigkeiten haben, auf Ihrer Website zu navigieren oder langsame Ladezeiten erleben, kann dies zu einer hohen Absprungrate und geringeren Konversionsraten führen.
Die Neugestaltung Ihrer WordPress-Website mit Schwerpunkt auf der Benutzerfreundlichkeit (User Experience, UX) kann dazu beitragen, diese Probleme zu lösen und Ihr Publikum zu binden.
- Nicht reaktionsschnell oder nicht mobilfreundlich
Viele Menschen nutzen ihre mobilen Geräte, um im Internet zu surfen. Das bedeutet, dass es wichtig ist, eine responsive Website zu haben, die sich an verschiedene Bildschirmgrößen anpasst.
Wenn Ihre derzeitige Website nicht mobilfreundlich ist oder es ihr an Reaktionsfähigkeit mangelt, ist es vielleicht an der Zeit, sie neu zu gestalten, um die Zugänglichkeit zu optimieren.
- Änderungen an der Marke oder der Werbebotschaft
Wenn sich Ihre Marke stark verändert hat oder Sie Ihre Botschaften überarbeiten möchten, kann eine Neugestaltung Ihrer Website Ihnen eine neue Markenidentität verleihen. Ein einheitliches Branding und eine einheitliche Botschaft stärken Ihr Gesamtimage und helfen Ihnen, Ihre Zielgruppe zu erreichen.
- Verbesserungen bei der Suchmaschinenoptimierung (SEO)
Suchmaschinen aktualisieren häufig ihre Algorithmen, und die besten SEO-Verfahren ändern sich mit der Zeit. Eine Neugestaltung der Website bietet die Möglichkeit, die Struktur Ihrer Website zu optimieren, die Ladegeschwindigkeit der Seite zu verbessern und SEO-freundliche Elemente zu implementieren, um Ihren organischen Traffic zu erhöhen.
Wenn sich Ihr Unternehmen weiterentwickelt, müssen Sie vielleicht einen E-Commerce-Shop, einen Blog oder Social-Media-Feeds zu Ihrer Website hinzufügen. Mit einem Redesign können Sie diese neuen Funktionen nahtlos integrieren und sicherstellen, dass sie mit Ihrem Gesamtdesign und der Benutzerfreundlichkeit übereinstimmen.
Bevor Sie Ihre WordPress-Website neu gestalten
Später werden wir Ihnen zeigen, wie Sie Ihre WordPress-Website komplett neu gestalten können. Zuvor sollten Sie jedoch ein paar Schritte unternehmen.
Bewerten Sie Ihr aktuelles Design
Bevor Sie Ihre Website umgestalten, sollten Sie das aktuelle Design betrachten. Sie sollten sich der guten Eigenschaften bewusst sein, aber auch der Dinge, die Sie gerne verbessern würden.
Notieren Sie sich, was Ihnen an Ihrer ursprünglichen Website gefällt. Bei der Neugestaltung sollten Sie diese Merkmale und Funktionen beibehalten.
Für eine gute Neugestaltung ist es jedoch wichtig, die Schwachstellen zu berücksichtigen. Wenn Sie schlechte Layouts und Farbpaletten korrigieren, erhalten Sie eine Website, die gut funktioniert und ansprechend aussieht.
Prüfen Sie Ihre aktuellen Benchmarks
Um festzustellen, ob eine Neugestaltung erfolgreich war, müssen Sie Ihre aktuellen Website-Statistiken kennen.
Sie können Ihre aktuellen Benchmarks leicht überprüfen, indem Sie MonsterInsights installieren. Dies ist ein Plugin, das Google Analytics mit Ihrem WordPress-Backend verbindet und alle Ihre Leistungsdaten an einem einzigen Ort zusammenfasst.
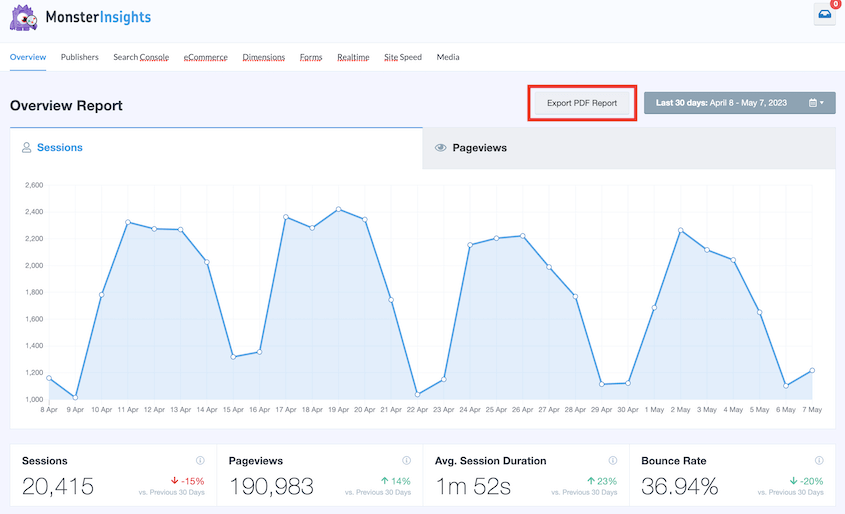
Sobald Sie MonsterInsights zu Ihrer Website hinzugefügt haben, finden Sie den Bericht Top Posts/Pages. Hier sehen Sie, wie viele Besucher Sie bekommen:
Wenn Sie die Daten von MonsterInsights speichern möchten, klicken Sie auf die Schaltfläche PDF-Bericht exportieren. Dies wird eine Zip-Datei mit Ihren Seitenaufrufen, Nutzersitzungen, Absprungrate und mehr herunterladen:
Wenn Sie diese Statistiken speichern, können Sie leicht feststellen, ob sich die Neugestaltung gelohnt hat. Sie können die Analysen vor und nach der Einführung des neuen Designs vergleichen.
Möchten Sie sehen, was MonsterInsights sonst noch kann? Lesen Sie unseren vollständigen Bericht!
Setzen Sie sich Ziele für die Neugestaltung
Sobald Sie Ihre Leistungsmaßstäbe kennen, können Sie Ziele für die Neugestaltung festlegen.
Mit einem guten Redesign können Sie das:
- Beschleunigung der Ladezeit
- Erhöhung der Konversionsraten
- Verringerung der Absprungrate
- Erhöhung der durchschnittlichen Verweildauer auf der Seite
- Verbesserung der Benutzerfreundlichkeit
- Und mehr!
Sie könnten auch ein Rebranding mit neuen Farben, Logos oder Layouts ausprobieren. Achten Sie darauf, dass Sie Ihre Leistungskennzahlen vor und nach der Neugestaltung aufzeichnen. Anhand dieser Kennzahlen können Sie entscheiden, ob die Neugestaltung erfolgreich war oder nicht.
Ein Budget festlegen
Schließlich müssen Sie entscheiden, wie hoch Ihr Budget für das Projekt sein wird. Einige grundlegende Kosten für eine Neugestaltung umfassen den Kauf eines neuen Themas oder die Beauftragung eines professionellen Webdesigners.
Wenn Sie Geld für andere Bereiche Ihres Unternehmens sparen möchten, empfehlen wir Ihnen, die Neugestaltung selbst vorzunehmen. Mit einem guten Theme-Builder brauchen Sie keine Programmierkenntnisse, um Ihre neue Website zu erstellen.
So gestalten Sie eine WordPress-Site neu
Wenn Sie sich entschlossen haben, das Design Ihrer Website zu verbessern, wissen Sie vielleicht nicht, wie Sie das anstellen sollen. Keine Sorge, ich werde Sie bei jedem Schritt begleiten!
Schritt 1: Duplicator Pro installieren
Wenn Sie eine Neugestaltung in Erwägung ziehen, werden Sie nicht eine komplett neue WordPress-Installation von Grund auf erstellen wollen. Selbst wenn Sie Ihre gesamte Website neu gestalten, ist es wichtig, dass Sie alle Ihre Beiträge, Seiten, Plugins und andere wichtige Details beibehalten.
Um Datenverluste zu vermeiden, empfehle ich, eine Kopie Ihrer Live-Website zu erstellen und sie auf eine Staging-Site zu verschieben. Hier können Sie ein neues Design erstellen, ohne dass Ihre Live-Nutzer davon betroffen sind.
Das beste Tool für diese Aufgabe ist Duplicator. Dieses WordPress-Plugin ist ein Kraftpaket für Backups, Migrationen und Klonen. Es lädt Ihre gesamte Website als eine einzige Zip-Datei herunter, sodass sie leicht verschoben werden kann.
Sie sind sich nicht sicher, ob Sie Duplicator für die Neugestaltung benötigen? Sehen Sie, wie Rock Lobster Webdesign die Design-Effizienz mit Duplicator steigert!
Wählen Sie zunächst ein Abonnement für Duplicator Pro. Es gibt eine kostenlose Version, aber Duplicator Pro bietet Drag-and-Drop-Migrationen. So können Sie Ihre Neugestaltung im Handumdrehen zum Laufen bringen.
Nach dem Kauf kopieren Sie Ihren Lizenzschlüssel. Öffnen Sie dann das Dashboard für Ihre Live-WordPress-Site und installieren Sie Duplicator.
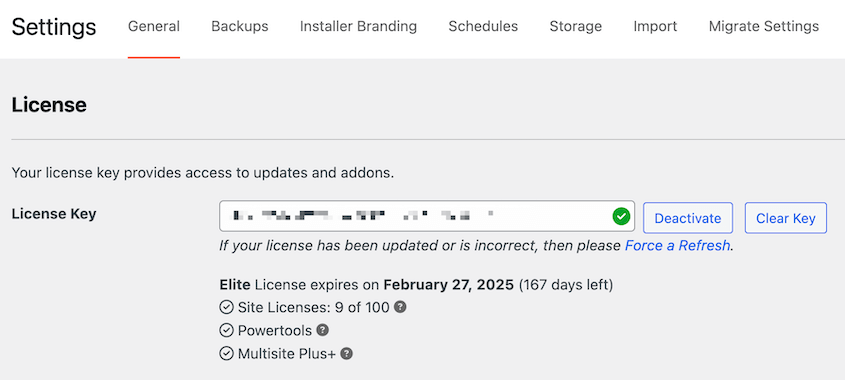
Gehen Sie dann zu Duplicator Pro " Einstellungen " Allgemein.
Fügen Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Aktivieren. Jetzt können Sie mit der Neugestaltung beginnen!
Schritt 2: Erstellen Sie eine Kopie Ihrer Live-Website
Im nächsten Schritt müssen Sie eine Kopie (oder ein Backup) Ihrer Website erstellen. Manuelle Backups können mühsam sein, aber Duplicator macht es Anfängern leicht.
Duplicator sichert alle Ihre WordPress-Dateien, Themes, Plugins und Datenbanktabellen in einer Zip-Datei. Sobald Sie ein Backup erstellt haben, können Sie es ganz einfach auf einen neuen Server verschieben.
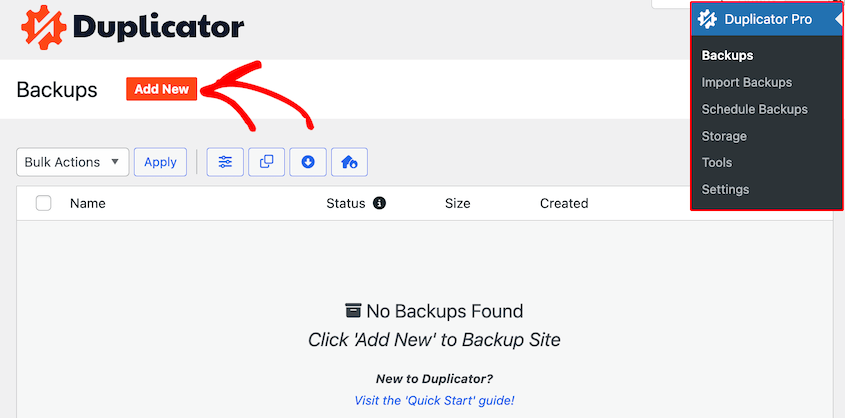
Gehen Sie zunächst zu Backups " Neu hinzufügen.
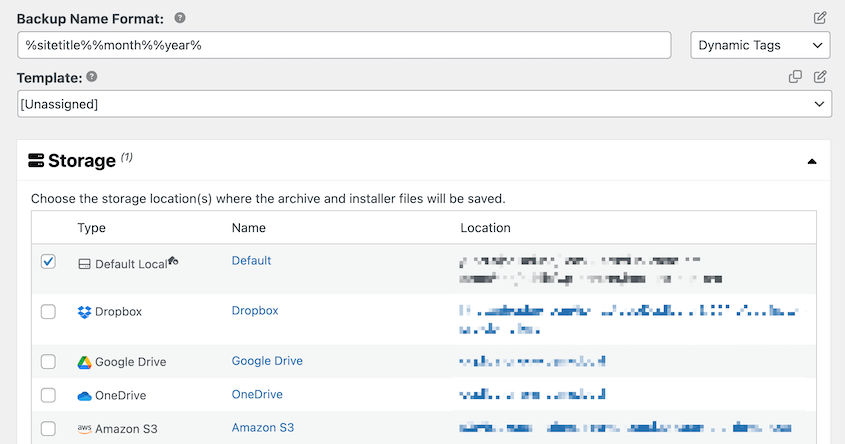
Sie können dynamische Tags verwenden, um die Sicherung zu benennen. Wählen Sie unter Speicher die Option Lokal.
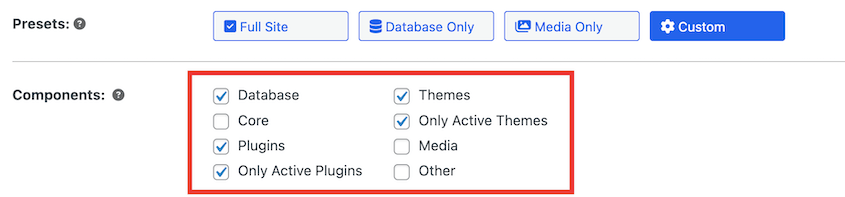
Bei Ihrer Neugestaltung möchten Sie vielleicht bestimmte Teile Ihrer Website löschen. In diesem Fall können Sie die Archivdatei anpassen. Erweitern Sie einfach den Abschnitt " Backup" und deaktivieren Sie alle Komponenten, die Sie nicht haben möchten.
Um Ihre gesamte Website zu sichern, nehmen Sie keine Änderungen vor. Klicken Sie dann auf Weiter.
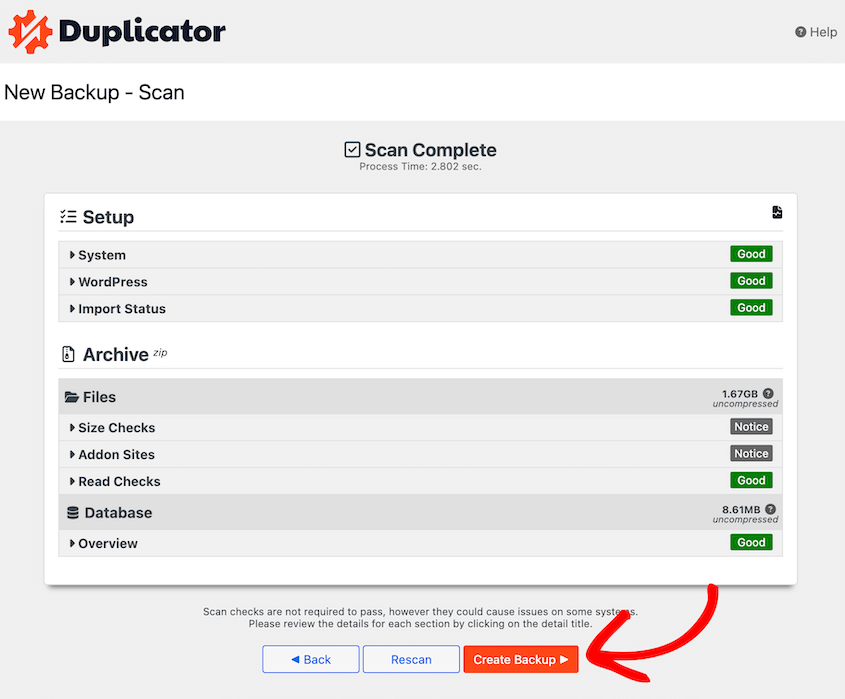
Duplicator führt einen vollständigen Scan Ihrer Live-Website durch. Prüfen Sie alle Hinweise, bevor Sie das Backup erstellen.
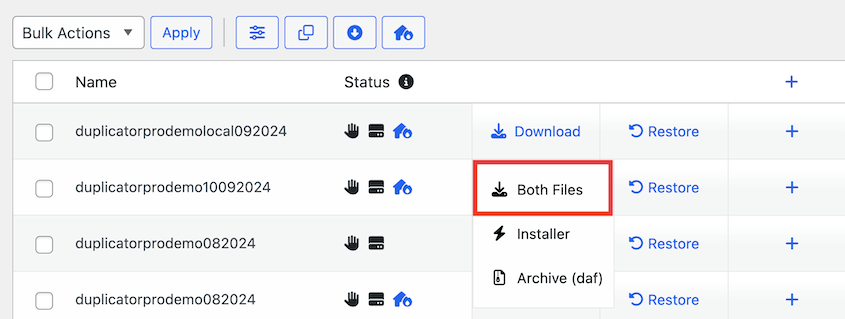
Nachdem Ihre Sicherung erstellt wurde, können Sie sie herunterladen.
Wenn Sie planen, eine lokale Staging-Umgebung wie LocalWP zu verwenden, installiert diese Software WordPress oft für Sie. In diesem Fall müssen Sie nur die Archivdatei herunterladen.
Wenn Sie Ihr Backup jedoch direkt auf einen Server mit einem FTP-Client oder cPanel hochladen, müssen Sie auch das Skript installer.php speichern.
Schritt 3: Erstellen einer Staging-Site
Wenn Sie sich auf eine große Aufgabe wie eine Neugestaltung vorbereiten, ist es wichtig, eine Staging-Site zu haben. Dabei handelt es sich um eine geklonte Version Ihrer Website, mit der Sie Änderungen testen können, ohne die Funktionalität oder das Erscheinungsbild Ihrer Live-Site zu beeinträchtigen.
Wenn Sie Ihre Live-Website neu gestalten, könnten Sie Ihrem Publikum versehentlich Fehler mitteilen.
Mit einer Staging-Site haben Sie einen sicheren und kontrollierten Raum, um sicherzustellen, dass alles korrekt funktioniert, bevor Sie live gehen. Außerdem müssen Sie Ihre bestehende Website nicht in den Wartungsmodus versetzen, während Sie sie neu gestalten.
Manchmal erstellt Ihr Webhosting-Anbieter automatisch einen Staging-Bereich für Sie. Sie können ihn aber auch leicht selbst oder mit einem WordPress-Staging-Plugin erstellen.
Für dieses Tutorial verwenden wir LocalWP, eine einsteigerfreundliche lokale Entwicklungssoftware. Damit können Sie eine WordPress-Installation auf Ihrem Computer einrichten und hosten. Außerdem ist die Nutzung kostenlos.
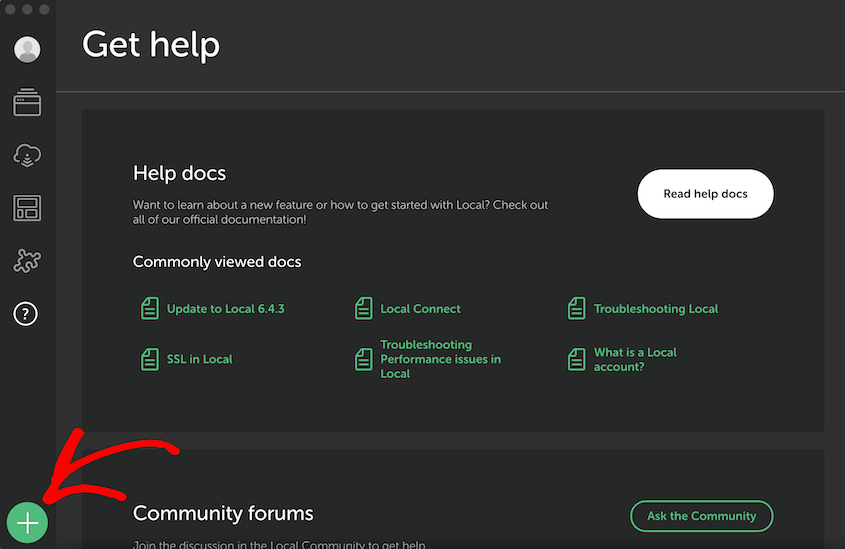
Laden Sie zunächst die Version von LocalWP herunter, die dem Betriebssystem Ihres Computers entspricht. Fügen Sie dann eine neue Website hinzu, indem Sie auf das Symbol + klicken.
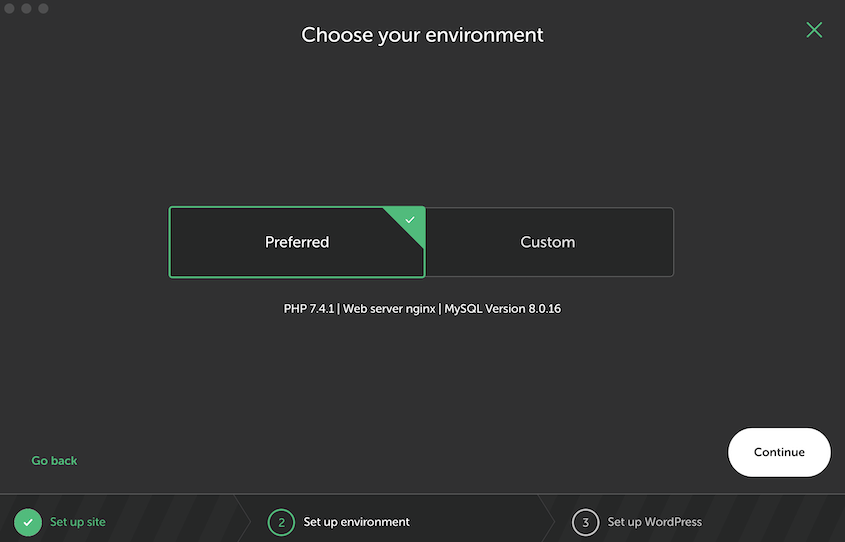
Benennen Sie als nächstes Ihre Staging-Site. Wenn Sie ein Entwickler sind, können Sie eine benutzerdefinierte Version von PHP, Apache und MySQL einrichten. Alternativ können Sie mit der Option Bevorzugt auch eine einfache WordPress-Site erstellen.
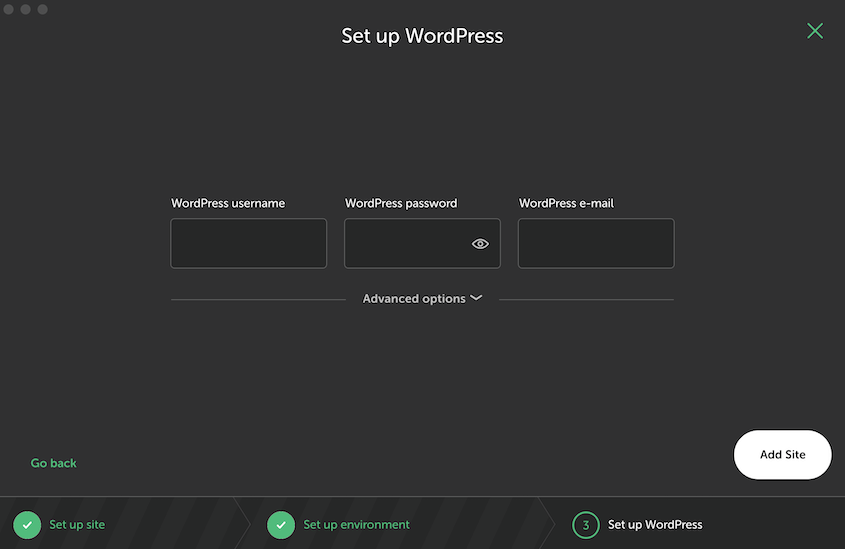
Als letzten Schritt geben Sie einen WordPress-Benutzernamen, ein Passwort und eine E-Mail-Adresse ein. Mit diesen Anmeldedaten können Sie auf das Dashboard Ihrer Staging-Site zugreifen.
Es empfiehlt sich, die Staging-Site auf demselben Server zu hosten wie die Live-Site. So stellen Sie sicher, dass keine Fehler auftreten, wenn Sie Änderungen zwischen den beiden Websites migrieren.
Lesen Sie dazu unser Tutorial zur Erstellung einer WordPress-Staging-Site.
Schritt 4: Importieren Sie Ihr Backup
Nachdem LocalWP Ihre Staging-Site erstellt hat, wird sie eine Standard-WordPress-Installation sein. Damit sie genauso aussieht und sich anfühlt wie Ihre Live-Site, können Sie einfach Ihr gespeichertes Backup importieren.
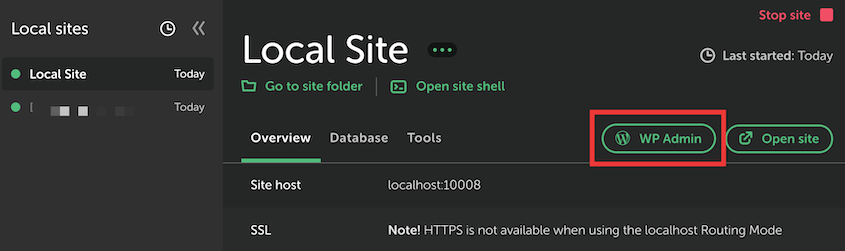
Wählen Sie in Ihrer lokalen App Ihre Website aus und klicken Sie auf WP Admin. Dadurch wird das Dashboard für die lokale Website geöffnet.
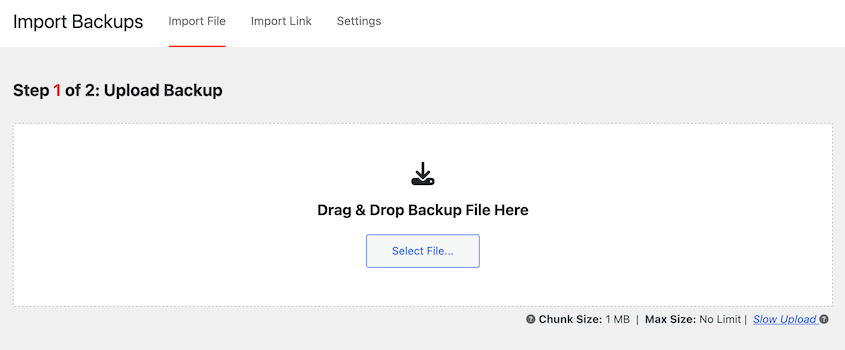
Hier installieren und aktivieren Sie Duplicator Pro als Plugin. Suchen Sie dann die Seite " Backups importieren" und laden Sie die Archivdatei hoch, die Sie zuvor gespeichert haben.
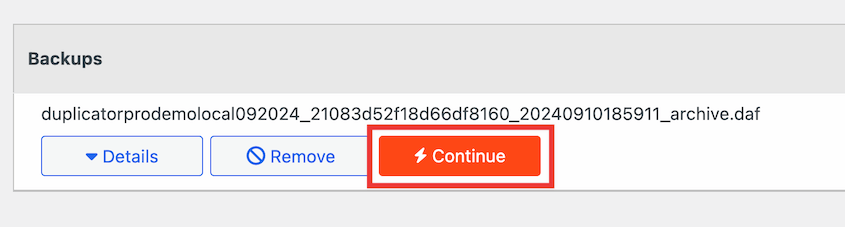
Duplicator benachrichtigt Sie, wenn das Backup hochgeladen wird. Klicken Sie auf Weiter, um die Installation zu starten.
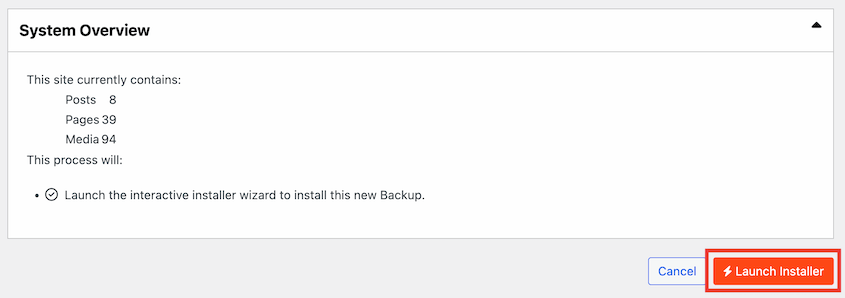
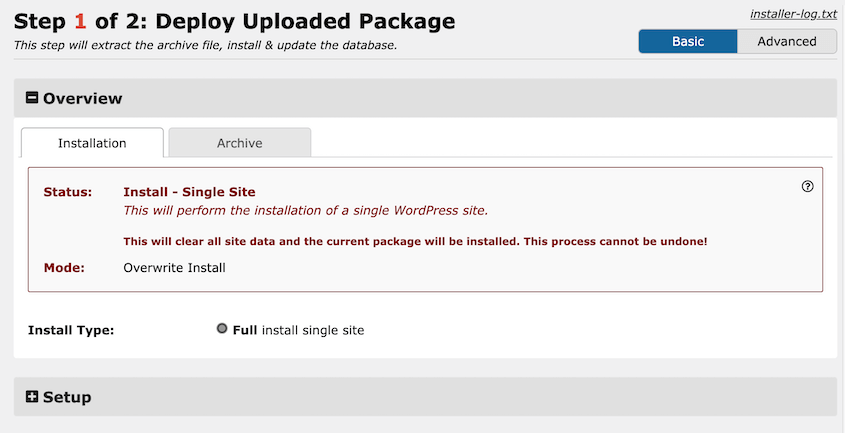
Klicken Sie auf der nächsten Seite auf „Installer starten“ .
Danach erhalten Sie eine schrittweise Anleitung für die Bereitstellung Ihrer Website-Installation.
Akzeptieren Sie die Bedingungen und Hinweise. Klicken Sie dann auf Weiter.
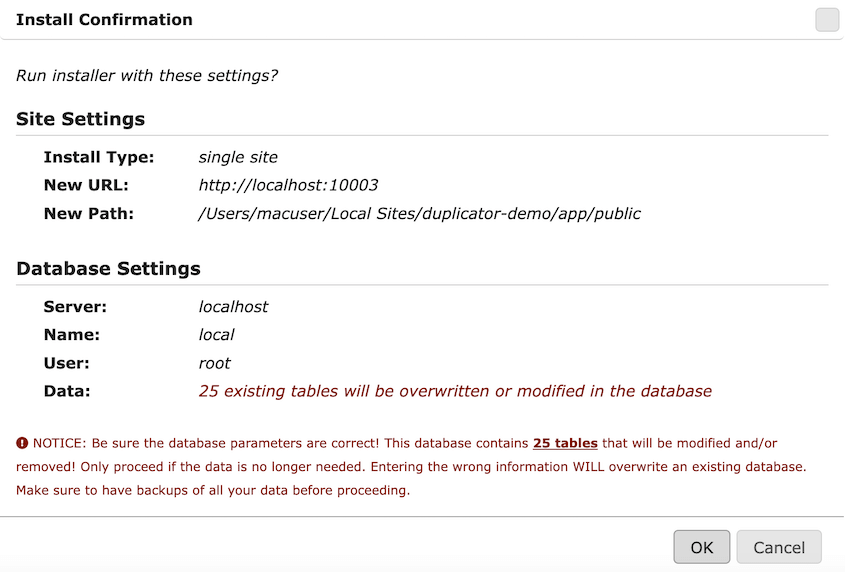
Überprüfen Sie schließlich die Installationseinstellungen. Wenn sie korrekt aussehen, klicken Sie auf OK.
Duplicator ersetzt dann die lokale Standard-Site durch eine exakte Kopie Ihrer Live-Site! Sie können die Schaltfläche Admin Login verwenden, um auf Ihr neues Dashboard zuzugreifen.
Schritt 5: Erstellen Sie Ihr neues Design
Jetzt, wo Sie eine Staging-Site haben, können Sie eine vollständige Neugestaltung vornehmen, während Ihre ursprüngliche Website noch in Betrieb ist.
Obwohl Sie Ihre Website mit den integrierten WordPress-Editoren gestalten können, sind diese nicht sehr benutzerfreundlich oder flexibel.
Für die einfache Gestaltung jeder Art von Website empfehle ich die Verwendung von SeedProd. SeedProd ist der beste Website-Builder, weil er mit Drag-and-Drop-Bearbeitung, über 150 Landing-Page-Vorlagen und sogar vorgefertigten Website-Themen ausgestattet ist.
Obwohl SeedProd als Landing Page Builder begann, hat es sich weiterentwickelt, um jeden Teil Ihrer Website anpassen zu können. Mit dem Theme-Builder können Sie ganz einfach neue Seiten, Kopfzeilen, Fußzeilen und vieles mehr entwerfen.
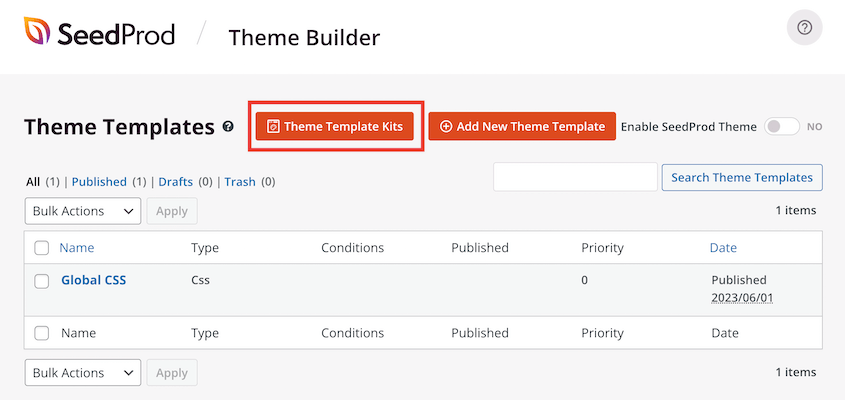
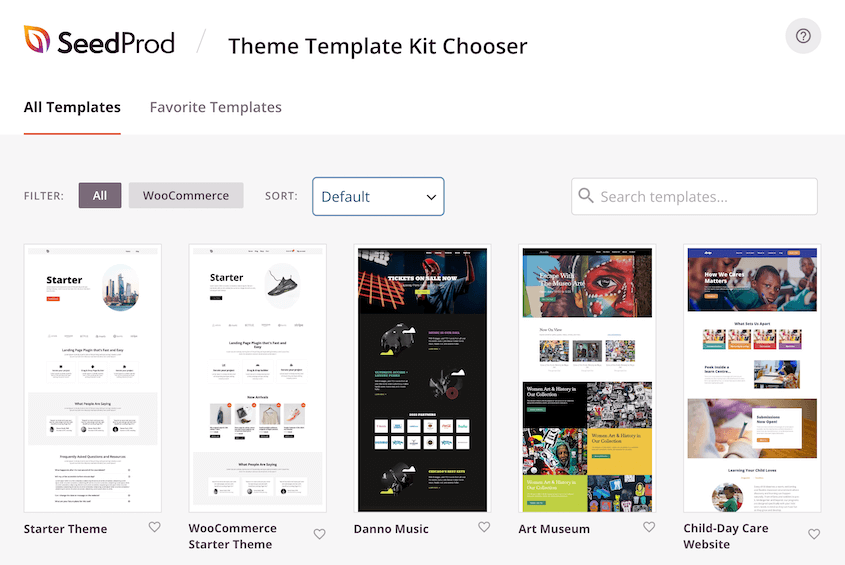
Um die Vorteile all dieser Funktionen zu nutzen, installieren und aktivieren Sie SeedProd auf Ihrer lokalen WordPress-Website. Gehen Sie dann zu SeedProd " Theme Builder " Theme Template Kits.
So können Sie aus vielen verschiedenen vorgefertigten Themenpaketen wählen. Anstatt jede Seitenvorlage manuell von Grund auf zu programmieren, kann SeedProd den Designprozess beschleunigen.
Sie finden hier Websites für Portfolios, Online-Unternehmen, Blogs und vieles mehr.
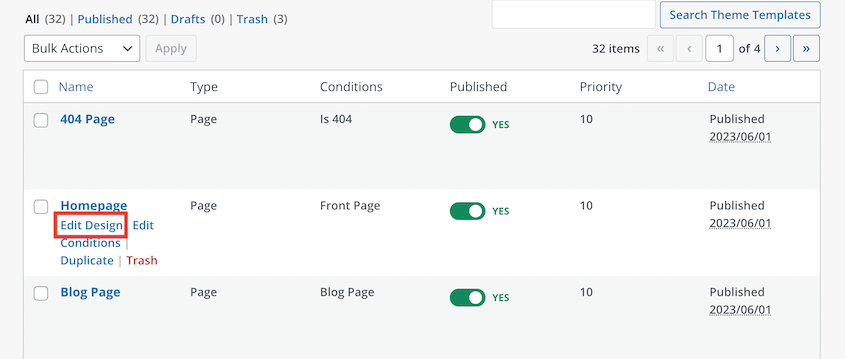
Sobald Sie ein neues Thema ausgewählt haben, stehen Ihnen Vorlagen für Ihre Homepage, Beiträge, Kopf- und Fußzeilen zur Verfügung. Um eine dieser Vorlagen zu bearbeiten, klicken Sie auf Design bearbeiten.
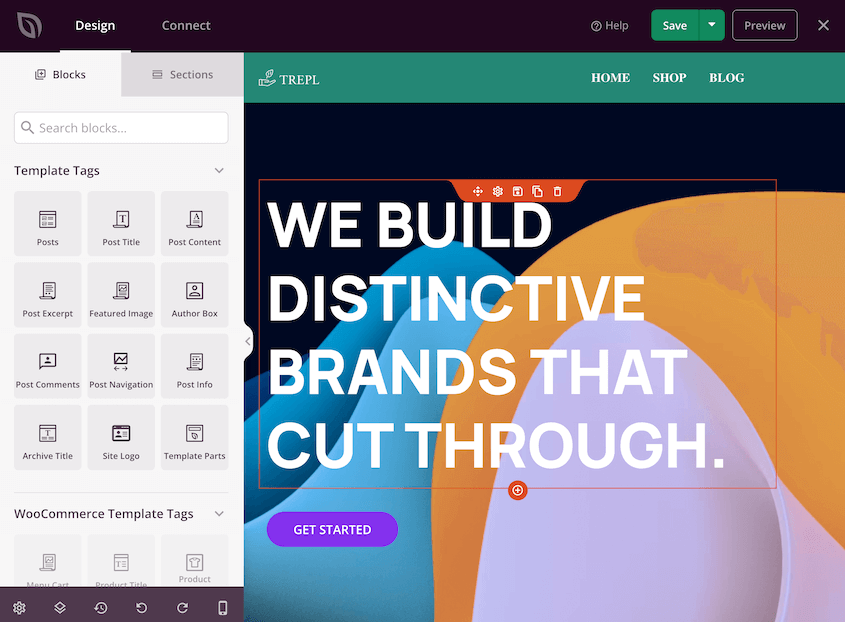
Sie können dann den SeedProd Page Builder verwenden, um Ihr Thema vollständig anzupassen. Sie können neue Blöcke per Drag & Drop auf die Seite ziehen, Schriftarten bearbeiten, Standardfarben aktualisieren und alle anderen Änderungen vornehmen.
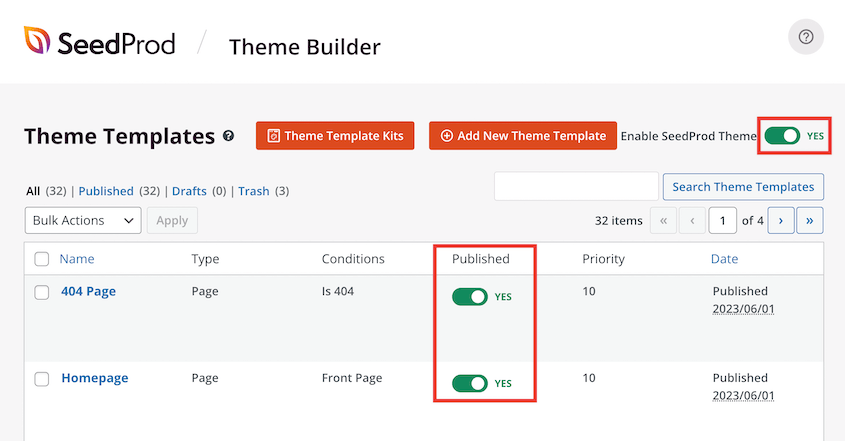
Achten Sie darauf, Ihre Änderungen zu speichern, wenn Sie fertig sind. Veröffentlichen Sie dann jede Themenvorlage. Aktivieren Sie oben auf der Seite das neue SeedProd-Thema.
Wenn Sie eine ausführlichere Anleitung zur Gestaltung einer Website mit SeedProd wünschen, lesen Sie diesen Beitrag über die Erstellung eines benutzerdefinierten WordPress-Themes ohne Code.
Schritt 6: Starten Sie Ihre neue Website
Sobald Sie Ihre neue Website vollständig umgestaltet haben, ist es an der Zeit, die Änderungen zu veröffentlichen!
Mit Duplicator müssen Sie lediglich ein Backup der Staging-Site erstellen. Laden Sie dann die Archivdatei des Backups herunter.
Bevor Sie diese in Ihre Live-Website importieren, sollten Sie einen Notfallwiederherstellungspunkt einrichten. Damit wird im Grunde eine Sicherungskopie Ihrer Website unmittelbar vor der Aktualisierung des Designs gespeichert. Wenn Sie kritische Fehler feststellen, die Sie bei der Entwicklung übersehen haben, können Sie einfach zu dieser Sicherung zurückkehren.
Erstellen Sie dazu eine Sicherungskopie Ihrer ursprünglichen Website. Achten Sie darauf, dass Sie als Speicherort "Lokal" auswählen.
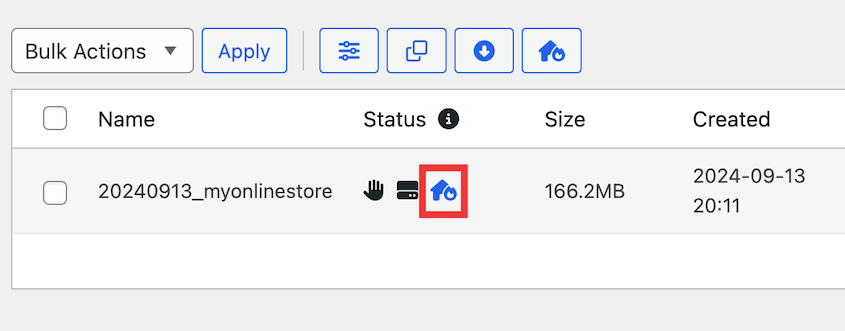
Fahren Sie mit der Erstellung des Backups fort. Wenn Sie fertig sind, klicken Sie auf das blaue Haus-Symbol.
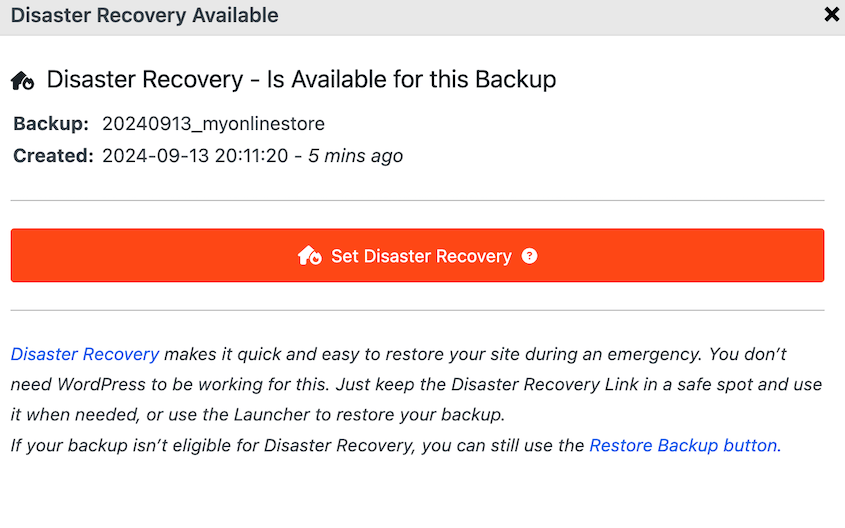
Hit Set Disaster Recovery.
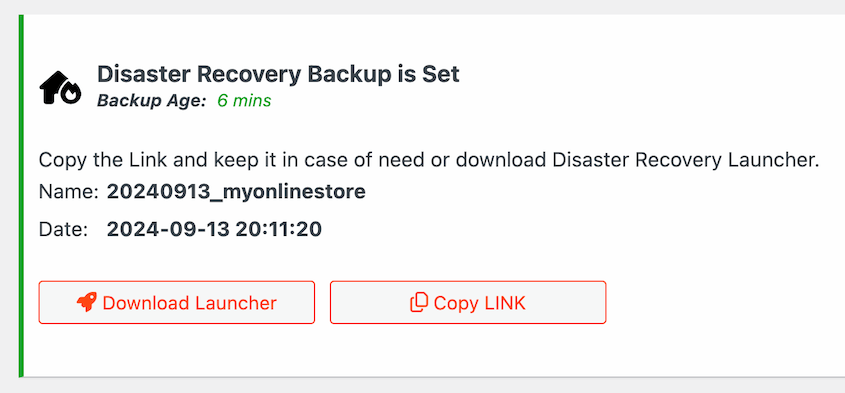
Kopieren Sie nun entweder den Wiederherstellungslink oder laden Sie die Startdatei herunter. Wenn Sie diese an einem sicheren Ort speichern, können Sie sie verwenden, um Ihre Website sofort wiederherzustellen.
Jetzt ist es an der Zeit, Ihr neues Design zu importieren. Gehen Sie dazu auf die Seite Backups importieren und laden Sie die Zip-Datei Ihrer Staging-Site hoch. Dann führt Duplicator Sie durch den Import Ihres Backups in die Website.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Verschieben einer lokalen WordPress-Website auf einen Live-Server.
Schritt 7: Überprüfen Sie Ihre umgestaltete Website
Selbst wenn Sie auf Ihrer Staging-Site nach Fehlern gesucht haben, könnten Sie etwas übersehen. Nachdem Sie Ihre Neugestaltung live geschaltet haben, ist es wichtig, Ihre Website gründlich zu überprüfen, um sicherzustellen, dass sie richtig aussieht und funktioniert.
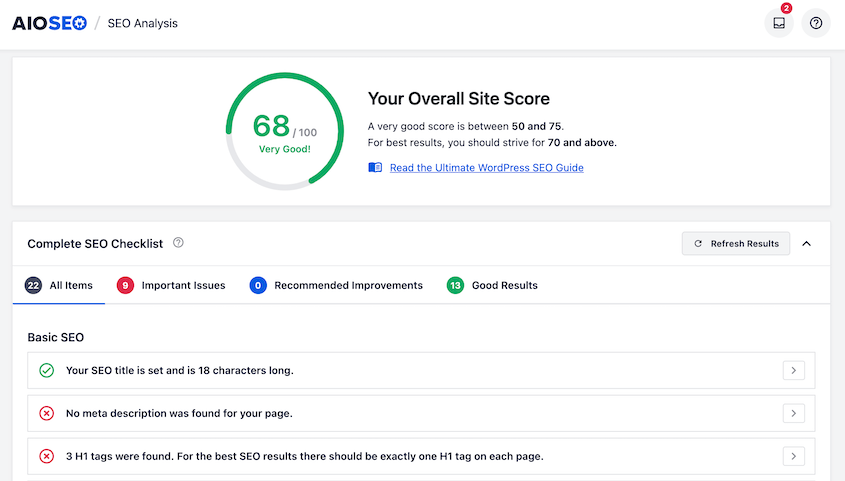
Um sicherzustellen, dass Ihre Suchmaschinenoptimierung (SEO) stimmt, sollten Sie ein vollständiges SEO-Audit durchführen. All-in-One SEO ist das beste SEO-Plugin dafür, weil es Ihnen eine anfängerfreundliche Liste von SEO-Vorschlägen für Ihre Website gibt.
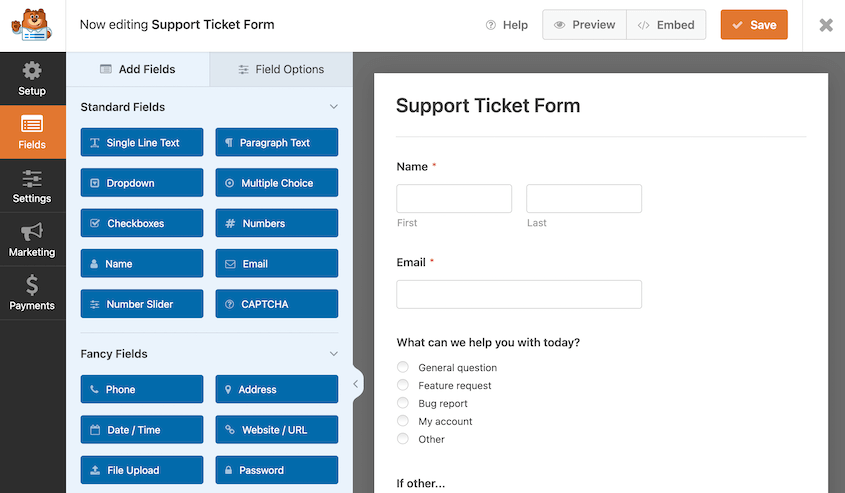
Ich würde auch empfehlen, ein Support-Ticket-Formular einzurichten. Auf diese Weise kann Ihr Publikum alle Fehler oder 404-Fehler melden, die sich auf die Nutzung Ihrer Website auswirken.
Mit einem Plugin wie WPForms können Sie mit einer Support-Ticket-Vorlage beginnen und das Kontaktformular an Ihre spezifischen Bedürfnisse anpassen.
Hier sind einige weitere Aufgaben, die Sie direkt nach einer Neugestaltung durchführen sollten:
Nach all dem haben Sie ein wunderschönes Redesign, das neue Besucher anlockt und sie immer wieder auf Ihre Website zurückkehren lässt!
Häufig gestellte Fragen (FAQs)
Wie gestalte ich meine WordPress-Website um, ohne live zu gehen?
Mit einer Staging-Site können Sie Ihre WordPress-Site umgestalten, ohne die Änderungen der Öffentlichkeit zu zeigen. Erstellen Sie dazu mit Duplicator Pro eine Kopie Ihrer Live-Site. Anschließend können Sie bei Ihrem Hosting-Anbieter eine Staging-Site einrichten oder sie auf einem lokalen Server einrichten. Schließlich importieren Sie Ihre geklonte Website in den Staging-Bereich und beginnen mit der heimlichen Umgestaltung Ihrer Website!
Wie gestalte ich meine WordPress-Website neu, ohne dass die Suchmaschinenoptimierung darunter leidet?
Der beste Weg, Ihre WordPress-Website neu zu gestalten, ohne dass die Suchmaschinenoptimierung darunter leidet, ist die Durchführung aller notwendigen Änderungen auf einer Staging-Site. Verwenden Sie dann Duplicator Pro, um Ihre umgestaltete Website zurück auf den Live-Server zu migrieren. Um Ihre Website nach einem Redesign für SEO zu optimieren, sollten Sie AIOSEO installieren und die SEO-Audit-Checkliste ausfüllen.
Wie erstelle ich eine neue WordPress-Website, während die alte Website noch aktiv ist?
Sie können eine neue WordPress-Site auf einer lokalen Staging-Site erstellen. Wenn Sie fertig sind, erstellen Sie mit Duplicator Pro ein vollständiges Backup der neu gestalteten Website. Sobald Sie die aktualisierte Website importiert haben, ersetzt Duplicator automatisch Ihr ursprüngliches Design durch das neue, ohne dass es zu Ausfallzeiten kommt. Wenn Sie Seiten aktualisiert haben, müssen Sie diese mit AIOSEO umleiten.
Wie kann ich alle Inhalte löschen und in WordPress neu beginnen?
Wenn Sie WordPress.com verwenden, gehen Sie zu Einstellungen " Allgemein und klicken Sie auf Ihre Website zurücksetzen. Für WordPress.org können Sie das Plugin WP Reset installieren, das Ihre Beiträge, Seiten, Kommentare, Benutzer, benutzerdefinierten Beitragstypen und benutzerdefinierten Datenbanktabellen löscht. Wir empfehlen jedoch, Ihre Website mit Duplicator Pro zurückzusetzen, damit Ihre Daten nicht vollständig verloren gehen.
Wie oft sollte ich meine Website neu gestalten?
Gestalten Sie Ihre Website alle 2 bis 3 Jahre neu, um sie modern und benutzerfreundlich zu halten und an die aktuellen Webdesign-Standards anzupassen. Aktualisieren Sie Ihre Website früher, wenn sie veraltet aussieht, ein schlechtes Nutzererlebnis bietet, nicht mobilfähig ist oder nicht mehr die Botschaft und die Geschäftsziele Ihrer Marke widerspiegelt.
Abschluss
Das war's! Sie haben gelernt, wie man eine WordPress-Website neu gestaltet.
Während Sie hier sind, könnten Ihnen diese WordPress-Tutorials und Plugin-Bewertungen gefallen:
Sie müssen nicht mehr viel Zeit damit verbringen, Ihre Website manuell in einen Staging-Bereich und wieder zurück zu verschieben. Laden Sie Duplicator Pro herunter und beginnen Sie mit Drag-and-Drop-Migrationen!
Joella ist eine Autorin mit langjähriger Erfahrung in WordPress. Bei Duplicator ist sie auf die Website-Wartung spezialisiert – von einfachen Backups bis hin zu groß angelegten Migrationen. Ihr oberstes Ziel ist es, sicherzustellen, dass Ihre WordPress-Website sicher und bereit für Wachstum ist.