"Ich habe gerade drei Stunden Umsatz verloren, weil meine Website während eines Themenwechsels abgestürzt ist."
Solche Geschichten höre ich fast wöchentlich von WordPress-Nutzern.
Nachdem ich Hunderten von Kunden geholfen habe, sich von Katastrophen bei Themenänderungen zu erholen, habe ich immer wieder das gleiche Muster gesehen. Sie versuchen, das Erscheinungsbild ihrer Website zu aktualisieren, und plötzlich funktioniert nichts mehr wie erwartet.
Der Unterschied zwischen einer Katastrophe und einem Erfolg liegt nicht in den technischen Fähigkeiten. Es ist die Vorbereitung und der richtige Ansatz.
Ich habe genau die Methode dokumentiert, die erfolgreiche Website-Besitzer verwenden - dieselbe Methode, die ich jedem empfehle, der mich um Rat fragt. Sie ist bemerkenswert effektiv und doch einfach genug, dass jeder sie anwenden kann.
Diese Technik erfordert keine Programmierkenntnisse, sondern nur einige wenige Schritte, die ein Sicherheitsnetz für Ihre Website schaffen.
Lassen Sie mich Sie durch den Prozess führen, der schon unzählige Websites vor unnötigen Ausfallzeiten bewahrt hat!
Inhaltsverzeichnis
Warum Ihr WordPress-Theme ändern?
Ihr WordPress-Theme ist ein wichtiger Faktor, der das Erscheinungsbild und die Leistung Ihrer Website beeinflusst. Mit der Zeit stellen Sie möglicherweise fest, dass Ihr vorhandenes Theme Ihren sich entwickelnden Anforderungen nicht mehr gerecht wird.
Hier sind ein paar Gründe, warum Sie Ihr WordPress-Theme möglicherweise ändern müssen.
Bessere Ästhetik
Durch die Änderung Ihres WordPress-Designs können Sie das Gesamtbild Ihrer Website verbessern und sie für Ihr Publikum attraktiver machen. Das richtige Design verleiht Ihren Inhalten ein frisches, innovatives Aussehen, das möglicherweise mehr Besucher anzieht und bindet.
Kompatibilitätsprobleme
Manchmal ist Ihr WordPress-Theme möglicherweise nicht mit bestimmten Plugins oder den neuesten WordPress-Updates kompatibel. Dies kann zu erheblichen Fehlern führen, die sich auf Ihre gesamte Site auswirken. In diesem Fall müssen Sie Ihr Theme ändern.
Designs können die Ladegeschwindigkeit und Reaktionsfähigkeit Ihrer WordPress-Website beeinflussen. Wenn die Leistung Ihrer Website schlecht ist, kann ein Designwechsel die Ladezeiten verbessern und für ein besseres Benutzererlebnis sorgen. Außerdem kann dies Ihr Suchranking verbessern.
Zusätzliche Merkmale
Neue Designs bieten erweiterte Funktionen, mit denen Sie Ihrer Website mehr Funktionalitäten hinzufügen können. Ein Designwechsel kann erforderlich sein, wenn Sie die neuesten Funktionen nutzen und Ihren Besuchern ein besseres Browsing-Erlebnis bieten möchten. Beispielsweise möchten Sie möglicherweise ein WooCommerce-Design, um Ihrer Website E-Commerce-Unterstützung hinzuzufügen.
Neuausrichtung
Möglicherweise möchten Sie Ihr Unternehmen umbenennen, und Ihr aktuelles Design spiegelt möglicherweise nicht die neue Marke wider. Durch Ändern Ihres WordPress-Designs können Sie das Erscheinungsbild Ihrer Website an Ihre neue Markenidentität anpassen.
Das richtige WordPress-Theme auswählen
Das richtige WordPress-Theme auszuwählen ist keine leichte Aufgabe. Im WordPress-Theme-Verzeichnis sind Tausende verfügbar, daher kann es schwierig sein, herauszufinden, welches das richtige für Sie ist.
Das von Ihnen gewählte Design bildet die Grundlage für die Identität Ihrer Website und beeinflusst, wie Ihre Benutzer mit Ihrer Website interagieren. Achten Sie daher unbedingt auf die folgenden Funktionen:
Sie wollen ein Thema, das ansprechend ist und gut zu Ihrer Marke passt. Es wird das erste sein, was Ihren Besuchern ins Auge fällt, also muss es einen guten Eindruck machen.
Das Theme sollte genau die Funktionen bieten, die Sie für Ihre Website benötigen. Wenn Sie zum Beispiel eine E-Commerce-Website betreiben, sollte Ihr Theme eine Warenkorb-Funktionalität bieten.
Angesichts der wachsenden Zahl von Nutzern, die mit ihren mobilen Geräten im Internet surfen, muss Ihr Thema mobilfreundlich sein.
Ein gutes Theme sollte die Ladegeschwindigkeit Ihrer Website nicht beeinträchtigen. Denken Sie auch daran, dass Themes, die mit unnötigen Funktionen überladen sind, Ihre Website verlangsamen können.
Ein SEO-freundliches Thema sorgt für eine bessere Sichtbarkeit in Suchmaschinen. Es sollte gut kodiert sein und den neuesten SEO-Best-Practices entsprechen.
Vergewissern Sie sich, dass der Theme-Entwickler zeitnahe Updates und angemessenen Support für sein Produkt anbietet.
Vorbereitung zur Änderung Ihres WordPress-Themes
Sie können Ihr WordPress-Theme jederzeit ändern. Aber bevor Sie das tun, empfehle ich Ihnen, ein paar vorbeugende Maßnahmen zu ergreifen, um sicherzustellen, dass alles reibungslos funktioniert.
1. Testen Sie die Ladegeschwindigkeit Ihres aktuellen Designs
Ein besseres Design kann Ihre Ladegeschwindigkeit verbessern und verhindern, dass neue Besucher abspringen. Um zu sehen, ob Ihr neues Design schneller lädt, müssen Sie die Geschwindigkeit Ihrer aktuellen Site testen.
Mit dem Geschwindigkeitstest-Tool von IsItWP können Sie die Geschwindigkeit Ihrer Website schnell und einfach analysieren. Geben Sie zunächst die URL Ihrer Website ein.
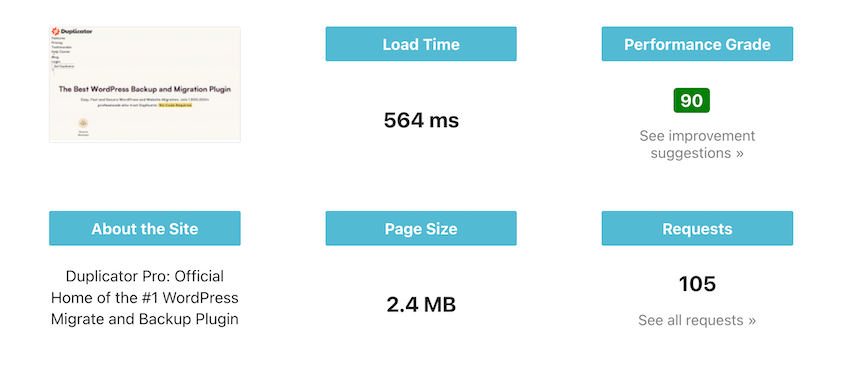
Speichern Sie dann Ihre Ladezeit, die Anzahl der Anfragen und die Leistungsbewertung. So können Sie feststellen, ob das neue Design eine bessere Leistung bietet.
Testen Sie neben Ihrer Homepage auch die Ladegeschwindigkeit einiger anderer Seiten auf Ihrer Site.
2. Code-Snippets und Tracking-Codes kopieren
Einige WordPress-Benutzer fügen der Datei functions.php Codeausschnitte hinzu, um ein Design anzupassen. Wenn Sie Ihre alten Designanpassungen beibehalten möchten, müssen Sie diese Codeausschnitte kopieren, damit Sie sie später in die neuen Designdateien einfügen können.
Neben Codeausschnitten können Ihre Designdateien auch Tracking-Codes enthalten. Diese können für Analytics-Tracking oder Adsense verwendet werden. Speichern Sie diese Tracking-Codes und übertragen Sie sie auf das neue Design.
Um diesen Aufwand in Zukunft zu vermeiden, empfehlen wir Ihnen, Ihre Site mit MonsterInsights mit Google Analytics zu verbinden. Mit WPCode können Sie Codeausschnitte auch ganz einfach verwalten.
In WordPress sind Seitenleisten ein wertvolles Tool zur Verbesserung der Funktionalität und Benutzerinteraktion Ihrer Site. Sie können Widgets wie Suchleisten, aktuelle Beiträge, benutzerdefinierte Menüs, Links zu sozialen Medien und mehr enthalten.
Wenn Sie Ihren Widgets benutzerdefinierten Code hinzugefügt haben, denken Sie daran, ihn zu kopieren, bevor Sie das Design wechseln. Auf diese Weise gehen keine Anpassungen verloren.
So ändern Sie Ihr WordPress-Theme
Möchten Sie lernen, wie Sie Ihr WordPress-Theme ändern? Wir versprechen, Sie Schritt für Schritt durch den Vorgang zu führen, sodass es zu keinen Ausfallzeiten kommt.
Schritt 1: Sichern Sie Ihre WordPress-Site
Zuerst müssen Sie ein vollständiges Backup Ihrer bestehenden WordPress-Site erstellen . Wenn während der Umstellung etwas schief geht, können Sie dieses Backup wiederherstellen und sofort zum vorherigen Design zurückkehren.
Es gibt einige Backup-Plugins , die Sie verwenden können, aber das beste ist Duplicator Pro . Duplicator Pro ist ein leistungsstarkes Plugin, mit dem Sie Ihre Website problemlos sichern, klonen oder migrieren können.
Mit Duplicator können Sie Ihre Website mit nur wenigen Klicks sichern. Ziehen Sie diese Sicherung dann per Drag & Drop auf eine Staging-Site. Hier können Sie ein anderes Theme testen, ohne Ihre Live-Site zu zerstören.
Obwohl Duplicator auch als kostenlose Version erhältlich ist, möchten Sie für zusätzliche Funktionen möglicherweise ein Upgrade durchführen. Duplicator Pro bietet Ihnen den Komfort automatischer Backups, Drag-and-Drop-Migrationen und vieles mehr.
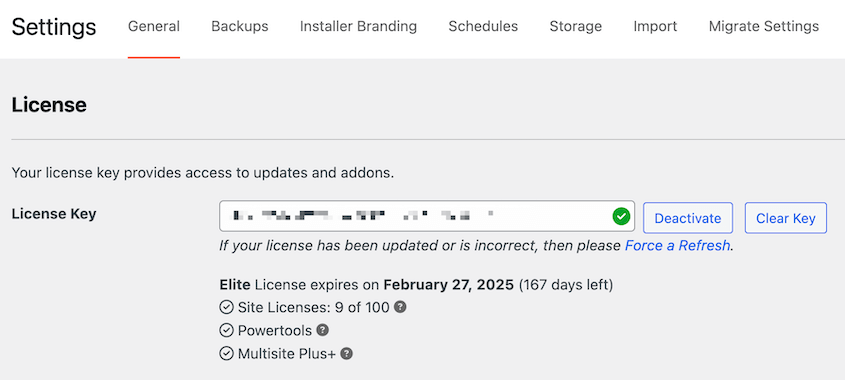
Kopieren Sie unbedingt Ihren Lizenzschlüssel. Installieren und aktivieren Sie dann Duplicator in WordPress. Aktivieren Sie als letzten Schritt Ihren Lizenzschlüssel.
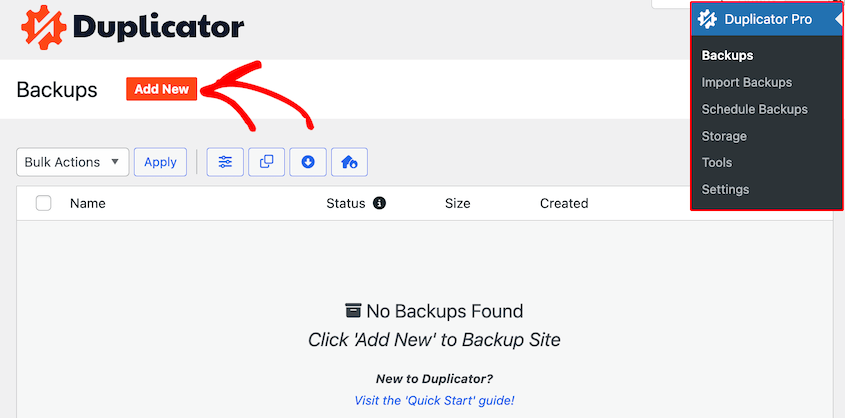
Gehen Sie dann zu Duplicator Pro » Backups » Neu hinzufügen .
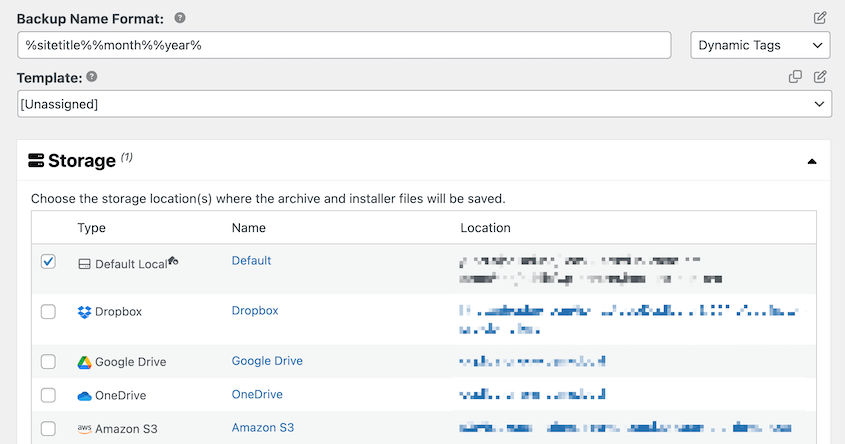
Benennen Sie das Backup mit dynamischen Tags. Duplicator speichert es automatisch auf Ihrem lokalen Server, Sie können das Backup aber auch an einen Cloud-Speicher senden.
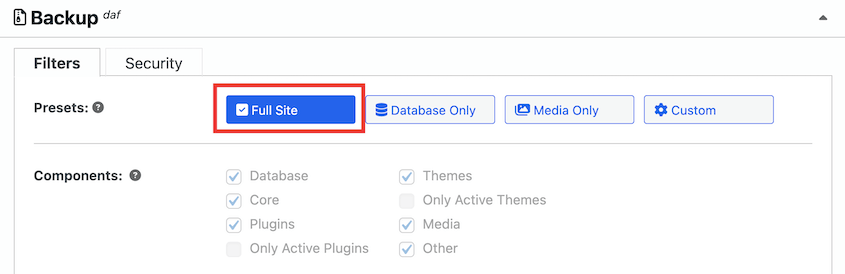
Erweitern Sie den Abschnitt „Backup“ und wählen Sie die Voreinstellung „ Vollständige Site“ .
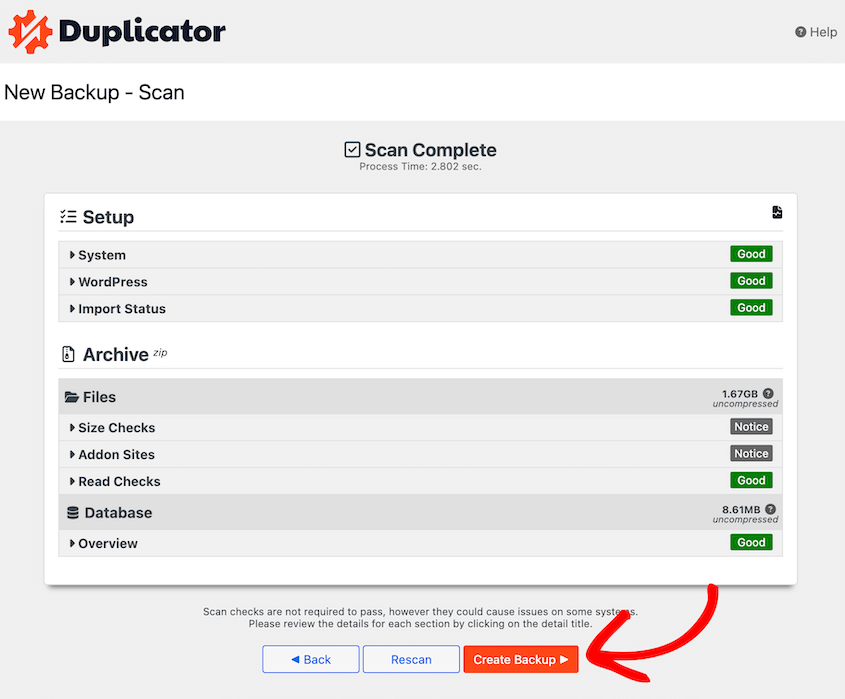
Klicken Sie auf „Weiter“ . Nachdem Duplicator Ihre Site gescannt hat, klicken Sie auf „Backup erstellen“ .
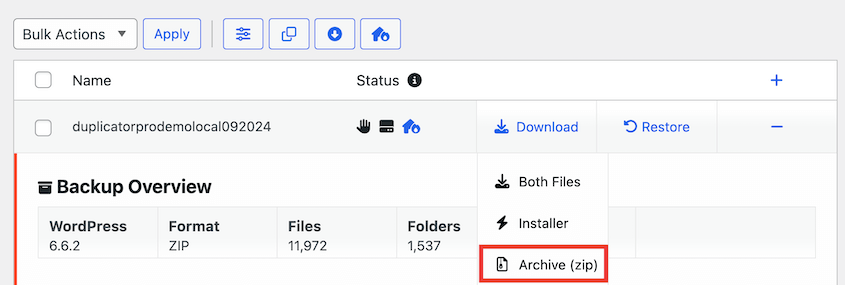
Sobald Ihre Site gesichert ist, laden Sie die Sicherungsarchivdatei herunter.
Wenn sich Ihr Backup im Cloud-Speicher befindet, müssen Sie Ihr Cloud-Konto öffnen und das Backup herunterladen.
Schritt 2: Eine Staging-Site einrichten
Das Design Ihrer Live-Site zu ändern, ist keine gute Idee. Ihre Besucher könnten auf eine defekte Website gelangen, während Sie noch damit beschäftigt sind, Ihr neues Erscheinungsbild zu verfeinern. Dies kann zu Umsatzeinbußen bei E-Commerce-Sites oder einem Rückgang des Blog-Verkehrs führen.
Die Aufrechterhaltung einer professionellen Online-Präsenz ist von entscheidender Bedeutung, und hier kommt eine Staging-Site ins Spiel.
So können Sie hinter den Kulissen arbeiten, alle notwendigen Änderungen vornehmen und Fehler beheben, ohne Ihre Live-Site zu beeinträchtigen. Sobald Sie mit dem Aussehen und den Funktionen zufrieden sind, können Sie die Änderungen auf Ihre Live-Site übertragen.
Wenn Sie eine Staging-Umgebung auf demselben Server wie Ihre Live-Site einrichten möchten, lesen Sie dieses Tutorial zum Erstellen einer WordPress-Staging-Site .
Sie können jedoch auch problemlos eine lokale Staging-Site einrichten. Dies ist eine kostenlose und einfache Möglichkeit, neue Änderungen zu testen.
Schritt 3: Migrieren Sie eine Kopie Ihrer alten Site in den Staging-Bereich
Damit Ihre Staging-Site effektiv ist, muss sie eine exakte Kopie Ihrer Live-Site sein. Mit Duplicator können Sie ein Backup importieren und sofort eine geklonte Staging-Umgebung einrichten.
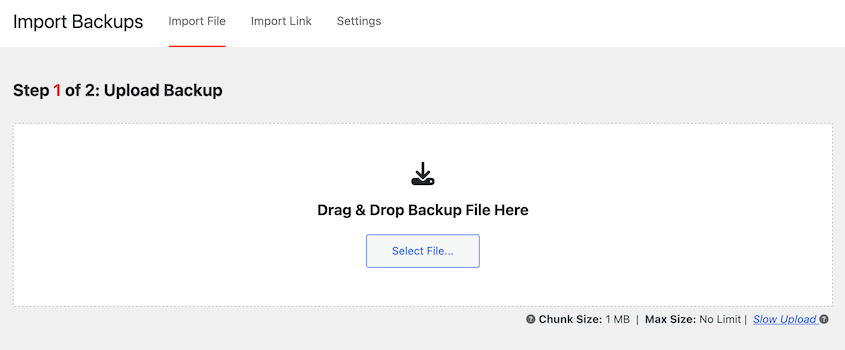
Nachdem Sie eine Staging-Site erstellt haben, installieren und aktivieren Sie unbedingt Duplicator Pro. Gehen Sie dann zur Seite „Backups importieren“ . Legen Sie Ihr Backup-Archiv hier ab.
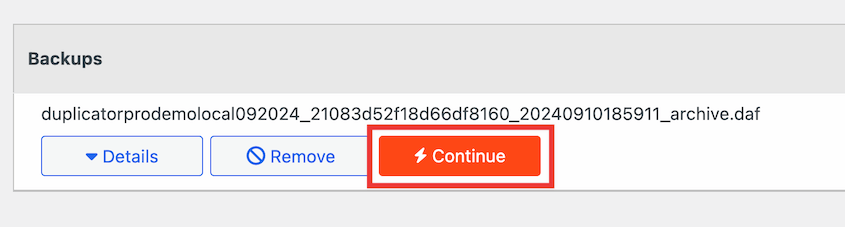
Klicken Sie nach dem Hochladen auf „Fortfahren“ .
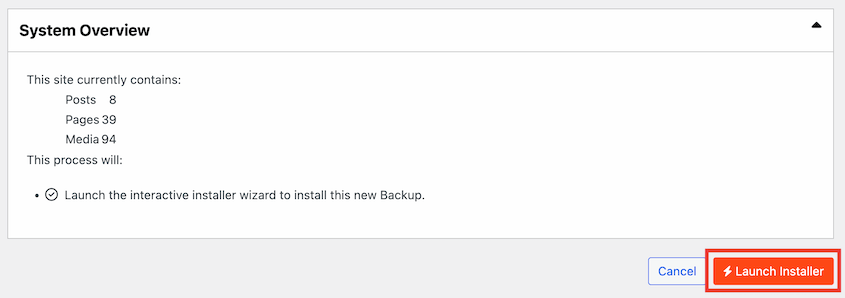
Klicken Sie auf „Installationsprogramm starten“, um mit dem Ersetzen der leeren Staging-Site durch das Backup zu beginnen.
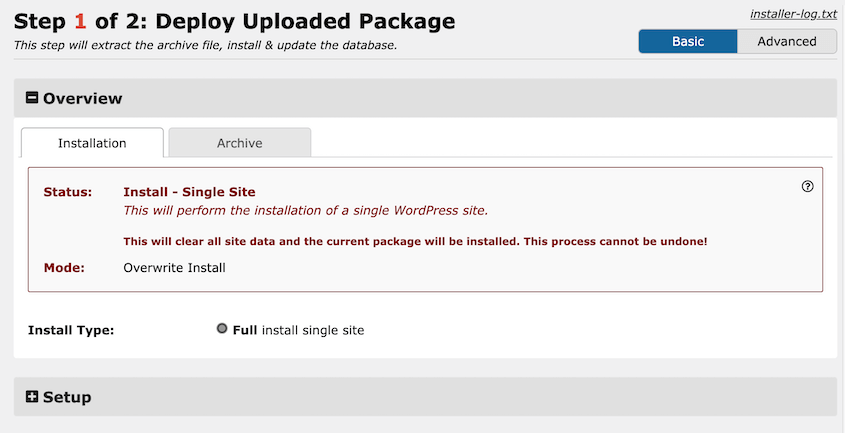
Nun führt Sie der Duplicator-Migrationsassistent durch die Installation. Akzeptieren Sie die Bedingungen und Hinweise und fahren Sie mit dem nächsten Schritt fort.
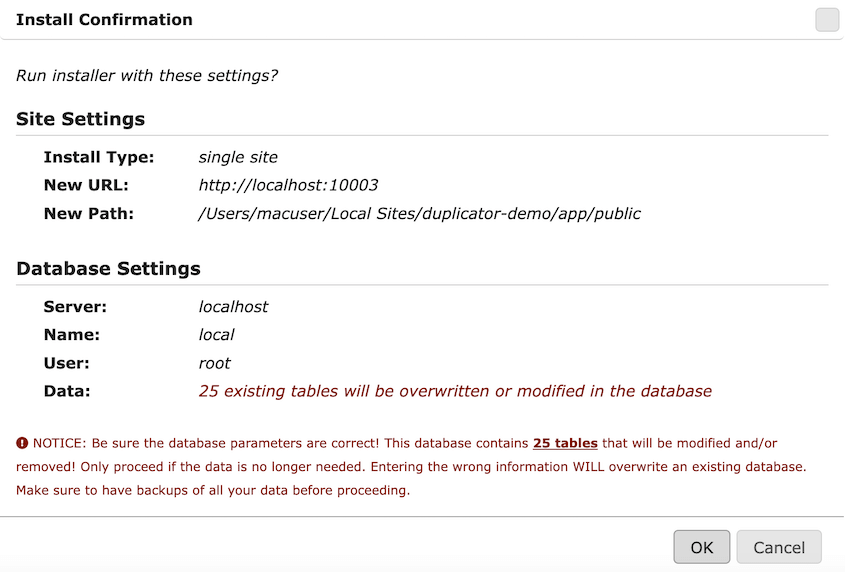
Bestätigen Sie im Popup-Fenster, dass Sie das Backup installieren möchten.
Anschließend importiert Duplicator alle Dateien und Datenbanktabellen Ihrer Live-Site in die Staging-Site! Klicken Sie auf „Admin-Login“, um auf Ihr neues Dashboard zuzugreifen.
Schritt 4: Installieren und aktivieren Sie ein neues Design
Nachdem Sie nun den Staging-Bereich gemeistert haben, ist es Zeit für den nächsten Schritt: die Installation Ihres neuen WordPress-Themas.
Sie können entweder ein kostenloses Theme aus dem WordPress-Theme-Verzeichnis auswählen oder ein Premium-Theme von Drittanbietern erwerben. Denken Sie daran, dass das von Ihnen ausgewählte Theme zu den Zielen und dem Stil Ihrer Website passen sollte.
Hier sind einige der besten WordPress-Themes :
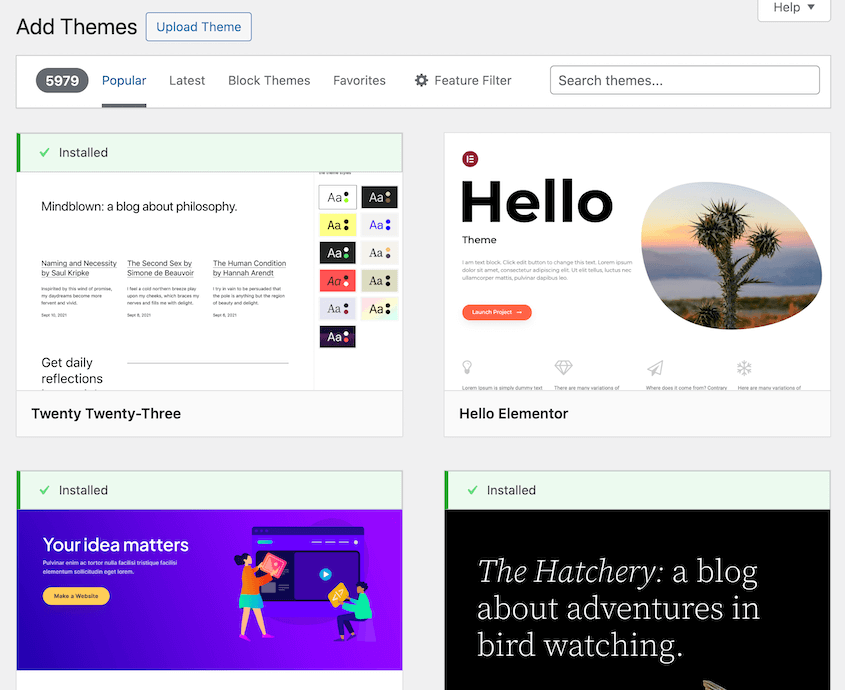
Wenn Sie ein kostenloses Design möchten, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung » Designs » Neues Design hinzufügen . Suchen Sie nach dem gewünschten Design.
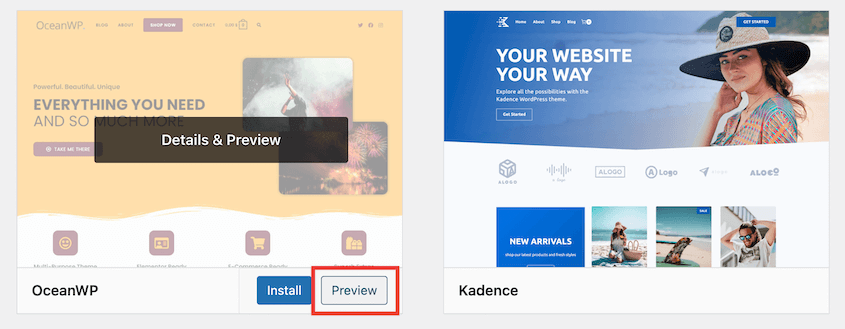
Wenn Sie sehen möchten, wie es auf Ihrer Site aussieht, können Sie eine Live-Vorschau anzeigen.
Wenn Sie eines gefunden haben, das Ihnen gefällt, installieren Sie es und klicken Sie auf die Schaltfläche „Aktivieren“ .
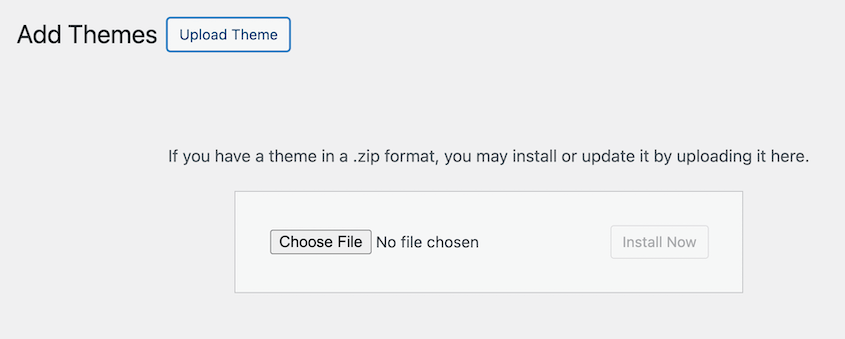
Im Allgemeinen werden Premium-Themes als ZIP-Datei geliefert, die Sie auf Ihrer Website installieren müssen. Klicken Sie in diesem Fall auf Theme hochladen .
Nach der Aktivierung haben Sie ein komplett neues WordPress-Theme!
Schritt 5: Fehler beheben
Es kommt häufig vor, dass nach der Installation eines neuen Designs Fehler auftreten . Da es sich um ein völlig anderes Design handelt, können Elemente auf der Front-End-Seite während der Umstellung beschädigt werden.
Bevor Sie live gehen, überprüfen Sie, wie jede Seite auf verschiedenen Geräten wie Desktop, Tablet und Handy aussieht. Achten Sie auf Probleme wie defekte Links, fehlende Bilder, falsche Layouts oder alles, was nicht richtig erscheint.
Bereit, sie zu beheben? So gehen Sie ganz einfach vor:
- Überprüfen Sie die Formatierung
Führen Sie eine Sichtprüfung jeder Seite durch. Prüfen Sie, ob der Text, die Bilder und das gesamte Layout wie erwartet erscheinen.
- Prüfen der Funktionalität
Links sollten anklickbar sein, Formulare sollten funktionieren, und das Navigationsmenü sollte reibungslos funktionieren.
- Prüfen Sie die mobile Reaktionsfähigkeit
Da immer mehr Nutzer Websites von mobilen Geräten aus besuchen, ist es wichtig, dass Ihre Website auch auf kleineren Bildschirmen gut aussieht und funktioniert.
- Suchen Sie nach Kodierungsfehlern
Wenn Sie ein Experte in Sachen Programmierung sind, überprüfen Sie den Code des Themes. Wenn nicht, verwenden Sie WordPress-Plugins, um dies für Sie zu tun.
Wenn Sie während dieses Vorgangs auf Probleme stoßen, erstellen Sie eine Liste. Anschließend können Sie mit der Fehlerbehebung beginnen. Wenn Sie Fehler finden, die Sie nicht selbst beheben können, sollten Sie den Entwickler des Designs um Hilfe bitten oder einen Fachmann beauftragen .
Sie möchten sicherstellen, dass Ihre Site nach dem Designwechsel für Ihre Besucher weiterhin funktioniert. Stellen Sie daher sicher, dass Sie alle Fehler beheben, bevor Sie das neue Design auf Ihre Live-Site übertragen.
Schritt 6: Übertragen Sie die Änderungen auf Ihre Live-Site
Wenn Sie mit der Einrichtung des neuen Designs auf der Staging-Site zufrieden sind, ist es Zeit, die Änderungen live zu schalten.
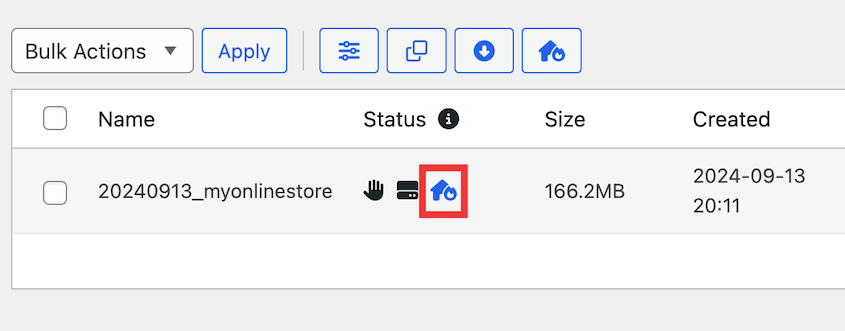
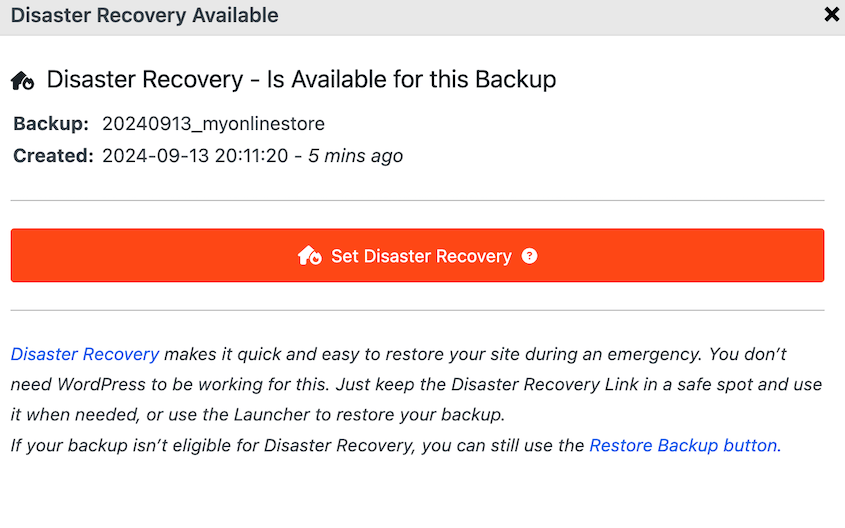
Erstellen Sie zunächst unbedingt noch einmal eine Sicherungskopie Ihrer Live-Site. Für den Fall, dass das neue Design Fehler verursacht, legen Sie diese Sicherung als Notfallwiederherstellungspunkt fest, indem Sie auf das Haussymbol klicken.
Klicken Sie dann auf „Notfallwiederherstellung festlegen“ .
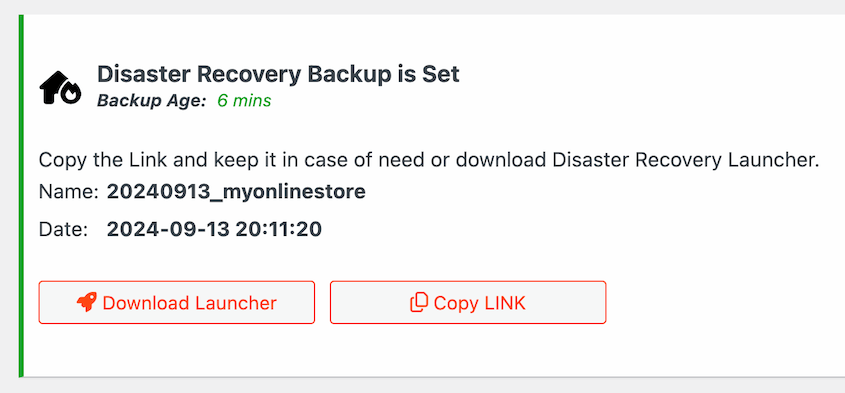
Kopieren Sie abschließend den Wiederherstellungslink oder speichern Sie den Wiederherstellungs-Launcher. So können Sie Ihre Site wiederherstellen, selbst wenn Sie aufgrund eines Fehlers aus WordPress ausgesperrt werden.
Verwenden Sie als Nächstes Duplicator, um die Staging-Site mit dem neuen Design zu sichern. Öffnen Sie das Dashboard Ihrer Live-Site und importieren Sie dieses neue Backup.
Wenn der Installationsvorgang abgeschlossen ist, sollte Ihre Live-Site identisch mit Ihrer Staging-Site aussehen.
Herzlichen Glückwunsch! Sie haben Ihr WordPress-Theme erfolgreich geändert.
Andere Möglichkeiten zum Ändern Ihres WordPress-Themes
Neben den hier aufgeführten Schritten gibt es noch weitere Möglichkeiten, Ihr WordPress-Design zu ändern. Sehen wir uns diese genauer an.
Methode 1: Ändern Sie Ihr Design im Wartungsmodus
Wir empfehlen, ein neues Design auf einer Staging-Site zu installieren, damit Ihre Besucher nicht durch Live-Fehler gestört werden. Sie können Ihre Website jedoch auch in den Wartungsmodus versetzen.
Im Wartungsmodus wird Ihrem Publikum ein Hinweis angezeigt, dass Sie Wartungsarbeiten an Ihrer Site durchführen. Sie können sie darüber informieren, was los ist und wann Sie wieder da sind. Dies bietet ein viel besseres Erlebnis als eine Fehlerseite.
Beachten Sie, dass dies zu einigen Ausfallzeiten führt. Während Sie ein neues aktives Design testen, können Besucher Ihre Site nicht durchsuchen. Wir empfehlen stattdessen, eine Staging-Site zu erstellen, um maximale Sichtbarkeit und Benutzerfreundlichkeit zu gewährleisten.
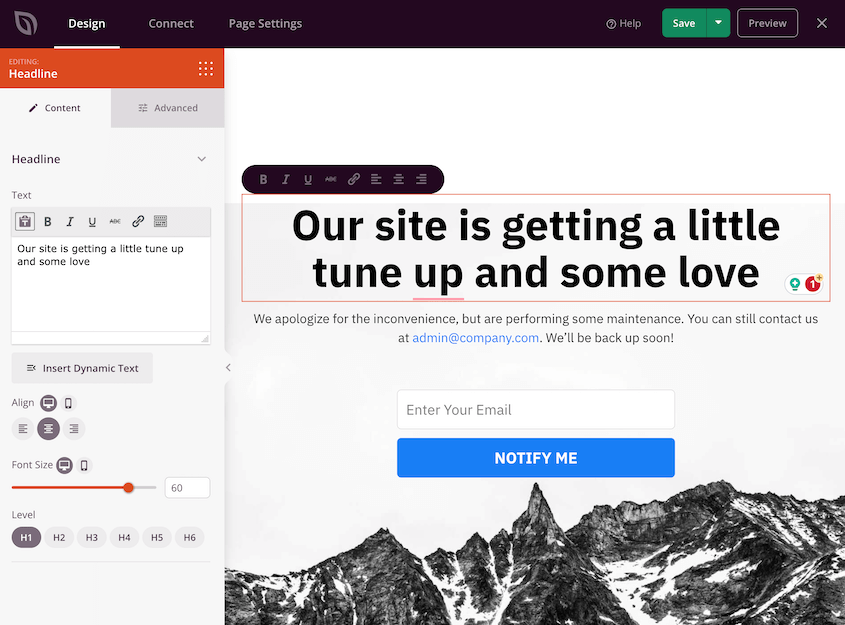
Wenn Sie sich jedoch dazu entschließen, an Ihrer Live-Site zu arbeiten, können Sie ein Plugin wie SeedProd verwenden, um Ihre Wartungsmodus-Seite zu gestalten. Dieser Seitenersteller enthält viele vorgefertigte Seiten für den bald erscheinenden und Wartungsmodus.
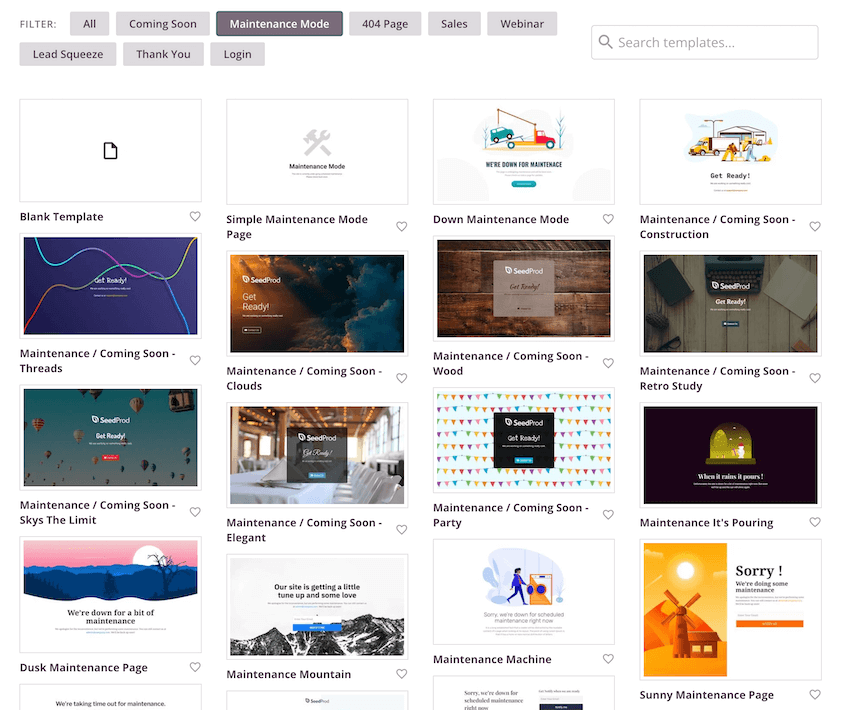
Wählen Sie vor der Installation eines neuen Designs eine Vorlage für den Wartungsmodus.
Verwenden Sie dann den Drag-and-Drop-Builder, um die Seite für Ihre Site anzupassen.
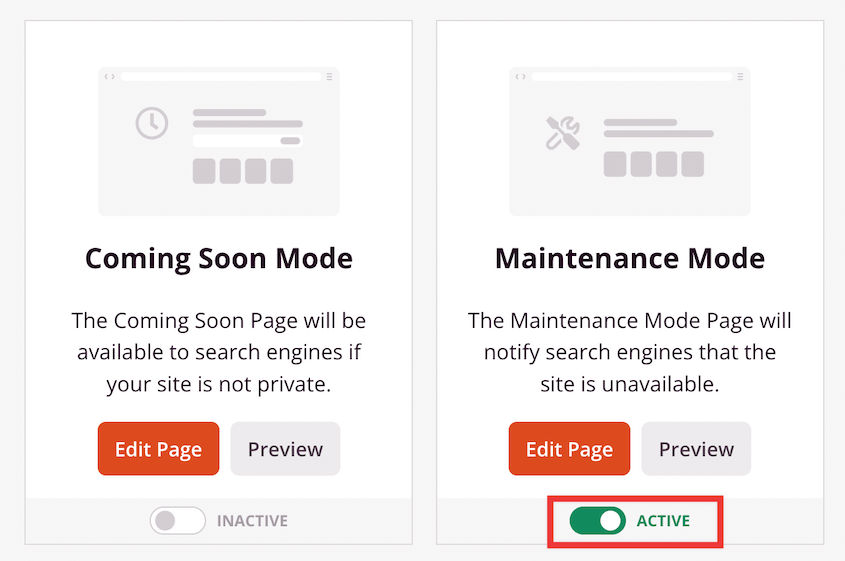
Aktivieren Sie als letzten Schritt die Seite Wartungsmodus.
SeedProd versetzt Ihre Website automatisch in den Wartungsmodus. Anstatt defekte Elemente oder Fehler zu sehen, sehen sie eine schön gestaltete Wartungsmodus-Seite.
Sobald Ihr neues Thema fertig ist, deaktivieren Sie den Wartungsmodus.
Methode 2: Manuelles Ändern Ihres WordPress-Themes
Manchmal kann ein Fehler dazu führen , dass Sie aus Ihrem WordPress-Dashboard ausgesperrt werden . Wenn das Problem bei Ihrem Design liegt, müssen Sie Ihr Design manuell ändern. Alternativ können Sie auch eine Sicherungskopie wiederherstellen.
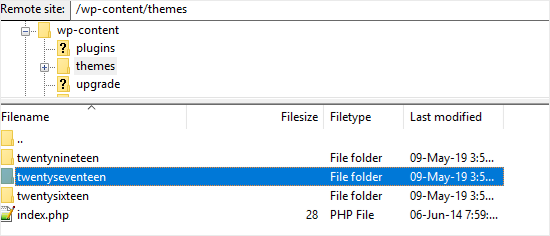
Um Ihr Theme manuell zu ändern, verwenden Sie einen FTP-Client, um sich mit den Dateien Ihrer Website zu verbinden. Navigieren Sie zu wp-content " themes.
In diesem Ordner sehen Sie alle Designs, die Sie installiert haben. Wenn Sie das neue Design nicht sehen, müssen Sie es manuell installieren .
Wenn Sie das neue Design gefunden haben, notieren Sie sich den Namen des Designordners.
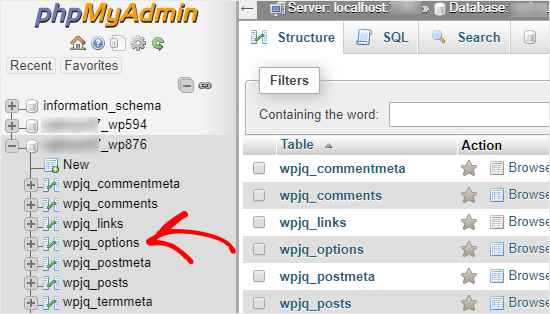
Jetzt müssen Sie sich über das Control Panel Ihres WordPress-Hosting-Kontos bei phpMyAdmin anmelden. Klicken Sie dann auf Ihren Datenbanknamen.
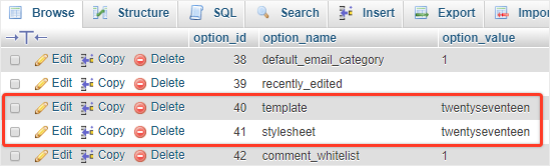
Wählen Sie aus der Liste der Datenbanktabellen wp_options aus. Es könnte auch ein anderes Datenbankpräfix als wp_ haben.
Suchen Sie nach den Zeilen für die Vorlage und das Stylesheet. Klicken Sie zunächst auf „Bearbeiten“ für die Vorlage.
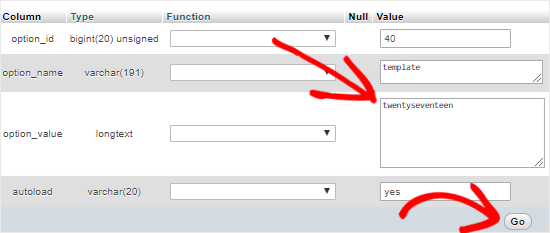
Geben Sie im Feld option_value den neuen Designnamen ein.
Klicken Sie auf „Los“, um die Änderungen zu speichern. Wiederholen Sie die gleichen Schritte für das Stylesheet.
Methode 3: Verwenden Sie das Theme Switcha Plugin
Eine weitere praktische Möglichkeit, Ihr WordPress-Design zu ändern, ist die Verwendung eines Plugins namens Theme Switcha . Dies ist besonders nützlich, wenn Sie eine Vorschau Ihres neuen Designs anzeigen möchten, ohne es sofort live zu schalten.
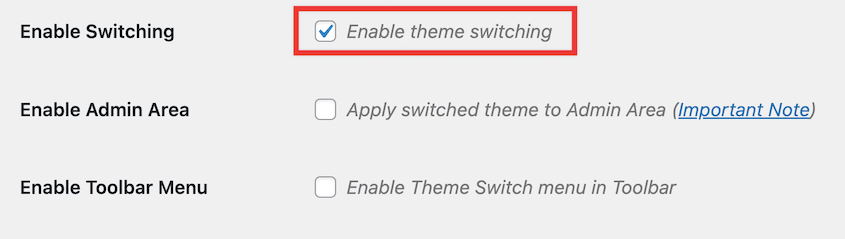
Gehen Sie nach der Aktivierung des Plugins zu „Einstellungen“ und dann zu „Theme wechseln“ . Aktivieren Sie den Theme-Wechsel und speichern Sie Ihre Änderungen.
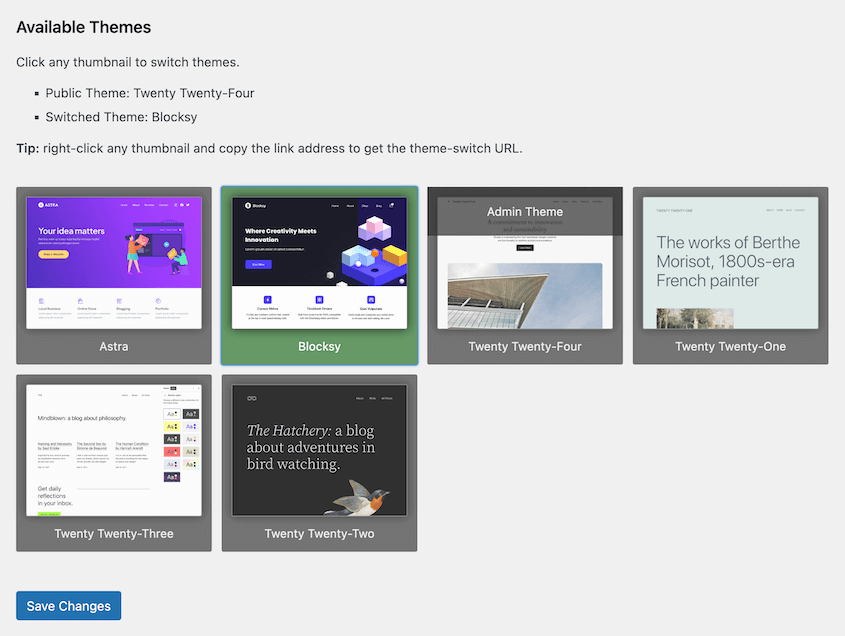
Scrollen Sie nun zum Ende dieser Seite. Sie sehen eine Liste aller Ihrer installierten Designs.
Wenn Sie auf eines klicken, öffnet Theme Switcha eine Vorschau des Designs in einem neuen Tab. So können Sie genau wissen, welches Design für Ihre Site am besten geeignet ist.
Letzte Schritte nach dem Ändern Ihres WordPress-Themas
Sie haben jetzt erfolgreich gelernt, wie Sie Ihr WordPress-Theme ändern. Bleiben Sie jedoch noch für einige wichtige letzte Schritte dran. Dieser Abschnitt führt Sie durch die wesentlichen Schritte, die nach einer Theme-Änderung durchzuführen sind.
1. Testen Sie Ihre Website auf Fehler
Es ist immer eine gute Idee, Ihre Website auf Fehler zu überprüfen. Sie möchten, dass alle Ihre Links, Bilder und Formulare einwandfrei funktionieren, nachdem Sie Ihr WordPress-Design geändert haben.
Obwohl Sie dies manuell tun könnten, stehen Ihnen viele hilfreiche Plugins zur Verfügung, die Ihnen dabei helfen. Das Plugin „Broken Link Checker“ sucht beispielsweise automatisch nach defekten Links , sodass Sie nicht auf jeden einzelnen klicken müssen.
Suchen Sie nach fehlenden Bildern oder Inhalten und stellen Sie sicher, dass alle Ihre Seiten und Beiträge wie vorgesehen angezeigt werden. Bei einer Themenänderung können Elemente leicht durcheinander geraten oder an die falsche Stelle verschoben werden. Wenn Sie also jetzt nach Fehlern suchen, können Sie später unerwartete Probleme vermeiden.
Vergessen Sie nicht, auch die mobile Reaktionsfähigkeit Ihrer Website zu überprüfen . Es ist wichtig, dass Ihre Website auf verschiedenen Browsern und Bildschirmen ordnungsgemäß funktioniert.
2. Tracking-Code hinzufügen
Sie müssen Ihrem Design auch Analyse- und Adsense-Tracking-Code hinzufügen. Denken Sie daran, dass Sie diesen Code zuvor kopiert haben.
Um Ihren Google Analytics-Tracking-Code nahtlos hinzuzufügen, empfehlen wir die Installation des MonsterInsights- Plugins. Mit dem Onboarding-Assistenten können Sie Ihre Site im Handumdrehen mit Google Analytics verbinden.
Für jeden anderen benutzerdefinierten Code können Sie WPCode (früher Insert Headers and Footers) verwenden. Mit diesem Plugin können Sie Codeausschnitte und benutzerdefiniertes CSS hinzufügen, ohne jemals Ihre Datei functions.php zu berühren.
3. Wartungsmodus ausschalten
Nachdem Sie Ihr neues Design gründlich getestet haben und mit seiner Leistung zufrieden sind, ist es an der Zeit, den Wartungsmodus zu deaktivieren.
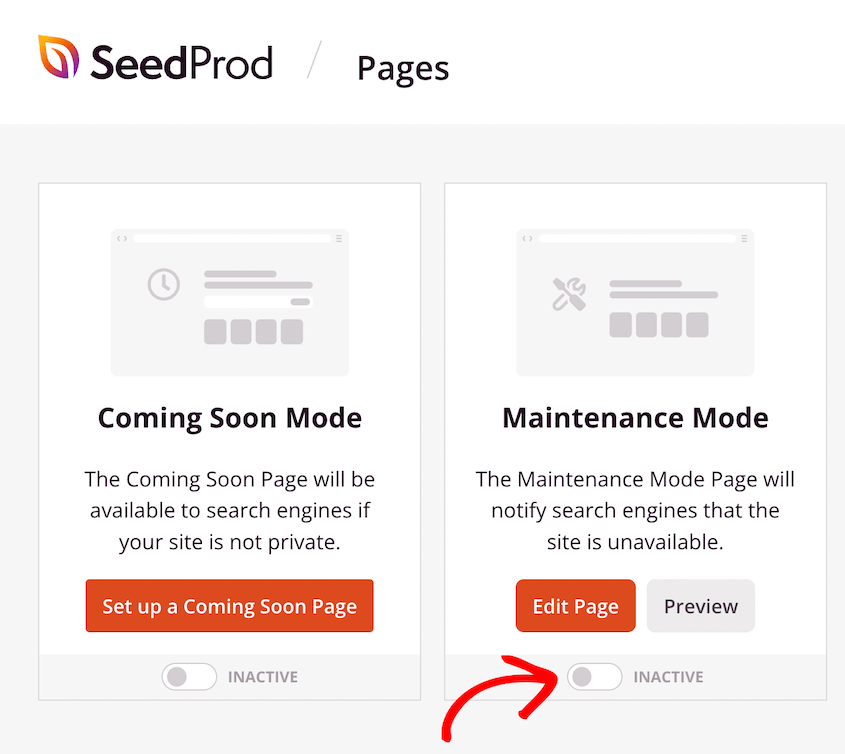
Wenn Sie mit SeedProd eine Seite für den Wartungsmodus eingerichtet haben, können Sie diese problemlos deaktivieren. Gehen Sie zu SeedProd » Landing Pages . Stellen Sie im Feld Wartungsmodus den Schalter auf Inaktiv .
4. Ladezeit testen
Bevor Sie Ihr WordPress-Theme geändert haben, haben Sie die Ladezeit Ihrer Site getestet. Jetzt ist es an der Zeit, dies noch einmal zu tun. Sie werden sehen, wie sich das neue Theme auf Ihre Leistung auswirkt.
5. Behalten Sie Ihre Absprungrate im Auge
Eine der wichtigsten zu überwachenden Kennzahlen ist die Absprungrate – der Prozentsatz der Besucher, die Ihre Site verlassen, nachdem sie nur eine Seite angesehen haben.
Die Absprungrate kann Probleme mit der Benutzererfahrung aufzeigen, die Ihrer Aufmerksamkeit bedürfen. Wenn Sie ein neues Design installiert haben, möchten Sie sicherstellen, dass es die Benutzerinteraktion verbessert und nicht Besucher abschreckt.
Sie können Google Analytics verwenden, um Ihre Absprungrate zu verfolgen. Wenn es nach dem Ändern des Designs zu einem deutlichen Anstieg kommt, kann dies ein Hinweis darauf sein, dass etwas nicht wie erwartet funktioniert.
Um Ihre Absprungrate zu reduzieren , müssen Sie möglicherweise Breadcrumbs, Widgets für beliebte Beiträge, verwandte Beiträge oder andere benutzerfreundliche Elemente hinzufügen.
6. Holen Sie sich Benutzerfeedback
Ihre Meinung ist wichtig, aber es ist genauso wichtig, herauszufinden, was Ihr Publikum über das neue Design denkt. Schließlich wird es am meisten mit Ihrer Website interagieren.
Mit dem Plugin UserFeedback können Sie beginnen, die Meinungen Ihres Publikums zu Ihrer Site zu sammeln. Dieses Tool verfügt über vorgefertigte Kontaktformularvorlagen, die das Sammeln von Benutzerfeedback erleichtern.
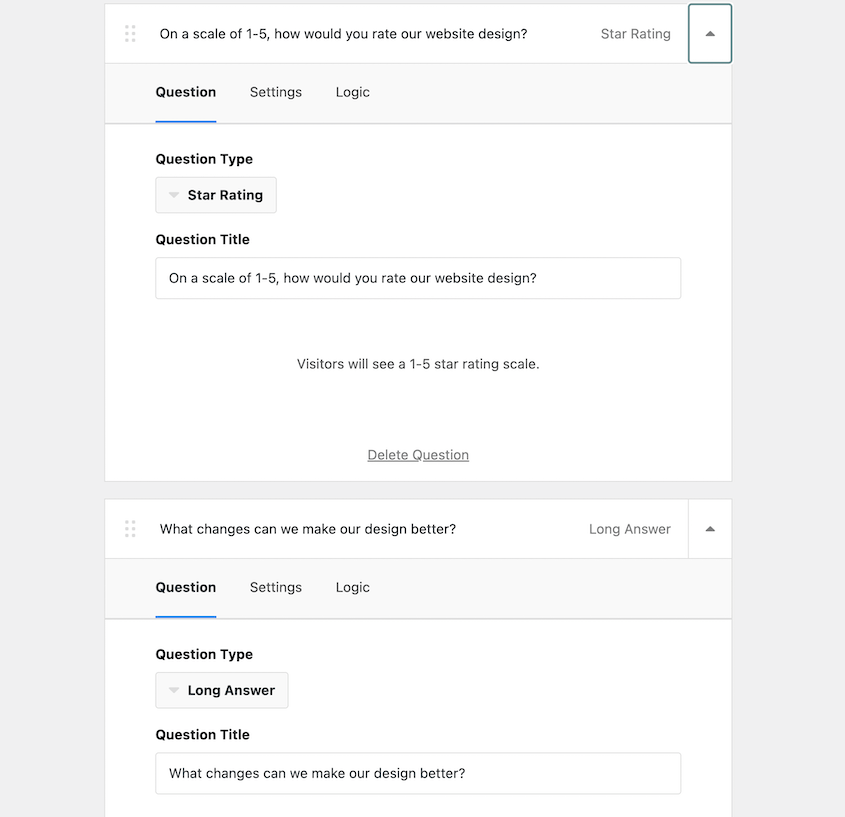
Mit UserFeedback können Sie Besucher fragen, wie ihnen das neue Design gefällt. Sie können Sternebewertungen und Textfelder einfügen, damit Sie genau wissen, wie sie darüber denken.
Denken Sie daran, dass das Hauptziel darin besteht, sicherzustellen, dass Ihre Website benutzerfreundlich und ansprechend bleibt und gleichzeitig das Image Ihrer Marke widerspiegelt. Hören Sie also genau auf die Reaktionen Ihres Publikums auf Ihr neues Design und seien Sie bereit, Dinge bei Bedarf zu verfeinern.
FAQs zum Ändern von WordPress-Themes
Wie ändere ich mein WordPress-Theme vollständig?
Um Ihr WordPress-Theme zu ändern, erstellen Sie eine Staging-Site und migrieren Sie eine Kopie Ihrer Live-Website dorthin. Installieren und aktivieren Sie auf der Staging-Site ein neues Theme. Nachdem Sie alle Fehler behoben haben, migrieren Sie diese Änderungen zurück auf Ihre Live-Site .
Kann ich WordPress-Themes ändern, ohne Inhalte zu verlieren?
Ja, Sie können WordPress-Themes ändern, ohne Inhalte zu verlieren. Das neue Theme ändert nur das Erscheinungsbild Ihrer Site, nicht die Beiträge und Seiten. Es ist jedoch eine gute Idee, Ihre Website vorher zu sichern, falls etwas schief geht.
Wie ändere ich das Standarddesign in WordPress?
Sie können das Standarddesign Ihrer WordPress-Site ändern, indem Sie zu Darstellung » Designs » Neues Design hinzufügen gehen. Wählen Sie ein neues Design aus und installieren und aktivieren Sie es.
Wird durch die Änderung meines WordPress-Themas alles gelöscht?
Nein. Wenn Sie Ihr WordPress-Theme ändern, sind Ihre Seiten, Beiträge, Bilder und sonstigen Inhalte weiterhin verfügbar. Allerdings könnten Sie themenspezifische Shortcodes, Homepages und Widgets verlieren.
Abschluss
Jetzt wissen Sie, wie Sie Ihr WordPress-Theme ändern!
Während Sie hier sind, könnten Ihnen diese zusätzlichen WordPress-Tutorials gefallen:
Möchten Sie ganz einfach eine Staging-Site zum sicheren Testen von Designs erstellen? Laden Sie Duplicator Pro herunter, um eine Kopie Ihrer Live-Site per Drag & Drop in einen lokalen Staging-Bereich zu ziehen!
Joella ist eine Autorin mit langjähriger Erfahrung in WordPress. Bei Duplicator ist sie auf die Website-Wartung spezialisiert – von einfachen Backups bis hin zu groß angelegten Migrationen. Ihr oberstes Ziel ist es, sicherzustellen, dass Ihre WordPress-Website sicher und bereit für Wachstum ist.