Sie wissen nicht genau, wie Sie Ihr WordPress-Theme sicher aktualisieren?
Wenn Sie ein veraltetes Design verwenden, besteht die Gefahr, dass Ihre Website gehackt wird, Layouts beschädigt werden, es zu Plug-In-Konflikten kommt und die Benutzerfreundlichkeit beeinträchtigt wird. Ihr Blog oder Ihr Online-Geschäft wird dadurch gefährdet.
Die gute Nachricht? Das Aktualisieren Ihres WordPress-Themes ist einfach und dauert nur wenige Minuten.
In diesem Tutorial zeigen wir Ihnen, wie Sie Ihr WordPress-Theme aktualisieren. Sorgen wir dafür, dass Ihre WordPress-Website sicher bleibt!
Inhaltsverzeichnis
Warum Sie Ihre WordPress-Themes aktualisieren müssen
Genau wie WordPress selbst benötigen Themes Updates aus Sicherheitsgründen, zur Fehlerbehebung und für neue Funktionen.
Theme-Updates enthalten häufig Sicherheitspatches, die Hackern den Zugriff auf Ihre Site verwehren . Sie enthalten möglicherweise Fehlerbehebungen, die die Funktionalität wiederherstellen und Plugin-Konflikte beseitigen. Andere Updates fügen neue Anpassungsoptionen hinzu.
Wenn Sie Ihr Design nicht aktualisieren, verwenden Sie eine veraltete, unsichere Version. Dadurch ist Ihre Site anfällig für Hackerangriffe und Malware. Außerdem können Formatierungsprobleme, defekte Funktionen und Plugin-Konflikte auftreten.
Regelmäßige Theme-Updates beheben Schwachstellen, verhindern Fehler, fügen neue Funktionen hinzu und stellen die Kompatibilität mit WordPress-Updates sicher. Darüber hinaus wahrt ein aktualisiertes Theme den professionellen Ruf Ihrer Site!
Vor der Aktualisierung Ihres WordPress-Themes
Vor jedem Update müssen Sie Ihre WordPress-Site sichern .
Ein Backup speichert eine Kopie aller Ihrer Inhalte, Einstellungen und Anpassungen. Mit einem Backup können Sie Ihre Site problemlos wiederherstellen, wenn beim Update etwas schief geht.
Wenn Sie ein Design ohne Backup aktualisieren, besteht die Gefahr, dass Monate oder Jahre harter Arbeit verloren gehen, wenn ein Problem auftritt. Datenverlust, Designkonflikte, Plugin-Inkompatibilitäten und andere unerwartete Probleme sind Albträume , wenn Sie nicht auf ein aktuelles Backup zurückgreifen können .
Anstatt Ihre Site manuell zu sichern, überlassen Sie Duplicator die ganze Arbeit. Dieses Backup-Plugin kann Backups in Sekunden erstellen!
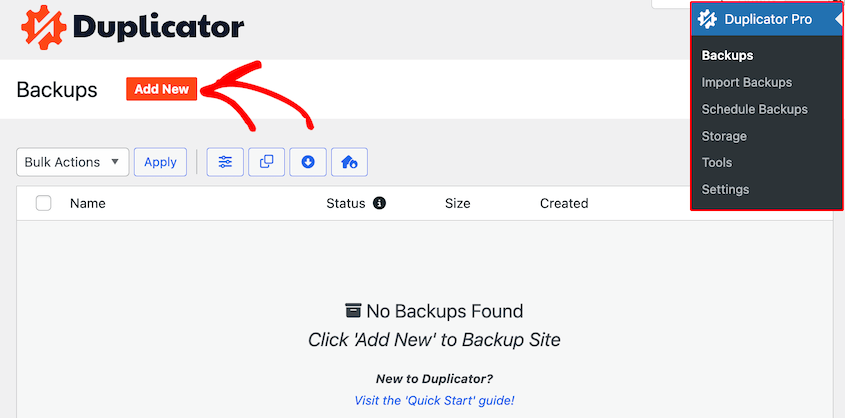
Erstellen Sie zunächst ein neues Backup.
Benennen Sie das Backup und wählen Sie einen Speicherort. Neben lokalen Backups kann Duplicator Ihre Daten auch an einen dieser Cloud-Speicheranbieter senden:
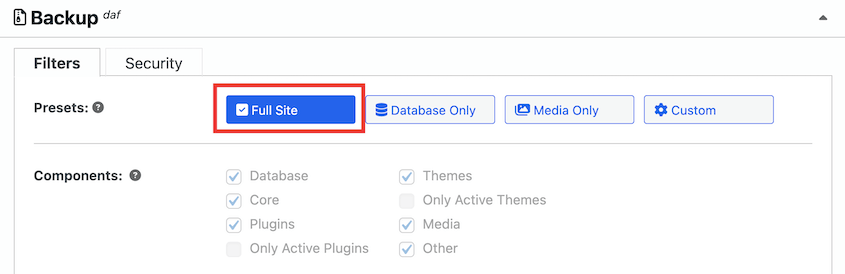
Wählen Sie die Vorgabe „ Vollständige Site “. Dadurch werden alle Daten Ihrer Website eingeschlossen.
Klicken Sie auf Weiter und dann auf Backup erstellen . Sobald Duplicator Ihre Backup-ZIP-Datei erstellt hat, können Sie sie zur sicheren Aufbewahrung herunterladen.
Wenn Sie Cloud-Speicher wählen, wird Ihr Backup automatisch in die Cloud gesendet ! Wenn Sie möchten, können Sie das Backup vom Drittanbieter-Speicherort herunterladen. Duplicator kann jedoch Remote-Backups direkt vom Dashboard aus wiederherstellen , sodass Sie dies nicht tun müssen.
Jetzt können Sie beruhigt mit der Aktualisierung Ihres WordPress-Themes fortfahren.
So aktualisieren Sie Ihr WordPress-Theme
Lassen Sie uns Ihnen ohne weitere Umschweife zeigen, wie Sie Ihr WordPress-Theme aktualisieren!
Methode 1: Themes im WordPress-Dashboard aktualisieren
Der einfachste Weg, Designs zu aktualisieren, ist oft direkt im vertrauten Admin-Dashboard. Diese Methode erfordert keinerlei technische Kenntnisse und nur wenige Klicks.
Mit WordPress können Sie automatische Updates aktivieren, sodass Sie sich um nichts kümmern müssen. Sobald diese Funktion aktiviert ist, werden Ihre aktuell installierten Designs im Hintergrund aktualisiert, sobald neue Versionen veröffentlicht werden.
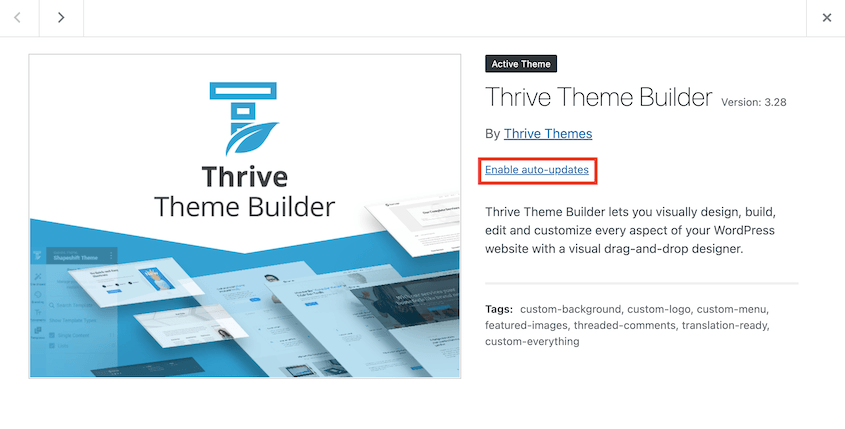
Um automatische Designaktualisierungen zu aktivieren, gehen Sie zu Darstellung » Designs und suchen Sie Ihr aktives Design. Öffnen Sie es und klicken Sie auf Automatische Aktualisierungen aktivieren .
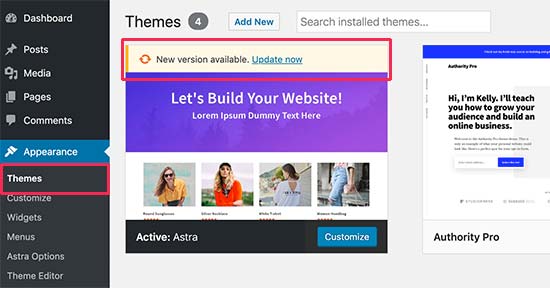
Wenn Sie mehr Kontrolle wünschen, können Sie Design-Updates starten, wann immer Sie dazu bereit sind. WordPress benachrichtigt Sie, wenn neue Design-Updates verfügbar sind. Sie müssen nur auf Jetzt aktualisieren klicken.
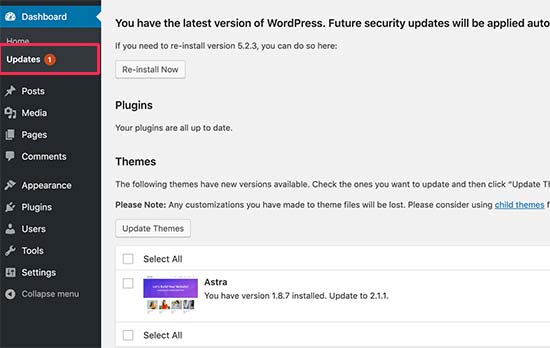
Diese sind auch auf der Seite „Updates“ verfügbar. Dort gibt es einen Themenbereich, in dem die verfügbaren Updates aufgelistet sind. Aktualisieren Sie sie einzeln oder wählen Sie sie alle aus und klicken Sie auf „ Themen aktualisieren“ .
WordPress lädt die Theme-Dateien für Sie herunter und aktualisiert sie. Überprüfen Sie nach der Aktualisierung unbedingt das Erscheinungsbild des Themes auf Ihrer Live-Website, um sicherzustellen, dass alles korrekt aussieht.
Für einfache WordPress-Sites ist die Dashboard-Update-Methode schnell, einfach und funktioniert hervorragend. Fortgeschrittenere Sites mit benutzerdefinierten Designänderungen erfordern möglicherweise zusätzliche Schritte, um Änderungen während der Updates zu speichern.
Methode 2: Themes in einer Staging-Site aktualisieren
Wir empfehlen, Ihr Design zunächst auf einer Staging-Site zu aktualisieren. So können Sie etwaige Kompatibilitätsprobleme oder Fehler erkennen, bevor Sie die Änderungen live schalten.
Eine Staging-Site ist eine geklonte Kopie Ihrer Live-WordPress-Site, die zum Testen von Updates, Plugins, Code und anderen Änderungen verwendet wird. Sie sieht genauso aus wie Ihre Website, befindet sich jedoch an einem sicheren und unsichtbaren Ort.
Wenn Sie noch keine Staging-Site haben, können Sie eine mithilfe einer lokalen Staging-Umgebung erstellen. Lokal ist eine der einfachsten und schnellsten Optionen.
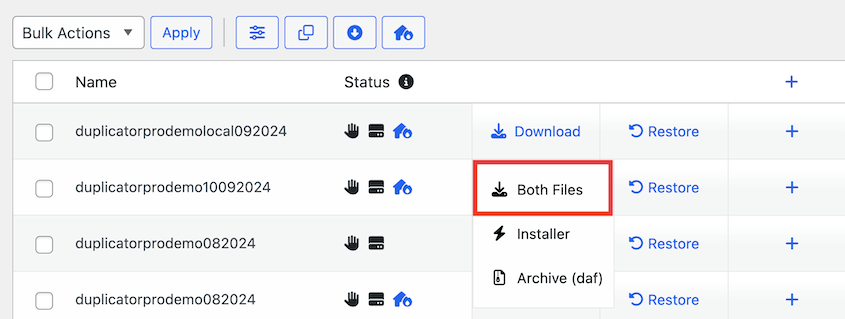
Sobald Sie eine Staging-Site eingerichtet haben, verwenden Sie Duplicator, um Ihre Original-Site zu sichern. Laden Sie die Archivdatei herunter.
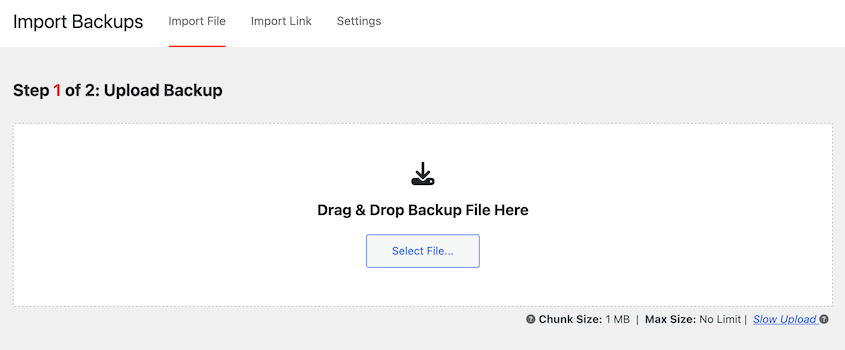
Öffnen Sie auf der Staging-Site Ihr Dashboard und installieren Sie Duplicator. Öffnen Sie die Seite „Backups importieren“ und legen Sie das Backup dort ab.
Da Sie nun über eine exakte Kopie Ihrer Live-Site verfügen, können Sie sehen, wie sich das Design-Update darauf auswirkt.
Führen Sie den normalen Aktualisierungsprozess im WordPress-Administrationsbereich durch oder aktualisieren Sie die Designdateien manuell. Testen Sie jeden Aspekt Ihrer Site gründlich – Design, Funktionalität, Plugin-Kompatibilität und mehr.
Wenn nach dem Update auf der Staging-Site alles gut aussieht, können Sie die Änderungen problemlos auf Ihre Live-Produktionssite übertragen . Erstellen Sie einfach eine Sicherungskopie der Staging-Site und importieren Sie die Sicherungskopie in Ihre Live-Site.
Methode 3: Verwenden Sie ein Code-Snippets-Plugin, um benutzerdefinierte Designänderungen zu speichern
Um ein Design an Ihr eigenes anzupassen, können Sie die Datei functions.php oder das Stylesheet (Datei style.css ) bearbeiten. Dies ermöglicht zwar eine umfassende Anpassung, diese Änderungen können jedoch nach der Aktualisierung Ihres Designs verloren gehen.
Code-Snippet-Plugins wie WPCode bieten eine Lösung. Damit können Sie benutzerdefinierte PHP-, CSS- und JavaScript-Snippets einfügen, die den Standardcode Ihres Designs überschreiben.
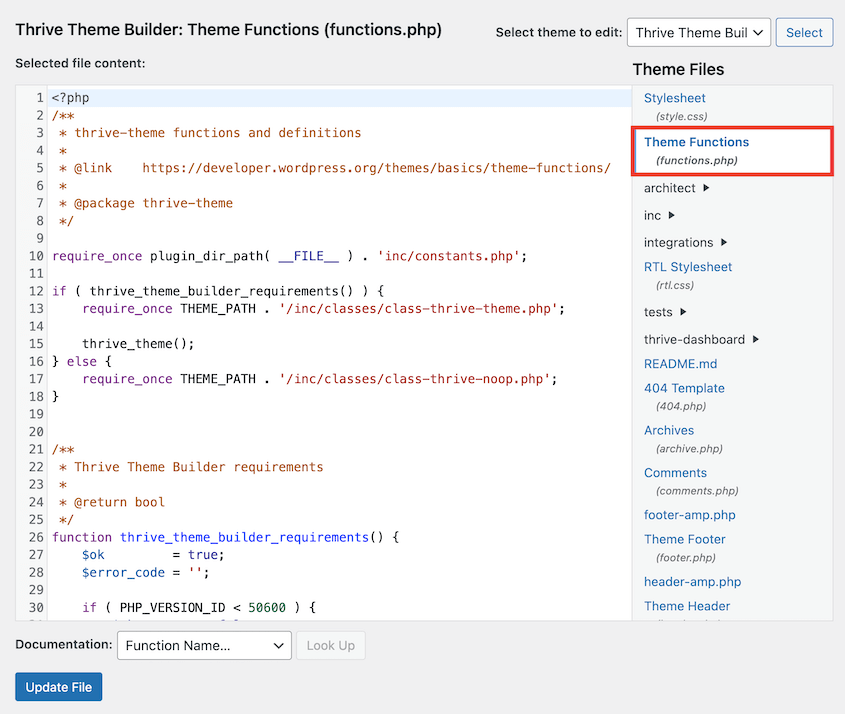
Um zu beginnen, gehen Sie zu Darstellung » Theme-Datei-Editor . Öffnen Sie die Datei functions.php auf der rechten Seite.
Normalerweise werden benutzerdefinierte Designänderungen am Ende dieser Datei hinzugefügt. Wenn Sie welche haben, kopieren Sie sie und fügen Sie sie in einen Texteditor wie Notepad ein.
Ab hier benötigen Sie die Hilfe von WPCode. Stellen Sie sicher, dass Sie es in Ihrem WordPress-Dashboard installieren und aktivieren.
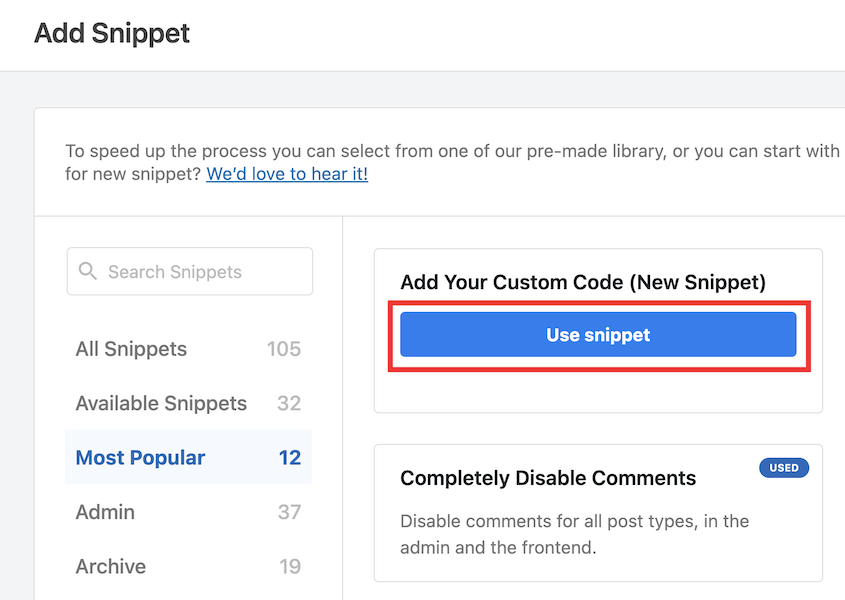
Gehen Sie dann zu Code-Snippets » Neu hinzufügen . Verwenden Sie das benutzerdefinierte Code-Snippet.
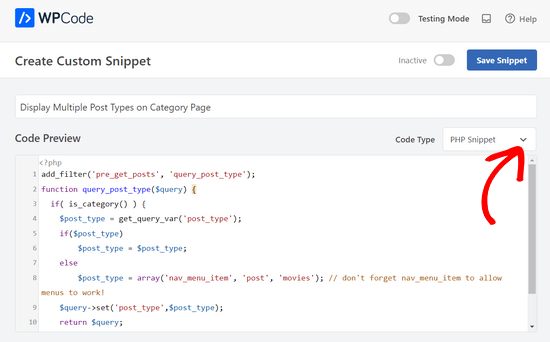
Gehen Sie zurück zu Ihrem Texteditor und kopieren Sie einen der benutzerdefinierten Codeausschnitte. Fügen Sie ihn in das WPCode-Vorschaufeld ein. Wählen Sie als Codetyp PHP-Ausschnitt .
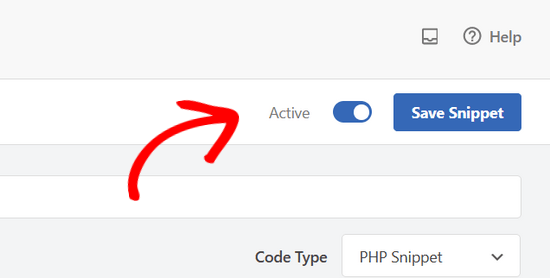
Speichern Sie abschließend das Snippet und aktivieren Sie es über den Schalter.
Machen Sie dasselbe mit jedem der benutzerdefinierten Snippets in Ihren Designdateien.
Nachdem alle Änderungen an Ihrem benutzerdefinierten Design sicher gesichert wurden, können Sie Ihr Design jetzt wie gewohnt auf die neueste Version aktualisieren. Die Designdateien werden mit der neuen Version überschrieben, aber die Snippets von WPCode behalten Ihre benutzerdefinierten Funktionen bei.
Methode 4: Verwenden Sie ein untergeordnetes Design, um benutzerdefinierte Designänderungen zu speichern
Eine weitere Möglichkeit, Anpassungen beim Aktualisieren von WordPress-Themes beizubehalten, ist die Verwendung eines untergeordneten Themes. Ein untergeordnetes Theme übernimmt alle Funktionen und Stile eines übergeordneten Themes und ermöglicht Ihnen gleichzeitig, den Code des untergeordneten Themes sicher zu ändern.
Wenn ein untergeordnetes Design aktiv ist, können Sie das übergeordnete Design aktualisieren. Das untergeordnete Design bleibt dabei völlig unberührt.
Dadurch wird sichergestellt, dass alle benutzerdefinierten CSS-Stile, der Plugin-Integrationscode oder andere von Ihnen vorgenommene Optimierungen nach dem Update vollkommen erhalten bleiben.
Wenn Sie kein Child-Theme haben, können Sie ganz einfach eines erstellen. Hier finden Sie eine Schritt-für-Schritt-Anleitung zum Einrichten Ihres ersten Child-Themes .
Laden Sie dann Ihr Child-Theme auf Ihren Computer herunter. Sie müssen auch das Parent-Theme herunterladen.
Gehen Sie zur Website des Designs oder seiner Seite auf WordPress.org. Laden Sie die neueste Version des Designs herunter.
Jetzt werden drei Ordner heruntergeladen: Ihr Originaldesign, das untergeordnete Design und die aktualisierte Version des Designs.
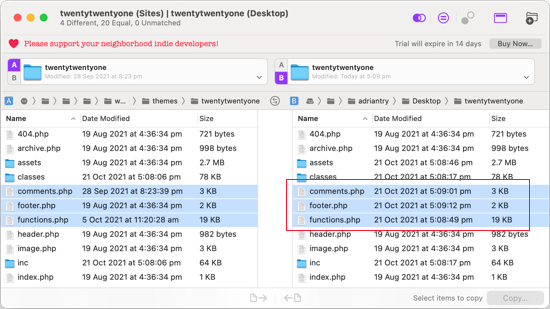
An diesem Punkt müssen Sie alle Ihre Designänderungen in das untergeordnete Design kopieren. Sie können Vergleichssoftware wie WinMerge (Windows), Kaleidoscope (macOS) oder Meld (Linux) verwenden.
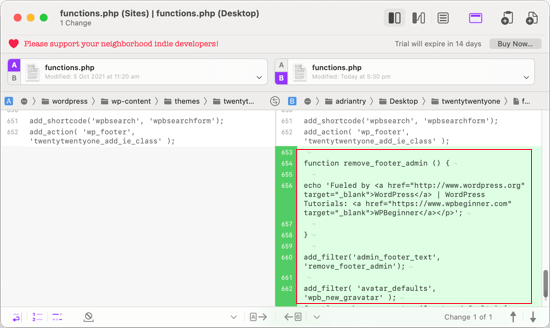
In dieser Software können Sie alte und neue Designdateien hochladen. Diese Software hebt alle Änderungen hervor. Sie können diese Dateien leicht identifizieren und in Ihr untergeordnetes Design kopieren.
Kopieren Sie die Änderungen unten in den Dateien functions.php und style.css . Fügen Sie sie dann unten in die Dateien des untergeordneten Designs ein. Die Vergleichssoftware ist für diesen Schritt hilfreich.
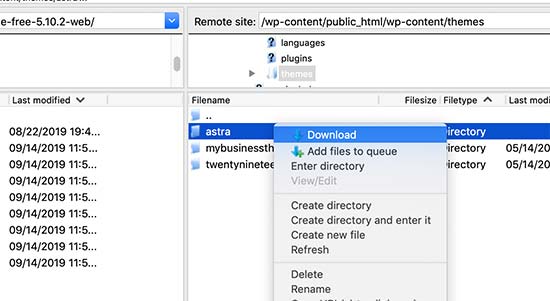
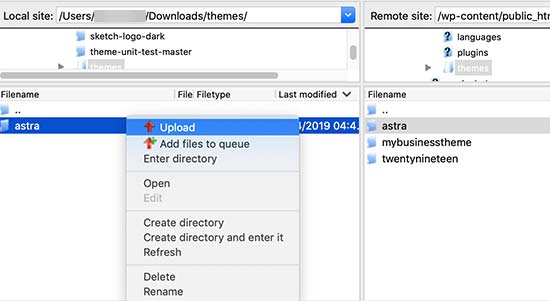
Suchen Sie als Nächstes den Ordner „wp-content“ Ihrer Website und öffnen Sie „Themes“ . Laden Sie sowohl Ihr aktualisiertes Design als auch Ihr untergeordnetes Design in diesen Ordner hoch.
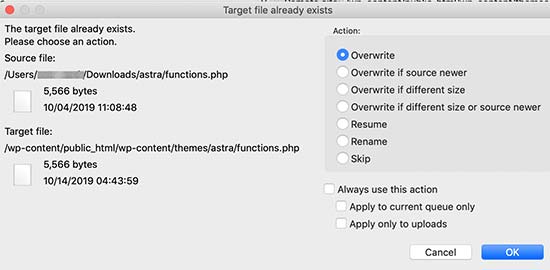
Überschreiben Sie die alten Designdateien mit den neuen Versionen.
Wenn du mit dem WordPress Customizer Änderungen vorgenommen hast, kannst du diese mit dem Plugin Customizer Export/Import verschieben. Diese Änderungen werden nicht in deinen Theme-Dateien gespeichert, daher musst du diesen zusätzlichen Schritt durchführen.
Methode 5: Aktualisieren Sie Ihr Design mit cPanel
Wenn Ihr WordPress-Hosting-Anbieter über cPanel verfügt, können Sie damit Designs manuell aktualisieren. Dies kann eine gute Option sein, wenn Sie Premium-Designs haben, da Sie diese nicht im Admin-Dashboard aktualisieren können.
Laden Sie vor dem Beginn die neueste Version von der Website des Theme-Entwicklers herunter.
Melden Sie sich beim cPanel-Dashboard Ihres Hosting-Kontos an und öffnen Sie den Dateimanager.
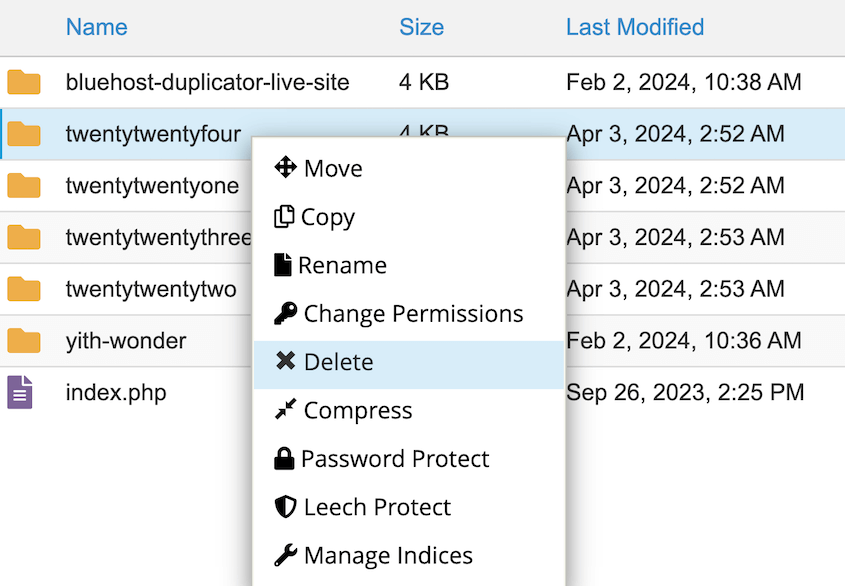
Folgen Sie diesem Pfad: public_html » wp-content » themes . Suchen Sie im Themes -Ordner nach Ihrem Theme-Namen.
Löschen Sie diesen Designordner und laden Sie die aktualisierte Version hoch. Wenn Sie sich wieder bei WordPress anmelden, wird Ihr Design aktualisiert.
Methode 6: Aktualisieren Sie Ihr Design mit einem FTP-Client
Ähnlich wie bei cPanel können Sie die neue Version eines Designs herunterladen und über FTP (File Transfer Protocol) hochladen. Dazu benötigen Sie eine FTP-Client -Anwendung wie FileZilla .
Verbinden Sie FileZilla mit Ihren FTP-Anmeldeinformationen mit dem Server Ihrer WordPress-Site. Navigieren Sie wie im letzten Schritt zum Verzeichnis /wp-content/themes/ .
Wählen Sie den vorhandenen Designordner aus und löschen Sie ihn. Laden Sie den neuen Designordner mit den Dateien der aktualisierten Version hoch.
Für die cPanel- und FTP-Methoden benötigen Sie ein Backup, falls etwas schief geht. Diese Methoden überschreiben auch alle Anpassungen, die Sie direkt an den Designdateien vorgenommen haben.
So führen Sie ein Rollback von Designaktualisierungen durch
Manchmal kann ein neues Theme-Update Probleme wie Designfehler oder fehlerhafte Funktionen verursachen. Es kann auch mit anderen Plugins, Themes oder der neuesten Version des WordPress-Kerns inkompatibel sein.
Wenn das passiert, sollten Sie Ihre Site schnell auf den funktionierenden Zustand vor der Aktualisierung zurücksetzen.
Mit Duplicator können Sie Ihre gesamte WordPress-Site ganz einfach wiederherstellen . Egal, welchen Fehler Ihr neues Theme verursacht, Sie verlieren keine Daten.
Bevor Sie Ihr Design aktualisieren, erstellen Sie mit Duplicator eine vollständige Sicherung Ihrer Site (Dateien, Datenbank, Designs, Plug-Ins, Inhalte und mehr).
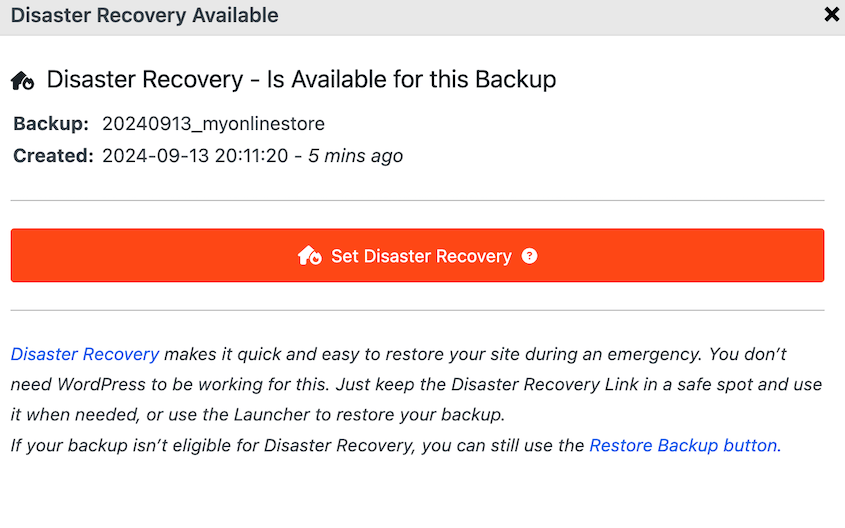
Legen Sie dann dieses Backup als Notfallwiederherstellungspunkt fest.
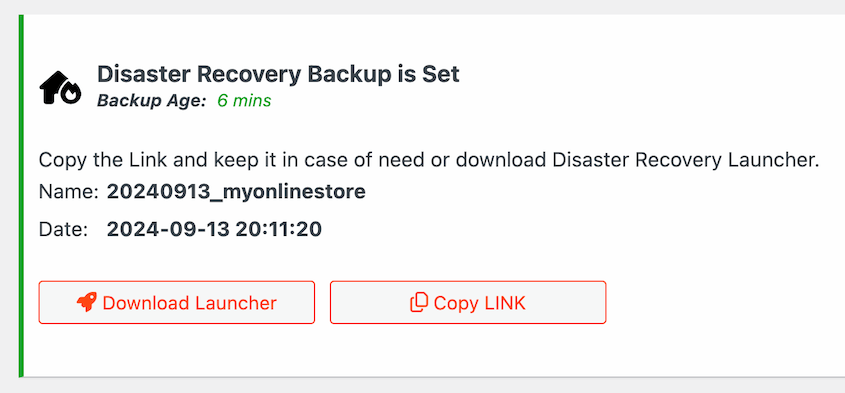
Duplicator bietet Ihnen zwei Möglichkeiten, Ihre Site wiederherzustellen: die Wiederherstellungs-URL oder die Launcher-Datei. Sie können die URL kopieren oder die Datei herunterladen.
Speichern Sie diese in jedem Fall an einem sicheren Ort, außerhalb Ihres WordPress-Dashboards.
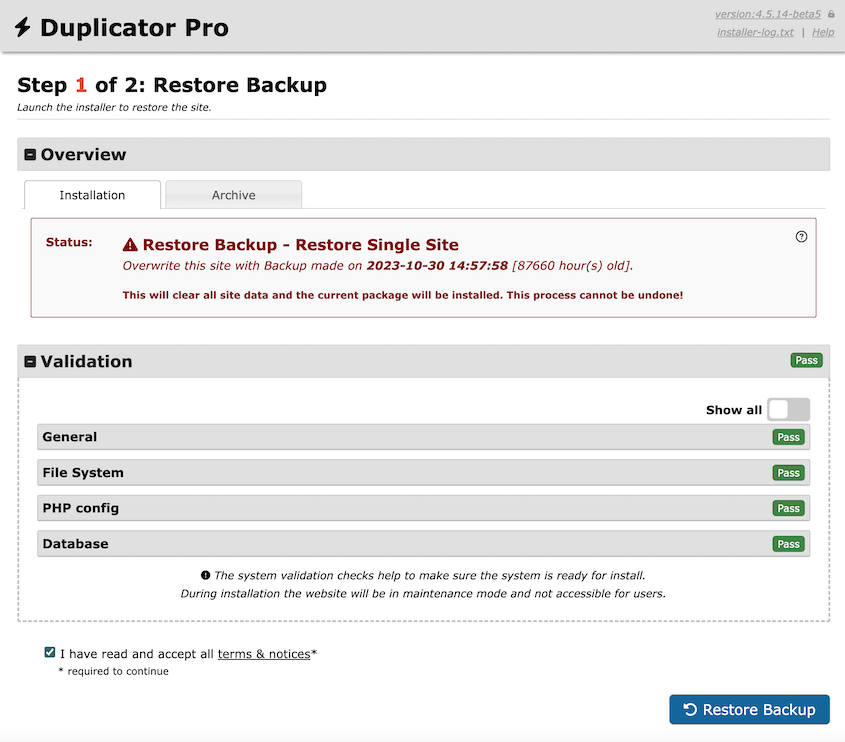
Aktualisieren Sie Ihr WordPress-Theme. Wenn etwas schief geht, fügen Sie die Wiederherstellungs-URL ein oder öffnen Sie die Startdatei. Duplicator startet den Wiederherstellungsassistenten, auch wenn Sie aufgrund eines Fehlers nicht auf das Dashboard zugreifen können .
In nur wenigen Minuten wird Ihre gesamte Site auf das vorherige Backup zurückgesetzt. Ihr Design wird auf die vorherige Version zurückgesetzt. Es ist, als hätte es das Update nie gegeben!
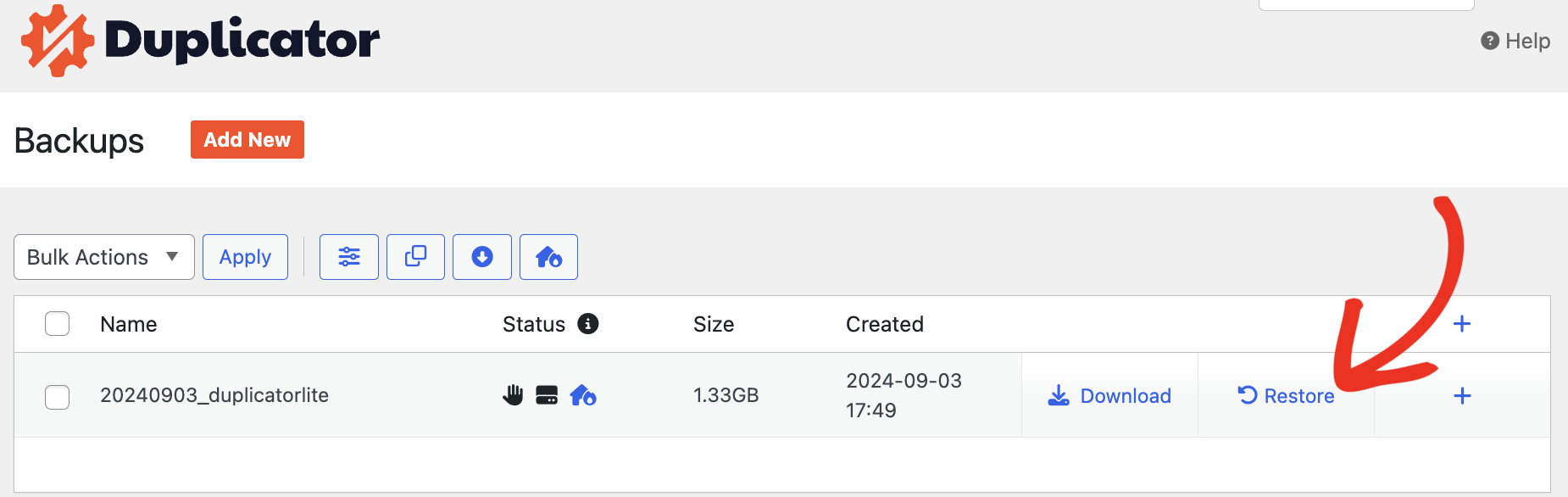
Wenn Sie nach einem fehlerhaften Update immer noch auf den Admin-Bereich zugreifen können, können Sie Ihre Site mit einem Klick wiederherstellen. Suchen Sie einfach vor dem Update ein Backup und klicken Sie auf „Wiederherstellen“ .
Keine hektische Suche nach Backups oder komplizierte manuelle Wiederherstellungsversuche mehr.
Mit Duplicator haben Sie eine sorgenfreie Notfallwiederherstellung zur Hand. Sie können Designs aktualisieren und wissen, dass Sie bei Problemen schnell eine Lösung finden!
Sie können auch eine ältere Version des Designs im Änderungsprotokoll des Entwicklers oder auf der Designverzeichnisseite finden. Ersetzen Sie den aktuellen Designordner durch diese Version, um ihn zurückzusetzen.
FAQs zum Aktualisieren von WordPress-Themes
Wie aktualisiere ich mein WordPress-Theme, ohne Einstellungen zu verlieren?
Erstellen Sie vor der Aktualisierung Ihres Designs eine vollständige Sicherung Ihrer WordPress-Site. Verwenden Sie dann ein untergeordnetes Design, um Ihre Anpassungen getrennt von den Kerndateien des übergeordneten Designs zu speichern. Alternativ können Sie ein Code-Snippet-Plugin wie WPCode ausprobieren, um benutzerdefinierte Codeänderungen sicher beizubehalten.
Werden WordPress-Themes automatisch aktualisiert?
WordPress ermöglicht es Ihnen, automatische Updates für installierte Designs zu aktivieren. Updates können jedoch Kompatibilitätsprobleme oder andere Fehler verursachen. Wir empfehlen, Ihr Design manuell zu aktualisieren, damit Sie es auf Probleme testen können.
Wie aktualisiere ich ein WordPress-Theme manuell?
Es gibt mehrere Möglichkeiten, WordPress-Themes manuell zu aktualisieren. Eine anfängerfreundliche Option ist die Verwendung der Seite „Updates“ in Ihrem WordPress-Dashboard. Sie können das Theme auch in einem Staging-Bereich aktualisieren, auf Probleme testen und die Änderungen live schalten.
Hier sind einige andere manuelle Aktualisierungsmethoden:
- Verwenden Sie WPCode, um Designanpassungen vor Updates zu speichern
- Erstellen Sie ein WordPress-Child-Theme, um Anpassungen zu speichern, bevor Sie das Parent-Theme aktualisieren
- Verwenden Sie cPanel oder einen FTP-Client, um die aktuellen Designdateien durch eine aktualisierte Version zu ersetzen
Wird durch die Änderung meines WordPress-Themas alles gelöscht?
Nein, wenn Sie Ihr WordPress-Design ändern, werden keine Ihrer Beiträge, Seiten, Medien-Uploads, Einstellungen oder sonstigen Inhalte gelöscht. Sie verlieren jedoch möglicherweise benutzerdefinierte Stile oder Funktionen des alten Designs.
Was ist ein Child-Theme, und warum sollte ich es verwenden?
Ein untergeordnetes Theme erbt Elemente von einem übergeordneten Theme und ermöglicht es Ihnen, es anzupassen, ohne dass Änderungen nach Aktualisierungen verloren gehen. Dies ist ideal, um Designänderungen vorzunehmen, Funktionen hinzuzufügen oder mit dem Layout Ihres Themes zu experimentieren.
Wie kann ich meine Website nach einem Theme-Update testen?
Prüfen Sie nach der Aktualisierung Ihres Themes die Seiten Ihrer Website gründlich, um sicherzustellen, dass alles korrekt angezeigt wird. Testen Sie Kontaktformulare, Navigationsmenüs und alle Plugin-Funktionen. Beheben Sie etwaige Probleme, indem Sie die Aktualisierungen überprüfen oder sich an den Support Ihres Themes wenden.
Abschluss
Wir hoffen, dass Ihnen diese Anleitung dabei geholfen hat, Ihr WordPress-Theme sicher zu aktualisieren!
Während Sie hier sind, werden Ihnen diese WordPress-Anleitungen bestimmt gefallen:
Sie möchten sicher nicht, dass Ihr Design beim Aktualisieren beschädigt wird. Um Fehler zu vermeiden, verwenden Sie Duplicator Pro , um Ihr Design einfach auf eine Staging-Site zu verschieben (wo Sie es sicher aktualisieren können)!
Joella ist eine Autorin mit langjähriger Erfahrung in WordPress. Bei Duplicator ist sie auf die Website-Wartung spezialisiert – von einfachen Backups bis hin zu groß angelegten Migrationen. Ihr oberstes Ziel ist es, sicherzustellen, dass Ihre WordPress-Website sicher und bereit für Wachstum ist.