¿Su sitio web sigue teniendo el mismo aspecto que hace unos años? Un sitio web puede parecer anticuado rápidamente y es posible que note que ya no capta la atención de los visitantes como antes.
No se trata sólo de renovar el aspecto, sino de que su sitio web sea una potente herramienta que impulse su negocio.
Un rediseño es un movimiento estratégico para renovar su presencia en línea y asegurarse de que su sitio de WordPress está trabajando al máximo para usted.
Si se hace correctamente, un rediseño puede aumentar la participación, las conversiones y la notoriedad de la marca. Pero, ¿cómo hacerlo?
En este tutorial, te mostraré cómo rediseñar tu sitio web de WordPress.
Índice
Resumen rápido: Cómo rediseñar un sitio WordPress
1. Haga una copia de seguridad de su sitio web
Con
Duplicator, cree una copia de seguridad completa de su sitio web de WordPress. Descargue los archivos de copia de seguridad.
2. Construir un sitio de ensayo
Si aún no tiene uno, tendrá que crear un sitio de prueba. Puedes hacerlo con tu proveedor de alojamiento web o utilizar un entorno de desarrollo local como LocalWP.
3. Mover la copia de seguridad a la puesta en escena
Una vez instalado WordPress en el sitio de prueba, arrastre y suelte la copia de seguridad de su sitio activo en la página Importar copias de seguridad de Duplicator. Sigue la guía paso a paso para importar los archivos originales.
4. Empezar a rediseñar
Ahora que tienes una copia de tu sitio, siéntete libre de editar el diseño de tu web. Añade nuevo código o utiliza un constructor de temas de WordPress como
SeedProd para facilitar este proceso.
5. Trasladar los cambios de la puesta en escena a la producción
Después de que su sitio se vea y funcione exactamente como lo imaginó, haga una copia de seguridad del sitio de ensayo. Arrastre y suelte la copia de seguridad en su sitio en vivo. Duplicator reescribirá el diseño antiguo con el nuevo.
Por qué debería considerar rediseñar su sitio WordPress
Puede que esté posponiendo el rediseño de su sitio web porque teme que le lleve demasiado tiempo o que lo ponga en modo de mantenimiento. Sin embargo, aquí tienes algunas situaciones en las que un rediseño sería útil.
Si su sitio web parece anticuado, carece de funciones modernas o no cumple las normas de diseño actuales, puede que haya llegado el momento de rediseñarlo.
Un diseño web actualizado puede mejorar la experiencia de sus visitantes y hacer que su sitio resulte más atractivo y profesional.
- Mala experiencia del usuario
Si a los usuarios les resulta difícil navegar por su sitio web o los tiempos de carga de las páginas son lentos, puede aumentar la tasa de rebote y disminuir las conversiones.
Rediseñar su sitio de WordPress centrándose en la experiencia del usuario (UX) puede ayudarle a resolver estos problemas y mantener el interés de su público.
- No responde o no es compatible con móviles
Muchas personas utilizan sus dispositivos móviles para navegar por Internet. Por eso es importante tener una web responsive que se adapte a los distintos tamaños de pantalla.
Si su sitio web actual no es apto para móviles o carece de capacidad de respuesta, puede que haya llegado el momento de rediseñarlo para maximizar la accesibilidad.
- Cambios de marca o de mensaje
Si su marca ha sufrido cambios significativos o desea renovar su mensaje, el rediseño de su sitio web puede proporcionarle una nueva identidad de marca. Esta coherencia en la marca y los mensajes reforzará su imagen general y le ayudará a llegar a su público objetivo.
- Mejoras en la optimización para motores de búsqueda (SEO)
Los motores de búsqueda actualizan con frecuencia sus algoritmos y las mejores prácticas de SEO cambian con el tiempo. El rediseño de un sitio web ofrece la oportunidad de optimizar su estructura, mejorar la velocidad de carga de las páginas e implementar elementos SEO para aumentar el tráfico orgánico.
A medida que su empresa evoluciona, es posible que necesite añadir a su sitio web una tienda de comercio electrónico, un blog o canales en las redes sociales. Con un rediseño, puedes integrar estas nuevas funciones a la perfección y asegurarte de que encajan con el diseño general y la experiencia del usuario.
Antes de rediseñar su sitio WordPress
Más adelante, le mostraremos cómo rediseñar completamente su sitio de WordPress. Sin embargo, hay algunos pasos que debes seguir de antemano.
Evalúe su diseño actual
Antes de rediseñar su sitio web, considere su diseño actual. Tendrá que conocer sus aspectos positivos y todo lo que le gustaría mejorar.
Asegúrese de anotar lo que le gusta de su sitio web original. A medida que vaya rediseñándolo, querrá mantener esas características y funcionalidades.
Pero, para un buen rediseño, es importante tener en cuenta sus puntos débiles. Si solucionas los problemas de diseño y paleta de colores, tendrás un sitio web que funciona bien y es agradable a la vista.
Compruebe sus puntos de referencia actuales
Para saber si un rediseño ha sido eficaz, necesitará conocer las estadísticas actuales de su sitio web.
Puedes comprobar fácilmente tus puntos de referencia actuales instalando MonsterInsights. Se trata de un plugin que conecta Google Analytics con el back-end de WordPress, recopilando todos los datos de rendimiento en una única ubicación.
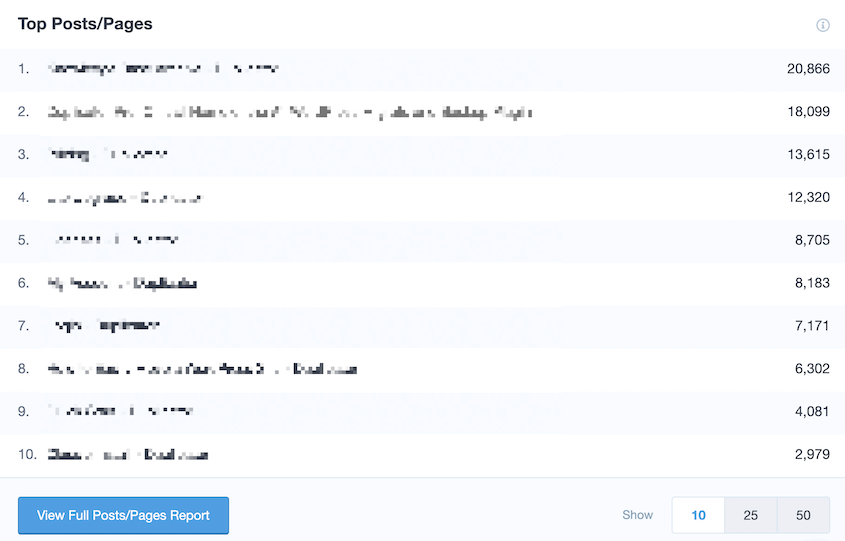
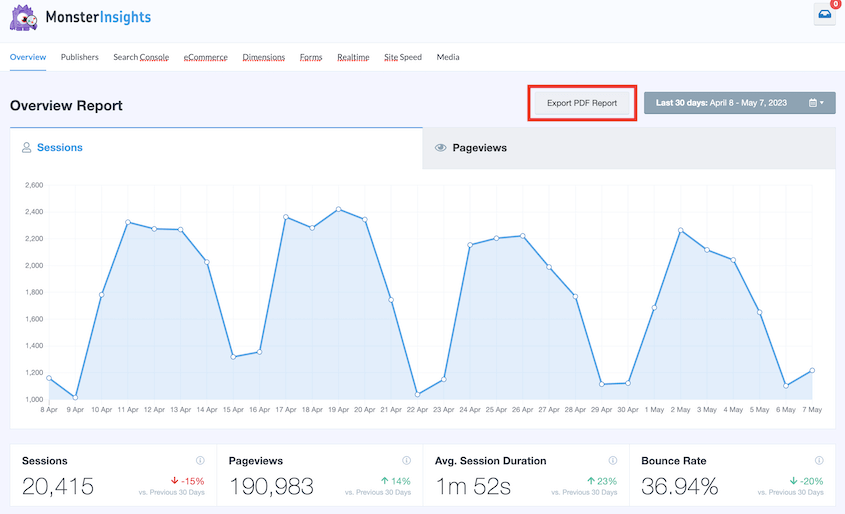
Una vez que agregues MonsterInsights a tu sitio web, busca el informe Top Posts/Pages. Aquí, verás cuántos visitantes estás recibiendo:
Si desea guardar los datos de MonsterInsights, pulse el botón Exportar Informe PDF. Esto descargará un archivo zip con tus páginas vistas, sesiones de usuario, tasa de rebote y más:
Si guarda estas estadísticas, podrá comprobar fácilmente si el rediseño ha merecido la pena. Podrás comparar los análisis antes y después de la puesta en marcha del nuevo diseño.
¿Quieres ver qué más puede hacer MonsterInsights? Lee nuestra reseña completa.
Establecer objetivos para el rediseño
Una vez que conozca sus puntos de referencia de rendimiento, podrá fijar objetivos para el rediseño.
Con un buen rediseño, se puede:
- Acelerar el tiempo de carga
- Aumentar las tasas de conversión
- Reducir la tasa de rebote
- Aumentar el tiempo medio en página
- Mejorar la experiencia del usuario
- Y mucho más.
También puede probar a cambiar la marca con nuevos colores, logotipos o diseños. Asegúrese de anotar sus puntos de referencia de rendimiento antes y después del rediseño. Estos parámetros le ayudarán a decidir si el rediseño ha tenido éxito o no.
Establezca un presupuesto
Por último, tendrá que decidir cuál será su presupuesto para el proyecto. Algunos costes básicos de un rediseño incluyen la compra de un nuevo tema o la contratación de un diseñador web profesional.
Si quieres ahorrar dinero para otras áreas de tu negocio, te recomendamos que hagas tú mismo el rediseño. Con un buen creador de temas, no tendrás que tener conocimientos de programación para crear tu nuevo sitio.
Cómo rediseñar un sitio WordPress
Cuando decida mejorar el diseño de su sitio web, es posible que no sepa cómo hacerlo. No te preocupes, ¡te guiaré paso a paso!
Paso 1: Instalar Duplicator Pro
Si estás considerando un rediseño, no querrás crear una instalación de WordPress completamente nueva desde cero. Incluso si estás rehaciendo todo tu sitio web, es importante mantener todas tus publicaciones, páginas, plugins y otros detalles clave.
Para evitar cualquier pérdida de datos, recomiendo crear una copia de su sitio web en vivo y moverlo a un sitio de ensayo. Aquí podrás crear un nuevo diseño sin afectar a los usuarios activos.
La mejor herramienta para este trabajo es Duplicator. Este plugin de WordPress es una central eléctrica para copias de seguridad, migraciones y clonación. Descarga todo tu sitio web como un único archivo zip, lo que facilita su traslado.
¿No está seguro de si necesita Duplicator durante el proceso de rediseño? Vea cómo Rock Lobster Webdesign aumenta la eficacia del diseño con Duplicator.
En primer lugar, seleccione una suscripción a Duplicator Pro. Hay una versión gratuita disponible, pero Duplicator Pro viene con migraciones de arrastrar y soltar. Esto puede ayudarte a poner en marcha tu rediseño en muy poco tiempo.
Una vez finalizada la compra, copie la clave de licencia. A continuación, abra el panel de control de su sitio WordPress e instale Duplicator.
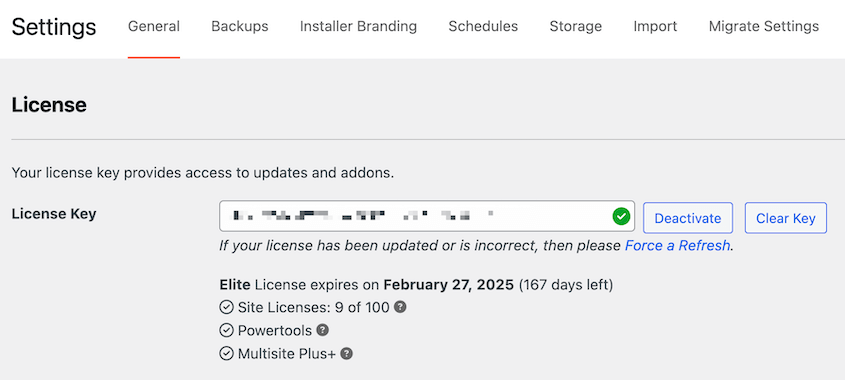
A continuación, vaya a Duplicator Pro " Configuración " General.
Pega tu clave de licencia y haz clic en el botón Activar. Ya está listo para iniciar el proceso de rediseño.
Paso 2: Cree una copia de su sitio web activo
Para el siguiente paso, necesitarás crear una copia (o backup) de tu sitio web. Las copias de seguridad manuales pueden ser un trabajo duro, pero Duplicator lo hace sencillo para los principiantes.
Duplicator realiza copias de seguridad de todos los archivos, temas, plugins y tablas de base de datos de WordPress en un archivo zip. Una vez creada la copia de seguridad, puedes moverla fácilmente a un servidor completamente nuevo.
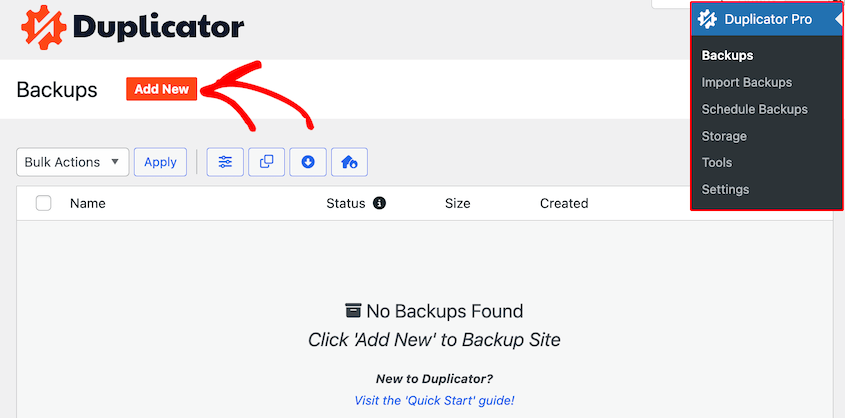
En primer lugar, dirígete a Copias de seguridad " Añadir nueva.
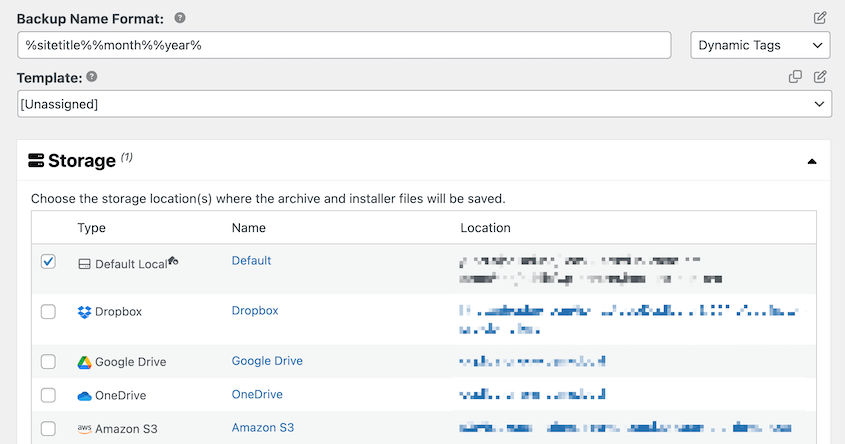
Puede utilizar etiquetas dinámicas para nombrar la copia de seguridad. En Almacenamiento, seleccione Local.
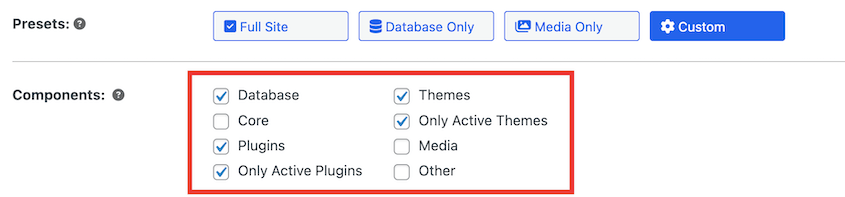
En su rediseño, es posible que desee eliminar ciertas partes de su sitio. En este caso, puede personalizar el archivo. Simplemente despliega la sección Copia de seguridad y desmarca los componentes que no quieras incluir.
Para hacer una copia de seguridad de todo tu sitio, no hagas ningún cambio. A continuación, pulsa Siguiente.
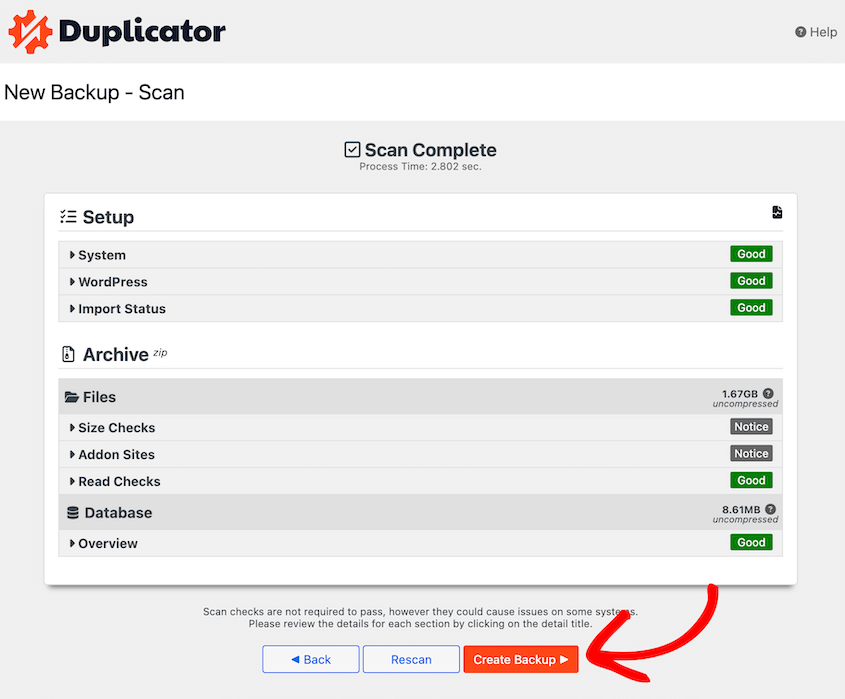
Duplicator realizará un análisis completo de su sitio web. Asegúrese de revisar los avisos antes de crear la copia de seguridad.
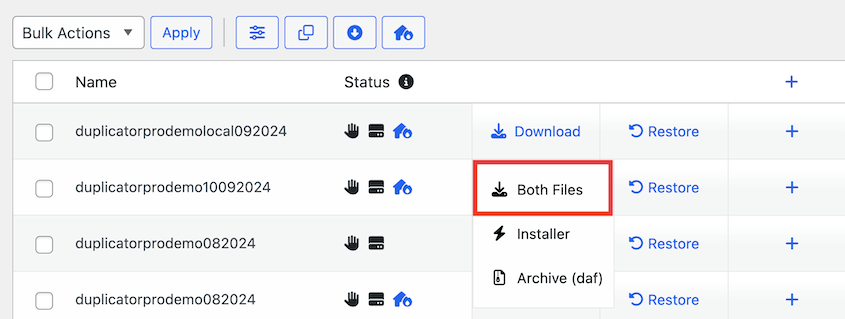
Una vez creada la copia de seguridad, puedes descargarla.
Si estás planeando utilizar un entorno local como LocalWP, este software suele instalar WordPress por ti. En este caso, sólo tendrá que descargar el archivo de almacenamiento.
Sin embargo, para subir tu copia de seguridad directamente a un servidor con un cliente FTP o cPanel, asegúrate de guardar también el script installer.php.
Paso 3: Crear un sitio de ensayo
Cuando te preparas para una gran tarea como un rediseño, es importante contar con un sitio de ensayo. Se trata de una versión clonada de su sitio web que puede utilizar para probar los cambios sin que ello afecte a la funcionalidad o el aspecto del sitio activo.
Si rediseña su sitio web en directo, podría publicar accidentalmente fallos a su audiencia.
Con un sitio web de prueba, dispondrá de un espacio seguro y controlado para asegurarse de que todo funciona correctamente antes de ponerlo en marcha. Además, no tendrás que poner tu sitio web actual en modo de mantenimiento mientras lo rediseñas.
A veces, su proveedor de alojamiento web creará automáticamente una zona de montaje para usted. Sin embargo, también puedes crear una tú mismo o con un plugin de WordPress.
Para este tutorial, usaremos LocalWP, que es un software de desarrollo local fácil de usar para principiantes. Configurará y alojará una instalación de WordPress en su ordenador personal. Además, es gratuito.
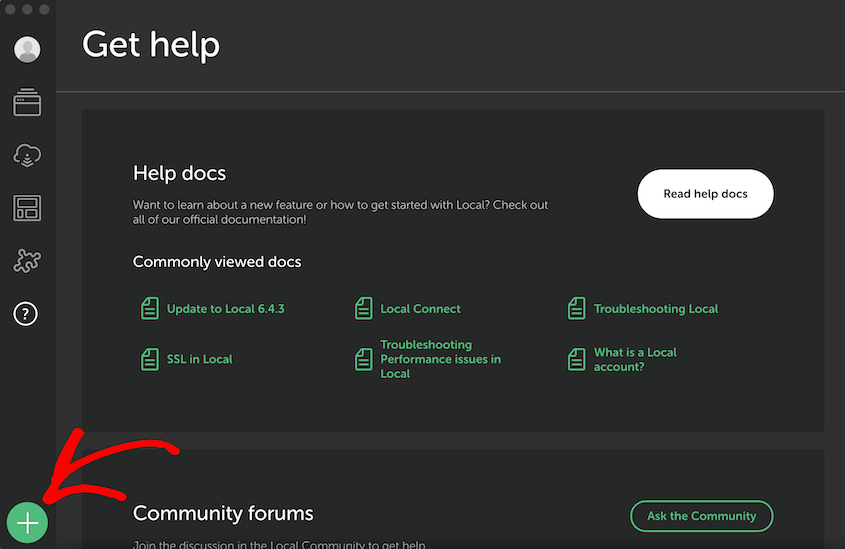
Para empezar, asegúrese de descargar la versión de LocalWP que coincida con el sistema operativo de su ordenador. A continuación, añada un nuevo sitio haciendo clic en el icono +.
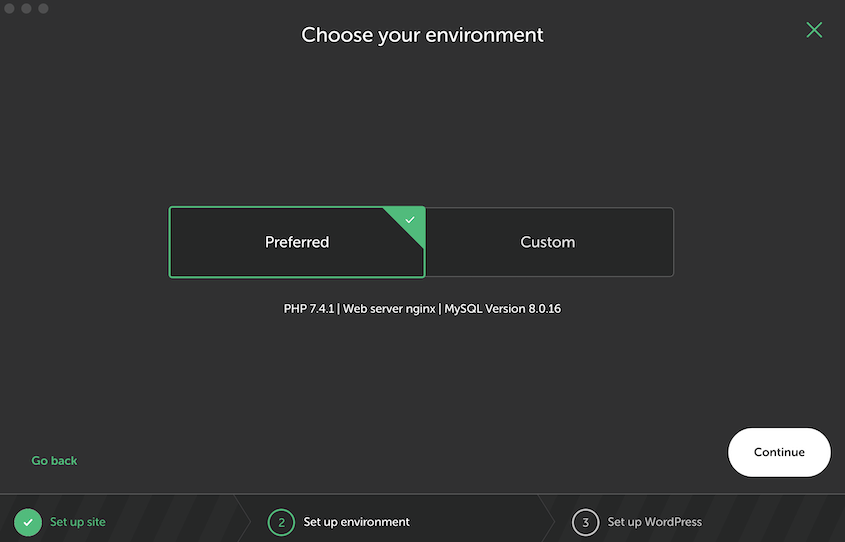
A continuación, asigna un nombre a tu sitio de ensayo. Si eres desarrollador, puedes configurar una versión personalizada de PHP, Apache y MySQL. Alternativamente, la opción Preferido creará un sitio básico de WordPress.
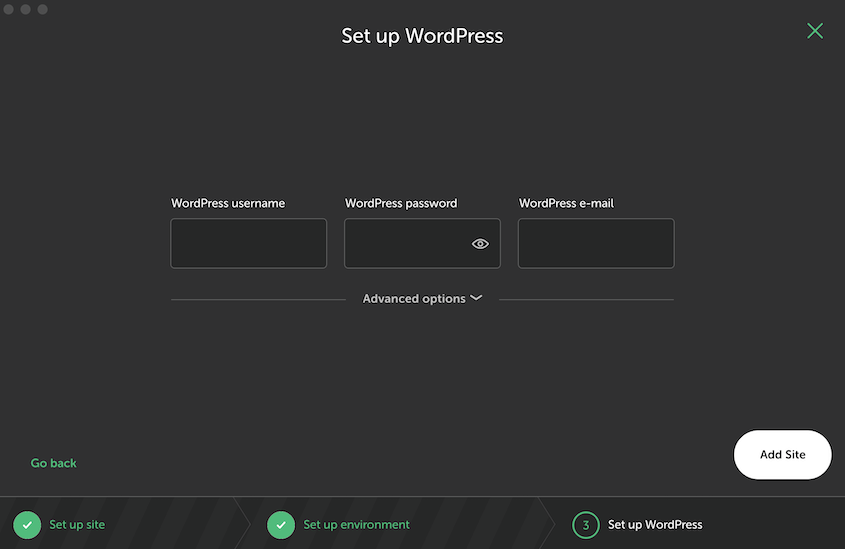
Como último paso, introduzca un nombre de usuario, una contraseña y una dirección de correo electrónico de WordPress. Utilizarás estas credenciales para acceder al panel de control de tu sitio de prueba.
Es posible que desee alojar su sitio de ensayo en el mismo servidor que su sitio web en vivo. Esto garantizará que no se produzcan errores al migrar los cambios entre los dos sitios.
Para ayudarte a hacerlo, consulta nuestro tutorial sobre cómo crear un sitio de prueba de WordPress.
Paso 4: Importe su copia de seguridad
Después de que LocalWP construya su sitio de prueba, será una instalación de WordPress por defecto. Para que se vea y se sienta igual que su sitio en vivo, sólo tiene que importar la copia de seguridad guardada.
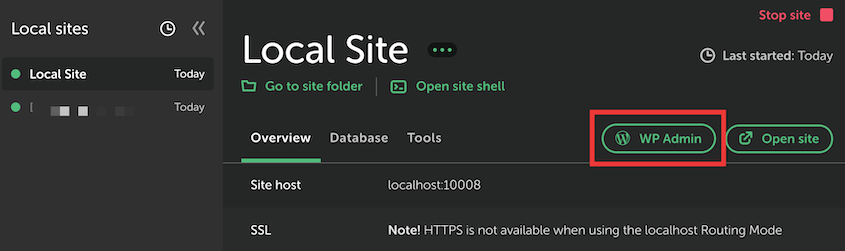
En su aplicación Local, seleccione su sitio y pulse WP Admin. Esto abrirá el panel de control para el sitio local.
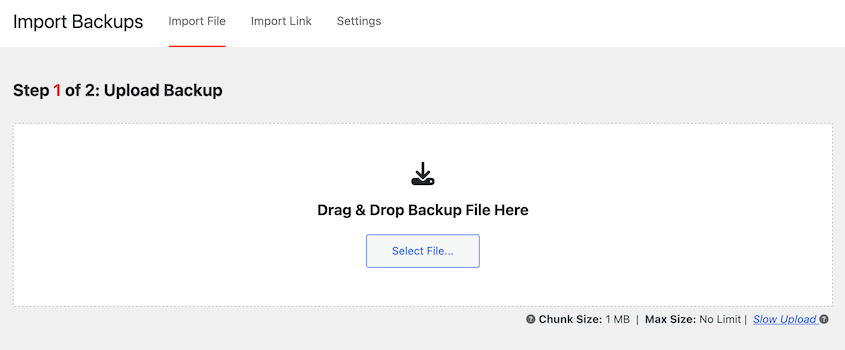
Aquí, instale y active Duplicator Pro como plugin. A continuación, busque la página Importar copias de seguridad y cargue el archivo que guardó anteriormente.
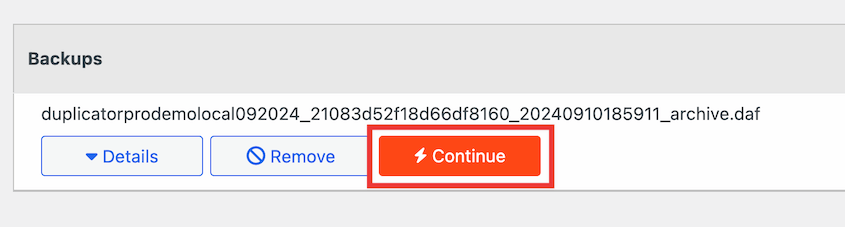
Duplicator le notificará cuando se cargue la copia de seguridad. Haga clic en Continuar para iniciar la instalación.
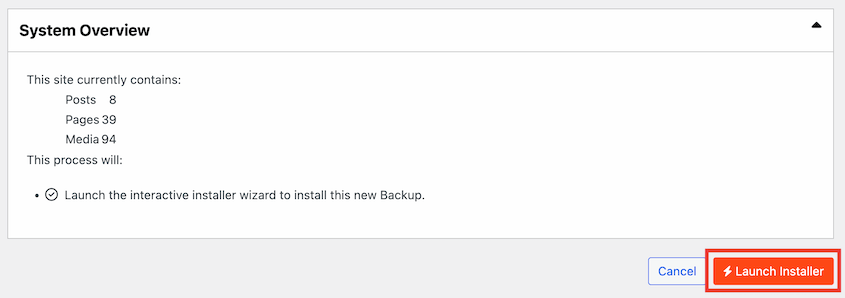
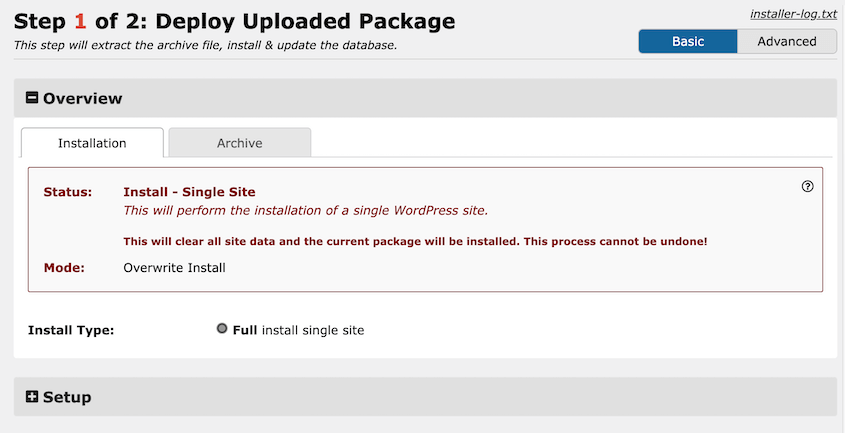
En la página siguiente, pulse Iniciar instalador.
A continuación, verá instrucciones paso a paso para desplegar la instalación de su sitio.
Acepte los términos y avisos. A continuación, haga clic en Siguiente.
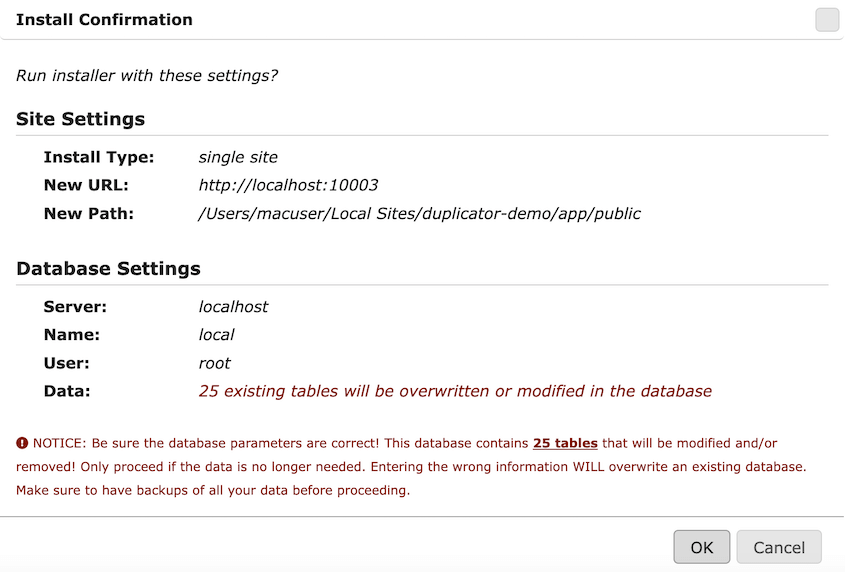
Por último, revisa la configuración de la instalación. Si te parecen correctos, pulsa OK.
Duplicator sustituirá el sitio local predeterminado por una copia exacta de su sitio activo. Puede utilizar el botón Admin Login para acceder a su nuevo panel de control.
Paso 5: Construya su nuevo diseño
Ahora que dispone de un sitio de prueba, puede realizar un rediseño completo mientras su sitio web original sigue activo.
Aunque puede diseñar su sitio web con los editores integrados de WordPress, éstos no son muy fáciles de usar ni muy flexibles.
Para diseñar fácilmente cualquier tipo de sitio web, yo recomendaría usar SeedProd. SeedProd es el mejor constructor de sitios web porque viene con edición de arrastrar y soltar, más de 150 plantillas de páginas de destino, e incluso temas de sitios web pre-construidos.
Aunque SeedProd comenzó como un constructor de páginas de aterrizaje, ha evolucionado para personalizar cada parte de su sitio web. Usando su constructor de temas, puede diseñar fácilmente nuevas páginas, encabezados, pies de página y mucho más.
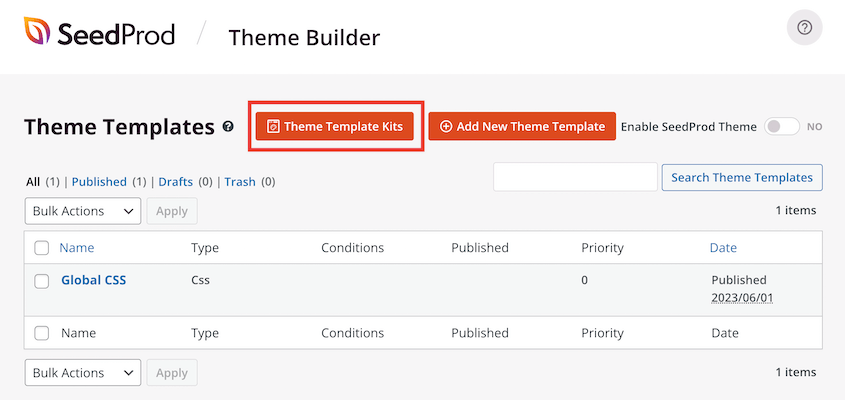
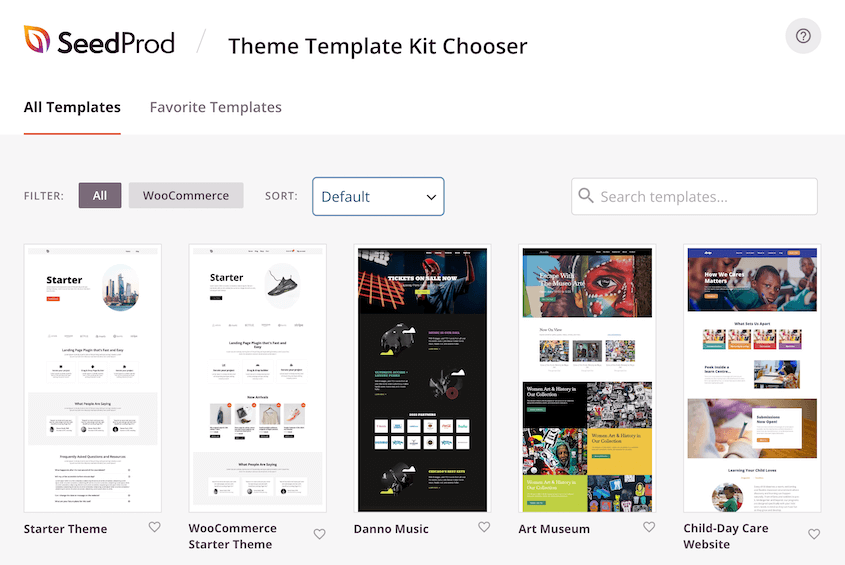
Para aprovechar todas estas características, instale y active SeedProd en su sitio local de WordPress. A continuación, vaya a SeedProd " Theme Builder " Theme Template Kits.
Esto le dará muchos diferentes kits de temas prediseñados para elegir. En lugar de codificar manualmente cada plantilla de página desde cero, SeedProd puede poner en marcha el proceso de diseño.
Encontrará sitios web para portafolios, negocios en línea, blogs y mucho más.
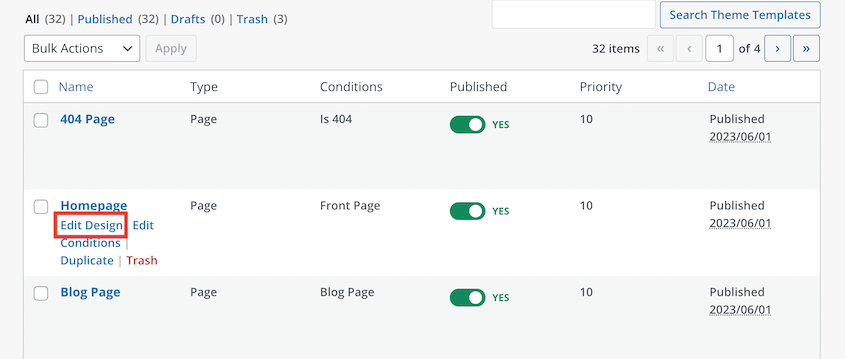
Una vez que selecciones un nuevo tema, tendrás plantillas para tu página de inicio, entradas, encabezados y pies de página. Para editar cualquiera de ellas, haz clic en Editar diseño.
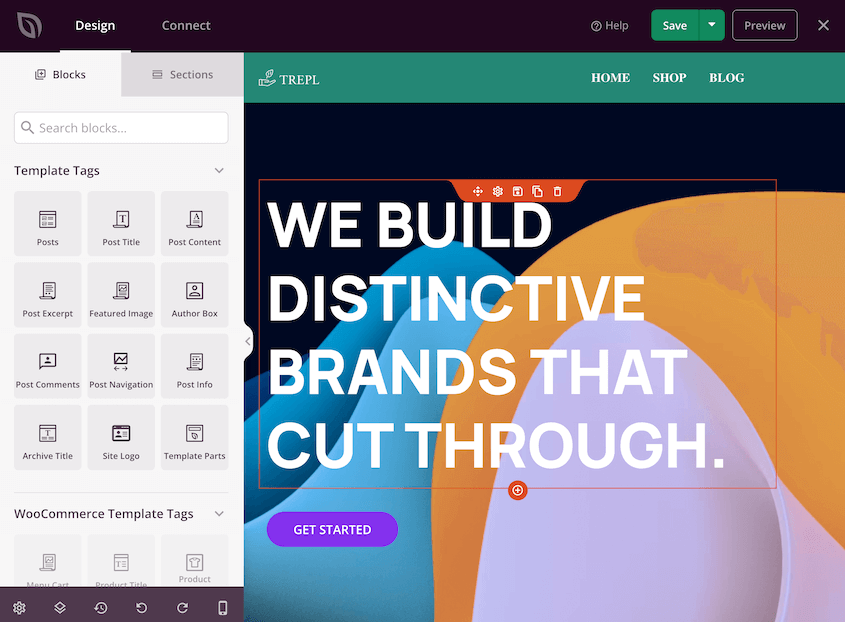
A continuación, puede utilizar el constructor de páginas SeedProd para personalizar completamente su tema. Siéntase libre de arrastrar y soltar nuevos bloques en la página, editar fuentes, actualizar los colores por defecto, y hacer cualquier otro cambio.
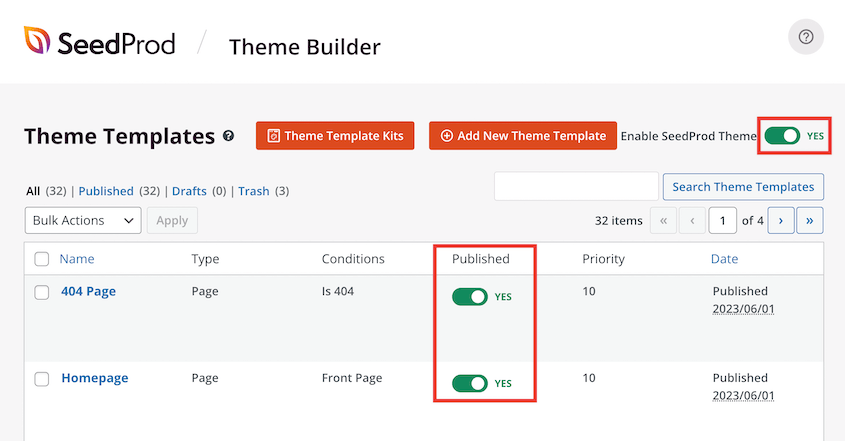
Asegúrese de guardar los cambios cuando haya terminado. A continuación, publique cada plantilla de tema. En la parte superior de la página, active el nuevo tema SeedProd.
Si quieres una guía más detallada sobre el diseño de un sitio web con SeedProd, echa un vistazo a este post sobre cómo crear un tema personalizado de WordPress sin código.
Paso 6: Lanzar su nuevo sitio web
Una vez que haya rediseñado completamente su nuevo sitio web, es hora de publicar los cambios.
Con Duplicator, todo lo que tendrá que hacer es crear una copia de seguridad del sitio de ensayo. A continuación, descarga el archivo de la copia de seguridad.
Antes de importar esto en su sitio web en vivo, considere la posibilidad de establecer un punto de recuperación de desastres. Básicamente, esto guardará una copia de seguridad de su sitio justo antes de actualizar su diseño. Si usted nota cualquier error crítico que se perdió en el desarrollo, puede simplemente volver a esta copia de seguridad.
Para ello, cree una copia de seguridad de su sitio original. Asegúrese de seleccionar Local como ubicación de almacenamiento.
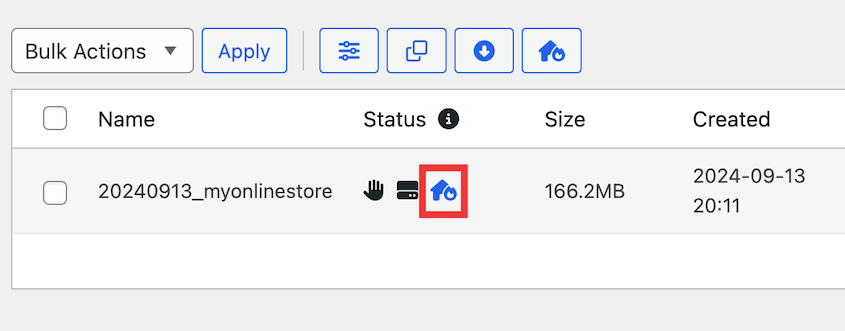
Continúe creando la copia de seguridad. Una vez terminado, haga clic en el icono azul de la casa.
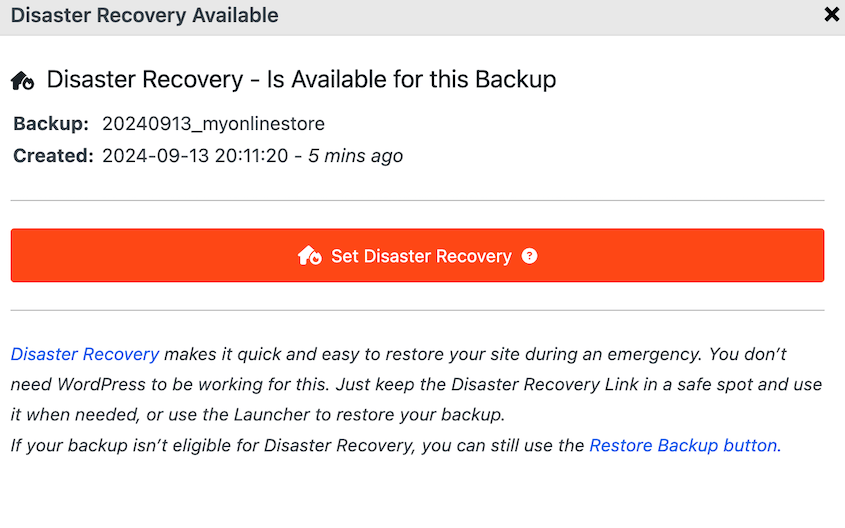
Recuperación de catástrofes Hit Set.
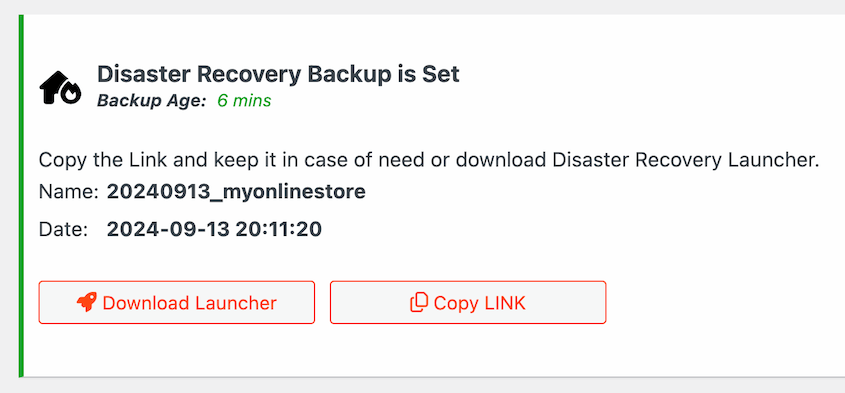
En este punto, copia el enlace de recuperación o descarga el archivo de inicio. Si los guardas en un lugar seguro, podrás utilizarlos para recuperar tu sitio al instante.
Ahora es el momento de importar tu rediseño. Para ello, vaya a la página Importar copias de seguridad y cargue el archivo zip de su sitio de prueba. Entonces, Duplicator te guiará a través de cómo importar tu copia de seguridad en el sitio web.
Para obtener más información, consulte nuestro tutorial sobre cómo trasladar un sitio local de WordPress a un servidor activo.
Paso 7: Audite su sitio rediseñado
Aunque haya comprobado si hay errores en el sitio de prueba, es posible que se le haya escapado algo. Después de poner en marcha el rediseño, es importante revisar a fondo el sitio web para asegurarse de que se ve y funciona correctamente.
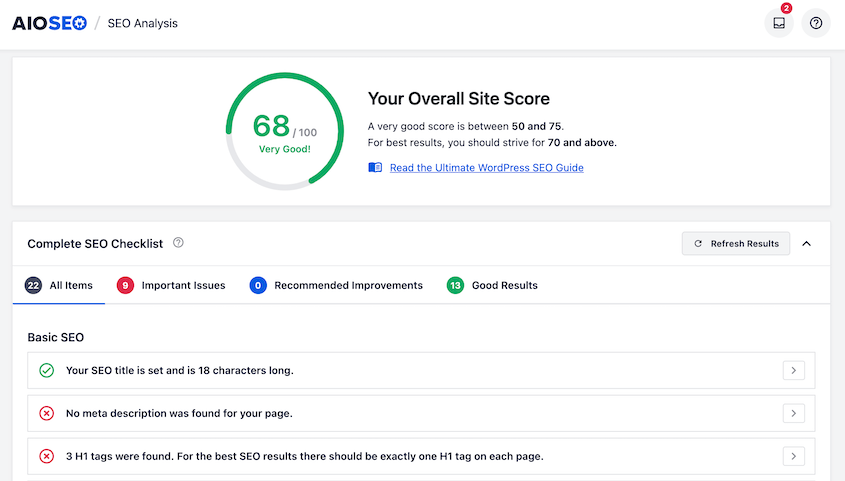
Para asegurarse de que su optimización para motores de búsqueda (SEO) está en su punto, considere hacer una auditoría SEO completa. All-in-One SEO es el mejor plugin SEO para esto porque te da una lista de sugerencias SEO para tu sitio web.
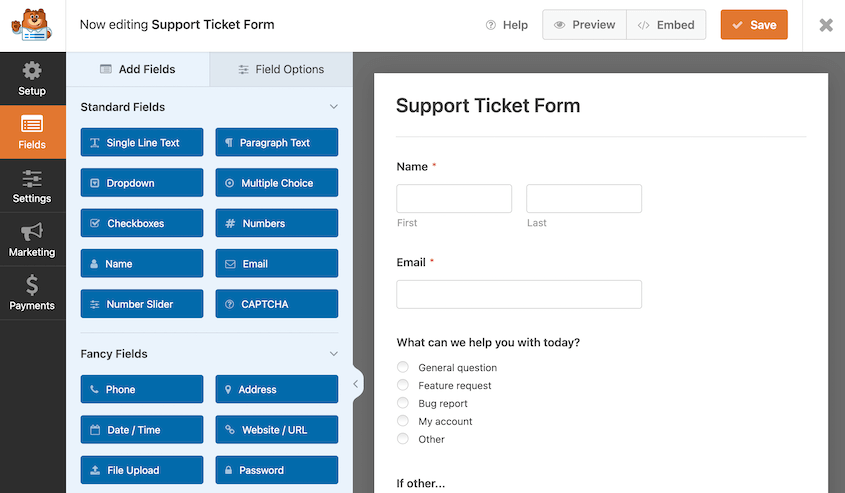
También recomendaría crear un formulario de ticket de soporte. De esta forma, tu audiencia podrá informar de cualquier fallo o error 404 que afecte a su experiencia en tu sitio.
Usando un plugin como WPForms, puedes empezar con una plantilla de ticket de soporte y editar el formulario de contacto para satisfacer tus necesidades específicas.
A continuación se indican otras tareas que debe realizar justo después de un rediseño:
Después de todo esto, tendrás un bonito rediseño que atraerá a nuevos visitantes y hará que vuelvan a tu sitio web una y otra vez.
Preguntas más frecuentes (FAQ)
¿Cómo puedo rediseñar mi sitio de WordPress sin ponerlo en marcha?
Mediante la creación de un sitio de ensayo, puede rediseñar su sitio de WordPress sin mostrar sus cambios al público. Para ello, cree una copia de su sitio activo con Duplicator Pro. A continuación, puede crear un sitio de ensayo con su proveedor de alojamiento o configurarlo en un servidor local. Por último, importa tu sitio clonado al área de staging y ¡empieza a rediseñar tu sitio en secreto!
¿Cómo rediseño mi sitio de WordPress sin perder SEO?
La mejor manera de rediseñar su sitio de WordPress sin perder SEO es hacer los cambios necesarios en un sitio de ensayo. A continuación, utilice Duplicator Pro para migrar el sitio rediseñado al servidor activo. Para optimizar el SEO tras un rediseño, instale AIOSEO y complete la lista de comprobación de auditoría SEO.
¿Cómo puedo crear un nuevo sitio de WordPress mientras el antiguo está activo?
Puede crear un nuevo sitio de WordPress en un sitio de ensayo local. Cuando esté listo, utilice Duplicator Pro para crear una copia de seguridad completa del sitio rediseñado. Una vez que importe el sitio actualizado, Duplicator reemplazará automáticamente su diseño original por el nuevo sin ningún tiempo de inactividad. Si ha actualizado alguna página, asegúrese de redireccionarla con AIOSEO.
¿Cómo borro todo el contenido y empiezo de nuevo en WordPress?
Si utilizas WordPress.com, ve a Ajustes " General y haz clic en Restablecer tu sitio. Para WordPress.org, puedes instalar el plugin WP Reset, que borrará tus entradas, páginas, comentarios, usuarios, tipos de entradas personalizadas y tablas de bases de datos personalizadas. Sin embargo, te recomendamos que hagas una copia de seguridad de tu sitio con Duplicator Pro para evitar perder completamente tus datos.
¿Con qué frecuencia debo rediseñar mi sitio web?
Rediseña tu sitio web cada 2-3 años para mantenerlo moderno, fácil de usar y en línea con los estándares actuales de diseño web. Actualícelo antes si parece anticuado, no ofrece una buena experiencia de usuario, no responde a dispositivos móviles o ya no refleja los mensajes y objetivos empresariales de su marca.
Conclusión
Ya está. Usted ha aprendido cómo rediseñar un sitio de WordPress.
Ya que estás aquí, puede que te gusten estos tutoriales y reseñas de plugins de WordPress:
No tiene que pasar mucho tiempo moviendo manualmente su sitio web desde y hacia una zona de montaje. ¡Descargue Duplicator Pro para empezar a utilizar las migraciones de arrastrar y soltar!
Joella es una escritora con años de experiencia en WordPress. En Duplicator, se especializa en el mantenimiento de sitios web, desde copias de seguridad básicas hasta migraciones a gran escala. Su objetivo final es asegurarse de que su sitio web WordPress es seguro y está listo para crecer.