Is your WordPress media library not showing images?
When your media library doesn’t show images or your library shows broken content, it can leave even the most seasoned WordPress users scratching their heads.
But don’t worry — you’re in the right place. I’ll guide you through resolving the missing images issue.
So, let’s dive in and fix those disappearing images once and for all!
Table of Contents
When WordPress media library images aren’t showing, there are a few easy fixes. At first, try clearing your cache, performing available updates, undoing any recent changes, and checking your uploaded images’ file formats. More extensive fixes include checking for plugin or theme conflicts, resetting permalinks, and increasing your PHP memory limit.
This is just a brief overview of what we’ll cover in this post. Keep reading for step-by-step fixes!
When your WordPress media library isn’t loading images, you can’t upload images or find the media file you were looking for. Here are some common reasons why your images might not be showing:
- Plugin and Theme Conflicts
Plugins and themes extend WordPress functionality, but they don’t always play well together. A newly installed plugin or theme might be the source of the conflict. Software could be incompatible, causing the media library not loading error.
Incorrect file permissions can prevent WordPress from accessing the images. If the server permissions are too restrictive, your media library might not properly show images.
Servers have specific settings for memory limits or security protocols. These might block images from being displayed. Additionally, image hotlinking from other websites can strain your server resources.
A corrupted database can lead to missing media files. This can happen due to errors during data transfers or database updates.
- Recent Changes or Updates
You might’ve just updated WordPress, a plugin, or a theme. If the media library disappeared right after, this is probably the cause of the issue.
If you use a Content Delivery Network (CDN), cached files might not reflect the current state of your media library.
Small oversights in your WordPress settings might lead to media files being organized incorrectly. This can affect your WordPress media library search functionality or cause files to go missing from view.
Let’s take a moment to talk about safety nets — specifically, backups. Before troubleshooting technical issues, it’s crucial to protect your current data.
Using a plugin like Duplicator, you can create a complete backup of your website. You’ll make sure you can restore everything if something goes wrong while you’re debugging.
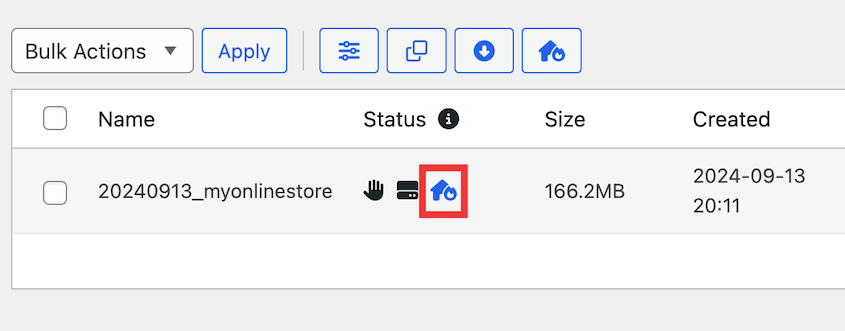
After backing up your site, set this backup as the recovery point. Click on the house icon.
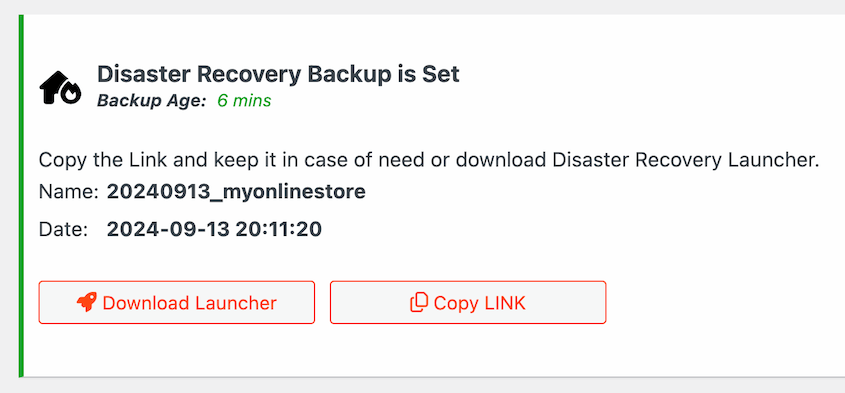
Then, continue setting up disaster recovery. Duplicator will give you two ways to recover your site: a recovery link and a launcher file. Save the link and download the file.
Now your website is completely safe! Let’s explore the steps to resolve the missing images in your WordPress media library.
Keeping your WordPress core, plugins, and themes up to date maintains compatibility and security. When you don’t frequently update WordPress, this can lead to conflicts that result in missing images.
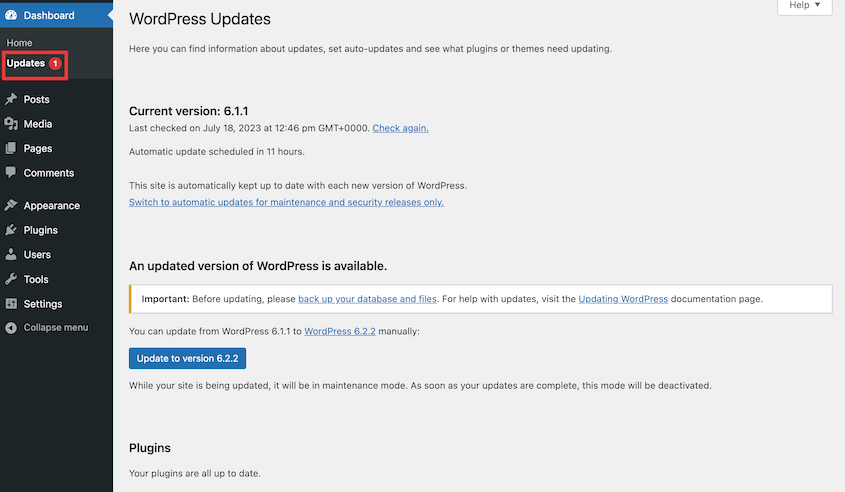
Open your WordPress dashboard and click on the Updates page. Check for any available updates for WordPress, plugins, and themes.
Update everything to their latest versions. For more information, see our comprehensive tutorial on updating WordPress.
2. Undo Recent Changes
Have you made recent changes, such as installing new plugins or updating your theme? This might be the reason behind the missing images.
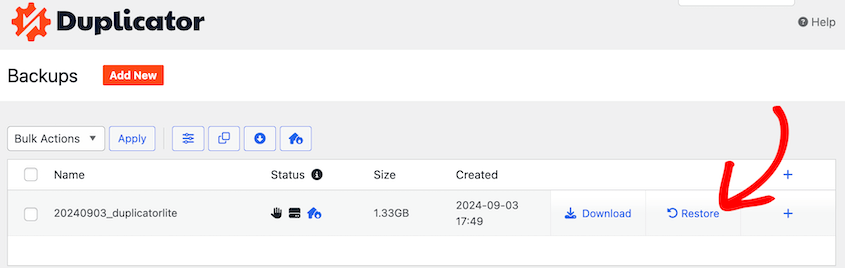
With Duplicator, it’s easy to undo new changes. Simply find a backup from when your site was working properly. Click on the Restore button.
Your site will instantly go back to its original state. No more media library errors!
3. Clear Your Cache
Caching issues are another common culprit for missing images. Caching plugins and web browsers store versions of your site to speed up loading times, but cached files may not reflect recent updates.
Start with your caching plugin. You should find an option in the settings to clear your site’s cache.
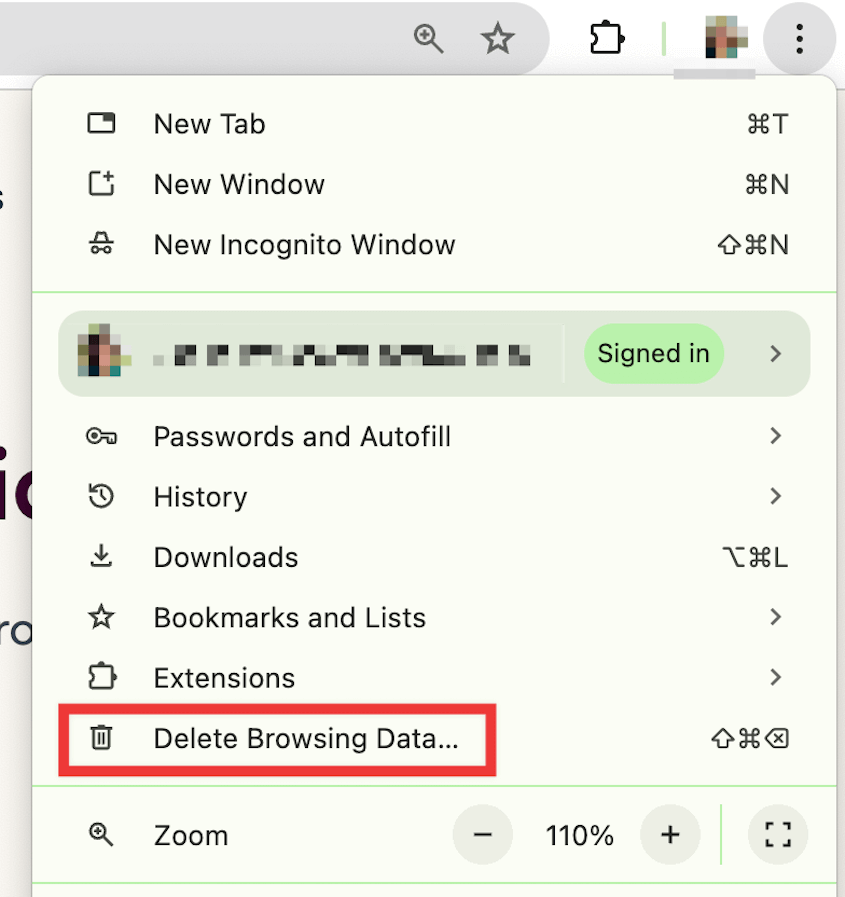
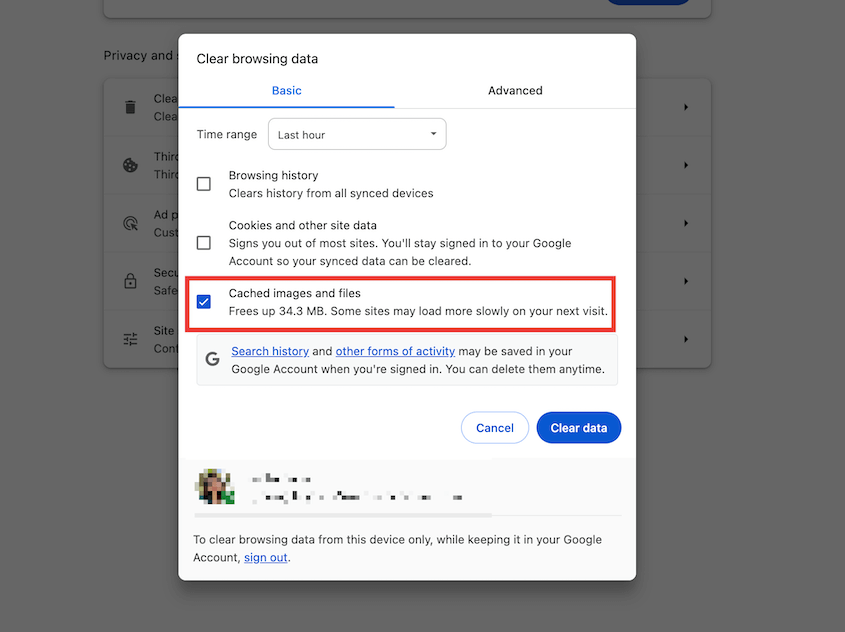
Then, clear your browser cache to ensure you’re seeing the most updated version of your site. For Chrome users, find the menu in the top right corner and click Delete browsing data.
Check Cached images and files. Select Clear data.
If you use another web browser, here are all of the different ways to clear your browser cache.
Sometimes, the simplest solution is the best one. Be sure to check that your images are in a format supported by WordPress.
Here is a list of the file formats WordPress supports. Convert any unsupported image file formats before uploading them to your site.
5. Check for Plugin Conflicts
Plugins can occasionally conflict with each other, affecting the functionality of your media library.
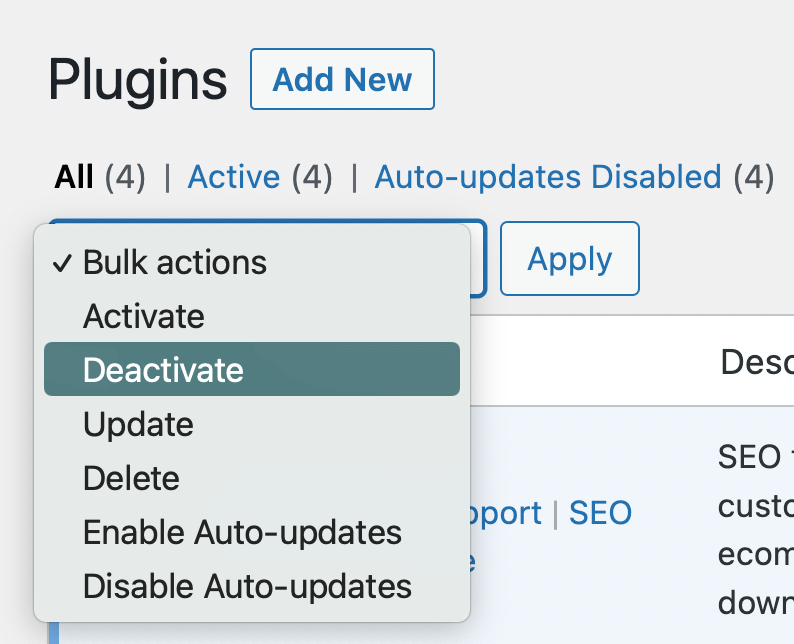
If you recently installed or updated a plugin, start by deactivating it. If the error still appears, continue to deactivate all plugins.
Is the error gone? If so, you know one of your plugins caused the error. Re-activate them one at a time, checking to see when the error comes back.
When you’ve found the problematic plugin (or multiple plugins), you have a few options. You could update the plugin, contact the support team, or remove it from your site altogether. In most cases, there’s another plugin with similar functionality.
6. Check for Theme Conflicts
Sometimes, your active theme may interfere with media display. If a plugin wasn’t causing the error, try activating a default theme.
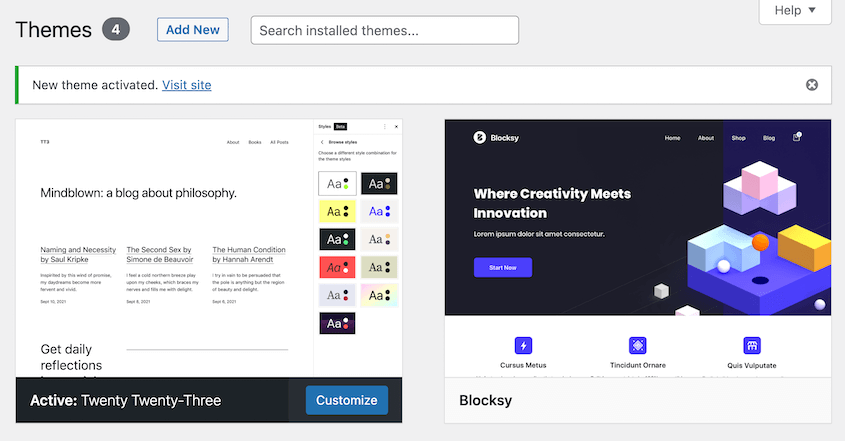
Go to Appearance » Themes. Temporarily switch to a default theme, such as Twenty Twenty-Four, to see if your images reappear.
If they do, the issue lies with the original theme.
7. Check Server Error Logs
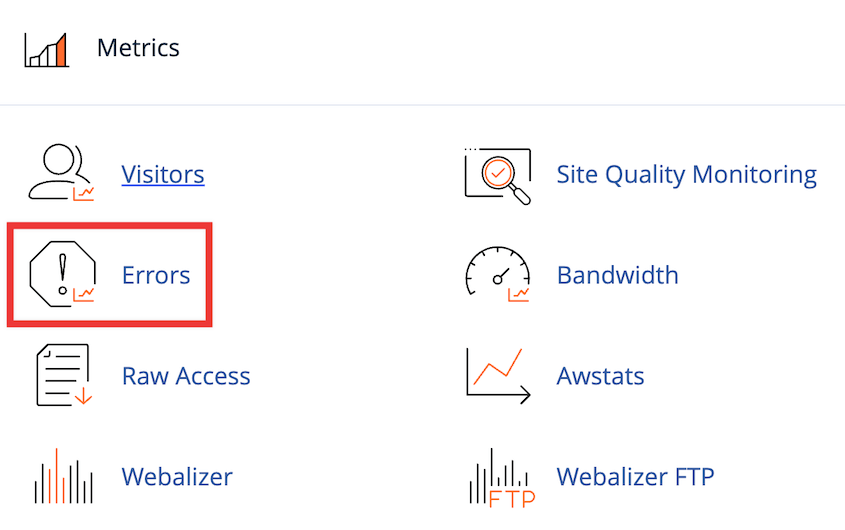
Server logs can provide valuable insights into what might be causing issues. To check them, open cPanel and go to Metrics » Errors.
Look through this error log for references to the media library. This can show you what you need to fix.
If you’re not used to reading server error logs, reach out to your web host’s support team for help.
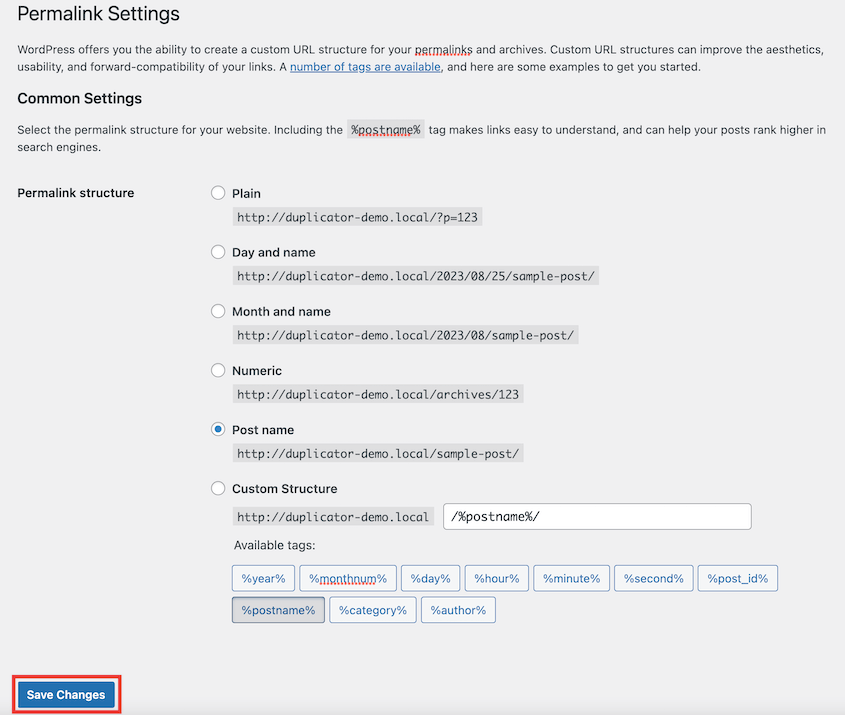
8. Reset Permalinks
Permalinks control how your URLs are structured. Resetting them can resolve issues where images aren’t loading due to broken or changed URLs.
Go to Settings » Permalinks. Without changing any settings, click the Save Changes button.
This refreshes the permalink structure.
9. Increase Your PHP Memory Limit
Sometimes, low PHP memory allocation can harm image processing and display. Increasing your memory limit gives your WordPress website more resources to process tasks, including managing media.
To increase your PHP memory limit, use an FTP client or the file manager in your hosting panel.
Open your wp-config.php file. Add this code just before the line that says “That’s all, stop editing! Happy blogging”:
define('WP_MEMORY_LIMIT', '256M');
Alternatively, you can increase memory limits by editing the .htaccess or php.ini files, depending on your server setup.
10. Disable mod_security
Mod_security is an Apache module that provides security by filtering incoming requests. However, it can sometimes block images from loading on your site.
You may be able to switch it off yourself by adding this line to your .htaccess file:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
However, we’d recommend contacting your hosting provider’s support to turn off mod_security.
11. Disable Your CDN
Content Delivery Networks (CDNs) distribute your content globally to speed up load times, but caching issues can affect image display.
To see if this is the case, temporarily pause or disable your CDN. Once disabled, clear your site’s cache and see if the images appear.
If your images show up after disabling the CDN, the issue might be related to caching settings at the CDN level. Send a message to your provider’s support to fix the issue.
12. Update File Permissions
Incorrect file permissions can prevent WordPress from reading the files necessary to display your images.
WordPress file permissions can be confusing, but you should generally set folder permissions to 755 and file permissions to 644. These settings ensure directories are properly executable and files readable.
Be careful when adjusting permissions, as overly permissive settings can leave your site vulnerable to attacks!
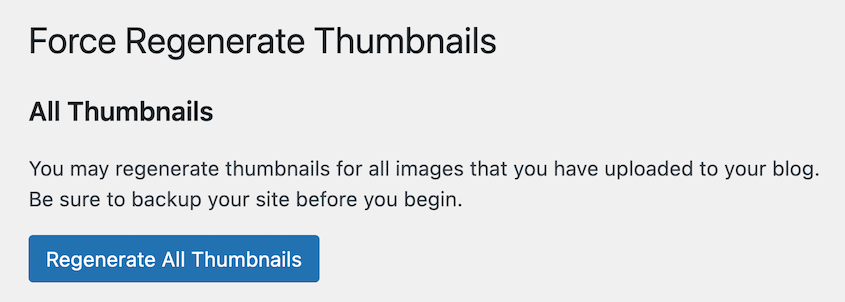
13. Regenerate Thumbnails
WordPress generates different-sized versions of each image, known as thumbnails. Regenerating them can fix display issues caused by corrupted files.
For this process, I’d recommend using the Force Regenerate Thumbnails plugin. This tool rebuilds all thumbnails from original images, potentially resolving corruption or size mismatch issues.
Access its settings under Tools » Force Regenerate Thumbnails. Hit Regenerate All Thumbnails.
14. Disable Lazy Loading
Lazy loading delays images from loading until a user scrolls to them. This could interfere with how images appear in your library or on the front end.
Some themes or plugins manage lazy loading, so use the plugin/theme settings to disable it. Temporarily disable the feature to see if your media library images appear correctly.
Frequently Asked Questions (FAQs)
Why is WordPress not showing images?
There are several reasons why WordPress might not display images in the media library. Common causes include plugin and theme conflicts, incorrect file permissions, server limitations, database issues, or problems with caching. Understanding these issues allows you to troubleshoot and restore images.
Conclusion
Tackling the issue of missing images in the WordPress media library might seem daunting, but you can easily resolve it!
While you’re here, I think you’ll like these extra WordPress guides:
Remember, backups are crucial. Easily restore backups (and remove errors) with Duplicator Pro!
Joella is a writer with years of experience in WordPress. At Duplicator, she specializes in site maintenance — from basic backups to large-scale migrations. Her ultimate goal is to make sure your WordPress website is safe and ready for growth.