Werden in Ihrer WordPress-Medienbibliothek keine Bilder angezeigt?
Wenn in Ihrer Medienbibliothek keine Bilder angezeigt werden oder Ihre Bibliothek fehlerhafte Inhalte anzeigt, kann dies selbst den erfahrensten WordPress-Benutzern Rätsel aufgeben.
Aber keine Sorge – hier sind Sie richtig. Ich werde Sie durch die Lösung des Problems mit den fehlenden Bildern führen.
Lassen Sie uns also eintauchen und diese verschwindenden Bilder ein für alle Mal reparieren!
Inhaltsverzeichnis
Wenn Bilder in der WordPress-Medienbibliothek nicht angezeigt werden, gibt es einige einfache Lösungen. Versuchen Sie zunächst, Ihren Cache zu leeren, verfügbare Updates durchzuführen, alle kürzlich vorgenommenen Änderungen rückgängig zu machen und die Dateiformate Ihrer hochgeladenen Bilder zu überprüfen. Zu den umfangreicheren Lösungen gehören die Überprüfung auf Plugin- oder Theme-Konflikte, das Zurücksetzen von Permalinks und die Erhöhung Ihres PHP-Speicherlimits.
Dies ist nur ein kurzer Überblick über die Themen, die wir in diesem Beitrag behandeln. Lesen Sie weiter, um schrittweise Lösungen zu erhalten!
Wenn Ihre WordPress-Medienbibliothek keine Bilder lädt, können Sie keine Bilder hochladen oder die gesuchte Mediendatei nicht finden. Hier sind einige häufige Gründe, warum Ihre Bilder möglicherweise nicht angezeigt werden:
- Plugin- und Theme-Konflikte
Plugins und Themes erweitern die Funktionalität von WordPress, funktionieren aber nicht immer gut zusammen. Ein neu installiertes Plugin oder Theme könnte die Ursache des Konflikts sein. Die Software könnte inkompatibel sein, was dazu führt, dass die Medienbibliothek nicht geladen wird.
Falsche Dateiberechtigungen können dazu führen, dass WordPress nicht auf die Bilder zugreifen kann. Wenn die Serverberechtigungen zu restriktiv sind, werden Bilder in Ihrer Medienbibliothek möglicherweise nicht richtig angezeigt.
Server haben bestimmte Einstellungen für Speichergrenzen oder Sicherheitsprotokolle. Diese können die Anzeige von Bildern blockieren. Darüber hinaus kann das Hotlinking von Bildern von anderen Websites Ihre Serverressourcen belasten.
Eine beschädigte Datenbank kann zu fehlenden Mediendateien führen. Dies kann aufgrund von Fehlern bei der Datenübertragung oder bei Datenbankaktualisierungen passieren.
- Kürzliche Änderungen oder Aktualisierungen
Möglicherweise haben Sie gerade WordPress, ein Plugin oder ein Theme aktualisiert. Wenn die Medienbibliothek direkt danach verschwunden ist, ist dies wahrscheinlich die Ursache des Problems.
Wenn Sie ein Content Delivery Network (CDN) verwenden, spiegeln zwischengespeicherte Dateien möglicherweise nicht den aktuellen Status Ihrer Medienbibliothek wider.
- Falsche Medieneinstellungen
Kleine Versehen in Ihren WordPress-Einstellungen können dazu führen, dass Mediendateien falsch organisiert werden. Dies kann die Suchfunktion Ihrer WordPress-Medienbibliothek beeinträchtigen oder dazu führen, dass Dateien nicht mehr angezeigt werden.
Lassen Sie uns kurz über Sicherheitsnetze sprechen – insbesondere über Backups. Bevor Sie technische Probleme beheben, müssen Sie unbedingt Ihre aktuellen Daten schützen.
Mit einem Plugin wie Duplicator können Sie ein vollständiges Backup Ihrer Website erstellen. So stellen Sie sicher, dass Sie alles wiederherstellen können, wenn beim Debuggen etwas schief geht.
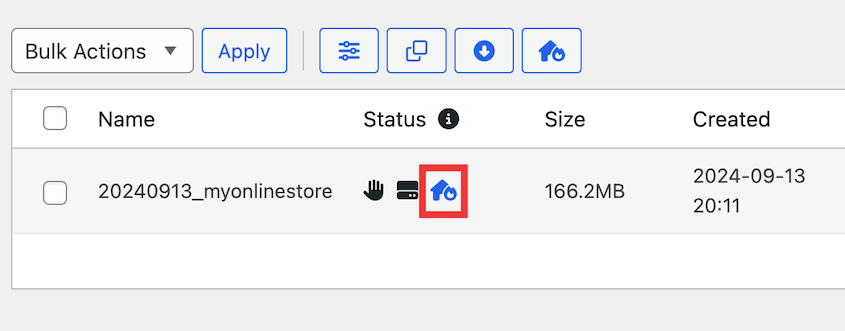
Nachdem Sie Ihre Site gesichert haben , legen Sie dieses Backup als Wiederherstellungspunkt fest. Klicken Sie auf das Haussymbol.
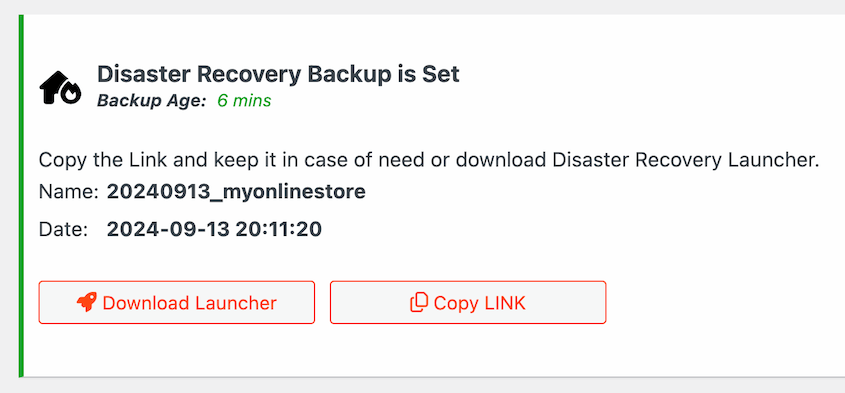
Fahren Sie dann mit der Einrichtung der Notfallwiederherstellung fort. Duplicator bietet Ihnen zwei Möglichkeiten zur Wiederherstellung Ihrer Site: einen Wiederherstellungslink und eine Launcher-Datei. Speichern Sie den Link und laden Sie die Datei herunter.
Jetzt ist Ihre Website vollkommen sicher! Sehen wir uns die Schritte an, um das Problem mit den fehlenden Bildern in Ihrer WordPress-Medienbibliothek zu beheben.
Wenn Sie Ihren WordPress-Kern, Ihre Plugins und Designs auf dem neuesten Stand halten, bleiben Kompatibilität und Sicherheit gewährleistet. Wenn Sie WordPress nicht regelmäßig aktualisieren, kann dies zu Konflikten führen, die zu fehlenden Bildern führen.
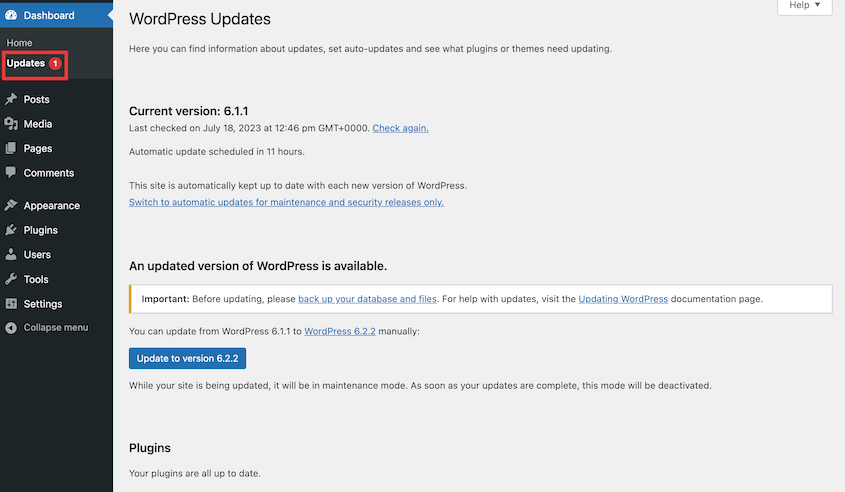
Öffnen Sie Ihr WordPress-Dashboard und klicken Sie auf die Seite „Updates“ . Suchen Sie nach verfügbaren Updates für WordPress, Plugins und Designs.
Aktualisieren Sie alles auf die neueste Version. Weitere Informationen finden Sie in unserem ausführlichen Tutorial zum Aktualisieren von WordPress .
2. Letzte Änderungen rückgängig machen
Haben Sie kürzlich Änderungen vorgenommen, z. B. neue Plugins installiert oder Ihr Design aktualisiert ? Dies könnte der Grund für die fehlenden Bilder sein.
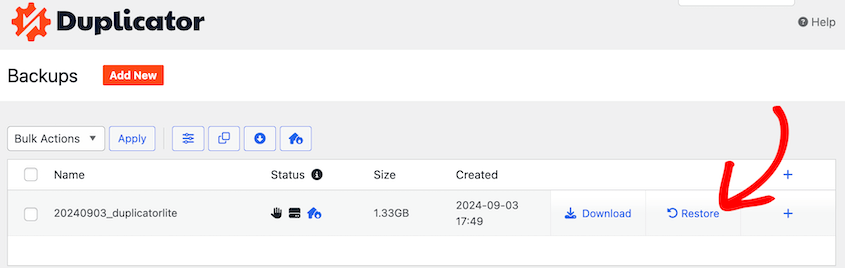
Mit Duplicator können Sie Änderungen ganz einfach rückgängig machen . Suchen Sie einfach nach einer Sicherungskopie von der Zeit, als Ihre Site noch einwandfrei funktionierte. Klicken Sie auf die Schaltfläche „Wiederherstellen“ .
Ihre Site wird sofort in den ursprünglichen Zustand zurückversetzt. Keine Medienbibliotheksfehler mehr!
3. Leeren Sie Ihren Cache
Ein weiterer häufiger Grund für fehlende Bilder sind Caching-Probleme. Caching-Plugins und Webbrowser speichern Versionen Ihrer Site, um die Ladezeiten zu verkürzen , aber im Cache gespeicherte Dateien spiegeln möglicherweise nicht die neuesten Aktualisierungen wider.
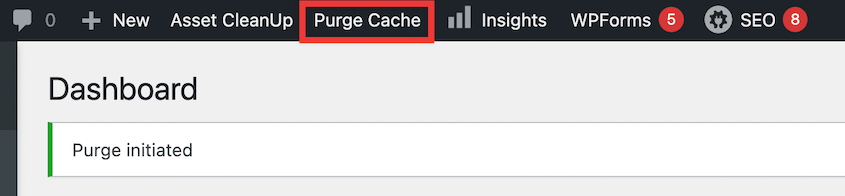
Beginnen Sie mit Ihrem Caching-Plugin. In den Einstellungen sollten Sie eine Option zum Leeren des Cache Ihrer Site finden.
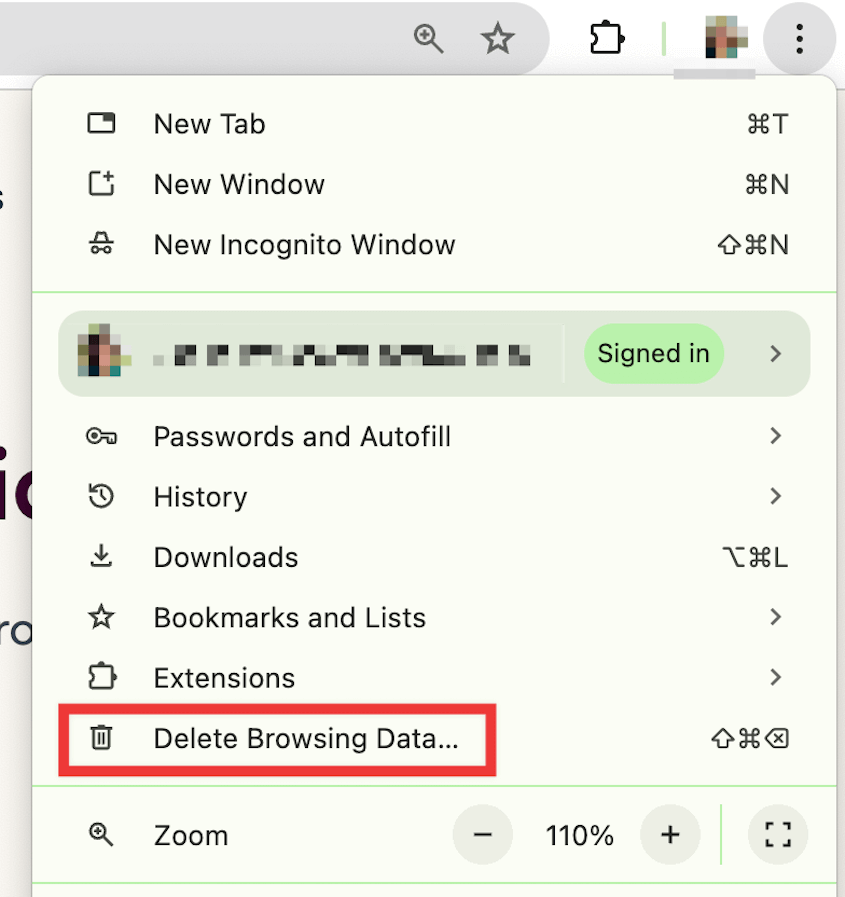
Leeren Sie anschließend den Cache Ihres Browsers, um sicherzustellen, dass Ihnen die aktuellste Version Ihrer Website angezeigt wird. Chrome-Benutzer finden das Menü in der oberen rechten Ecke und klicken auf „Browserdaten löschen“ .
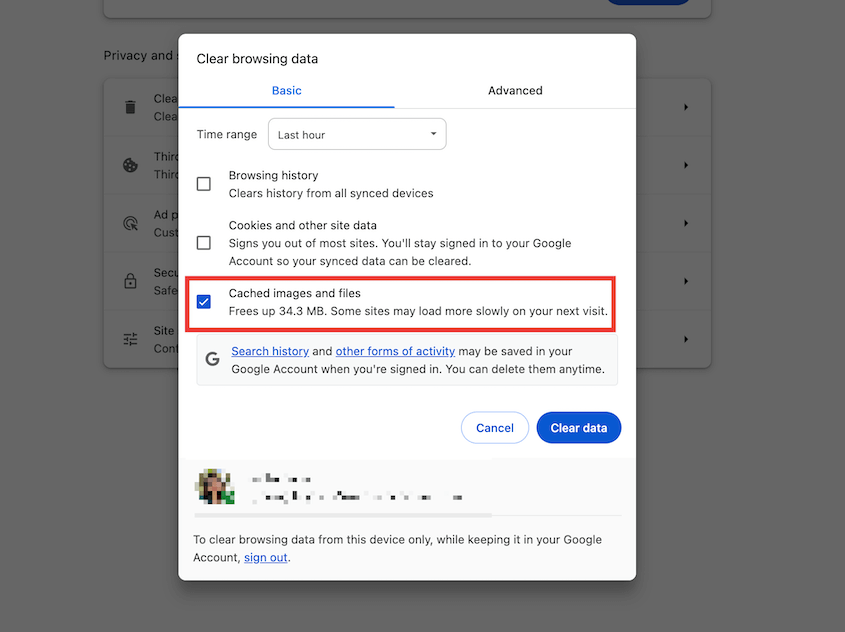
Überprüfen Sie zwischengespeicherte Bilder und Dateien . Wählen Sie Daten löschen .
Wenn Sie einen anderen Webbrowser verwenden, finden Sie hier alle Möglichkeiten zum Leeren Ihres Browser-Cache .
Manchmal ist die einfachste Lösung die beste. Stellen Sie sicher, dass Ihre Bilder in einem von WordPress unterstützten Format vorliegen.
Hier ist eine Liste der von WordPress unterstützten Dateiformate . Konvertieren Sie nicht unterstützte Bilddateiformate, bevor Sie sie auf Ihre Site hochladen.
5. Auf Plugin-Konflikte prüfen
Es kann gelegentlich zu Konflikten zwischen Plugins kommen, die die Funktionalität Ihrer Medienbibliothek beeinträchtigen.
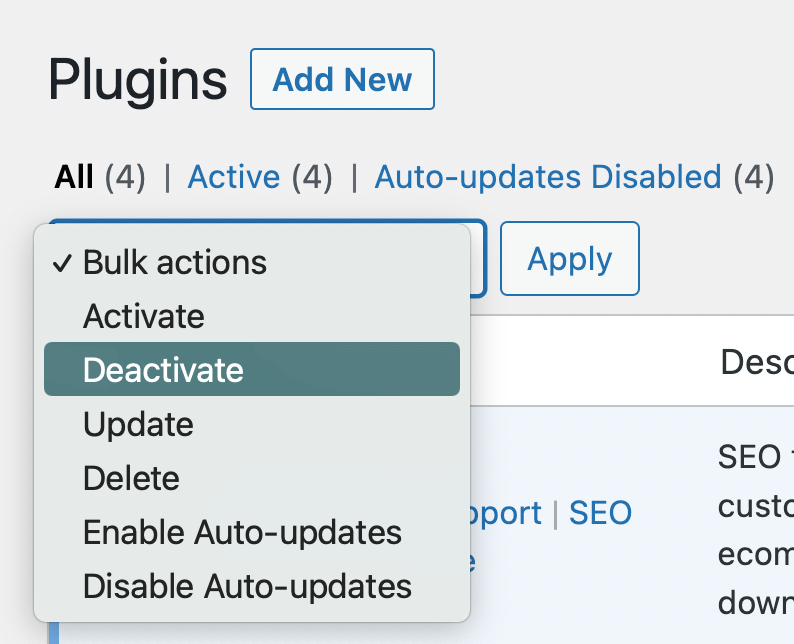
Wenn Sie kürzlich ein Plugin installiert oder aktualisiert haben, deaktivieren Sie es zunächst. Wenn der Fehler weiterhin auftritt, deaktivieren Sie weiterhin alle Plugins.
Ist der Fehler behoben? Wenn ja, wissen Sie, dass eines Ihrer Plugins den Fehler verursacht hat. Aktivieren Sie sie nacheinander erneut und prüfen Sie, wann der Fehler erneut auftritt.
Wenn Sie das problematische Plugin (oder mehrere Plugins) gefunden haben, stehen Ihnen einige Optionen zur Verfügung. Sie können das Plugin aktualisieren, das Support-Team kontaktieren oder es vollständig von Ihrer Site entfernen. In den meisten Fällen gibt es ein anderes Plugin mit ähnlicher Funktionalität.
6. Auf Themenkonflikte prüfen
Manchmal kann Ihr aktives Design die Medienanzeige beeinträchtigen. Wenn der Fehler nicht durch ein Plugin verursacht wurde, versuchen Sie, ein Standarddesign zu aktivieren.
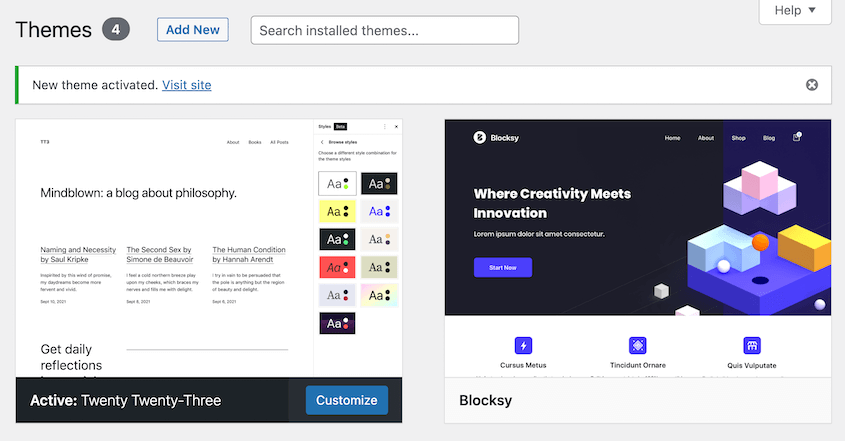
Gehen Sie zu Darstellung » Designs . Wechseln Sie vorübergehend zu einem Standarddesign wie Twenty Twenty-Four, um zu sehen, ob Ihre Bilder wieder angezeigt werden.
Wenn dies der Fall ist, liegt das Problem beim ursprünglichen Thema.
7. Überprüfen Sie die Server-Fehlerprotokolle
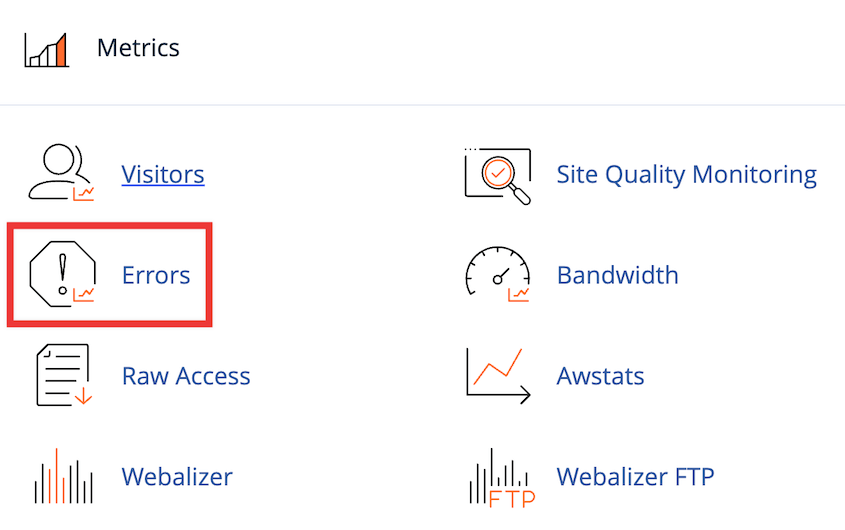
Serverprotokolle können wertvolle Erkenntnisse zu möglichen Problemursachen liefern. Um sie zu überprüfen, öffnen Sie cPanel und gehen Sie zu Metriken » Fehler .
Suchen Sie in diesem Fehlerprotokoll nach Verweisen auf die Medienbibliothek. Dies kann Ihnen zeigen, was Sie beheben müssen.
Wenn Sie nicht daran gewöhnt sind, Serverfehlerprotokolle zu lesen, wenden Sie sich für Hilfe an das Supportteam Ihres Webhosts.
8. Permalinks zurücksetzen
Permalinks steuern die Struktur Ihrer URLs. Durch das Zurücksetzen können Probleme behoben werden, bei denen Bilder aufgrund defekter oder geänderter URLs nicht geladen werden.
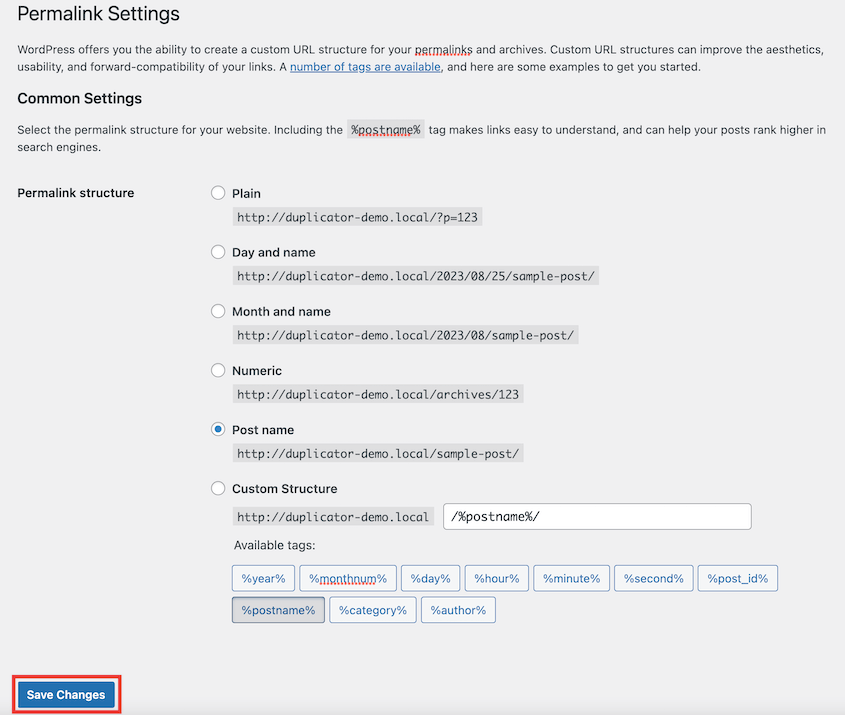
Gehen Sie zu Einstellungen » Permalinks . Klicken Sie, ohne die Einstellungen zu ändern, auf die Schaltfläche Änderungen speichern .
Dadurch wird die Permalink-Struktur aktualisiert.
9. Erhöhen Sie Ihr PHP-Speicherlimit
Manchmal kann eine geringe PHP-Speicherzuweisung die Bildverarbeitung und -anzeige beeinträchtigen. Durch die Erhöhung Ihres Speicherlimits erhält Ihre WordPress-Website mehr Ressourcen zur Verarbeitung von Aufgaben, einschließlich der Medienverwaltung.
Um Ihr PHP-Speicherlimit zu erhöhen, verwenden Sie einen FTP-Client oder den Dateimanager in Ihrem Hosting-Panel.
Öffnen Sie Ihre wp-config.php- Datei. Fügen Sie diesen Code direkt vor der Zeile „Das ist alles, hören Sie mit der Bearbeitung auf! Viel Spaß beim Bloggen“ ein:
define('WP_MEMORY_LIMIT', '256M');
Alternativ können Sie die Speicherlimits erhöhen , indem Sie die .htaccess- oder php.ini-Dateien bearbeiten, je nach Server-Setup.
10. Deaktivieren Sie mod_security
Mod_security ist ein Apache-Modul, das Sicherheit bietet, indem es eingehende Anfragen filtert. Es kann jedoch manchmal das Laden von Bildern auf Ihrer Site blockieren.
Möglicherweise können Sie es selbst abschalten, indem Sie diese Zeile zu Ihrer .htaccess- Datei hinzufügen:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>
Wir empfehlen Ihnen jedoch, sich an den Support Ihres Hosting-Anbieters zu wenden, um mod_security zu deaktivieren.
11. Deaktivieren Sie Ihr CDN
Content Delivery Networks (CDNs) verteilen Ihre Inhalte global, um die Ladezeiten zu verkürzen, Caching-Probleme können allerdings die Bildanzeige beeinträchtigen.
Um zu prüfen, ob dies der Fall ist, pausieren oder deaktivieren Sie Ihr CDN vorübergehend. Sobald es deaktiviert ist, leeren Sie den Cache Ihrer Site und prüfen Sie, ob die Bilder angezeigt werden.
Wenn Ihre Bilder nach dem Deaktivieren des CDN angezeigt werden, liegt das Problem möglicherweise an den Caching-Einstellungen auf CDN-Ebene. Senden Sie eine Nachricht an den Support Ihres Anbieters, um das Problem zu beheben.
12. Dateiberechtigungen aktualisieren
Falsche Dateiberechtigungen können verhindern, dass WordPress die zur Anzeige Ihrer Bilder erforderlichen Dateien liest.
Die Dateiberechtigungen von WordPress können verwirrend sein, aber Sie sollten die Ordnerberechtigungen grundsätzlich auf 755 und die Dateiberechtigungen auf 644 setzen. Diese Einstellungen stellen sicher, dass Verzeichnisse ordnungsgemäß ausführbar und Dateien lesbar sind.
Gehen Sie beim Anpassen der Berechtigungen vorsichtig vor, da Ihre Site durch zu freizügige Einstellungen anfällig für Angriffe werden kann!
13. Miniaturansichten neu generieren
WordPress generiert von jedem Bild unterschiedlich große Versionen, sogenannte Thumbnails. Durch die erneute Generierung können Anzeigeprobleme behoben werden, die durch beschädigte Dateien verursacht wurden.
Für diesen Vorgang empfehle ich die Verwendung des Plugins Force Regenerate Thumbnails . Dieses Tool erstellt alle Miniaturansichten aus Originalbildern neu und behebt möglicherweise Probleme mit Beschädigungen oder Größenabweichungen.
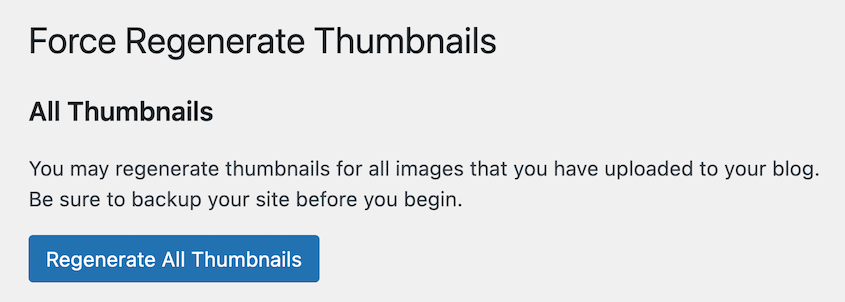
Greifen Sie auf die Einstellungen unter Extras » Miniaturansichten neu generieren erzwingen zu. Klicken Sie auf Alle Miniaturansichten neu generieren .
14. Deaktivieren Sie Lazy Loading
Lazy Loading verzögert das Laden von Bildern, bis ein Benutzer zu ihnen scrollt. Dies kann die Darstellung von Bildern in Ihrer Bibliothek oder auf dem Frontend beeinträchtigen.
Einige Designs oder Plugins verwalten Lazy Loading. Deaktivieren Sie es daher in den Plugin-/Designeinstellungen. Deaktivieren Sie die Funktion vorübergehend, um zu sehen, ob die Bilder in Ihrer Medienbibliothek korrekt angezeigt werden.
Häufig gestellte Fragen (FAQs)
Warum zeigt WordPress keine Bilder an?
Es gibt mehrere Gründe, warum WordPress möglicherweise keine Bilder in der Medienbibliothek anzeigt. Häufige Ursachen sind Plugin- und Theme-Konflikte, falsche Dateiberechtigungen, Serverbeschränkungen, Datenbankprobleme oder Probleme mit dem Caching. Wenn Sie diese Probleme verstehen, können Sie Fehler beheben und Bilder wiederherstellen.
Abschluss
Das Problem fehlender Bilder in der WordPress-Medienbibliothek mag entmutigend erscheinen, aber Sie können es leicht lösen!
Während Sie hier sind, werden Ihnen diese zusätzlichen WordPress-Anleitungen bestimmt gefallen:
Denken Sie daran, Backups sind entscheidend. Mit Duplicator Pro können Sie Backups ganz einfach wiederherstellen (und Fehler beseitigen)!
Joella ist eine Autorin mit langjähriger Erfahrung in WordPress. Bei Duplicator ist sie auf die Website-Wartung spezialisiert – von einfachen Backups bis hin zu groß angelegten Migrationen. Ihr oberstes Ziel ist es, sicherzustellen, dass Ihre WordPress-Website sicher und bereit für Wachstum ist.